GEM (a.k.a. Good Enough Menu) - Arduino library for creation of graphic multi-level menu with editable menu items, such as variables (supports int, byte, float, double, bool, char[17] data types) and option selects. User-defined callback function can be specified to invoke when menu item is saved.
Supports buttons that can invoke user-defined actions and create action-specific context, which can have its own enter (setup) and exit callbacks as well as loop function.
Supports AltSerialGraphicLCD (since GEM ver. 1.0), U8g2 (since GEM ver. 1.1) and Adafruit GFX (since GEM ver. 1.3) graphics libraries.
Note that U8g2 and Adafruit GFX libraries are required by default, regardless of which one of them is actually used to drive display (although the ones that are not used shouldn't affect compiled sketch size much). However, it is possible (since GEM ver. 1.2.2) to exclude support for not used ones. Support for
AltSerialGraphicLCDis disabled by default since GEM ver. 1.5 (it is still possible to enable it). See Configuration section for details.
For use with AltSerialGraphicLCD library (by Jon Green) LCD screen must be equipped with SparkFun Graphic LCD Serial Backpack and properly set up to operate using firmware provided with aforementioned library.
Cyrillic is partially supported in U8g2 version of GEM (since 1.1). Can be used in menu title, menu item labels (including variables, buttons, and menu page links), and select options. Editable strings with Cyrillic characters are not supported.
Optional support for editable variables of
floatanddoubledata types was added since version 1.2 of GEM. It is enabled by default, but can be disabled by editing config.h file that ships with the library or by definingGEM_DISABLE_FLOAT_EDITflag before build. Disabling this feature may save considerable amount of program storage space. See Floating-point variables section for details.
User-defined arguments can be passed to callback function as a part of
GEMCallbackDatastruct (specified for menu items that represent editable variables and buttons) since version 1.4 of GEM.
- When to use
- Structure
- Installation
- How to use
- Reference
- Floating-point variables
- Advanced Mode
- Configuration
- Compatibility
- Examples
- License
- Wiki
If you want to equip your project with graphic LCD display and let user choose different options and settings to configure its operation. Whether it is control panel of smart home or simple configurable LED strip, GEM will provide all necessary controls for editing variables and navigating through submenus, as well as running user-defined functions.
Menu created with GEM library comprises of three base elements:
- menu item (
GEMItemclass) - represents associated variable, button, or link to the next menu level (menu page); - menu page (
GEMPageclass) - consists of list of menu items and represents menu level; - menu object itself (
GEM, orGEM_u8g2, orGEM_adafruit_gfxclass) - can have multiple menu pages (linked to each other) with multiple menu items each.
Library format is compatible with Arduino IDE 1.5.x+. There are number of ways to install the library:
- Download ZIP-archive directly from Releases section (or Master branch) and extract it into GEM folder inside your Library folder.
- Using Library Manager (since Arduino IDE 1.6.2): navigate to
Sketch > Include Library > Manage Librariesinside your Arduino IDE and search for GEM library, then clickInstall. (Alternatively you can add previously downloaded ZIP throughSketch > Include Library > Add .ZIP Librarymenu). - Using Library Manager in Arduino IDE 2: see documentation for details.
Whichever option you choose you may need to reload IDE afterwards.
U8g2 and Adafruit GFX libraries are required to be installed by default as well. Support for AltSerialGraphicLCD is disabled by default since GEM ver. 1.5 (so it is not required to be installed). However, it is possible to exclude support for not used libraries (since GEM ver. 1.2.2), and/or enable support for AltSerialGraphicLCD (since GEM ver 1.5). See Configuration section for details.
Click here to view
GEM supports AltSerialGraphicLCD library if enabled (see Configuration section). LCD screen must be equipped with SparkFun Graphic LCD Serial Backpack and properly set up to operate using firmware provided with AltSerialGraphicLCD. Installation and configuration of it is covered in great detail in AltSerialGraphicLCD manual.
In theory GEM is compatible with any display, that is supported by SparkFun Graphic LCD Serial Backpack. Guaranteed to work with 128x64 pixel displays. 160x128 pixel ones should work fine as well, although it wasn't tested.
To include AltSerialGraphicLCD-compatible version of GEM library add the following line at the top of your sketch:
#include <GEM.h>AltSerialGraphicLCD library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
In order to communicate with your SparkFun Graphic LCD Serial Backpack, AltSerialGraphicLCD library uses SoftwareSerial (that ships with Arduino IDE). There is no need to explicitly include it in your sketch as well, because it is already included through AltSerialGraphicLCD library. So the following line is completely optional (although note that second inclusion won't affect the size of you sketch) - you may omit it and use SoftwareSerial as though it was included.
#include <SoftwareSerial.h>Note that it is possible to use hardware serial instead (e.g. if you're planning to use it with Arduino Leonardo's
Serial1class), however some modifications of AltSerialGraphicLCD library would be required in that case.
One more additional library that may come in handy (although is not necessary) is KeyDetector - it is small and lightweight library for key press events detection. It is used in some of the supplied examples (as well as the following one) to detect button presses for navigation through menu. To include KeyDetector library, install it first and then add the following line:
#include <KeyDetector.h>Assume you have a simple setup as follows:
- 128x64 LCD screen equipped with SparkFun Graphic LCD Serial Backpack, which is properly connected to the power source and to digital pins 8 and 9 of your Arduino for serial communication via SoftwareSerial library;
- also you have 6 push-buttons (momentary switches) connected to the digital pins 2 to 7, wired with 10kOhm pulldown resistors (so the HIGH means that the button is pressed).
Let's create a simple one page menu with one editable menu item associated with int variable, one with bool variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if bool variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). For the sake of simplicity we will use KeyDetector library to detect single button presses (as we need a way to prevent continuously pressed button from triggering press event multiple times in a row).
For more detailed examples and tutorials please visit GEM wiki.
Create constants for the pins you want to detect signals on (these are the pins the push-buttons are connected to):
const byte downPin = 2;
const byte leftPin = 3;
const byte rightPin = 4;
const byte upPin = 5;
const byte cancelPin = 6;
const byte okPin = 7;Create an array of Key objects. It will hold information about which button press event should be detected on which input pin:
Key keys[] = {{GEM_KEY_UP, upPin}, {GEM_KEY_RIGHT, rightPin}, {GEM_KEY_DOWN, downPin}, {GEM_KEY_LEFT, leftPin}, {GEM_KEY_CANCEL, cancelPin}, {GEM_KEY_OK, okPin}};Note: aliases
GEM_KEY_UP,GEM_KEY_RIGHT,GEM_KEY_DOWN,GEM_KEY_LEFT,GEM_KEY_CANCEL, andGEM_KEY_OKare predefined and come with the GEM library. They represent identifiers of buttons that menu listens and responds to. E.g. sending to menuGEM_KEY_DOWNwill trigger it to move cursor down and highlight the next menu item, etc.
Create KeyDetector object called myKeyDetector and supply its constructor with keys array created at the previous step and explicitly pass the size of the array:
KeyDetector myKeyDetector(keys, sizeof(keys)/sizeof(Key));Navigation buttons initial setup is now complete.
Create constants for the pins SparkFun Graphic LCD Serial Backpack is connected to:
const byte rxPin = 8;
const byte txPin = 9;Initialize an instance of the SoftwareSerial library called serialLCD:
SoftwareSerial serialLCD(rxPin, txPin);Create an instance of the GLCD class named glcd. This instance is used to call all of the subsequent GLCD functions (internally from GEM library, or manually in your sketch if it is required). Instance is created with a reference to the software serial object:
GLCD glcd(serialLCD);LCD initial setup is now complete.
Create variables that you would like to be editable through the menu. Assign them initial values:
int number = -512;
bool enablePrint = false;Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let's name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
GEMItem menuItemInt("Number:", number);
GEMItem menuItemBool("Enable print:", enablePrint);Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let's name our button "Print":
void printData(); // Forward declaration
GEMItem menuItemButton("Print", printData);Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let's call our only menu page "Main Menu":
GEMPage menuPageMain("Main Menu");And finally, create menu object of class GEM. Supply its constructor with a reference to glcd object we created earlier:
GEM menu(glcd);Note:
GEMconstructor supports additional optional parameters that can customize look of the menu. See Reference and wiki for details.
We will link menu items to menu pages to menu in setup() function. For now, menu initial setup is complete.
In setup() function of the sketch define modes of the pins push-buttons are connected to:
pinMode(downPin, INPUT);
pinMode(leftPin, INPUT);
pinMode(rightPin, INPUT);
pinMode(upPin, INPUT);
pinMode(cancelPin, INPUT);
pinMode(okPin, INPUT);Init serial communications (both native Serial and software serialLCD):
Serial.begin(115200);
serialLCD.begin(115200);Reset LCD to its initial state. Using delays here is optional, but I've found that it actually may help certain LCDs to regain their initial state more effectively after being previously unexpectedly shut down. Adjust the delays to what best works for your display.
delay(500);
glcd.reset();
delay(1000);If you still encounter spontaneous freezing on load (especially right after sketch uploads), you may want to add the second instance of reset instructions. This (almost) bulletproof solution will ensure that screen boots and properly resets no matter what.
// Uncomment the following lines in dire situations
// (e.g. when screen becomes unresponsive after shutdown)
glcd.reset();
delay(1000);Init menu. That will run some initialization routines (e.g. load sprites into LCD Serial Backpack's internal memory), then show splash screen (which can be customized).
menu.init();The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let's call it setupMenu(). We will define it later.
setupMenu();And finally, draw menu to the screen:
menu.drawMenu();setup() function of the sketch is now complete:
void setup() {
// Push-buttons pin modes
pinMode(downPin, INPUT);
pinMode(leftPin, INPUT);
pinMode(rightPin, INPUT);
pinMode(upPin, INPUT);
pinMode(cancelPin, INPUT);
pinMode(okPin, INPUT);
// Serial communications setup
Serial.begin(115200);
SerialLCD.begin(115200);
// LCD reset
delay(500);
glcd.reset();
delay(1000);
// Uncomment the following lines in dire situations
// (e.g. when screen becomes unresponsive after shutdown)
glcd.reset();
delay(1000);
// Menu init, setup and draw
menu.init();
setupMenu();
menu.drawMenu();
}Let's assemble our menu in setupMenu() function. First, add menu items to menu page:
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);Because we don't have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
menu.setMenuPageCurrent(menuPageMain);setupMenu() function is now complete:
void setupMenu() {
// Add menu items to menu page
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);
// Add menu page to menu and set it as current
menu.setMenuPageCurrent(menuPageMain);
}In the loop() function of the sketch we'll be listening to push-buttons presses (using KeyDetector) and delegate pressed button to menu:
void loop() {
// If menu is ready to accept button press...
if (menu.readyForKey()) {
// ...detect key press using KeyDetector library
myKeyDetector.detect();
// Pass pressed button to menu
// (pressed button ID is stored in trigger property of KeyDetector object)
menu.registerKeyPress(myKeyDetector.trigger);
}
}Let's define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
void printData() {
// If enablePrint flag is set to true (checkbox on screen is checked)...
if (enablePrint) {
// ...print the number to Serial
Serial.print("Number is: ");
Serial.println(number);
} else {
Serial.println("Printing is disabled, sorry:(");
}
}This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named
context.enter()andcontext.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additionalcontext.exit()function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Full version of this basic example is shipped with the library and can be found at "examples/AltSerialGraphicLCD/Example-01_Basic/Example-01_Basic.ino".
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
To learn more about GEM library, see the Reference section and visit wiki.
Click here to view
GEM supports U8g2 library.
In theory GEM is compatible with any display, that is supported by U8g2 library (given that it is properly set up and configured using correct constructor). Guaranteed to work with 128x64 pixel displays, based on KS0108 controller. 160x128 pixel ones should also work, as well as any other display that is supported by U8g2, although it is yet to be tested.
To include U8g2-compatible version of GEM library add the following line at the top of your sketch:
#include <GEM_u8g2.h>U8g2 library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
Assume you have a simple setup as follows:
- 128x64 LCD screen based on (or compatible with) KS0108 controller, connected as shown below, with 10kOhm potentiometer to adjust screen contrast;
- also you have 6 push-buttons (momentary switches) connected to the digital pins 2 to 7, wired with 10kOhm pullup resistors (so the LOW means that the button is pressed).
Let's create a simple one page menu with one editable menu item associated with int variable, one with bool variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if bool variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). We will use U8g2 library to detect single button presses.
For more detailed examples and tutorials please visit GEM wiki.
U8g2 library supports numerous popular display controllers. Choose a matching constructor for the correct initialization of the display. See available constructors and supported controllers in the documentation for U8g2 library.
In our case create an instance of the U8G2_KS0108_128X64_1 class named u8g2. This instance is used to call all of the subsequent U8g2 functions (internally from GEM library, or manually in your sketch if it is required).
U8G2_KS0108_128X64_1 u8g2(U8G2_R0, 8, 9, 10, 11, 12, 13, 18, 19, /*enable=*/ A0, /*dc=*/ A1, /*cs0=*/ A3, /*cs1=*/ A2, /*cs2=*/ U8X8_PIN_NONE, /* reset=*/ U8X8_PIN_NONE);Note: GEM library is compatible with all buffer size options (namely
_1,_2,_F) and screen rotation options supported by U8g2.
LCD initial setup is now complete.
Create variables that you would like to be editable through the menu. Assign them initial values:
int number = -512;
bool enablePrint = false;Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let's name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
GEMItem menuItemInt("Number:", number);
GEMItem menuItemBool("Enable print:", enablePrint);Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let's name our button "Print":
void printData(); // Forward declaration
GEMItem menuItemButton("Print", printData);Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let's call our only menu page "Main Menu":
GEMPage menuPageMain("Main Menu");And finally, create menu object of class GEM_u8g2. Supply its constructor with a reference to u8g2 object we created earlier:
GEM_u8g2 menu(u8g2);Note:
GEM_u8g2constructor supports additional optional parameters that can customize look of the menu. See Reference and wiki for details.
We will link menu items to menu pages to menu in setup() function. For now, menu initial setup is complete.
In setup() function of the sketch init serial communication:
Serial.begin(115200);Init u8g2 instance of U8g2 library by calling begin() method and supplying it with pin numbers push-buttons are attached to:
u8g2.begin(/*Select/OK=*/ 7, /*Right/Next=*/ 4, /*Left/Prev=*/ 3, /*Up=*/ 5, /*Down=*/ 2, /*Home/Cancel=*/ 6);Init menu. That will run some initialization routines (e.g. clear display and apply some GEM specific settings), then show splash screen (which can be customized).
menu.init();The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let's call it setupMenu(). We will define it later.
setupMenu();And finally, draw menu to the screen:
menu.drawMenu();setup() function of the sketch is now complete:
void setup() {
// Serial communication setup
Serial.begin(115200);
// U8g2 library init. Pass pin numbers the buttons are connected to.
// The push-buttons should be wired with pullup resistors (so the LOW means that the button is pressed)
u8g2.begin(/*Select/OK=*/ 7, /*Right/Next=*/ 4, /*Left/Prev=*/ 3, /*Up=*/ 5, /*Down=*/ 2, /*Home/Cancel=*/ 6);
// Menu init, setup and draw
menu.init();
setupMenu();
menu.drawMenu();
}Let's assemble our menu in setupMenu() function. First, add menu items to menu page:
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);Because we don't have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
menu.setMenuPageCurrent(menuPageMain);setupMenu() function is now complete:
void setupMenu() {
// Add menu items to menu page
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);
// Add menu page to menu and set it as current
menu.setMenuPageCurrent(menuPageMain);
}In the loop() function of the sketch we'll be listening to push-buttons presses (using U8g2) and delegate pressed button to menu:
void loop() {
// If menu is ready to accept button press...
if (menu.readyForKey()) {
// ...detect key press using U8g2 library
// and pass pressed button to menu
menu.registerKeyPress(u8g2.getMenuEvent());
}
}Let's define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
void printData() {
// If enablePrint flag is set to true (checkbox on screen is checked)...
if (enablePrint) {
// ...print the number to Serial
Serial.print("Number is: ");
Serial.println(number);
} else {
Serial.println("Printing is disabled, sorry:(");
}
}This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named
context.enter()andcontext.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additionalcontext.exit()function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Full version of this basic example is shipped with the library and can be found at "examples/U8g2/Example-01_Basic/Example-01_Basic.ino".
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
To learn more about GEM library, see the Reference section and visit wiki.
Click here to view
GEM supports Adafruit GFX library.
In theory GEM is compatible with any display, that is supported by Adafruit GFX library (given that it is properly set up and configured as required by the library). Guaranteed to work with Adafruit 1.8" 128x160 TFT LCD display, based on ST7735 controller. Other ST77** based ones should also work, theoretically as well as any other display that is supported by Adafruit GFX, although it is yet to be tested.
To include Adafruit GFX-compatible version of GEM library add the following line at the top of your sketch:
#include <GEM_adafruit_gfx.h>Adafruit GFX library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
However, in order to communicate with your display it is required to install and explicitly include library specific to controller of your display, e.g. ST7735:
#include <Adafruit_ST7735.h>One more additional library that may come in handy (although is not necessary) is KeyDetector - it is small and lightweight library for key press events detection. It is used in some of the supplied examples (as well as the following one) to detect button presses for navigation through menu. To include KeyDetector library, install it first and then add the following line:
#include <KeyDetector.h>Assume you have a simple setup as follows:
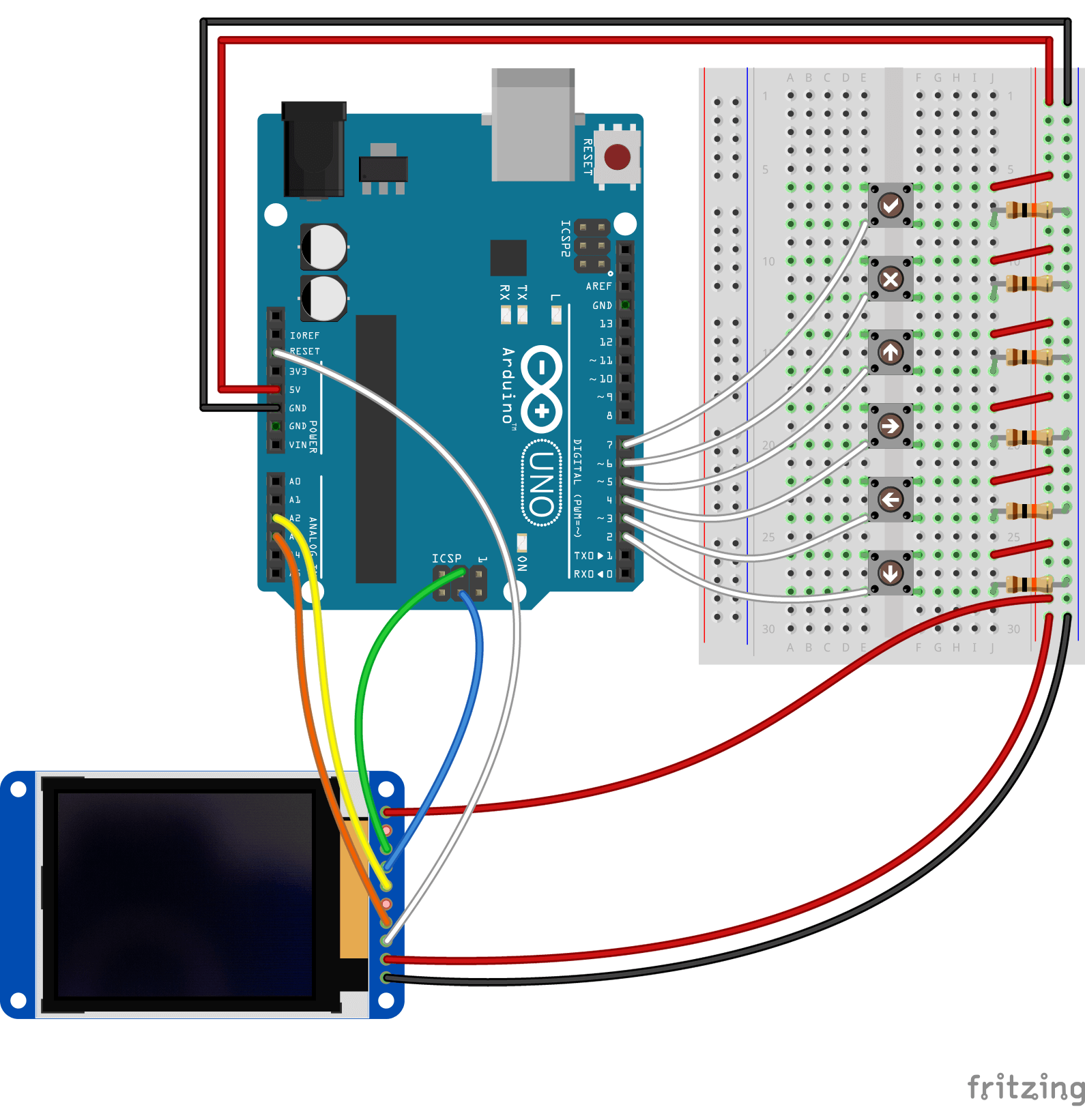
- 128x160 TFT LCD display based on (or compatible with) ST7735 controller, e.g. Adafruit 1.8" TFT Display with microSD, connected as shown below;
- also you have 6 push-buttons (momentary switches) connected to the digital pins 2 to 7, wired with 10kOhm pulldown resistors (so the HIGH means that the button is pressed).
Let's create a simple one page menu with one editable menu item associated with int variable, one with bool variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if bool variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). For the sake of simplicity we will use KeyDetector library to detect single button presses (as we need a way to prevent continuously pressed button from triggering press event multiple times in a row).
For more detailed examples and tutorials please visit GEM wiki.
Create constants for the pins you want to detect signals on (these are the pins the push-buttons are connected to):
const byte downPin = 2;
const byte leftPin = 3;
const byte rightPin = 4;
const byte upPin = 5;
const byte cancelPin = 6;
const byte okPin = 7;Create an array of Key objects. It will hold information about which button press event should be detected on which input pin:
Key keys[] = {{GEM_KEY_UP, upPin}, {GEM_KEY_RIGHT, rightPin}, {GEM_KEY_DOWN, downPin}, {GEM_KEY_LEFT, leftPin}, {GEM_KEY_CANCEL, cancelPin}, {GEM_KEY_OK, okPin}};Note: aliases
GEM_KEY_UP,GEM_KEY_RIGHT,GEM_KEY_DOWN,GEM_KEY_LEFT,GEM_KEY_CANCEL, andGEM_KEY_OKare predefined and come with the GEM library. They represent identifiers of buttons that menu listens and responds to. E.g. sending to menuGEM_KEY_DOWNwill trigger it to move cursor down and highlight the next menu item, etc.
Create KeyDetector object called myKeyDetector and supply its constructor with keys array created at the previous step and explicitly pass the size of the array:
KeyDetector myKeyDetector(keys, sizeof(keys)/sizeof(Key));Navigation buttons initial setup is now complete.
Adafruit GFX library supports several different display controllers (through separately installed and included libraries). Choose a matching library for the correct initialization of the display. See available libraries and supported controllers in the documentation for Adafruit GFX library.
In our case we included Adafruit_ST7735 library, and now we need to create an instance of the Adafruit_ST7735 class named tft. This instance is used to call all of the subsequent Adafruit GFX functions (internally from GEM library, or manually in your sketch if it is required). Before that, we define aliases for the pins display is connected to.
#define TFT_CS A2
#define TFT_RST -1
#define TFT_DC A3
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);LCD initial setup is now complete.
Create variables that you would like to be editable through the menu. Assign them initial values:
int number = -512;
bool enablePrint = false;Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let's name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
GEMItem menuItemInt("Number:", number);
GEMItem menuItemBool("Enable print:", enablePrint);Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let's name our button "Print":
void printData(); // Forward declaration
GEMItem menuItemButton("Print", printData);Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let's call our only menu page "Main Menu":
GEMPage menuPageMain("Main Menu");And finally, create menu object of class GEM_adafruit_gfx. Supply its constructor with a reference to tft object we created earlier:
GEM_adafruit_gfx menu(tft, GEM_POINTER_ROW, GEM_ITEMS_COUNT_AUTO);Note:
GEM_POINTER_ROWoption defines the look of the menu item pointer,GEM_ITEMS_COUNT_AUTOturns on automatic calculation of number of items that will fit on the screen based on screen's height.GEM_adafruit_gfxconstructor supports additional optional parameters that can customize look of the menu. See Reference and wiki for details.
We will link menu items to menu pages to menu in setup() function. For now, menu initial setup is complete.
In setup() function of the sketch define modes of the pins push-buttons are connected to:
pinMode(downPin, INPUT);
pinMode(leftPin, INPUT);
pinMode(rightPin, INPUT);
pinMode(upPin, INPUT);
pinMode(cancelPin, INPUT);
pinMode(okPin, INPUT);Init serial communications:
Serial.begin(115200);Init tft instance of Adafruit_ST7735/Adafruit GFX library by calling initR() method and supplying it with tab initialization parameter, suitable for your display (in case of Adafruit 1.8" TFT Display set it to INITR_BLACKTAB):
tft.initR(INITR_BLACKTAB);You can optionally rotate the display by calling setRotation() method, e.g.:
tft.setRotation(3);Init menu. That will run some initialization routines, then show splash screen (which can be customized).
menu.init();The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let's call it setupMenu(). We will define it later.
setupMenu();And finally, draw menu to the screen:
menu.drawMenu();setup() function of the sketch is now complete:
void setup() {
// Push-buttons pin modes
pinMode(downPin, INPUT);
pinMode(leftPin, INPUT);
pinMode(rightPin, INPUT);
pinMode(upPin, INPUT);
pinMode(cancelPin, INPUT);
pinMode(okPin, INPUT);
// Serial communications setup
Serial.begin(115200);
// Use this initializer if using a 1.8" TFT screen:
tft.initR(INITR_BLACKTAB); // Init ST7735S chip, black tab
// OR use this initializer if using a 1.8" TFT screen with offset such as WaveShare:
// tft.initR(INITR_GREENTAB); // Init ST7735S chip, green tab
// See more options in Adafruit GFX library documentation
// Optionally, rotate display
// tft.setRotation(3); // See Adafruit GFX library documentation for details
// Menu init, setup and draw
menu.init();
setupMenu();
menu.drawMenu();
}Let's assemble our menu in setupMenu() function. First, add menu items to menu page:
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);Because we don't have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
menu.setMenuPageCurrent(menuPageMain);setupMenu() function is now complete:
void setupMenu() {
// Add menu items to menu page
menuPageMain.addMenuItem(menuItemInt);
menuPageMain.addMenuItem(menuItemBool);
menuPageMain.addMenuItem(menuItemButton);
// Add menu page to menu and set it as current
menu.setMenuPageCurrent(menuPageMain);
}In the loop() function of the sketch we'll be listening to push-buttons presses (using KeyDetector) and delegate pressed button to menu:
void loop() {
// If menu is ready to accept button press...
if (menu.readyForKey()) {
// ...detect key press using KeyDetector library
myKeyDetector.detect();
// Pass pressed button to menu
// (pressed button ID is stored in trigger property of KeyDetector object)
menu.registerKeyPress(myKeyDetector.trigger);
}
}Let's define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
void printData() {
// If enablePrint flag is set to true (checkbox on screen is checked)...
if (enablePrint) {
// ...print the number to Serial
Serial.print("Number is: ");
Serial.println(number);
} else {
Serial.println("Printing is disabled, sorry:(");
}
}This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named
context.enter()andcontext.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additionalcontext.exit()function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Full version of this basic example is shipped with the library and can be found at "examples/AdafruitGFX/Example-01_Basic/Example-01_Basic.ino".
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
To learn more about GEM library, see the Reference section and visit wiki.
Primary class of the library. Responsible for general appearance of the menu, communication with display (via supplied GLCD, U8G2 or Adafruit_GFX object), integration of all menu items GEMItem and pages GEMPage into one menu. Object of corresponding GEM class variation defines as follows.
AltSerialGraphicLCD version:
GEM menu(glcd[, menuPointerType[, menuItemsPerScreen[, menuItemHeight[, menuPageScreenTopOffset[, menuValuesLeftOffset]]]]]);
// or
GEM menu(glcd[, appearance]);U8g2 version:
GEM_u8g2 menu(u8g2[, menuPointerType[, menuItemsPerScreen[, menuItemHeight[, menuPageScreenTopOffset[, menuValuesLeftOffset]]]]]);
// or
GEM_u8g2 menu(u8g2[, appearance]);Adafruit GFX version:
GEM_adafruit_gfx menu(tft[, menuPointerType[, menuItemsPerScreen[, menuItemHeight[, menuPageScreenTopOffset[, menuValuesLeftOffset]]]]]);
// or
GEM_adafruit_gfx menu(tft[, appearance]);-
glcd
AltSerialGraphicLCD version
Type:GLCD
Holds the reference to aGLCDobject created with AltSerialGraphicLCD library and used for communication with SparkFun Graphic LCD Serial Backpack. -
u8g2
U8g2 version
Type:U8G2
Holds the reference to an object created with U8g2 library and used for communication with LCD. Choose a matching constructor for the correct initialization of the display. See available constructors and supported controllers in the documentation for U8g2 library.Note: GEM library is compatible with all buffer size options (namely
_1,_2,_F) and screen rotation options supported by U8g2. -
tft
Adafruit GFX version
Type:Adafruit_GFX
Holds the reference to an object created with Adafruit GFX library and used for communication with LCD. Choose a matching library for the correct initialization of the display. See available libraries and supported controllers in the documentation for Adafruit GFX library. -
menuPointerType [optional]
Type:byte
Values:GEM_POINTER_ROW,GEM_POINTER_DASH
Default:GEM_POINTER_ROW
Type of menu pointer visual appearance: either highlighted row or pointer to the left of the row. -
menuItemsPerScreen [optional]
Type:byte
Values: number,GEM_ITEMS_COUNT_AUTO(alias for0)
Default:5
Count of the menu items per screen. Default value is suitable for 128x64 screen with other parameters at their default values. If set toGEM_ITEMS_COUNT_AUTO(available since GEM ver. 1.3), the number of menu items will be determined automatically based on actual height of the screen. -
menuItemHeight [optional]
Type:byte
Units: dots
Default:10
Height of the menu item. Default value is suitable for 128x64 screen with other parameters at their default values. -
menuPageScreenTopOffset [optional]
Type:byte
Units: dots
Default:10
Offset from the top of the screen to accommodate title of the menu page. Default value is suitable for 128x64 screen with other parameters at their default values. -
menuValuesLeftOffset [optional]
Type:byte
Units: dots
Default:86
Offset from the left of the screen to the value of variable associated with the menu item (effectively the space left for the title of the menu item to be printed on screen). Default value is suitable for 128x64 screen with other parameters at their default values; 86 - recommended value for 128x64 screen. -
appearance [optional]
Type:GEMAppearance
Object of typeGEMAppearancethat holds values of appearance settings that define how menu is rendered on screen. Essentially allows to pass appearance as a single object instead of specifying each option as a separate argument.
Calls to GEM, GEM_u8g2 or GEM_adafruit_gfx constructors GEM(glcd), GEM_u8g2(u8g2), GEM_adafruit_gfx(tft) without specifying additional custom parameters are equivalent to the following calls:
GEM menu(glcd, /* menuPointerType= */ GEM_POINTER_ROW, /* menuItemsPerScreen= */ 5, /* menuItemHeight= */ 10, /* menuPageScreenTopOffset= */ 10, /* menuValuesLeftOffset= */ 86);GEM_u8g2 menu(u8g2, /* menuPointerType= */ GEM_POINTER_ROW, /* menuItemsPerScreen= */ 5, /* menuItemHeight= */ 10, /* menuPageScreenTopOffset= */ 10, /* menuValuesLeftOffset= */ 86);GEM_adafruit_gfx menu(tft, /* menuPointerType= */ GEM_POINTER_ROW, /* menuItemsPerScreen= */ 5, /* menuItemHeight= */ 10, /* menuPageScreenTopOffset= */ 10, /* menuValuesLeftOffset= */ 86);Note: carefully choose values of
menuItemsPerScreen,menuItemHeight,menuPageScreenTopOffset,menuValuesLeftOffsetin accordance to the actual size of your display. Default values of these options are suitable for 128x64 screens. But that is not the only possible option: the other combination of values you set may also be suitable - just calculate them correctly and see what works best for you.
Note: long title of the menu page
GEMPagewon't overflow to the new line in U8g2 version and will be truncated at the edge of the screen.
Note: it is possible to customize appearance of each menu page individually (since GEM ver. 1.5) by using
GEMAppearanceobject.
For more details on customization see corresponding section of the wiki and description of GEMAppearance struct.
-
GEM_POINTER_DASH
Type: macro#define GEM_POINTER_DASH 0
Value:0
Alias for the type of menu pointer visual appearance (submitted as menuPointerType setting toGEM,GEM_u8g2andGEM_adafruit_gfxconstructors): pointer to the left of the row. -
GEM_POINTER_ROW
Type: macro#define GEM_POINTER_ROW 1
Value:1
Alias for the type of menu pointer visual appearance (submitted as menuPointerType setting toGEM,GEM_u8g2andGEM_adafruit_gfxconstructors): highlighted row. -
GEM_ITEMS_COUNT_AUTO
Type: macro#define GEM_ITEMS_COUNT_AUTO 0
Value:0
Alias for the option to automatically determine the number of menu items that will fit on the screen based on actual height of the screen (submitted as menuItemsPerScreen setting toGEM,GEM_u8g2andGEM_adafruit_gfxconstructors). -
GEM_FONT_BIG
GEM_adafruit_gfx:
Type: macro#define GEM_FONT_BIG &Fixed6x12
Value:&Fixed6x12GEM_u8g2:
Type: macro#define GEM_FONT_BIG u8g2_font_6x12_tr
Value:u8g2_font_6x12_tr
Alias for the default big font version used to print menu items. Submitted as a default value to
GEM_adafruit_gfx::setFontBig()method. -
GEM_FONT_BIG_CYR
GEM_u8g2 version only
Type: macro#define GEM_FONT_BIG_CYR u8g2_font_6x12_t_cyrillic
Value:u8g2_font_6x12_t_cyrillic
Alias for the default Cyrillic big font version used to print menu items. -
GEM_FONT_SMALL
GEM_adafruit_gfx:
Type: macro#define GEM_FONT_SMALL &TomThumbMono
Value:&TomThumbMonoGEM_u8g2:
Type: macro#define GEM_FONT_SMALL u8g2_font_tom_thumb_4x6_tr
Value:u8g2_font_tom_thumb_4x6_tr
Alias for the default small font version used to print titles of menu pages (and menu items when big font won't fit). Submitted as a default value to
GEM_adafruit_gfx::setFontSmall()method. -
GEM_FONT_SMALL_CYR
GEM_u8g2 version only
Type: macro#define GEM_FONT_SMALL_CYR u8g2_font_4x6_t_cyrillic
Value:u8g2_font_4x6_t_cyrillic
Alias for the default Cyrillic small font version used to print titles of menu pages (and menu items when big font won't fit). -
GEM_KEY_NONE
Type: macro#define GEM_KEY_NONE 0
Value:0
Alias for the keys (buttons) used to navigate and interact with menu. Submitted toGEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that no key presses were detected. -
GEM_KEY_UP
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_UP 1
Value:1GEM_u8g2:
Type: macro#define GEM_KEY_UP U8X8_MSG_GPIO_MENU_UP
Value:U8X8_MSG_GPIO_MENU_UP
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Up key is pressed (navigate up through the menu items list, select next value of the digit/char of editable variable, or previous option in select). -
GEM_KEY_RIGHT
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_RIGHT 2
Value:2GEM_u8g2:
Type: macro#define GEM_KEY_RIGHT U8X8_MSG_GPIO_MENU_NEXT
Value:U8X8_MSG_GPIO_MENU_NEXT
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Right key is pressed (navigate through the link to another (child) menu page, select next digit/char of editable variable, execute code associated with button). -
GEM_KEY_DOWN
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_DOWN 3
Value:3GEM_u8g2:
Type: macro#define GEM_KEY_DOWN U8X8_MSG_GPIO_MENU_DOWN
Value:U8X8_MSG_GPIO_MENU_DOWN
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Down key is pressed (navigate down through the menu items list, select previous value of the digit/char of editable variable, or next option in select). -
GEM_KEY_LEFT
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_LEFT 4
Value:4GEM_u8g2:
Type: macro#define GEM_KEY_LEFT U8X8_MSG_GPIO_MENU_PREV
Value:U8X8_MSG_GPIO_MENU_PREV
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Left key is pressed (navigate through the Back button to the previous menu page, select previous digit/char of editable variable). -
GEM_KEY_CANCEL
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_CANCEL 5
Value:5GEM_u8g2:
Type: macro#define GEM_KEY_CANCEL U8X8_MSG_GPIO_MENU_HOME
Value:U8X8_MSG_GPIO_MENU_HOME
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Cancel key is pressed (navigate to the previous (parent) menu page, exit edit mode without saving the variable, exit context loop if allowed within context's settings). -
GEM_KEY_OK
GEM,GEM_adafruit_gfx:
Type: macro#define GEM_KEY_OK 6
Value:6GEM_u8g2:
Type: macro#define GEM_KEY_OK U8X8_MSG_GPIO_MENU_SELECT
Value:U8X8_MSG_GPIO_MENU_SELECT
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to
GEM::registerKeyPress(),GEM_u8g2::registerKeyPress()andGEM_adafruit_gfx::registerKeyPress()methods. Indicates that Ok/Apply key is pressed (toggleboolmenu item, enter edit mode of the associated non-boolvariable, exit edit mode with saving the variable, execute code associated with button).
-
GEM& setAppearance( GEMAppearance appearance )
Accepts:GEMAppearance
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Set general appearance of the menu (can be overridden inGEMPageon per page basis). -
GEMAppearance* getCurrentAppearance()
Returns:GEMAppearance*
Get appearance (as a pointer toGEMAppearanceobject) applied to current menu page (or general if menu page has none of its own). -
GEM& setSplash( const uint8_t PROGMEM *sprite )
AltSerialGraphicLCD version
Accepts:_const uint8_t PROGMEM_ *
Returns:GEM&
Set custom sprite displayed as the splash screen when GEM is being initialized. Should be called beforeGEM::init(). The following is the format of the sprite as described in AltSerialGraphicLCD library documentation:The sprite commences with two bytes which are the width and height of the image in pixels. The pixel data is organised as rows of 8 vertical pixels per byte where the least significant bit (LSB) is the top-left pixel and the most significant bit (MSB) tends towards the bottom-left pixel. A complete row of 8 vertical pixels across the image width comprises the first row, this is then followed by the next row of 8 vertical pixels and so on. Where the image height is not an exact multiple of 8 bits then any unused bits are typically set to zero (although this does not matter).
For more details on splash customization see corresponding section of the wiki.
-
GEM_u8g2& setSplash( byte width, byte height, const unsigned char U8X8_PROGMEM *image )
U8g2 version
Accepts:byte,byte,_const unsigned char U8X8_PROGMEM_ *
Returns:GEM_u8g2&
Set custom XBM image displayed as the splash screen when GEM is being initialized. Should be called beforeGEM_u8g2::init(). For more details on splash customization and example refer to corresponding section of the wiki. -
GEM_adafruit_gfx& setSplash( byte width, byte height, const uint8_t PROGMEM *image )
Adafruit GFX version
Accepts:byte,byte,_const uint8_t PROGMEM_ *
Returns:GEM_adafruit_gfx&
Set custom bitmap image displayed as the splash screen when GEM is being initialized. The following is the format of the bitmap as described in Adafruit GFX library documentation:A contiguous block of bits, where each
1bit sets the corresponding pixel to 'color', while each0bit is skipped.Bitmap must be presented as a byte array and located in program memory using the PROGMEM directive, width and height of the bitmap must be supplied as a first and second argument to the function respectively. Should be called before
GEM_adafruit_gfx::init(). See Bitmaps section of Adafruit GFX documentation for more details and image2cpp webtool for online bitmap conversion. For more details on splash customization and example refer to corresponding section of the wiki. -
GEM& setSplashDelay( uint16_t value )
Accepts:uint16_t
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Set splash screen delay (in ms). By default splash screen will be visible for 1000ms. Maximum supported value is 65535ms. Setting to 0 will disable splash screen. Should be called beforeinit().Note: internally splash screen delay is implemented via
delay()function. This is the only place in library wheredelay()is utilized (aside of example sketches). -
GEM& hideVersion( bool flag = true )
Accepts:bool
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Turn printing of the current GEM library version on splash screen off (hideVersion()) or back on (hideVersion(false)). By default the version is printed. Should be called beforeinit(). -
GEM_u8g2& enableUTF8( bool flag = true )
U8g2 version only
Accepts:bool
Returns:GEM_u8g2&
Turn support for multi-byte UTF8 fonts on (enableUTF8()) or off (enableUTF8(false)). Fonts are set usingGEM_u8g2::setFontBig()andGEM_u8g2::setFontSmall()methods. You may use UTF8 fonts in menu title, menu item labels (GEMItem, including buttons and menu page links), and select options (SelectOptionInt,SelectOptionByte,SelectOptionChardata structures). Editable strings with UTF8 characters are not supported (edit mode of such strings may lead to unpredictable results due to incompatibility with multi-byte UTF8 characters). By default support for UTF8 is off. Should be called beforeGEM_u8g2::init(). -
GEM_u8g2& enableCyrillic( bool flag = true )
U8g2 version only
Accepts:bool
Returns:GEM_u8g2&
Turn Cyrillic typeset on (enableCyrillic()) or off (enableCyrillic(false)). By defaultu8g2_font_6x12_t_cyrillicandu8g2_font_4x6_t_cyrillicfonts from U8g2 will be used when Cyrillic typeset is enabled, and fontsu8g2_font_6x12_trandu8g2_font_tom_thumb_4x6_trwill be used otherwise (if not overridden viaGEM_u8g2::setFontBig()andGEM_u8g2::setFontSmall()methods). You may use Cyrillic in menu title, menu item labels (GEMItem, including buttons and menu page links), and select options (SelectOptionInt,SelectOptionByte,SelectOptionChardata structures). Editable strings with Cyrillic characters are not supported (edit mode of such strings may lead to unpredictable results due to incompatibility with multi-byte UTF8 characters). Increases required program storage space, use cautiously. By default Cyrillic typeset is off. Should be called beforeGEM_u8g2::init(). -
GEM& invertKeysDuringEdit( bool invert = true )
Accepts:bool
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Turn inverted order of characters during edit mode on (invertKeysDuringEdit()) or off (invertKeysDuringEdit(false)). By default when in edit mode of a number or achar[17]variable, digits (and other characters) increment whenGEM_KEY_UPkey is pressed and decrement whenGEM_KEY_DOWNkey is pressed. Inverting this order may lead to more natural expected behavior when editingchar[17]or number variables with certain input devices (e.g. rotary encoder, in which case rotating knob clock-wise is generally associated withGEM_KEY_DOWNaction during navigation through menu items, but in edit mode it seems more natural to increment a digit rather than to decrement it when performing the same clock-wise rotation). -
GEM& init()
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Init the menu: load necessary sprites into RAM of the SparkFun Graphic LCD Serial Backpack (for AltSerialGraphicLCD version), display GEM splash screen, etc.The following
GLCDobject settings will be applied duringinit():glcd.drawMode(GLCD_MODE_NORMAL);glcd.fontMode(GLCD_MODE_NORMAL);glcd.set(GLCD_ID_CRLF, 0);glcd.set(GLCD_ID_SCROLL, 0).
Keep this in mind if you are planning to use the same object in your own routines.
The following
U8G2object settings will be applied duringinit():u8g2.setDrawColor(1);u8g2.setFontPosTop().
Keep this in mind if you are planning to use the same object in your own routines.
The following
Adafruit_GFXobject settings will be applied duringinit():tft.setTextSize(_textSize)(sets text magnification size to default value 1 or value set throughsetTextSize()previously);tft.setTextWrap(false);tft.setTextColor(_menuForegroundColor)(sets text color to default value 0xFFFF or value set throughsetForegroundColor()).
Keep this in mind if you are planning to use the same object in your own routines.
-
GEM& reInit()
*Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Set GEM specific settings to their values, set initially ininit()method. If you were working with AltSerialGraphicLCD, U8g2 or Adafruit GFX graphics in your own user-defined button action, it may be a good idea to callreInit()before drawing menu back to screen (generally in customcontext.exit()routine). See context for more details. -
GEM_adafruit_gfx& setTextSize( uint8_t size )
Adafruit GFX version only
Accepts:uint8_t
Returns:GEM_adafruit_gfx&
Set text 'magnification' size (as per Adafruit GFX docs) to supplied value. See Adafruit GFX documentation for details on internaly called method of the same name. Sprites (i.e. various menu icons) will be scaled maximum up to two times regardless of the value. If not called explicitly, magnification size will be set to 1. Should be called beforeinit(). -
GEM_adafruit_gfx& setSpriteSize( uint8_t size )
Adafruit GFX version only
Accepts:uint8_t
Returns:GEM_adafruit_gfx&
Set sprite scaling factor if it should be different from the text 'magnification' size set throughsetTextSize()method. Sprites (i.e. various menu icons) will be scaled maximum up to two times regardless of the value. If not called explicitly, equals to the text magnification set withsetTextSize(). Should be called aftersetTextSize()but beforeinit(). -
GEM_adafruit_gfx& setFontBig( const GFXfont* font = GEM_FONT_BIG[, byte width = 6[, byte height = 8[, byte baselineOffset = 8]]] )
Adafruit GFX version
Accepts:const GFXfont*[,byte[,byte[,byte]]]
Returns:GEM_adafruit_gfx&
Set font that will be displayed if height of menu item is enough to fit it (else small font will be used instead). Accepts pointer to the font that Adafruit GFX supports. See Adafruit GFX documentation for details on font format and possible conversion options. Note that using mono-spaced font is recommended for correct calculations internally (especially for editable menu items). Optionswidthandheightdescribe size of a single character,baselineOffsetsets offset from the top of the character to baseline (helps to better adjust vertical alignment). Call this method without arguments to revert to default font supplied with GEM. -
GEM_adafruit_gfx& setFontSmall( const GFXfont* font = GEM_FONT_SMALL[, byte width = 4[, byte height = 6[, byte baselineOffset = 6]]] )
Adafruit GFX version
Accepts:const GFXfont*[,byte[,byte[,byte]]]
Returns:GEM_adafruit_gfx&
Set font that will be displayed if height of menu item is not enough to fit big font. Also used in titles of menu pages. Accepts pointer to the font that Adafruit GFX supports. See Adafruit GFX documentation for details on font format and possible conversion options. Note that using mono-spaced font is recommended for correct calculations internally (especially for editable menu items). Optionswidthandheightdescribe size of a single character,baselineOffsetsets offset from the top of the character to baseline (helps to better adjust vertical alignment). Call this method without arguments to revert to default font supplied with GEM. -
GEM_u8g2& setFontBig( const uint8_t* font[, byte width = 6[, byte height = 8]] )
U8g2 version
Accepts:const uint8_t*[,byte[,byte]]
Returns:GEM_u8g2&
Set font that will be displayed if height of menu item is enough to fit it (else small font will be used instead). Accepts pointer to the font that U8g2 supports. See U8g2 documentation for list of available fonts. Note that using mono-spaced font is recommended for correct calculations internally (especially for editable menu items). Optionswidthandheightdescribe size of a single character. Adjustingheightmay help to achieve better vertical alignment. Call this method without arguments to revert to default font settings. -
GEM_u8g2& setFontSmall( const uint8_t* font[, byte width = 4[, byte height = 6]] )
U8g2 version
Accepts:const uint8_t*[,byte[,byte]]
Returns:GEM_u8g2&
Set font that will be displayed if height of menu item is not enough to fit big font. Also used in titles of menu pages. Accepts pointer to the font that U8g2 supports. See U8g2 documentation for list of available fonts. Note that using mono-spaced font is recommended for correct calculations internally (especially for editable menu items). Optionswidthandheightdescribe size of a single character. Adjustingheightmay help to achieve better vertical alignment. Call this method without arguments to revert to default font settings. -
GEM_adafruit_gfx& setForegroundColor( uint16_t color )
Adafruit GFX version only
Accepts:uint16_t
Returns:GEM_adafruit_gfx&
Set foreground color to supplied value. Accepts 16-bit RGB color representation. See Adafruit GFX documentation for detailed description of a format. Will take effect next time menu is drawn. If not called explicitly, foreground color will be set to 0xFFFF. For more details on color customization and example refer to corresponding section of the wiki. -
GEM_adafruit_gfx& setBackgroundColor( uint16_t color )
Adafruit GFX version only
Accepts:uint16_t
Returns:GEM_adafruit_gfx&
Set background color to supplied value. Accepts 16-bit RGB color representation. See Adafruit GFX documentation for detailed description of a format. Will take effect next time menu is drawn. If not called explicitly, background color will be set to 0x0000. For more details on color customization and example refer to corresponding section of the wiki. -
GEM& setMenuPageCurrent( GEMPage& menuPageCurrent )
Accepts:GEMPage
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Set supplied menu page as current. AcceptsGEMPageobject. -
GEMPage* getCurrentMenuPage()
Returns:GEMPage*
Get pointer to currently active menu page. -
GEM& drawMenu()
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Draw menu on screen, with menu page set earlier insetMenuPageCurrent(). -
GEM& setDrawMenuCallback( void (*drawMenuCallback)() )
Accepts:pointer to function
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Specify callback function that will be called at the end ofdrawMenu(). Potentially can be used to draw something on top of the menu, e.g. notification icons in menu title, battery status, etc. However, note that for different versions of GEM drawMenuCallback may be called different number of times: e.g. U8g2 version of GEM callsdrawMenu()method more often than other versions do, especially when buffer modes_1or_2of U8g2 is enabled. Alternatively, Adafruit GFX and AltSerialGraphicLCD versions of GEM make use of partial updates of the screen, hence call todrawMenu()is less common. Keep that in mind when specifying callback function, and consider using U8g2 version of GEM with full buffer_Fmode. -
GEM& removeDrawMenuCallback()
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Disable callback that was called at the end ofdrawMenu(). -
bool isEditMode()
Returns:bool
Checks if menu is in edit mode (returnstruewhen editing a variable or navigating through option select or spinner). -
bool readyForKey()
Returns:bool
Checks that menu is waiting for the key press. -
GEM& registerKeyPress( byte keyCode )
Accepts:byte(Values:GEM_KEY_NONE,GEM_KEY_UP,GEM_KEY_RIGHT,GEM_KEY_DOWN,GEM_KEY_LEFT,GEM_KEY_CANCEL,GEM_KEY_OK)
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Register the key press and trigger corresponding action (navigation through the menu, editing values, pressing menu buttons). -
GEM& clearContext()
Returns:GEM&, orGEM_u8g2&, orGEM_adafruit_gfx&
Clear context. Assignsnullptrvalues to function pointers of thecontextproperty and setsallowExitflag of thecontexttotrue.
Note: calls to methods that return a reference to the owning
GEM, orGEM_u8g2, orGEM_adafruit_gfxobject can be chained, e.g.menu.hideVersion().invertKeysDuringEdit().init();(since GEM ver. 1.4.6).
- context
Type:GEMContext
Currently set context.
Menu page holds menu items GEMItem and represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Object of class GEMPage defines as follows:
GEMPage menuPage(title[, exitAction]);or
GEMPage menuPage(title[, parentMenuPage]);-
title
Type:const char*
Title of the menu page displayed at top of the screen.Note: there is no explicit restriction on the length of the title. However, AltSerialGraphicLCD, U8g2 and Adafruit GFX vesrions handle long titles differently. If title won't fit on a single line, it will overflow to the next line in AltSerialGraphicLCD and Adafruit GFX versions, but will be cropped at the edge of the screen in U8g2 version. In case of AltSerialGraphicLCD and Adafruit GFX versions it is possible to accommodate multiline menu titles by enlarging
menuPageScreenTopOffsetwhen initializingGEMobject. -
exitAction [optional]
Type:pointer to function
Pointer to a function that will be executed whenGEM_KEY_CANCELkey is pressed while being on top level menu page (i.e. page that has no parent menu page) and not in edit mode. Action-specific context can be created, which can have its own enter (setup) and exit callbacks as well as loop function. Current menu item will be set to the first item of the menu page upon calling this function, this change will be reflected with the subsequent explicit redraw of the menu (e.g. by callingdrawMenu()method ofGEM,GEM_u8g2orGEM_adafruit_gfxobject). -
parentMenuPage [optional]
Type:GEMPage
Parent level menu page (to know where to go back to when pressing Back button, which will be added automatically). Alternatively can be set by callingGEMPage::setParentMenuPage()method (see below).
-
GEM_LAST_POS
Type: macro#define GEM_LAST_POS 255
Value:255
Alias for the last possible position that menu item can be added at. Submitted as a default value of pos option toGEMPage::addMenuItem()method. -
GEM_ITEMS_TOTAL
Type: macro#define GEM_ITEMS_TOTAL true
Value:true
Alias for modifier ofGEMPage::addMenuItem()method for the case when all menu items should be considered. Submitted as a default value of total option toGEMPage::addMenuItem()method. -
GEM_ITEMS_VISIBLE
Type: macro#define GEM_ITEMS_VISIBLE false
Value:false
Alias for modifier ofGEMPage::addMenuItem()method for the case when only visible menu items should be considered. Submitted as a possible value of total option toGEMPage::addMenuItem()method.
-
GEMPage& addMenuItem( GEMItem& menuItem[, byte pos = 255[, bool total = true]] )
Accepts:GEMItem[,byte[,bool]]
Returns:GEMPage&
Add menu item to menu page. AcceptsGEMItemobject. Optionally menu item can be added at a specified position pos (zero-based number from 0 to 255, as a second argument) out of total (flag total set totrue, orGEM_ITEMS_TOTAL, as a third argument) or only visible (flag total set tofalse, orGEM_ITEMS_VISIBLE, as a third argument) number of items. Note that if pos is set to 0 and menu page has parent menu page, menu item will be added at position 1 instead (i.e. as a second menu item, after built-in Back button). By default (if optional arguments are not provided) each menu item is added at the end of the list of menu items of the page (including hidden ones). -
GEMPage& setParentMenuPage( GEMPage& parentMenuPage )
Accepts:GEMPage
Returns:GEMPage&
Specify parent level menu page (to know where to go back to when pressing Back button, which will be added automatically). AcceptsGEMPageobject. If called additional time, previously added parent menu page will be overridden with the new one. -
GEMPage& setTitle( const char* title )
Returns:GEMPage&
Set title of the menu page. Can be used to update menu page title dynamically. -
const char* getTitle()
Returns:const char*
Get title of the menu page. -
GEMPage& setAppearance( GEMAppearance* appearance )
Accepts:GEMAppearance*
Returns:GEMPage&
Set appearance of the menu page. Note that appearance should be passed as a pointer toGEMAppearanceobject. And as such,GEMAppearanceobject should be declared in a global scope. -
GEMItem* getMenuItem( byte index[, bool total = false] )
Accepts:byte[,bool]
Returns:GEMItem*
Get pointer to menu item on this page by index, counting hidden ones (if total set totrue, orGEM_ITEMS_TOTAL) or only visible (if total set tofalse, orGEM_ITEMS_VISIBLE). -
GEMItem* getCurrentMenuItem()
Returns:GEMItem*
Get pointer to currently focused menu item on this page. -
byte getCurrentMenuItemIndex()
Returns:byte
Get index of currently focused menu item on this page.
Note: calls to methods that return a reference to the owning
GEMPageobject can be chained, e.g.menuPageSettings.addMenuItem(menuItemInterval).addMenuItem(menuItemTempo).setParentMenuPage(menuPageMain);(since GEM ver. 1.4.6).
Menu item of the menu. Can represent editable or read-only variable of type int, byte, float, double, bool, char[17] (or char[GEM_STR_LEN], to be exact); option select of type int, byte, float, double, char[n]; incremental spinner of type int, byte, float, double; link to another menu page; or button that can invoke user-defined actions and create action-specific context, which can have its own enter (setup) and exit callbacks as well as loop function. User-defined callback function can be specified to invoke when editable menu item is saved or option is selected. Exact definition of GEMItem object depends on its type.
Note: support for editable variables (and spinner) of types
floatanddoubleis optional. It is enabled by default, but can be disabled by editing config.h file that ships with the library. Disabling this feature may save considerable amount of program storage space (up to 10% on Arduino UNO R3). See Floating-point variables for more details.
GEMItem menuItemVar(title, linkedVariable[, readonly]);or
GEMItem menuItemVar(title, linkedVariable[, saveCallback[, callbackVal]]);-
title
Type:const char*
Title of the menu item displayed on the screen. -
linkedVariable
Type:int,byte,float,double,bool,char[17](orchar[GEM_STR_LEN], to be exact)
Reference to variable that menu item is associated with. -
readonly [optional]
Type:bool
Values:GEM_READONLY(alias fortrue),false
Default:false
Sets readonly mode for variable that menu item is associated with. -
saveCallback [optional]
Type:pointer to function
Pointer to callback function executed when associated variable is successfully saved. Optionally, callback function can expect argument of typeGEMCallbackDatato be passed to it when it is executed. In this case optional user-defined value of an argument can be specified (see below). -
callbackVal [optional]
Type:int,byte,float,double,bool,const char*,void*
Default:0
Sets user-defined value of an argument that will be passed to callback function as a part ofGEMCallbackDatastruct.
Note: you cannot specify both readonly mode and callback in the same constructor. However, you can set readonly mode for menu item with callback explicitly later using
GEMItem::setReadonly()method.
GEMItem menuItemSelect(title, linkedVariable, select[, readonly]);or
GEMItem menuItemSelect(title, linkedVariable, select[, saveCallback[, callbackVal]]);-
title
Type:const char*
Title of the menu item displayed on the screen. -
linkedVariable
Type:int,byte,float,double,char[n]
Reference to variable that menu item is associated with. Note that in case ofchar[n]variable, character array should be big enough to hold select option with the longest value to avoid overflows. It can be greater thanGEM_STR_LENlimit set for non-select menu item variable (i.e. it is possible to haven> 17). -
select
Type:GEMSelect
Reference toGEMSelectoption select object that represents a list of available values. -
readonly [optional]
Type:bool
Values:GEM_READONLY(alias fortrue),false
Default:false
Sets readonly mode for variable that menu item is associated with. -
saveCallback [optional]
Type:pointer to function
Pointer to callback function executed when associated variable is successfully saved. Optionally, callback function can expect argument of typeGEMCallbackDatato be passed to it when it is executed. In this case optional user-defined value of an argument can be specified (see below). -
callbackVal [optional]
Type:int,byte,float,double,bool,const char*,void*
Default:0
Sets user-defined value of an argument that will be passed to callback function as a part ofGEMCallbackDatastruct.
Note: you cannot specify both readonly mode and callback in the same constructor. However, you can set readonly mode for menu item with callback explicitly later using
GEMItem::setReadonly()method.
GEMItem menuItemSpinner(title, linkedVariable, spinner[, readonly]);or
GEMItem menuItemSpinner(title, linkedVariable, spinner[, saveCallback[, callbackVal]]);-
title
Type:const char*
Title of the menu item displayed on the screen. -
linkedVariable
Type:int,byte,float,double
Reference to variable that menu item is associated with. -
spinner
Type:GEMSpinner
Reference toGEMSpinnerspinner object that represents available range of values. -
readonly [optional]
Type:bool
Values:GEM_READONLY(alias fortrue),false
Default:false
Sets readonly mode for variable that menu item is associated with. -
saveCallback [optional]
Type:pointer to function
Pointer to callback function executed when associated variable is successfully saved. Optionally, callback function can expect argument of typeGEMCallbackDatato be passed to it when it is executed. In this case optional user-defined value of an argument can be specified (see below). -
callbackVal [optional]
Type:int,byte,float,double,bool,const char*,void*
Default:0
Sets user-defined value of an argument that will be passed to callback function as a part ofGEMCallbackDatastruct.
Note: you cannot specify both readonly mode and callback in the same constructor. However, you can set readonly mode for menu item with callback explicitly later using
GEMItem::setReadonly()method.
GEMItem menuItemLink(title, linkedPage[, readonly]);-
title
Type:const char*
Title of the menu item displayed on the screen. -
linkedPage
Type:GEMPage
Menu pageGEMPagethat menu item is associated with. -
readonly [optional]
Type:bool
Values:GEM_READONLY(alias fortrue),false
Default:false
Sets readonly mode for the link (user won't be able to navigate to linked page).
GEMItem menuItemButton(title, buttonAction[, readonly]);or
GEMItem menuItemButton(title, buttonAction[, callbackVal[, readonly]]);-
title
Type:const char*
Title of the menu item displayed on the screen (in this case - name of the button). -
buttonAction
Type:pointer to function
Pointer to function that will be executed when menu item is activated. Action-specific context can be created, which can have its own enter (setup) and exit callbacks as well as loop function. Optionally, callback function can expect argument of typeGEMCallbackDatato be passed to it when it is executed. In this case optional user-defined value of an argument can be specified (see below). -
callbackVal [optional]
Type:int,byte,float,double,bool,const char*,void*
Default:0
Sets user-defined value of an argument that will be passed to callback function as a part ofGEMCallbackDatastruct. -
readonly [optional]
Type:bool
Values:GEM_READONLY(alias fortrue),false
Default:false
Sets readonly mode for the button (user won't be able to call action associated with it).
Note: you cannot specify both readonly mode and callback with uninitialized
GEMCallbackDataargument in the same constructor. However, you can set readonly mode later usingGEMItem::setReadonly()method.
-
GEM_READONLY
Type: macro#define GEM_READONLY true
Value:true
Alias for readonly modifier of associated with menu item variable. Submitted as readonly setting toGEMItemconstructor of variable menu items and option select. -
GEM_HIDDEN
Type: macro#define GEM_HIDDEN true
Value:true
Alias for hidden state of the menu item. Submitted as hide option toGEMItem::hide()method. -
GEM_STR_LEN
Type: macro#define GEM_STR_LEN 17
Value:17
Alias for supported length of the string (character sequence) variable of typechar[GEM_STR_LEN]. Note that this limits the length of the string that can be used with editable character menu item variable, but option select variable doesn't have this restriction. But you still have to make sure that in the latter case character array should be big enough to hold select option with the longest value to avoid overflows.
-
GEMItem& setCallbackVal( int | byte | float | double | bool | const char* | void* callbackVal )
Returns:GEMItem&
Set user-defined value of an argument that will be passed to callback function as a part ofGEMCallbackDatastruct. -
GEMCallbackData getCallbackData()
Returns:GEMCallbackData
GetGEMCallbackDatastruct associated with menu item. It contains pointer to menu item and optionally user-defined value. -
GEMItem& setTitle( const char* title )
Returns:GEMItem&
Set title of the menu item. Can be used to update menu item title dynamically. -
const char* getTitle()
Returns:const char*
Get title of the menu item. -
GEMItem& setPrecision( byte prec )
Accepts:byte
Returns:GEMItem&
Explicitly set precision forfloatordoublevariable as required bydtostrf()conversion used internally, i.e. the number of digits after the decimal sign. -
GEMItem& setAdjustedASCIIOrder( bool mode = true )
Accepts:bool
Returns:GEMItem&
Turn adjsuted order of characters when editingchar[17]variables on (setAdjustedASCIIOrder(), orsetAdjustedASCIIOrder(true)) or off (setAdjustedASCIIOrder(false)). When adjsuted order is enabled, space character is followed by "a" and preceded by "`" (grave accent character). By default adjusted order is disabled, and characters follow order in ASCII table (space character is followed by "!"). Adjusted order can be more suitable for editing text variables in certain use cases (so user won't have to scroll past all of the special characters to get to alphabet). -
GEMItem& setReadonly( bool mode = true )
Accepts:bool
Returns:GEMItem&
Explicitly set (setReadonly(true), orsetReadonly(GEM_READONLY), orsetReadonly()) or unset (setReadonly(false)) readonly mode for variable that menu item is associated with (relevant forint,byte,float,double,char[17],boolvariable menu items and option select), or menu button and menu link, pressing of which won't result in any action, associated with them. -
bool getReadonly()
Returns:bool
Get readonly state of the variable that menu item is associated with (as well as menu link or button):truefor readonly state,falseotherwise. -
GEMItem& hide( bool hide = true )
Accepts:bool
Returns:GEMItem&
Hide (hide(true), orhide(GEM_HIDDEN), orhide()) or show (hide(false)) menu item. Hidden menu items won't be printed to the screen the next time menu is drawn. -
GEMItem& show()
Returns:GEMItem&
Show previously hidden menu item. -
bool getHidden()
Returns:bool
Get hidden state of the menu item:truewhen menu item is hidden,falseotherwise. -
GEMItem& remove()
Returns:GEMItem&
Remove menu item from parent menu page. Unlikehide(), completely detaches menu item from menu page. Removed menu item then can be added to the same or a different menu page (viaGEMPage::addMenuItem()) or even safely destroyed. Effectively the opposite ofGEMPage::addMenuItem()method. -
void* getLinkedVariablePointer()
Returns:void*
Get pointer to a linked variable (relevant for menu items that represent variable). Note that user is reponsible for castingvoid*pointer to a correct pointer type. -
GEMItem* getMenuItemNext( bool total = false )
Accepts:bool
Returns:GEMItem*
Get pointer to next menu item, i.e. menu item that follows this one on the menu page, including hidden ones (if total set totrue, orGEM_ITEMS_TOTAL) or only visible (if total set tofalse, orGEM_ITEMS_VISIBLE).
Note: calls to methods that return a reference to the owning
GEMItemobject can be chained, e.g.menuItemInterval.setReadonly().show();(since GEM ver. 1.4.6).
List of values available for option select. Supplied to GEMItem constructor. Object of class GEMSelect defines as follows:
GEMSelect mySelect(length, optionsArray);-
length
Type:byte
Length ofoptionsArray. Should be explicitly supplied because array is passed as a pointer. Easy way to provide array length is to calculate it using the following expression:sizeof(optionsArray)/sizeof(SelectOptionInt), orsizeof(optionsArray)/sizeof(SelectOptionByte), orsizeof(optionsArray)/sizeof(SelectOptionFloat), orsizeof(optionsArray)/sizeof(SelectOptionDouble), orsizeof(optionsArray)/sizeof(SelectOptionChar)depending on the type of the array used. -
optionsArray
Type:void*(pointer to array of type eitherSelectOptionInt, orSelectOptionByte, orSelectOptionFloat, orSelectOptionDouble, orSelectOptionChar)
Array of the available options. Type of the array is eitherSelectOptionInt, orSelectOptionByte, orSelectOptionFloat, orSelectOptionDouble, orSelectOptionChardepending on the kind of data options are selected from. See the following section for definition of these custom types.
Example of use:
// Integer option select
// 1) Create array of options:
SelectOptionInt optionsArray[] = {{"Opt 1", 10}, {"Opt 2", -12}, {"Opt 3", 13}};
// 2) Supply array of options to GEMSelect constructor:
GEMSelect mySelect(sizeof(optionsArray)/sizeof(SelectOptionInt), optionsArray);or
// Integer option select
// GEMSelect constructor with anonymous options array (length of array (3) can't be calculated in this case and should be explicitly supplied):
GEMSelect mySelect(3, (SelectOptionInt[]){{"Opt 1", 10}, {"Opt 2", -12}, {"Opt 3", 13}});Data structure that represents option of the select of type int. Object of type SelectOptionInt defines as follows:
SelectOptionInt selectOption = {name, val_int};-
name
Type:const char*
Text label of the option as displayed in select. -
val_int
Type:int
Value of the option that is assigned to linked variable upon option selection.
Data structure that represents option of the select of type byte. Object of type SelectOptionByte defines as follows:
SelectOptionByte selectOption = {name, val_byte};-
name
Type:const char*
Text label of the option as displayed in select. -
val_byte
Type:byte
Value of the option that is assigned to linked variable upon option selection.
Data structure that represents option of the select of type float. Object of type SelectOptionFloat defines as follows:
SelectOptionFloat selectOption = {name, val_float};-
name
Type:const char*
Text label of the option as displayed in select. -
val_float
Type:float
Value of the option that is assigned to linked variable upon option selection.
Data structure that represents option of the select of type double. Object of type SelectOptionDouble defines as follows:
SelectOptionDouble selectOption = {name, val_double};-
name
Type:const char*
Text label of the option as displayed in select. -
val_double
Type:double
Value of the option that is assigned to linked variable upon option selection.
Data structure that represents option of the select of type char*. Object of type SelectOptionChar defines as follows:
SelectOptionChar selectOption = {name, val_char};-
name
Type:const char*
Text label of the option as displayed in select. -
val_char
Type:const char*
Value of the option that is assigned to linked variable upon option selection. Note that character array of associated with menu item variable (of typechar[n]) should be big enough to hold select option with the longest value to avoid overflows.
Spinner is similar to option select, but instead of specifying available options as an array, requires setting of minimum and maximum values of available range and a step with which increment/decrement of the linked variable is performed. Available since GEM ver. 1.6.
GEMSpinner represents range of values available for incremental spinner. Supplied to GEMItem constructor. Object of class GEMSpinner defines as follows:
GEMSpinner mySpinner(boundaries);- boundaries
Type:GEMSpinnerBoundariesInt, orGEMSpinnerBoundariesByte, orGEMSpinnerBoundariesFloat, orGEMSpinnerBoundariesDouble
Settings of the incremental spinner, such as minimum and maximum boundaries of available values in range, and step with which increment/decrement of value is performed. Type of boundaries object is eitherGEMSpinnerBoundariesInt, orGEMSpinnerBoundariesByte, orGEMSpinnerBoundariesFloat, orGEMSpinnerBoundariesDoubledepending on the type of variable the spinner is associated with. See the following section for definition of these custom types.
Example of use:
// Integer spinner
// 1) Define settings (boundaries) of the spinner:
GEMSpinnerBoundariesInt mySpinnerBoundaries = { .step = 50, .min = -150, .max = 150 };
// 2) Supply settings to GEMSpinner constructor:
GEMSpinner mySpinner(mySpinnerBoundaries);It is possible to exclude support for spinner menu items to save some space on your chip. For that, locate file config.h that comes with the library, open it and comment out corresponding inclusion, i.e. change this line:
#include "config/support-spinner.h"to
// #include "config/support-spinner.h"Keep in mind that contents of the
config.hfile most likely will be reset to its default state after installing library update.
Or, alternatively, define GEM_DISABLE_SPINNER flag before build. E.g. in PlatformIO environment via platformio.ini:
build_flags =
; Disable support for increment/decrement spinner menu items
-D GEM_DISABLE_SPINNERData structure that represents settings of the spinner of type int. Object of type GEMSpinnerBoundariesInt defines as follows:
GEMSpinnerBoundariesInt boundaries = {step, min, max};-
step
Type:int
Step with which increment/decrement of the spinner value is performed. -
min
Type:int
Minimum boundary of the spinner range. -
max
Type:int
Maximum boundary of the spinner range.
Data structure that represents settings of the spinner of type byte. Object of type GEMSpinnerBoundariesByte defines as follows:
GEMSpinnerBoundariesByte boundaries = {step, min, max};-
step
Type:byte
Step with which increment/decrement of the spinner value is performed. -
min
Type:byte
Minimum boundary of the spinner range. -
max
Type:byte
Maximum boundary of the spinner range.
Data structure that represents settings of the spinner of type float. Object of type GEMSpinnerBoundariesFloat defines as follows:
GEMSpinnerBoundariesFloat boundaries = {step, min, max};-
step
Type:float
Step with which increment/decrement of the spinner value is performed. -
min
Type:float
Minimum boundary of the spinner range. -
max
Type:float
Maximum boundary of the spinner range.
Data structure that represents settings of the spinner of type double. Object of type GEMSpinnerBoundariesDouble defines as follows:
GEMSpinnerBoundariesDouble boundaries = {step, min, max};-
step
Type:double
Step with which increment/decrement of the spinner value is performed. -
min
Type:double
Minimum boundary of the spinner range. -
max
Type:double
Maximum boundary of the spinner range.
Note: It is up to author of the sketch to make sure that initial value of the associated variable is within allowable range of spinner, and that type of variable and types of step and min/max boundaries match (and their values don't exceed capacity of their data type). Increment/decrement of variable will stop closest to the corresponding min/max boundary of allowable range, and result variable value may not always reach said boundaries exactly, if initial value and step combination won't allow it. If initial value is not within min/max boundaries interaction with spinner won't affect it (it will be possible to enter edit mode but won't be possible to increment/decrement value). If step is supplied as a negative value, the absolute value will be taken instead. If supplied value of min is greater than max, min/max values will be swapped. So
{ .step = -50, .min = 150, .max = 49 }is equivalent to{ .step = 50, .min = 49, .max = 150 }.
Data structure that represents an argument that optionally can be passed to callback function associated with menu item. It contains pointer to menu item itself and a user-defined value, which can be one of the following types: int, byte, float, double, bool, const char*, void*. The value is stored as an anonymous union, so choose carefully which property to use to access it (as it is will access the same portion of memory).
Declaration of GEMCallbackData type:
struct GEMCallbackData {
GEMItem* pMenuItem; // Pointer to current menu item
union { // User-defined value for callback argument (as one of the following types listed in a union)
byte valByte;
int valInt;
float valFloat;
double valDouble;
bool valBoolean;
bool valBool;
const char* valChar;
void* valPointer;
};
};Object of type GEMCallbackData contains the following properties:
-
pMenuItem
Type:GEMItem*
Pointer to menu item with which object of typeGEMCallbackDatais associated. -
valByte (part of a union)
Type:byte
User-defined value of typebyteas a part of an anonymous union. -
valInt (part of a union)
Type:int
User-defined value of typeintas a part of an anonymous union. -
valFloat (part of a union)
Type:float
User-defined value of typefloatas a part of an anonymous union. -
valDouble (part of a union)
Type:double
User-defined value of typedoubleas a part of an anonymous union. -
valBoolean (part of a union)
Type:bool
User-defined value of typeboolas a part of an anonymous union (the same asvalBoolproperty). -
valBool (part of a union)
Type:bool
User-defined value of typeboolas a part of an anonymous union (the same asvalBooleanproperty). -
valChar (part of a union)
Type:const char*
User-defined value of typeconst char*as a part of an anonymous union. -
valPointer (part of a union)
Type:void*
User-defined value of typevoid*as a part of an anonymous union.
Basic example of use:
...
void buttonAction(GEMCallbackData callbackData); // Forward declaration
const char* buttonId = "button_first"; // User-defined string that will be passed as a part of callback argument
GEMItem menuItemButton("Press me!", buttonAction, buttonId);
...
void buttonAction(GEMCallbackData callbackData) {
Serial.print("Pressed menu item title: ");
Serial.println(callbackData.pMenuItem->getTitle()); // Get title of the menu item via pointer to the menu item
Serial.print("Button ID: ");
Serial.println(callbackData.valChar); // Get user-defined variable as a part of callbackData argument
}
For more details and examples of using user-defined callback arguments see corresponding sections of the wiki.
Data structure that holds values of appearance settings that define how menu is rendered on screen. Can be submitted to GEM (GEM_u8g2, GEM_adafruit_gfx) constructor instead of specifying each option as a separate argument, or passed as an argument to GEM::setAppearance() (GEM_u8g2::setAppearance(), GEM_adafruit_gfx::setAppearance()) method to set general appearance of the menu (that will be used for every menu page if not overridden). Pointer to object of type GEMAppearance can be passed to GEMPage::setAppearance() method to customize appearance of corresponding menu page individually.
Object of type GEMAppearance defines as follows:
GEMAppearance appearanceGeneral = {menuPointerType, menuItemsPerScreen, menuItemHeight, menuPageScreenTopOffset, menuValuesLeftOffset}-
menuPointerType
Type:byte
Values:GEM_POINTER_ROW,GEM_POINTER_DASH
Type of menu pointer visual appearance: either highlighted row or pointer to the left of the row. -
menuItemsPerScreen
Type:byte
Values: number,GEM_ITEMS_COUNT_AUTO(alias for0)
Count of the menu items per screen. Suitable for 128x64 screen with other variables at their default values. If set toGEM_ITEMS_COUNT_AUTO, the number of menu items will be determined automatically based on actual height of the screen. -
menuItemHeight
Type:byte
Units: dots
Height of the menu item. Suitable for 128x64 screen with other variables at their default values. -
menuPageScreenTopOffset
Type:byte
Units: dots
Offset from the top of the screen to accommodate title of the menu page. Suitable for 128x64 screen with other variables at their default values. -
menuValuesLeftOffset
Type:byte
Units: dots
Offset from the left of the screen to the value of the associated with menu item variable (effectively the space left for the title of the menu item to be printed on screen). Suitable for 128x64 screen with other variables at their default values; 86 - recommended value for 128x64 screen.
Basic example of use:
// Create GEMAppearance object with general values (that will be used for every menu page if not overridden)
GEMAppearance appearanceGeneral = {/* menuPointerType= */ GEM_POINTER_ROW, /* menuItemsPerScreen= */ GEM_ITEMS_COUNT_AUTO, /* menuItemHeight= */ 10, /* menuPageScreenTopOffset= */ 10, /* menuValuesLeftOffset= */ 86}
// Create GEMAppearance object as a copy of appearanceGeneral (its values can be customized later in sketch).
// Note that it should be created in a global scope of the sketch (in order to be passed as a pointer to menu page)
GEMAppearance appearanceSettings = appearanceGeneral;
// Create menu object (and pass appearanceGeneral as an argument to constructor)
GEM menu(glcd, appearanceGeneral);
...
// Later in sketch, e.g. in setupMenu()
void setupMenu() {
...
appearanceSettings.menuValuesLeftOffset = 70;
menuPageSettings.setAppearance(&appearanceSettings); // Note `&` operator
...
}Alternatively:
// Create empty GEMAppearance object (its values can be populated later in sketch).
// Note that it should be created in a global scope of the sketch (in order to be passed as a pointer to menu page)
GEMAppearance appearanceSettings;
// Create menu object (its appearance settings will be populated with default values)
GEM menu(glcd);
...
// Later in sketch, e.g. in setupMenu()
void setupMenu() {
...
// Create GEMAppearance object with general values (that will be used for every menu page if not overridden)
GEMAppearance appearanceGeneral;
appearanceGeneral.menuPointerType = GEM_POINTER_ROW;
appearanceGeneral.menuItemsPerScreen = GEM_ITEMS_COUNT_AUTO;
appearanceGeneral.menuItemHeight = 10;
appearanceGeneral.menuPageScreenTopOffset = 10;
appearanceGeneral.menuValuesLeftOffset = 86;
// Set appearanceGeneral as a general appearance of the menu
menu.setAppearance(appearanceGeneral); // Note there is no `&` operator when setting general (or global) appearance of the menu
// Copy values from appearanceGeneral object to appearanceSettings for further customization
appearanceSettings = appearanceGeneral;
appearanceSettings.menuValuesLeftOffset = 70;
menuPageSettings.setAppearance(&appearanceSettings); // Note `&` operator
...
}Passing GEMAppearance object to GEMPage::setAppearance() method as a pointer allows to change appearance of the individual menu page dynamically by changing values stored in object (and making sure that menu.drawMenu(); is called afterwards) without need for additional call to GEMPage::setAppearance(). In contrast, to change general appearance of the menu (and not individual page) menu.setAppearance(appearanceGeneral); method should be called with new or updated GEMAppearance object supplied as an argument (and menu.drawMenu(); should be called afterwards as well).
For more details about appearance customization see corresponding section of the wiki.
Data structure that represents "context" of currently executing user action, toggled by pressing menu item button. Property context of the GEM (GEM_u8g2, GEM_adafruit_gfx) object is of type GEMContext.
Consists of pointers to user-supplied functions that represent setup and loop functions (named context.enter() and context.loop() respectively) of the context. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additional context.exit() function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Object of type GEMContext (also aliased as AppContext) defines as follows:
GEMContext myContext = {loop, enter, exit, allowExit};-
loop
Type:pointer to function
Pointer toloop()function of current context. Similar to regularloop()function; executed each regularloop()iteration. Usually contains code of user-defined action that is run when menu item button is pressed. -
enter [optional]
Type:pointer to function
Pointer toenter()function of current context. Similar to regularsetup()function, called manually, generally once before context'sloop()function; is optional. Usually contains some additional set up required by the user-defined action pointed to by context'sloop(). -
exit [optional]
Type:pointer to function
Pointer toexit()function of current context. Called automatically when user exits currently running context ifcontext.allowExit(see below) is set totrue. Should be invoked manually otherwise. Usually contains instructions to do some cleanup after context'sloop()and to draw menu on screen again (by callingdrawMenu()method ofGEM,GEM_u8g2orGEM_adafruit_gfxobject). If no user-defined function specified, default action will be invoked that consists of call to three methods ofGEM,GEM_u8g2orGEM_adafruit_gfxobject:reInit(),drawMenu(), andclearContext(). -
allowExit Type:
bool
Default:true
Setting tofalsewill require manually exit the context'sloop()from within the loop itself: all necessary key detection should be done in context'sloop()accordingly, andcontext.exit()should be called explicitly; otherwise exit is handled automatically by pressingGEM_KEY_CANCELkey.
Basic example of use:
...
void buttonAction(); // Forward declaration
GEMItem menuItemButton("Blink!", buttonAction);
...
// Create menu object
GEM menu(glcd); // AltSerialGraphicLCD version used for example
...
void buttonAction() {
// Declaration of context functions
menu.context.loop = buttonContextLoop;
menu.context.enter = buttonContextEnter; // Optional
menu.context.exit = buttonContextExit; // Optional
// Call of context functions
menu.context.enter();
//menu.context.allowExit = false; // Set to false if required to manually exit the context loop from within the loop itself (default is true)
}
void buttonContextEnter() {
// Running some user-defined routines that usually belongs to setup()
// Clear LCD screen
glcd.clearScreen();
// Initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
void buttonContextLoop() {
// Do something in the loop() function you would normally do in the sketch, e.g. blink built in LED
digitalWrite(LED_BUILTIN, HIGH);
delay(500);
digitalWrite(LED_BUILTIN, LOW);
delay(500);
}
void buttonContextExit() {
// Set GEM specific settings to their values
menu.reInit();
// Draw menu back to screen
menu.drawMenu();
// Clear context (assigns `nullptr` values to function pointers of the `context` property of the `GEM` object and resets `allowExit` flag to its default state)
menu.clearContext();
}To exit currently running context and return to menu, press button associated with GEM_KEY_CANCEL key (only if context.allowExit flag is set to its default value of true, otherwise you should handle exit from the loop manually and call context.exit() explicitly) - context.exit() callback will be called.
For more details see supplied example on context usage and read corresponding section of the wiki.
The float data type has only 6-7 decimal digits of precision ("mantissa"). For AVR based Arduino boards (like UNO R3) double data type has basically the same precision, being only 32 bit wide (the same as float). On some other boards (like SAMD boards, e.g. with M0 chips) double is actually a 64 bit number, so it has more precision (up to 15 digits).
Internally in GEM, dtostrf() and atof() are used to convert floating-point number to and from a string. Support for dtostrf() comes with stdlib.h for AVR, and hence available out of the box for AVR-based boards. While it is possible to use sprintf() for some other boards (like SAMD), dtostrf() is used for them instead as well, for consistency through explicit inclusion of avr/dtostrf.h. See this thread for some more details on dtostrf() support across different boards.
Default precision (the number of digits after the decimal sign, in terms of dtostrf()) is set to 6, but can be individually set for each editable menu item using GEMItem::setPrecision() method.
Note that maximum length of the number should not exceed GEM_STR_LEN (i.e. 17) - otherwise overflows and undetermined behavior may occur (that includes the value of precision specified through GEMItem::setPrecision() method or default one, which will increase length of the number with trailing zeros if necessary). This is result of using char[GEM_STR_LEN] buffer during dtostrf() conversion. It is not possible to enter number with the length exceeding this limit during edit of the variable, however, additional caution should be taken to verify that initial value of the variable (or externally changed value) in combination with specified precision does not exceed this limit.
It is possible to exclude support for editable float and double variables to save some space on your chip (up to 10% of program storage space on UNO R3). For that, locate file config.h that comes with the library, open it and comment out corresponding inclusion, i.e. change this line:
#include "config/support-float-edit.h"to
// #include "config/support-float-edit.h"Keep in mind that contents of the
config.hfile most likely will be reset to its default state after installing library update.
Or, alternatively, define GEM_DISABLE_FLOAT_EDIT flag before build. E.g. in PlatformIO environment via platformio.ini:
build_flags =
; Disable support for editable floats
-D GEM_DISABLE_FLOAT_EDITNote that option selects support float and double variables regardless of this setting.
Advanced Mode provides additional means to modify, customize and extend functionality of GEM.
When Advanced Mode is enabled some of the internal methods of the library is made virtual (marked with GEM_VIRTUAL macro in source code). That (alongside with public and protected access specifiers) makes it possible to override those methods in your own sketch. However keep in mind that inner workings of GEM is more prone to change than its public interface (e.g. during code refactoring), so be cautious to upgrade GEM version if your code is relying on derivative classes and overrides.
Additional features of Advanced Mode may be added in the future.
To enable Advanced Mode, locate file config.h that comes with the library, open it and comment out the following line:
#define GEM_DISABLE_ADVANCED_MODEto
// #define GEM_DISABLE_ADVANCED_MODEKeep in mind that contents of the
config.hfile most likely will be reset to its default state after installing library update.
Or, alternatively, define GEM_ENABLE_ADVANCED_MODE flag before build. E.g. in PlatformIO environment via platformio.ini:
build_flags =
; Enable Advanced Mode
-D GEM_ENABLE_ADVANCED_MODENote that GEM in Advanced Mode requires more memory to run, so plan accordingly.
It is possible to configure GEM library by excluding some features not needed in your project. That may help to save some additional program storage space. E.g., you can disable support for editable floating-point variables (see previous section).
You can also choose which version of GEM library (AltSerialGraphicLCD, U8g2 or Adafruit GFX based) should be compiled. That way, there won't be requirement to have all of the supported graphics libraries installed in the system at the same time (regardless of which one is actually used).
Currently there are two ways of achieving that.
For that, locate file config.h that comes with the library, open it and comment out corresponding inclusion.
Support for AltSerialGraphicLCD is disabled by default since GEM ver. 1.5. To enable AltSerialGraphicLCD support comment out the following line:
#define GEM_DISABLE_GLCDTo disable U8g2 support comment out the following line:
#include "config/enable-u8g2.h"To disable Adafruit GFX support comment out the following line:
#include "config/enable-adafruit-gfx.h"More configuration options may be added in the future.
Keep in mind that contents of the
config.hfile most likely will be reset to its default state after installing library update.
Alternatively, define corresponding flag before build. E.g. in PlatformIO environment via platformio.ini:
build_flags =
; Enable AltSerialGraphicLCD support
-D GEM_ENABLE_GLCD
; Disable U8g2 support
-D GEM_DISABLE_U8G2
; Disable Adafruit GFX support
-D GEM_DISABLE_ADAFRUIT_GFXSome boards (e.g. ESP32, ESP8266, RP2040, nRF52840, etc. based boards) are not supported in AltSerialGraphicLCD version of GEM: this library should not be enabled in Configuration before compiling for these boards.
When support for Floating-point variables is enabled, GEM relies on dtostrf() function to handle conversion to a string, which may not be available for all of the architectures supported by Arduino by default. You may have to manually include support for it, e.g., via explicit inclusion of suitable version of dtostrf.h header file in GEM.cpp, GEM_u8g2.cpp or GEM_adafruit_gfx.cpp source files. It is available for AVR-based boards by default and currently it is explicitly included for SAMD boards (e.g. with M0 chips), RP2040 and nRF52840 based boards. ESP32 based boards should be fine as well.
Note: there are reports of possible compatibility issues with some ESP32 based boards resulting in
flash read err, 1000message after flashing compiled sketch (some users find it is possible to reflash the board afterwards to restore its functionality, some don't). Check this thread for more details.
GEM library comes with several annotated examples that will help you get familiar with it. More detailed info on the examples (including schematic and breadboard view where necessary) available in wiki.
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation; either version 3 of the License, or (at your option) any later version.
This library is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more details.
You should have received a copy of the GNU Lesser General Public License along with this library. If not, see http://www.gnu.org/licenses/.