DASS is a tool for creating web projects easily
Current web technology requires us to separate the CSS from the JS.
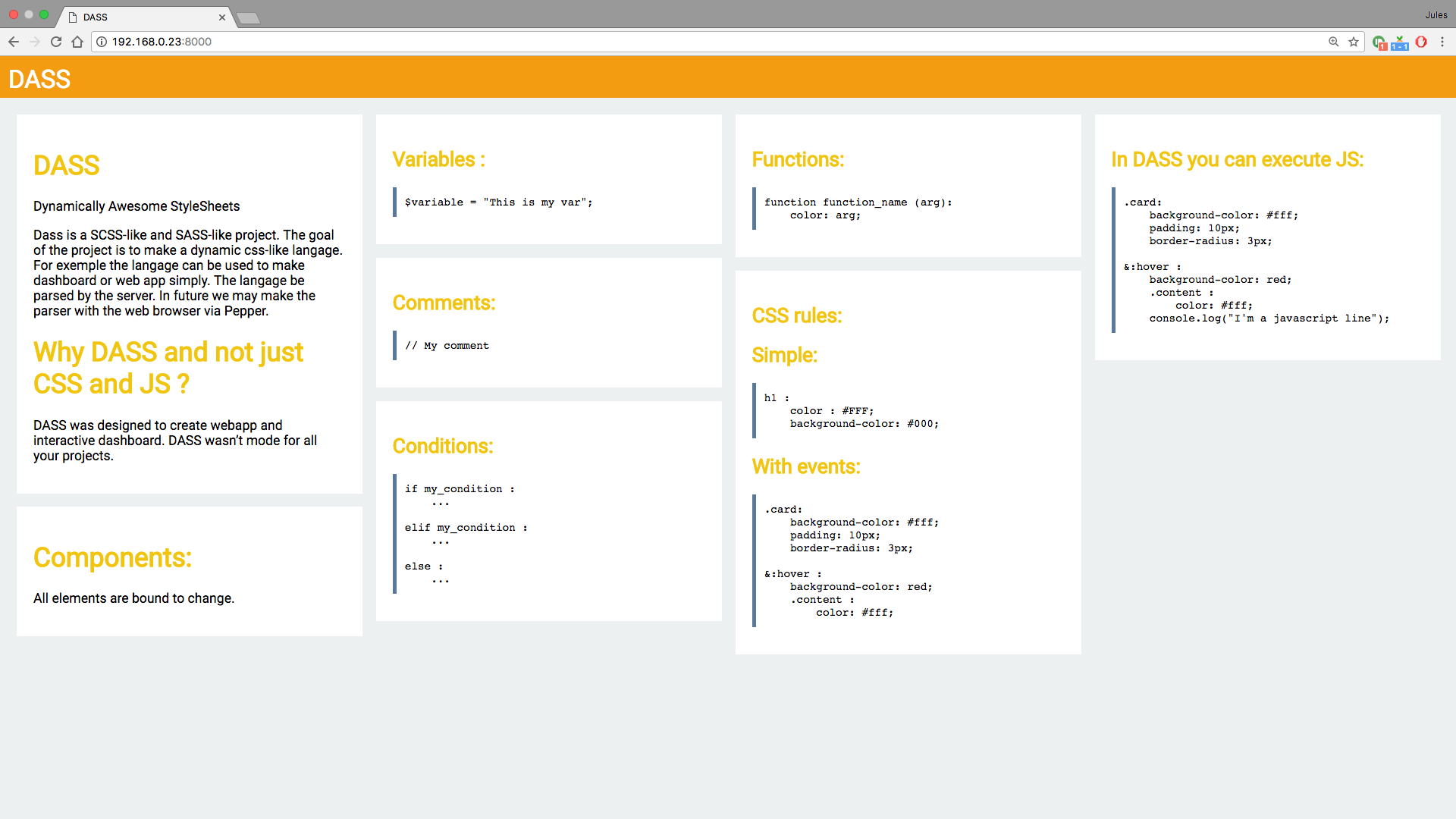
DASS was designed to create webapp and interactive dashboard. DASS wasn't made for all your projects.
All elements are bound to change.
$variable = "This is my var";
// My comment
if my_condition :
...
elif my_condition :
...
else :
...
function functionName (arg):
style("h1","color",arg);
h1 :
color : #FFF;
background-color: #000;
.card:
background-color: #fff;
padding: 10px;
border-radius: 3px;
&:hover :
background-color: red;
.content :
color: #fff;
.card:
background-color: #fff;
padding: 10px;
border-radius: 3px;
&:hover :
background-color: red;
.content :
color: #fff;
console.log("I'm a javascript line");