-
Notifications
You must be signed in to change notification settings - Fork 10
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CesiumJS 学习 #52
Comments
|
. |
CesiumJS 文档Cesium 是什么
它支持 Cesium是基于 Cesium 能做什么
Cesium 支持的数据格式
常见功能
1. 场景创建
创建基本场景及设置地球的初始位置、相机的视角和环境光照等参数。 new Cesium.Viewer(container, options)
Cesium支持加载高程数据以呈现真实的地形效果。 new Cesium.CesiumTerrainProvider(options)2. 地理信息展示
Cesium支持添加各种格式的3D模型,如Collada、glTF等。
Cesium支持加载和显示矢量数据,如点、线、面等。比如加载 Cesium.GeoJsonDataSource.load('./data.geojson)3. 相机控制
Cesium提供了相机飞行的功能,可以平滑过渡到指定的位置和视角。
Cesium支持在场景中添加相机标注,用于标记特定位置的相机视角。 4. 图层叠加
Cesium支持加载各种类型的影像数据,如WMS服务、TMS服务、ArcGIS MapServer等。 new Cesium.WebMapServiceImageryProvider(options)
除了加载影像数据外,Cesium还支持叠加地形数据,以增强地理信息展示效果。 new Cesium.CesiumTerrainProvider(options)5. 交互操作
Cesium支持鼠标交互操作,如平移、缩放、旋转等。 new Cesium.ScreenSpaceEventHandler(element);
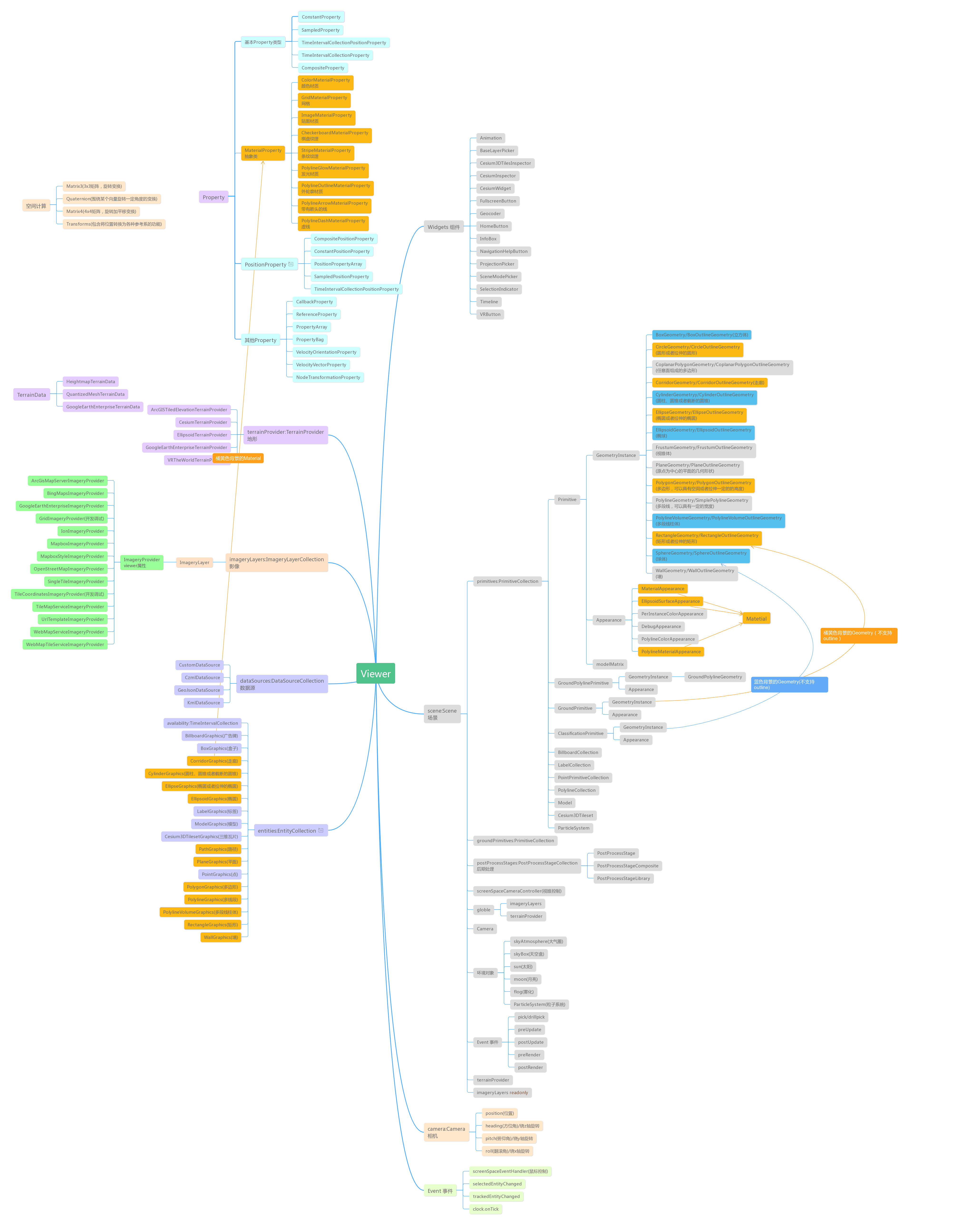
Cesium还支持键盘交互操作,你可以通过监听键盘事件来实现自定义的交互功能。 概念Viewer 视图Viewer是Cesium的主窗口,它封装了创建和管理三维场景所需的大部分底层功能。Viewer为开发者提供了一个高级API,使得开发人员可以非常方便地加载和渲染各种格式的地理数据,如影像、三维模型、地形等。同时,Viewer还提供了一些预置的用户界面元素,如导航控件、时间轴控件等,这些控件可以帮助用户与三维场景进行交互。
Scene 场景Scene是Cesium中表示三维虚拟世界的核心对象。它维护了场景的整个状态,包括相机、光源、地形、primitives(基本图形)、billboards(广告牌)等。Scene对象负责组织和渲染这些对象,并对它们应用相关的变换、材质和渲染状态。
Camera 相机Cesium 通过 Camera 定义视点和视角,是三维场景观察的关键要素。它可以控制观察者在场景中的位置、方向、以及视野范围。使用相机
其他
坐标系及坐标变换在GIS中,我们遇到的坐标系一般有两种:
在 Cesium 中共有 4 种坐标表示方法:
常用坐标系坐标系是用来确定物体在地球上位置的参考系统。它定义了经度、纬度和高程等地理位置的测量方法。不同的坐标系使用不同的参考点和测量方法,因此会导致同一个地物的坐标值不同。
坐标系拾取 Entity和Primitive
Entity 实体Entity是Cesium中用于表示具有特定位置、方向、大小和样式的地理或非地理对象的抽象概念。Entity通常用于表示地图上的点、线、面、模型等,它们可以包含多个属性(Property),这些属性可以是静态的,也可以是动态随时间变化的。Entity的属性包括位置(position)、方向(orientation)、缩放(scale)、颜色(color)等。 Entity的一个重要特点是它们可以包含多个子Entity,形成一个层次结构。这种结构使得Entity非常适合表示复杂的地理信息和构建复杂的场景。例如,一个Entity可以代表一个城市,它的子Entity可以代表城市中的建筑物、道路、公园等。 Primitive 原始对象 (几何体)Primitive是Cesium中用于构建基本几何形状的对象,如点、线、多边形等。它们是构建更复杂Entity的基础。Primitive不包含位置信息,它们的位置是由包含它们的Entity决定的。Primitive可以有材质(Material),这使得它们可以显示不同的纹理和颜色。 Primitive通常用于创建地图上的简单几何图形,如在地图上绘制一个矩形区域(RectanglePrimitive)、一条线(PolylinePrimitive)或一个点(PointPrimitive)。它们也可以用于创建更复杂的结构,如通过组合多个Primitive来构建三维模型(ModelPrimitive)。 总结 :
总结来说,Entity是构建复杂场景的基本单元,它们可以包含位置、属性和子对象。而Primitive是构建Entity的基础,它们是基本的几何形状,通常用于创建简单的视觉效果。 事件Cesium中的事件包含 根据使用情况,可以把Cesium中的事件大体分为三种,即
1. 屏幕空间事件处理程序屏幕空间事件处理程序,对应API中的 const handler = new Cesium.ScreenSpaceEventHandler(HTMLCanvasElement);
//绑定屏幕空间事件
handler.setInputAction(action, type, modifier)
//移除屏幕空间事件
handler.removeInputAction(type, modifier)
//返回要在输入事件上执行的函数。
handler.getInputAction(type, modifier)屏幕空间事件类型屏幕空间事件类型(ScreenSpaceEventType), 此 枚举类型 用于对鼠标事件进行分类:向下、向上、单击、双击、移动和按住按钮时移动。
示例 Cesium.ScreenSpaceEventType.LEFT_CLICK键盘修饰符类型键盘修饰符类型(KeyboardEventModifier),此枚举类型用于表示键盘修饰符。除了其他事件类型之外,还按住这些键。
示例 Cesium.ScreenSpaceEventType.LEFT_CLICK键盘修饰符 不可以单独使用,需要配合鼠标输入事件使用。 示例代码// 绑定屏幕空间事件 (设置鼠标左键点击事件)
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(event){
console.log('shift + 左键单击', event.position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);
// 移除屏幕空间事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);2. 屏幕空间相机控制器根据在画布上的鼠标输入修改摄像机的位置和方向。可以理解为我们常说的 相机事件类型相机事件类型(CameraEventType),此枚举用于与相机交互的可用输入。(查看文档)
默认操作模式
修改默认操作模式如果需要改变默认操作模式,可以在初始化地球之后,通过改变
示例: // 1. 将默认`倾斜视图操作`修改为仅鼠标右键触发
viewer.scene.screenSpaceCameraController.tiltEventTypes = [Cesium.CameraEventType.RIGHT_DRAG];
// 2. 将`倾斜视图操作`修改为以下4种触发方式
viewer.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.RIGHT_DRAG, //使用鼠标右键拖拽来倾斜相机
Cesium.CameraEventType.PINCH, //使用双指缩放来倾斜相机
//按住 Ctrl 键的同时使用鼠标左键拖拽来倾斜相机。
{
eventType: Cesium.CameraEventType.LEFT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
//按住 Ctrl 键的同时使用鼠标右键拖拽来倾斜相机。
{
eventType: Cesium.CameraEventType.RIGHT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
];
// 1. 将默认`视图缩放操作`修改为仅鼠标滚轮滚动
viewer.scene.screenSpaceCameraController.zoomEventTypes = [Cesium.CameraEventType.WHEEL];
// 2. 将`视图缩放操作`修改为以下3种触发方式
viewer.scene.screenSpaceCameraController.zoomEventTypes = [
Cesium.CameraEventType.MIDDLE_DRAG,
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
];开启默认事件处理程序屏幕空间相机控制器(ScreenSpaceCameraController)提供了多个用于控制该类所提供的功能是否启用的属性成员,这些属性可以帮助开发者灵活地定制视点控制行为。
示例: //禁止用户平移
viewer.scene.screenSpaceCameraController.enableTranslate = false;
//禁止用户缩放
viewer.scene.screenSpaceCameraController.enableZoom = false;3. 场景触发事件场景中一些变化触发的监听事件,随着Cesium中一些对象实例化而产生的事件。 常用的场景触发事件有:
示例: // 需要回调的函数
function callbackFunc(event){
cosnole.log(event)
}
// 渲染之前执行
viewer.scene.preRender.addEventListener(callbackFunc);
viewer.scene.preRender.removeEventListener(callbackFunc);
// 更新之前执行
viewer.scene.preUpdate.addEventListener(callbackFunc);
viewer.scene.preUpdate.removeEventListener(callbackFunc);
// 实时渲染执行
viewer.scene.postRender.addEventListener(callbackFunc);
viewer.scene.postRender.removeEventListener(callbackFunc);
// 实时更新执行
viewer.scene.postUpdate.addEventListener(callbackFunc);
viewer.scene.postUpdate.removeEventListener(callbackFunc);Refs工具类
Cesium
Cesium 项目
Github源码 教程
|
CesiumJS APIAPI 大纲常用的 1. 场景管理
2. 实体管理
3. 事件处理
4. 动画和时间
5. 其他
1. Cesium.Vieweroptions基本配置:
小部件配置:这些选项用于控制视图器中包含的小部件的创建和行为。
图层配置:这些选项用于配置视图器中的图层,包括地形和影像图层。
渲染配置:这些选项用于控制视图器的渲染行为和性能。
Members场景控制:
图像和地形:
用户交互:
可视化元素:
其他:
Methods
2. Cesium.Sceneoptions
Members场景控制:
渲染设置:
图层:
环境:
拾取 & 交互:
事件:
其他:
Methods场景控制:
拾取:
地形:
渲染:
其他:
3. Cesium.CameraMerbers1. 相机属性 (位置和方向):
2. 视图矩阵:
3. 事件:
4. 其他:
默认值:
Methods1. 视图控制:
2. 拾取和测量:
3. 坐标转换:
4. 其他:
Examplesviewer.camera.setView({
destination : cartesianPosition, //相机在WGS84坐标中的位置
orientation: { //相机的方向
heading : Cesium.Math.toRadians(90.0), // 朝向 左右旋转
pitch : Cesium.Math.toRadians(-90), // 仰角 上下旋转
roll : 0.0 // 翻转 左右摇晃
}
});4. Cesium.Entityoptions身份标识
可见性
位置和姿态
父级关系
可视化对象
其他属性
注意:
Members标识和可见性
数据存储
位置和姿态
父级关系
可视化对象
属性
事件
集合
注意:
Methods静态方法:
实例方法:
5. Cesium.Clock6. EventScreenSpaceEventHandler屏幕空间事件处理程序。处理用户输入事件,可以添加自定义函数,以便在用户输入时执行。可以理解为我们常说的鼠标事件(或键盘事件),是与鼠标和键盘输入相关的事件处理程序。 1. setInputAction ⭐设置要在输入事件上执行的函数。 setInputAction(action, type, modifier)
2. removeInputAction ⭐移除要在输入事件上执行的函数。 removeInputAction(type, modifier)
3. getInputAction返回要在输入事件上执行的函数。 getInputAction(type, modifier) → ScreenSpaceEventHandler.PositionedEventCallback|ScreenSpaceEventHandler.MotionEventCallback|ScreenSpaceEventHandler.WheelEventCallback|ScreenSpaceEventHandler.TwoPointEventCallback|ScreenSpaceEventHandler.TwoPointMotionEventCallback
ScreenSpaceCameraController屏幕空间事件类型
EventHelper
const helper = new Cesium.EventHelper();
// 实例方法 add, removeAll
//add: 向指定的事件添加一个监听器
helper.add(event: Event, listener: function, scope?: object) → EventHelper.RemoveCallback
// event: Event - 要附加到的事件。
// listener: function - 当事件被触发时执行的函数。
// scope: object (可选) - 一个可选的对象,用作监听器函数执行时的 this 指针。
//removeAll: 用于注销所有之前添加的监听器
helper.removeAll()在实际应用中, 示例: // 地球初次加载完成调用
const helper = new Cesium.EventHelper();
const RemoveCallback = helper.add(viewer.scene.globe.tileLoadProgressEvent, (e) => {
if (e == 0) {
console.log('onload');
// 初次加载完成后,删除事件监听
RemoveCallback();
}
});场景触发事件 APICamera.changed ⭐
示例: // 监听摄像机属性的变化
viewer.camera.changed.addEventListener(() => {
// 获取当前地图的缩放级别(zoom 层级)
const height = viewer.camera.positionCartographic.height;
console.log('zoom 视图中心位置的高度:', height);
});Camera.moveStart ⭐
Camera.moveEnd ⭐
Cesium3DTileset.allTilesLoaded ⭐
示例: tileset.allTilesLoaded.addEventListener(function() {
console.log('All tiles are loaded');
});Cesium3DTileset.initialTilesLoaded ⭐
Cesium3DTileset.loadProgress ⭐
示例: tileset.loadProgress.addEventListener(function(numberOfPendingRequests, numberOfTilesProcessing) {
if ((numberOfPendingRequests === 0) && (numberOfTilesProcessing === 0)) {
console.log('Stopped loading');
return;
}
console.log(`Loading: requests: ${numberOfPendingRequests}, processing: ${numberOfTilesProcessing}`);
});Cesium3DTileset.tileFailed ⭐
示例: tileset.tileFailed.addEventListener(function(error) {
console.log(`An error occurred loading tile: ${error.url}`);
console.log(`Error: ${error.message}`);
});Cesium3DTileset.tileLoad ⭐
Cesium3DTileset.tileUnload ⭐
Cesium3DTileset.tileVisible ⭐
示例: tileset.tileVisible.addEventListener(function(tile) {
const content = tile.content;
const featuresLength = content.featuresLength;
for (let i = 0; i < featuresLength; i+=2) {
content.getFeature(i).color = Cesium.Color.fromRandom();
}
});Clock.onStop当时间到达 Clock#stopTime 时触发的事件。 Clock.onTick当 Clock#tick 函数被调用时触发的事件。Viewer初始化时会绑定 DataSource.changedEvent获取在底层数据更改时触发的事件。 DataSource.errorEvent获取在处理过程中遇到错误时触发的事件。 DataSource.loadingEvent获取在数据源开始或停止加载时 ( DataSourceClock.definitionChanged
DataSourceCollection.dataSourceAdded
DataSourceCollection.dataSourceMoved
DataSourceCollection.dataSourceRemoved
Entity.definitionChanged ⭐
EntityCluster.clusterEvent
EntityCollection.collectionChanged
FrameRateMonitor.lowFrameRate获取检测到低帧速率时触发的事件。函数接收到的第一个参数是场景实例(Scene instance),第二个参数是采样窗口每秒帧数的平均值。 FrameRateMonitor.nominalFrameRate获取当帧率在降低后返回到正常水平时引发的事件。函数接收到的第一个参数是场景实例(Scene instance),第二个参数是采样窗口每秒帧数的平均值。 Globe.imageryLayersUpdatedEvent
Globe.terrainProviderChanged
ImageryProvider.errorEvent
ModelAnimation.start获取在动画开始时触发的事件。比如说,可以用在动画开始时需要播放声音或启动粒子系统。此事件在帧末尾场景(scene)渲染之后触发。 示例: animation.start.addEventListener(function(model, animation) {
console.log(`Animation started: ${animation.name}`);
});ModelAnimation.stop获取在动画结束时触发的事件。比如说,可以用在动画结束时需要播放声音或启动粒子系统。此事件在帧末尾场景(scene)渲染之后触发。 ModelAnimation.update获取在每一帧当动画更新时触发的事件。动画的当前时间(相对于glTF动画时间范围)传递给了事件。例如,我们可以在相对于动画播放的特定时间启动新的动画。 示例: animation.update.addEventListener(function(model, animation, time) {
console.log(`Animation updated: ${animation.name}. glTF animation time: ${time}`);
});ModelAnimationCollection.animationAdded获取在将动画添加到集合时触发的事件。比如说,可以用在保持UI的同步。 示例: model.activeAnimations.animationAdded.addEventListener(function(model, animation) {
console.log(`Animation added: ${animation.name}`);
});ModelAnimationCollection.animationRemoved获取在将动画从集合中移除时触发的事件。比如说,可以用在保持UI的同步。 ParticleSystem.complete获取在粒子系统到达它的生命周期结束时触发的事件。 Property.definitionChanged
PropertyArray.definitionChanged
PropertyBag.definitionChanged
Scene.morphStart ⭐事件发生在一个场景过渡的开始。 Scene.morphComplete ⭐事件发生在一个场景过渡完成后。 Scene.preUpdate ⭐
Scene.postUpdate ⭐
Scene.preRender ⭐
Scene.postRender ⭐
Scene.renderError ⭐
Scene.terrainProviderChanged ⭐
TerrainProvider.errorEvent
Viewer.selectedEntityChanged ⭐
Viewer.trackedEntityChanged ⭐
其他HeadingPitchRollValues
属性说明
// 创建一个HeadingPitchRollValues对象
const headingPitchRoll = new Cesium.HeadingPitchRollValues(
Cesium.Math.toRadians(90), // 航向角,90度
Cesium.Math.toRadians(30), // 俯仰角,30度
Cesium.Math.toRadians(45) // 滚转角,45度
); |

大纲
The text was updated successfully, but these errors were encountered: