Tasks to help improve this project!
- Fix responsiveness issues (LOTS OF THEM)
- Clean / rename / improve class names
- Match class names / HTML structure with Estuary Redux
- Create documentation for this project (including examples)
- Add any other missing elements etc...
- Separate any JS Components into src/js folder
- Remove any un-necessary JavaScript
- Fix Notification Timing > Wait till notification is done till showing next one (JavaScript)
- Minimize need for JavaScript components etc. (try to find work around for pure CSS if possible)
- Use :trigger events or hidden inputs to for all menus / screens etc. To remove need for JS (CSS / HTML) - refer to Estuary Redux for usage of trigger-page in HTML source.
- Improve keyboard accessibility
- Find more contributors to help with this project!
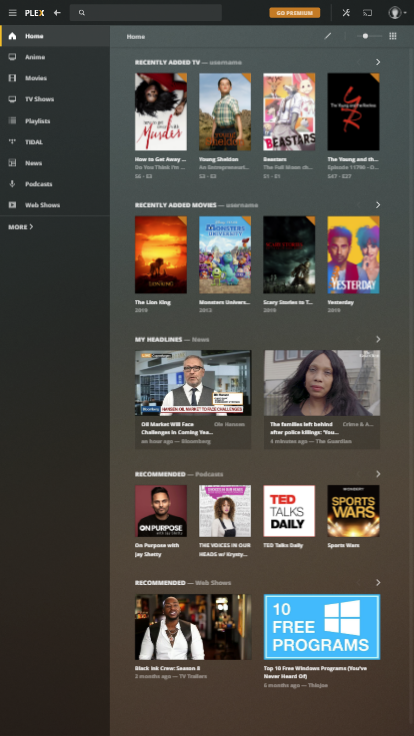
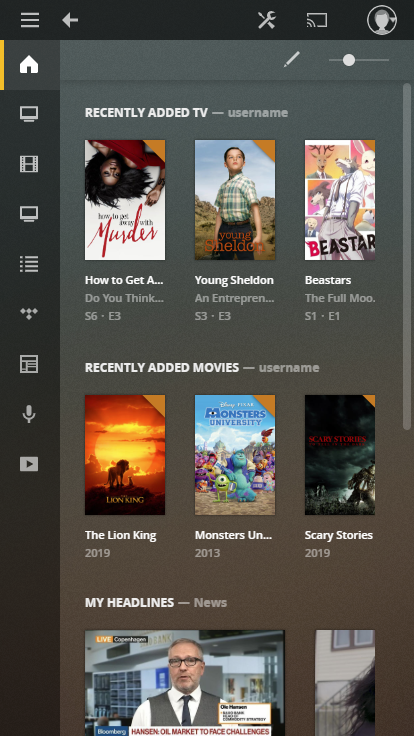
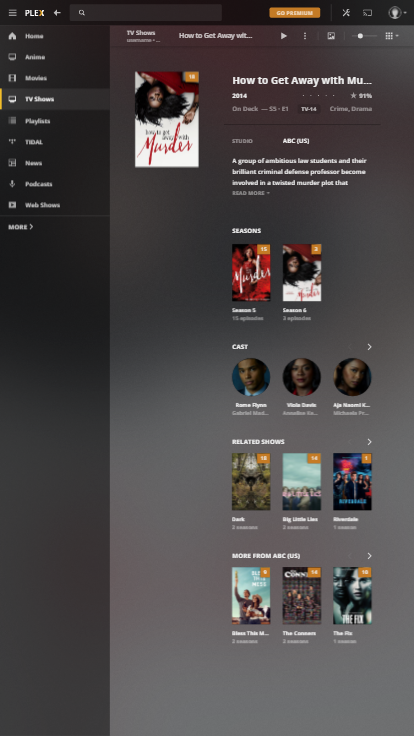
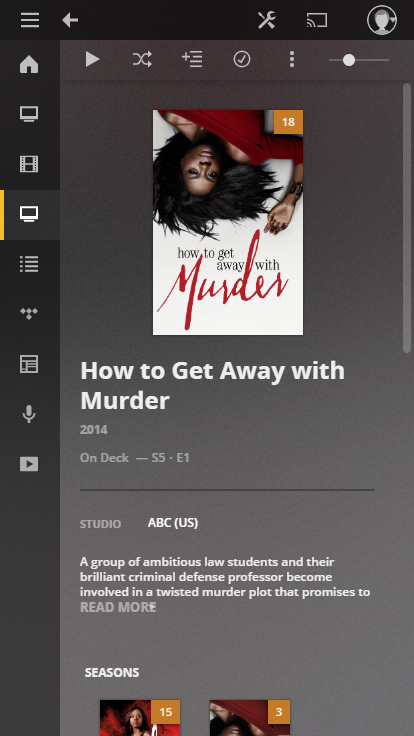
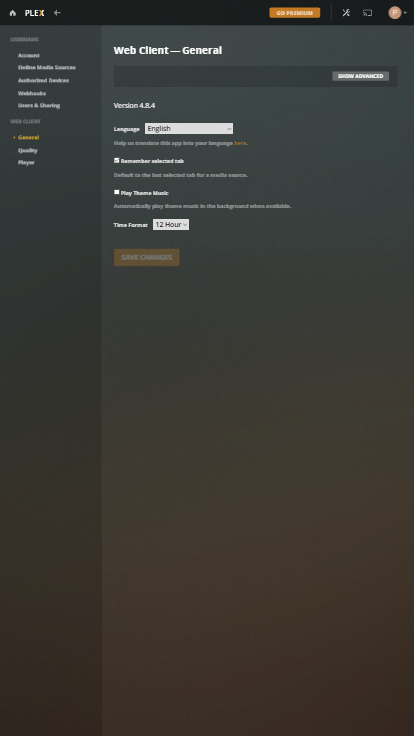
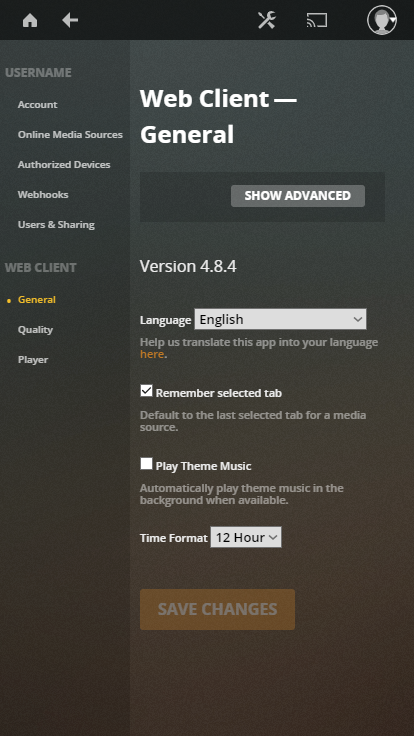
Here is some inspiration for the User Experience for responsive / mobile devices.
| Classic | Improved Plex Mobile |
|---|---|
 |
 |
 |
 |
 |
 |
When working on any of these tasks - look at a currently already improved version of this project here Estuary Redux. To make maintain both of these projects easier, if possible try to re-use the same class names & HTML structures from it (if possible)
If you are working on one of these tasks - create a issue so everyone knows the task is being currently worked on.