English | 简体中文
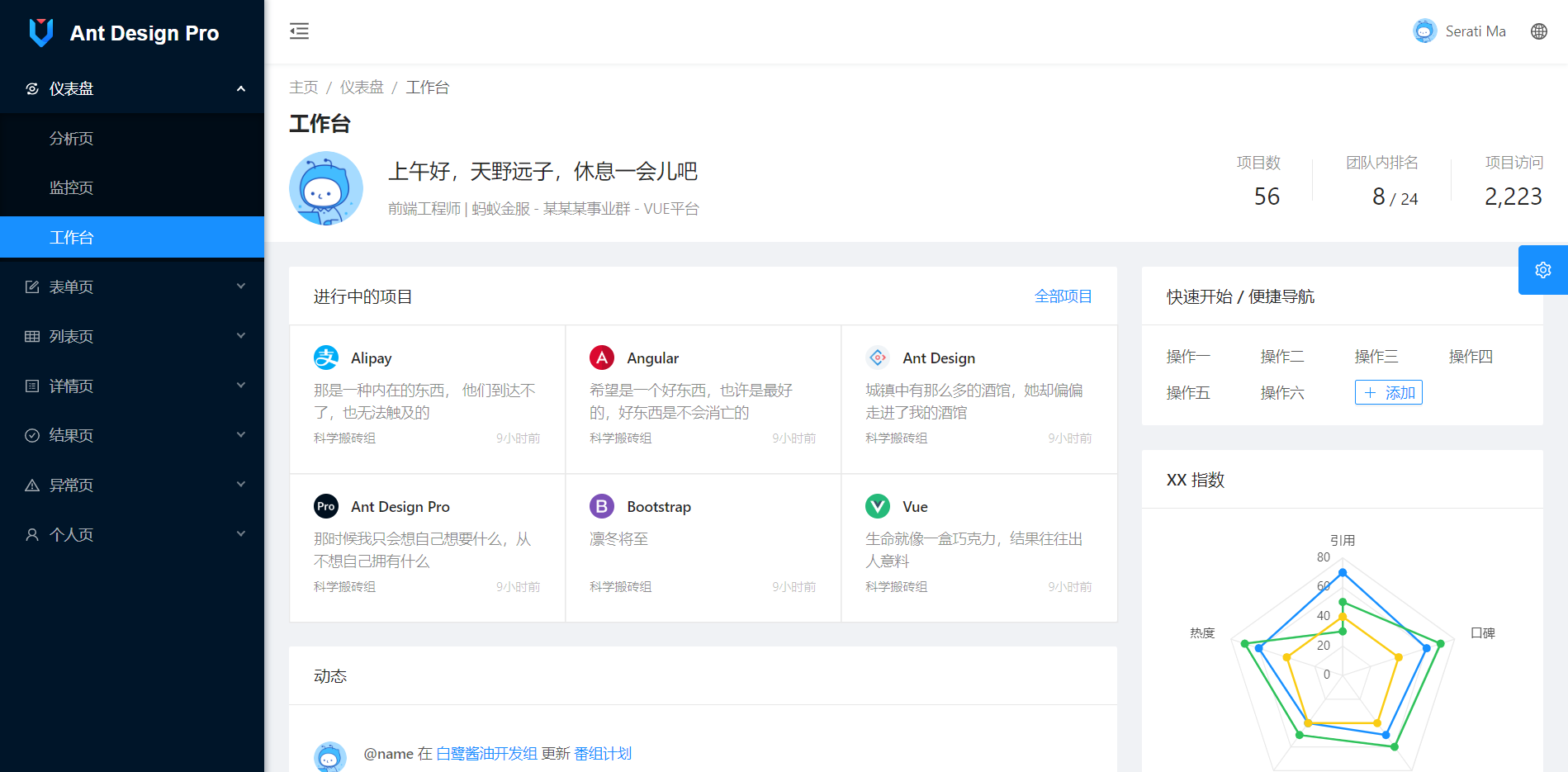
An out-of-box UI solution for enterprise applications as a Vue boilerplate. based on Ant Design of Vue
- 预览: https://preview.pro.antdv.com
- 首页: https://pro.antdv.com
- 文档: https://pro.antdv.com/docs/getting-started
- 更新日志: https://pro.antdv.com/docs/changelog
- 常见问题: https://pro.antdv.com/docs/faq
- Vue3 ProLayout: https://github.com/vueComponent/pro-layout
基于 Ant Design of Vue 实现的 Ant Design Pro
- node
- yarn
- webpack
- eslint
- @vue/cli
- [email protected] - Ant Design Of Vue 实现
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
请注意,我们强烈建议本项目使用 Yarn 包管理工具,这样可以与本项目演示站所加载完全相同的依赖版本 (yarn.lock) 。由于我们没有对依赖进行强制的版本控制,采用非 yarn 包管理进行引入时,可能由于 Pro 所依赖的库已经升级版本而引入了新版本所导致的问题。作者可能会由于时间问题无法及时排查而导致您采用本项目作为基项目而出现问题。
- 拉取项目代码
git clone https://github.com/vueComponent/ant-design-vue-pro.git
cd ant-design-vue-pro- 安装依赖
yarn install
- 开发模式运行
yarn run serve
- 编译项目
yarn run build
- Lints and fixes files
yarn run lint
-
关于 Issue 反馈 (重要!重要!重要!) 请在开 Issue 前,先阅读该内容:Issue / PR 编写建议
-
项目使用的 vue-cli3, 请确保你所使用的 vue-cli 是新版,并且已经学习 cli 官方文档使用教程
-
关闭 Eslint (不推荐) 移除
package.json中eslintConfig整个节点代码,vue.config.js下的lintOnSave值改为false -
组件按需加载
/src/main.jsL14 相关代码import './core/lazy_use'/import './core/use' -
I18n: 多语言支持 (@musnow)
-
生产环境默认不加载
mock,更多详情请看src/mock/index.js -
用于生产环境,请使用
release版本代码,使用 master 代码出现的任何问题需要你自行解决
Modern browsers and IE10.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE10, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
This project exists thanks to all the people who contribute.