-
Notifications
You must be signed in to change notification settings - Fork 4.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
h5 编译失败 #4042
Comments
|
欢迎提交 Issue~ 如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏 如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。 Good luck and happy coding~ |
|
已解决, 原因就是因为 return merge({}, baseTaroConfig, config, require('./dev')) taro 用的 merge 是 lodash 的 fp 版本, 导致合并到最后配置文件是以我的 baseTaroConfig 来决定的 你们这不是误导人吗? 用 fp 的版本就把空对象 {} 放最后一个参数啊!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! |
|
Hello~ 您的问题楼上已经提供了解决方案,如果没有更多的问题这个 issue 将在 15 天后被自动关闭。 如果您在这 15 天中更新更多信息自动关闭的流程会自动取消,如有其他问题也可以发起新的 Issue。 Good luck and happy coding~ |
怎么解决的? |
很简单啊,用 FP 风格的传入参数咯,具体可以看源码,taro 用一个项目后就没写过小程序了。 |
问题描述
编译小程序一切正常, 编译 h5 就会报错, 确认 src 下面无被 eslint 警告的代码
复现步骤
[复现问题的步骤]
期望行为
正常编译
报错信息
终端提示的如下:
配置
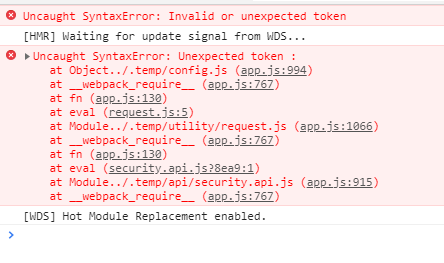
浏览器控制台报错

系统信息
Taro CLI 1.3.10 environment info:
System:
OS: Windows 10
Binaries:
Node: 8.16.0
npm: 6.4.1
补充信息
[可选]
[根据你的调查研究,出现这个问题的原因可能在哪里?]
The text was updated successfully, but these errors were encountered: