-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
2019.7.29 - 8.4 中你学到什么? #7
Comments
2019/07/2901 简单了解 netlify 的一些配置由于所有的静态资源都打了 hash,为所有静态资源添加了永久缓存。另外配置了自动部署 [[headers]]
for = "/assets/*"
[headers.values]
cache-control = "max-age=31536000"02 一篇关于 exit code 与 node 中异常的文章https://shanyue.tech/post/exit-code-node-and-docker.html 2019/07/3001 一篇关于调试 js 的示例总结https://shanyue.tech/post/js-debug-examples/ 02 关于
|
我穿越了么 |
大部分时间写毕设
|
|
今天解决了个bug: |
这...哈哈哈哈 |
|
leetcode 求数组中心索引 在学习这道题途中,发现网友一个比较有趣的解法,分享一下@1.先算出总数, 2, 遍历, 总数减去当前值 再除以2. 是否等于当前累计值 |
|
iviewui 的Upload组件中,当图片文件被上传前会调用before-upload 方法,我们对图片对大小对验证也就是在这里进行: |
|
typescript使用 const initialState = {
username: '',
mobile: '',
isVip: false,
addresses: [],
}
type IState = typeof initialState
class Comp extends Component<any, IState> {
constructor(props) {
super(props);
this.state = {
...initialState
};
}
}这样就不用分开定义state的初始值和state的类型了。 |
|
从掘金过来的,感觉这个项目挺有意思的,大家互相学习吧! 例如: [1 ,2, 3, 4] ===> [1, 2, 4, 3] function arrIndexExchange(array, x, y){
array.splice(x - 1, 1, ...array.splice(y - 1, 1, array[x - 1]));
return array;
};// x , y是要交换元素的位置(index+1) |
20190729提高你工作效率的位运算
let num=1.5
num=num|0; // 1
let num=4;
num=num>>1; // 2
let num=2;
num=num<<1; / / 4
let a=1;
let b=2;
a^=b;
b^=a;
a^=b;
// a===2,b===1
let n=3;
let m=4;
n&1===1; // true 奇数
m&1===1; // false 偶数
let firstname="Ma";
let fullname="Jack Ma";
let isExist=!!~fullname.indexOf(firstname); // true |
git高频指令新建分支并切换到该分支
删除本地分支
删除远程分支本地新分支同步到远程
远程新分支拉到本地
head指向控制
仅合并部分文件https://segmentfault.com/a/1190000008360855 另外github使用的pull request和gitlab使用的merge request,意义相同 回滚git reset直接回到某一commit适用于本地回滚; |
学会写脚本提高工作效率,并学会用commander download-git-repo handlebars inquirer fs ora chalk log-symbols等依赖自己实现 cli 脚手架,对 vue-cli、angular-cli 脚手架有初步的理解,写这个脚本的初衷,是因为公司基于 Angular5 做了一个内网项目,一套代码,10-20个不同后台服务环境,每次升级项目,需要修改 environment文件,一个一个的敲ng build命令,打包半天,这个脚本的思路是把后台的服务地址、服务器名称等变量放到一个数组里面,不用去修改 environment 文件夹 和 angular-cli.json 文件下的配置,只需要管理这个数组,动态的创建 enviroment.ts 文件和修改 angular-cli.json文件,运行 npm run multienv 命令,就能一次打包 20 个不同的环境配置。
<script type="text/javascript">
/**
* 获取名字
*/
function getName() {
console.log('qingcheng')
return this
}
/**
* 获取年龄
*/
function getAge() {
console.log('25')
return this
}
/**
* 获取爱好
*/
function getHobby() {
console.log('eat、coding...')
return this
}
getName().getAge().getHobby() // qingcheng 25 eat、coding
</script>
VSCode 中下载集成了 leetcode 插件,自动保存 练习的代码到指定文件夹,适合随时刷题、做笔记,挺方便的 |
20190730arguments 的坑 MDN 文档
function sidEffecting(ary) {
ary[0] = ary[2];
}
function bar(a,b,c) {
c = 10 // 注意这里,其实它修改的就是 arguments 对象里的参数
sidEffecting(arguments);
return a + b + c;
}
bar(1,1,1); // 21
function sidEffecting(ary) {
ary[0] = ary[2];
}
function bar(a,b,c=3) {
c = 10
sidEffecting(arguments);
return a + b + c;
}
bar(1,1,1); // 12 |
有兴趣的话可以对内容做个总结 |
总结的蛮好的,很多人对于位运算的认知都很少 |
这个小技巧很有用,能省很多代码 |
|
分享一篇文章,领域驱动设计在前端中的应用 |
|
这周我完善了之前的文章: fish-stack/Algo#2 |
|
这周研究 thingsboard,发现一个奇妙的分页设计。 分页查询数据接口,要求四个参数: 返回的数据格式: {
"data": [], //数据
"hasNext": true, //是否有下一页
"nextPageLink": {
"idOffset": "string", // 从某条数据对应的id
"limit": 0, //每页请求条数
"textOffset": "string", // 从某页开始的页码
"textSearch": "string" //搜索参数
}
}这种设计适合触底加载,因为不需要在一开始就知道数据有几页 |
|
7月30日
let a = {
num:12
};
let b = {
count:13
}
let c = Object.assign(a,b);
let d = {...a,...b};
|
用canvas实现文字渐变效果var context = canvas.getContext('2d')
var g = context.createLinearGradient(0,0,canvas.width,0)
g.addColorStop(0, 'red')
g.addColorStop(0.5, 'blue')
g.addColorStop(1, 'purple')
context.fillStyle = g
context.font = '36px fantasy'
context.fillText('hello canvas', 0, 100) |
7.31es6 proxy 深度代理一个对象function deepProxy(object, handler) {
if (isComplexObject(object)) {
addProxy(object, handler);
}
return new Proxy(object, handler);
}
function addProxy(obj, handler) {
for (let i in obj) {
if (typeof obj[i] === 'object') {
if (isComplexObject(obj[i])) {
addProxy(obj[i], handler);
}
obj[i] = new Proxy(obj[i], handler);
}
}
}
function isComplexObject(object) {
if (typeof object !== 'object') {
return false;
} else {
for (let prop in object) {
if (typeof object[prop] == 'object') {
return true;
}
}
}
return false;
}
let person = {
txt: 123,
name: 'tnt',
age: 26,
status: {
money: 'less',
fav: [1, 2, 3]
}
};
let proxyObj = deepProxy(person, {
get(target, key, receiver) {
console.log(`get--${target}--${key}`);
return Reflect.get(target, key);
},
set(target, key, value, receiver) {
console.log(`set--${target}--${key}-${value}`);
return Reflect.set(target, key, value);
}
});
proxyObj.status.test = 13;
proxyObj.status.fav.push('33'); |
|
//string 构造函数 |
7.31获得纪念日的时间 created() {
this.pollingAction = new PollingAction(
() => {
this.getFormatTime();
},
1000,
true
);
this.pollingAction.start();
this.$once("hook:beforeDestory", () => {
this.pollingAction.cancel();
});
},
methods: {
getFormatTime() {
// 系统时间时间戳
const currentTimeStamp = this.getUnix();
this.timeRange = currentTimeStamp - this.specialTimeStamp;
const oneDayTimeStamp = 1000 * 60 * 60 * 24; // 一天的毫秒数
const oneHourTimeStamp = 1000 * 60 * 60; // 一小时的毫秒数
const oneMinuteTimeStamp = 1000 * 60; // 一分钟的毫秒数
const oneSecondTimeStamp = 1000; // 一分钟的毫秒数
// 天数
this.days = parseInt(this.timeRange / oneDayTimeStamp);
// 时数
this.hours = parseInt(
(this.timeRange % oneDayTimeStamp) / oneHourTimeStamp
);
// 分数
this.minutes = parseInt(
((this.timeRange % oneDayTimeStamp) % oneHourTimeStamp) /
oneMinuteTimeStamp
);
// 秒数
this.seconds = parseInt(
(((this.timeRange % oneDayTimeStamp) % oneHourTimeStamp) %
oneMinuteTimeStamp) /
oneSecondTimeStamp
);
},
// 获得当前时间戳
getUnix() {
return +new Date();
},
// 获得指定时间的时间戳
getSpecialUnix(time) {
const date = new Date(time);
return date.getTime();
}
}
|
弊大于利吧,明明有简洁易懂的方式,写成这样别人可能看不懂 |
|
7月31号
Array.reduce(callback,[initialValue]);reduce 方法,两个参数,第一个参数是回调函数 callback,会对数组的每一项执行。第二个参数是第一次调用 callback 时,第一个参数的值。 callback 接受4个参数(previousValue,currentValue,index,array) previousValue:上一次调用回调返回的值,或者是提供的初始值 initialValue, currentValue:数组中当前被处理的元素, index:当前元素在数组中的索引, array:调用 reduce 的数组 // 处理收到的音乐地址
const renderListHTML = musicPathes => {
const musicList = $('musicList');
// html 是上一次执行后获得的值,music 是当前正在被处理的数据
const musicItemsHTML = musicPathes.reduce((html, music) => {
html += `<li class="list-group-item">${path.basename(music)}</li>`;
return html;
}, '');
musicList.innerHTML = musicItemsHTML;
};
|
|
8月1号 1. $("#musicContainer").addEventListener("click", event => {
const { classList } = event.target;
// 调换类名
classList.replace("fa-play", "fa-pause");
// 添加类名
classList.replace("fa-thumb");
})
|
|
8月1号
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js插件化</title>
<script type="text/javascript">
// 闭包
;(function(win, doc, undefined) {
// 插件名字
var AddHtml = function(id) {
// 针对属性做初始化
this.div = document.getElementById(id);
this.p = this.div.getElementsByTagName('p')[0];
this.input = this.div.getElementsByTagName('input')[0];
// 绑定事件
this.init();
};
// 定义方法
AddHtml.prototype = {
constructor: AddHtml,
init: function() {
var _self = this; // AddHtml
this.input.onkeyup = function() {
// 获取输入框的值,并设置到p标签
var value = this.value;
_self.p.innerHTML = value;
// _self.setColor();
}
},
// 设置p标签颜色
setColor: function() {
var colors = ['#FF0000','#00ff00','#0000FF','#FFFF00','#FFCC00','#00AAFF','#00FFCC'];
var index = parseInt(Math.random() * (colors.length + 1));
this.p.style.color = colors[index];
}
};
// 将AddHtml暴露给外部的调用者
// 参考:http://www.voidcn.com/article/p-zwonfeok-bsp.html
var _globals;
_globals = (function(){ return this || (0,eval)("this"); }());
// Window.AddHtml = AddHtml;
_globals.AddHtml = AddHtml;
}(window, document));
// 测试
window.onload = function() {
var myAddHtml = new AddHtml('ad');
myAddHtml.setColor();
var $ = new AddHtml('ad2');
$.setColor();
}
</script>
</head>
<body>
<div id="ad">
<p>test</p>
<input value="test" />
</div>
<div id="ad2">
<p>test2</p>
<input value="test2" />
</div>
</body>
</html> |
8月2号背景由于公司项目不同部门使用的框架不同,有react和vue,而且vue-cli又分vue-cli2和vue-cli3。所以上个月7月份基本都在弄一套能快速生成vue,react,typscript,rollup项目的脚手架。思路是使用从git把项目模板拉下来后用模板引擎渲染项目的办法。 效果图
安装使用GitHub地址https://github.com/LienJack/alice-cli 安装使用目前提供模板1. vue 2.0自定义配置
2. react 16.0自定义配置
3. 基于electron + react项目(todo)TODO 4. 基于electron + vue(todo)TODO 5. 使用rollup做构建工具,适用于编写组件或库rollup是一款专业打包js的打包工具,比起webpack打包速度更快,体积更小。适用于组件和库的开发打包。 自定义配置
插件选择:
6. 快速生成typscript环境typscript是未来趋势,此模板快速生成typscript环境,用于各种实验 7. 快速生成es6+环境,用于做实验使用ES6会出现兼容问题,此模板不仅能使用es6语法,甚至es7装饰器等草案都能使用。 8. 快速生成刷leetcode环境(自己私货)虽然有leetcode的vscode插件,但是对于树,链表等题目时候每次修改都要提交一次很麻烦。所以想先在本地跑通一遍才提交leetcode。这模板除了能使用es6+还内嵌二叉树树,搜索二叉树,链表,堆等常用的数据结构和一些工具函数,方便刷题。 优点比起官方提供脚手架模板,自己编写这套vue和react模板有以下优点
学习到什么其实编写脚手架从技术来说真的不难,难就是对于不同项目和框架如何结合业务配置。这脚手架可以看得出对于移动端的配置还是比较多,那是因为之前的项目大多数都是移动端,所以移动端的坑踩得比较多,编写这脚手架也算时对之前踩坑的总结吧。 还有就是更加深入认识前端工程化,在编写脚手架的同时看了
这种高强度的边看原理源码边实践使人成长飞快,就是有点累,要兼顾业务需求和自己项目确实不容易。 |
这是浮点数误差产生的奇怪现象,想了解细节的话可以看下这篇文章 |
|
https://zhuanlan.zhihu.com/p/28140450 |
|
参考文章: 整合vue项目和cordova项目,并安装模拟器进行调试 |
|
简单的批处理命令 # 压缩当前文件夹内所有的文件
ls | grep -v '\.zip$' | xargs -n1 -I '{}' echo "zip -r {}.zip {}/*" | bash -C管道 # 批量更新git branch
find `pwd` -type d -depth 1 | xargs -n1 -I '{}' echo "cd {}; git fetch" | bash -C
# 批量删除本地git branchs
git branch | grep 'feature/*' | xargs git branch -d |
2019-08-02输出指定时间段、作用的提交记录文件场景:项目经理需要获取更新记录 git log --oneline --after="2019-06-01" --name-status --author="Jecyu" --no-merges
-->ChangeLog.txt |
class Solution {
// Boyer-Moore majority vote algorithm
public List<Integer> majorityElement(int[] nums) {
List<Integer> list = new ArrayList<Integer>();
if(nums.length == 0) {
return list;
}
int major1 = nums[0], major2 = nums[0];
int count1 = 0, count2 = 0;
for(int i = 0; i < nums.length; i ++) {
if(major1 == nums[i]) {
count1 ++;
} else if(major2 == nums[i]) {
count2 ++;
} else if(count1 == 0) {
major1 = nums[i];
count1 = 1;
} else if(count2 == 0) {
major2 = nums[i];
count2 = 1;
} else {
count1 --;
count2 --;
}
}
// Start counting below, there may be 1 or 2 eligible.
count1 = 0;
count2 = 0;
for(int i = 0; i < nums.length; i ++) {
if(nums[i] == major1) {
count1 ++;
} else if(nums[i] == major2) {
count2 ++;
}
}
if(count1 > nums.length / 3) {
list.add(major1);
}
if(count2 > nums.length / 3) {
list.add(major2);
}
return list;
}
} |
|
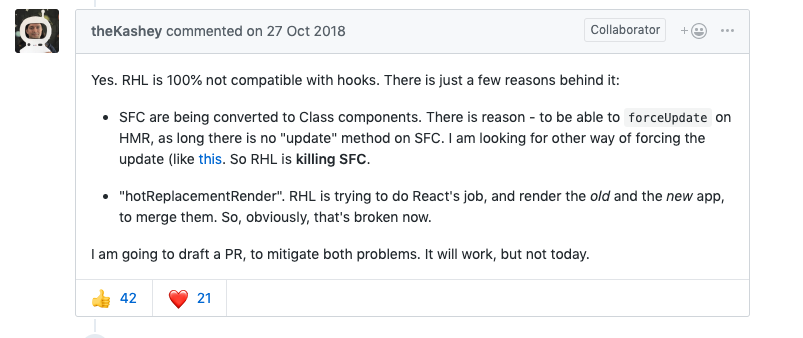
之前把老的 React 项目升级成了最新版,在使用 hooks 的时候遇到了一个问题。当时通过谷歌找到了问题所在,升级了 react-hot-loader 包以后就顺便解决了问题,为了继续做工作就没有具体去了解原因。 今天有时间了就搜索了一番资料,总结了一下内容: 在正确使用 hooks 的情况下出现了以下报错: Uncaught Error: Hooks can only be called inside the body of a function component.Hooks 确实有限制必须在函数组件中使用,但是我确实正确的使用了。于是搜索了一波资料,发现了一个 issus 出现了与我一样的问题:Incompatibility with react-hot-loader。 在阅读 issus 的过程中,发现 react-hot-loader 开发者给出了如下解答: 大致意思是无状态组件(也就是函数组件)会被转换成类组件,这是因为无状态组件没有更新的方法。 因此搜索了下 react-hot-loader 的工作原理,发现官方同样给出了一份文档:How React Hot Loader works。 内容中有说到为了渲染 react-tree,不得不把所有的无状态组件都转换成了无状态的类组件。 |
20190803写 React / Vue 项目时为什么要在列表组件中写 key,其作用是什么
误解:写 key 的作用是提高 diff 速度
|
function arrIndexExchange(array, x, y){
let data = [...array];
[ data[x], data[y] ] = [ data[y], data[x] ];
return data;
}这样多好记 |







No description provided.
The text was updated successfully, but these errors were encountered: