The CMS for Yancey blog with React, Apollo Client, Material-UI and GraphQL.
In the project directory, you can run:
Runs the app in the development mode. Open http://localhost:3001 to view it in the browser. The page will reload if you make edits. You will also see any lint errors in the console.
Builds the app for production to the build folder. It correctly bundles React in production mode and optimizes the build for the best performance. The build is minified and the filenames include the hashes. Your app is ready to be deployed! See the section about deployment for more information.
Checks the codes by eslint, we will lint them before commit automatically.
An optional way to use git cz if you don't want to install commitizen globally.
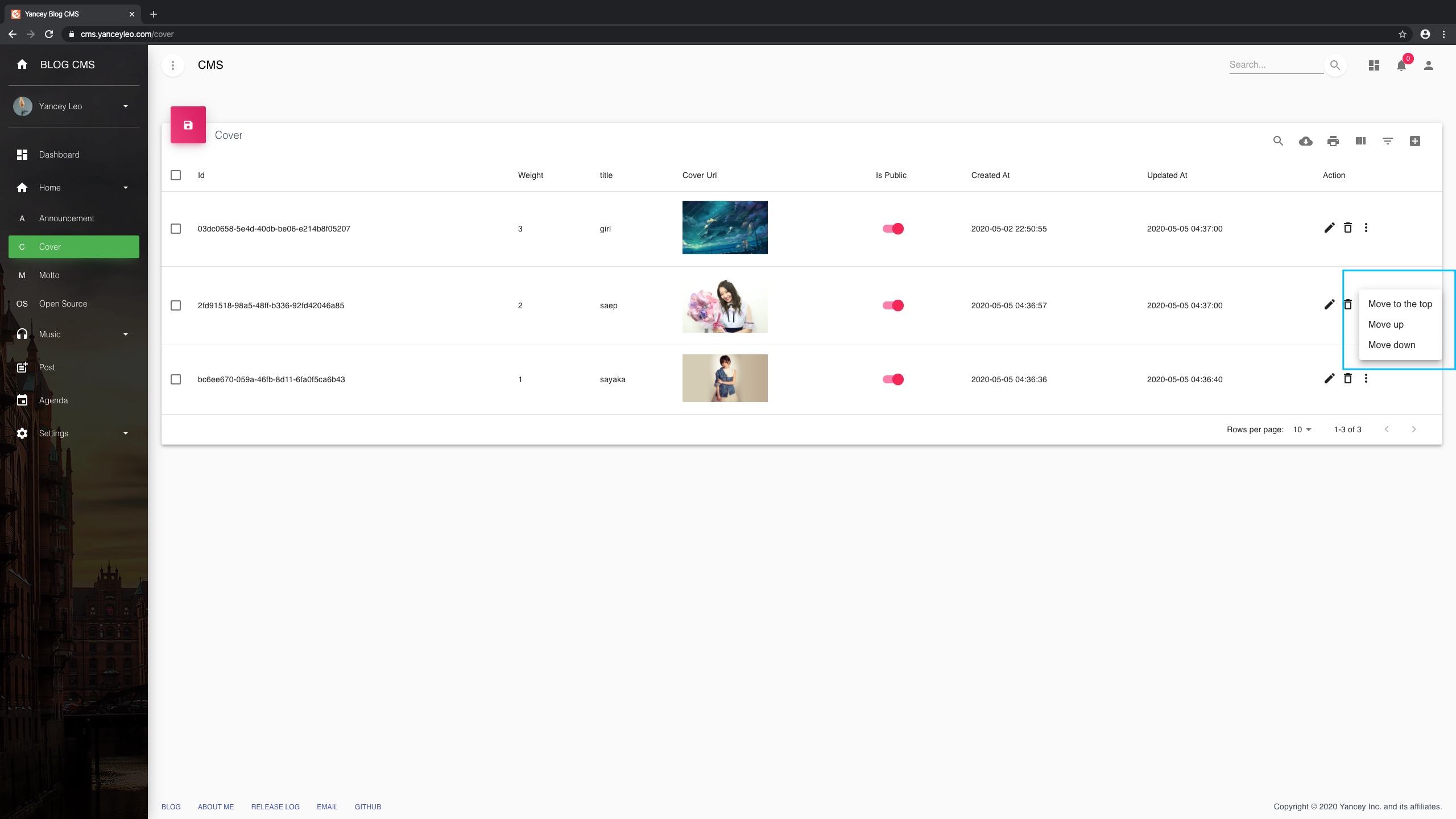
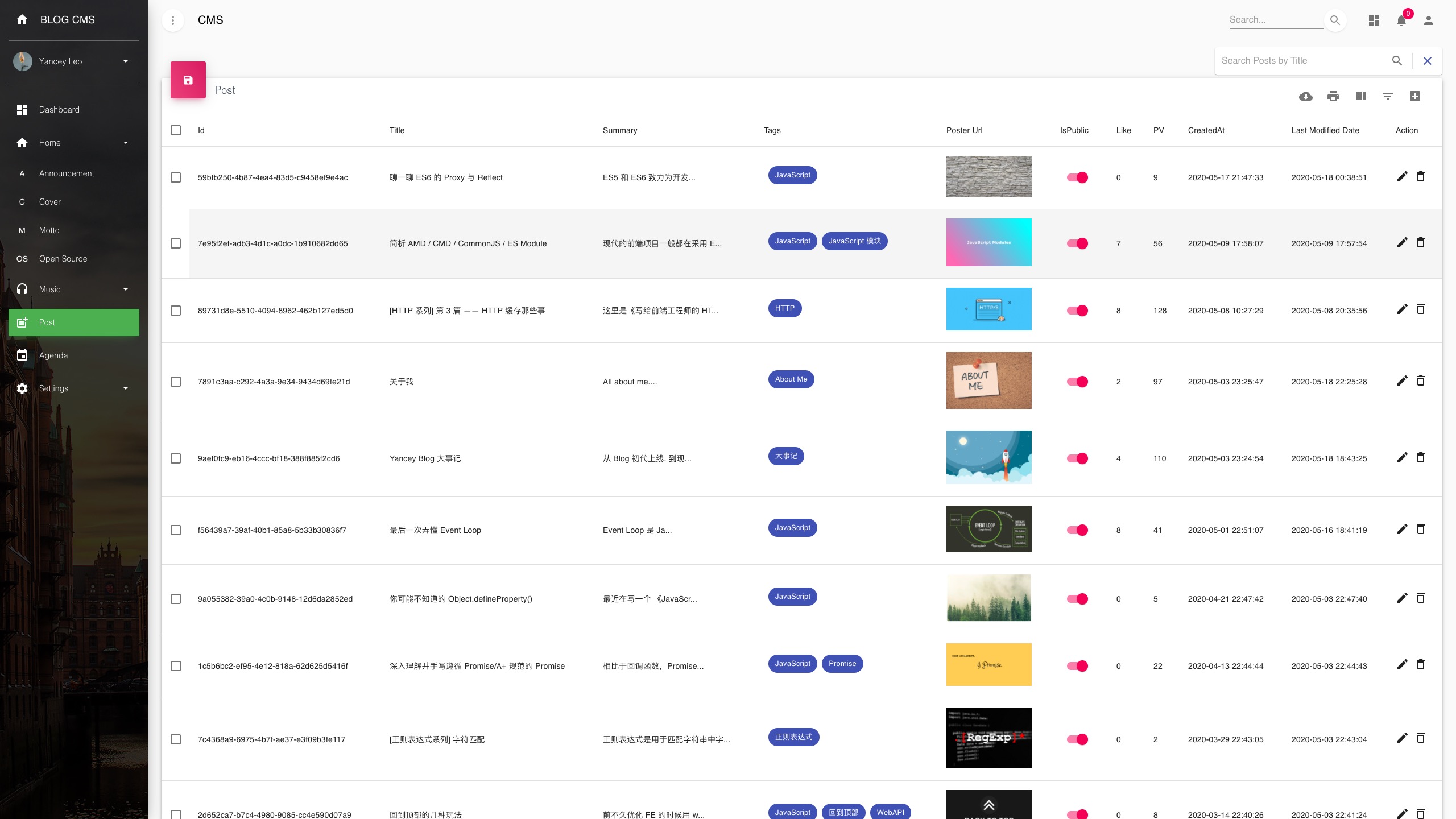
Moves one item's order by weight.
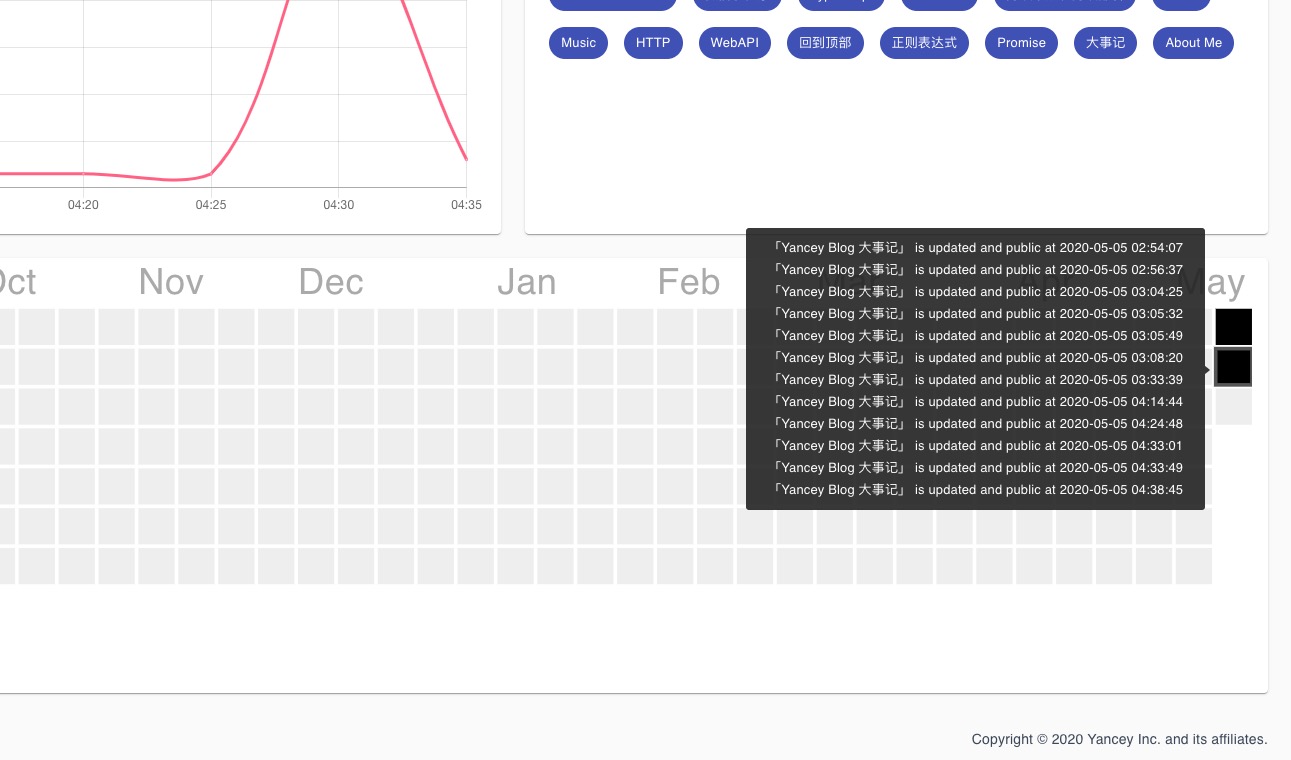
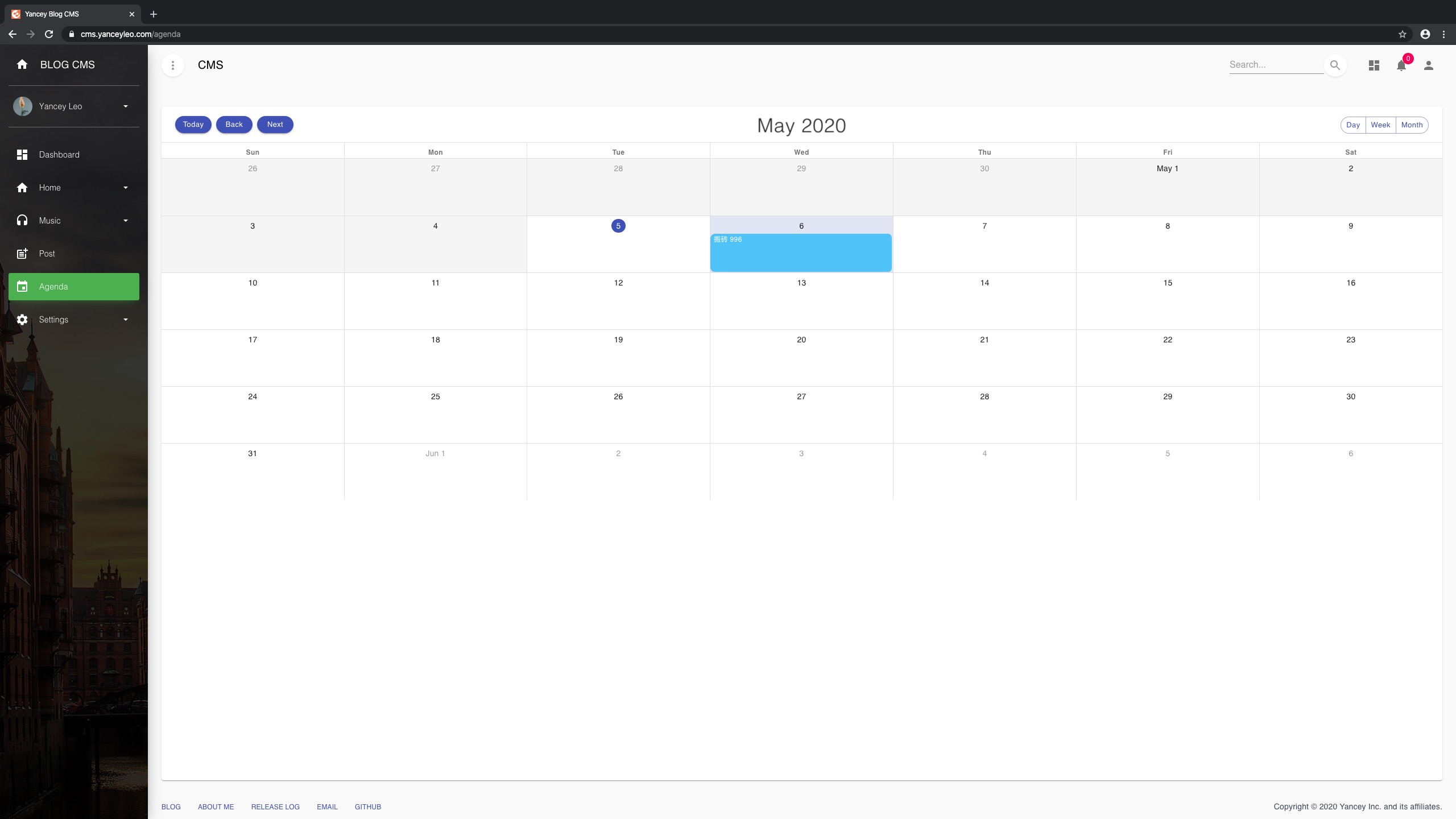
Manages your agenda quickly.
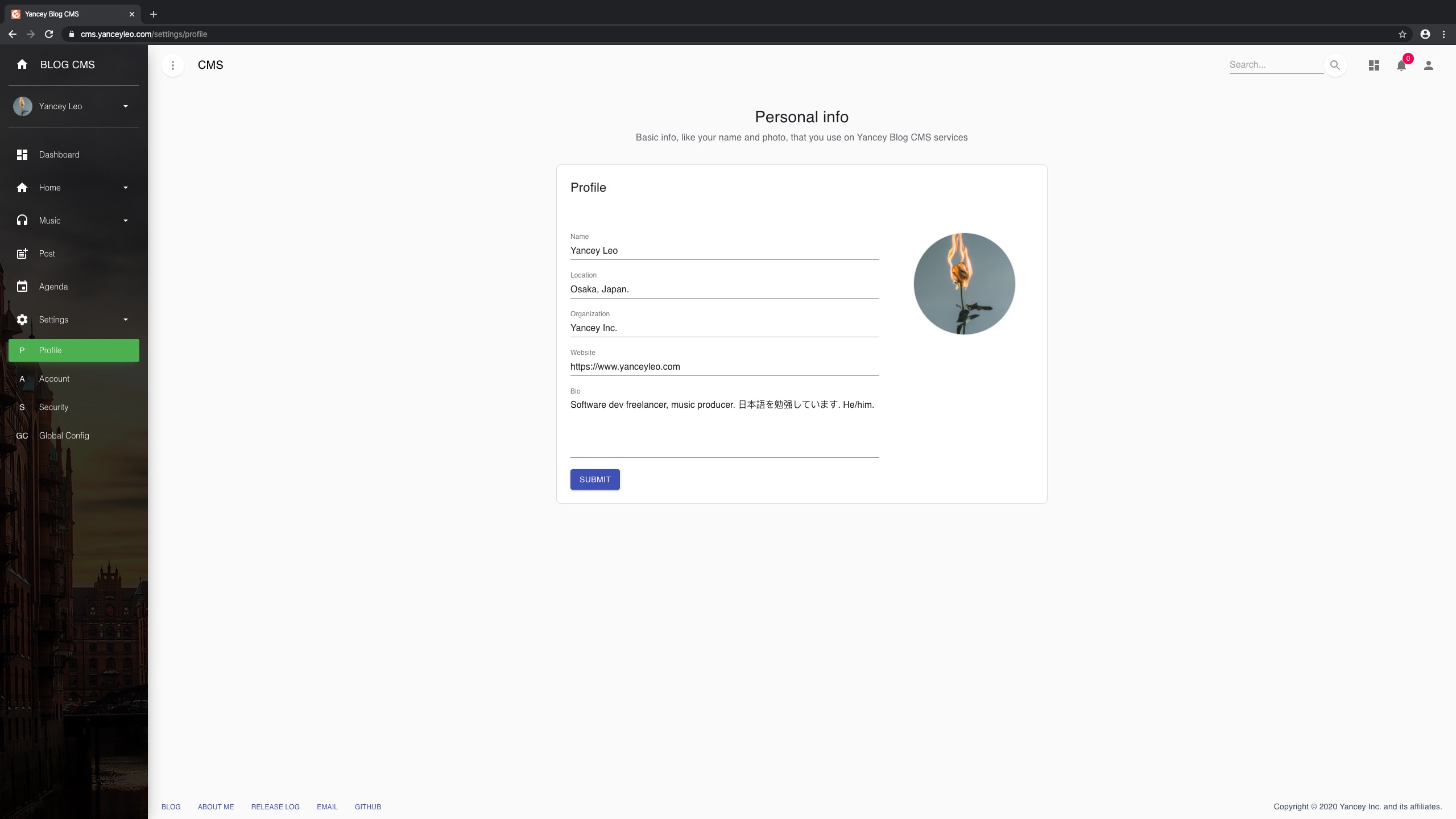
Changes your nikename, region, organization, website, Bio, avatar and so on. The drawer on the left will be updated in real time.
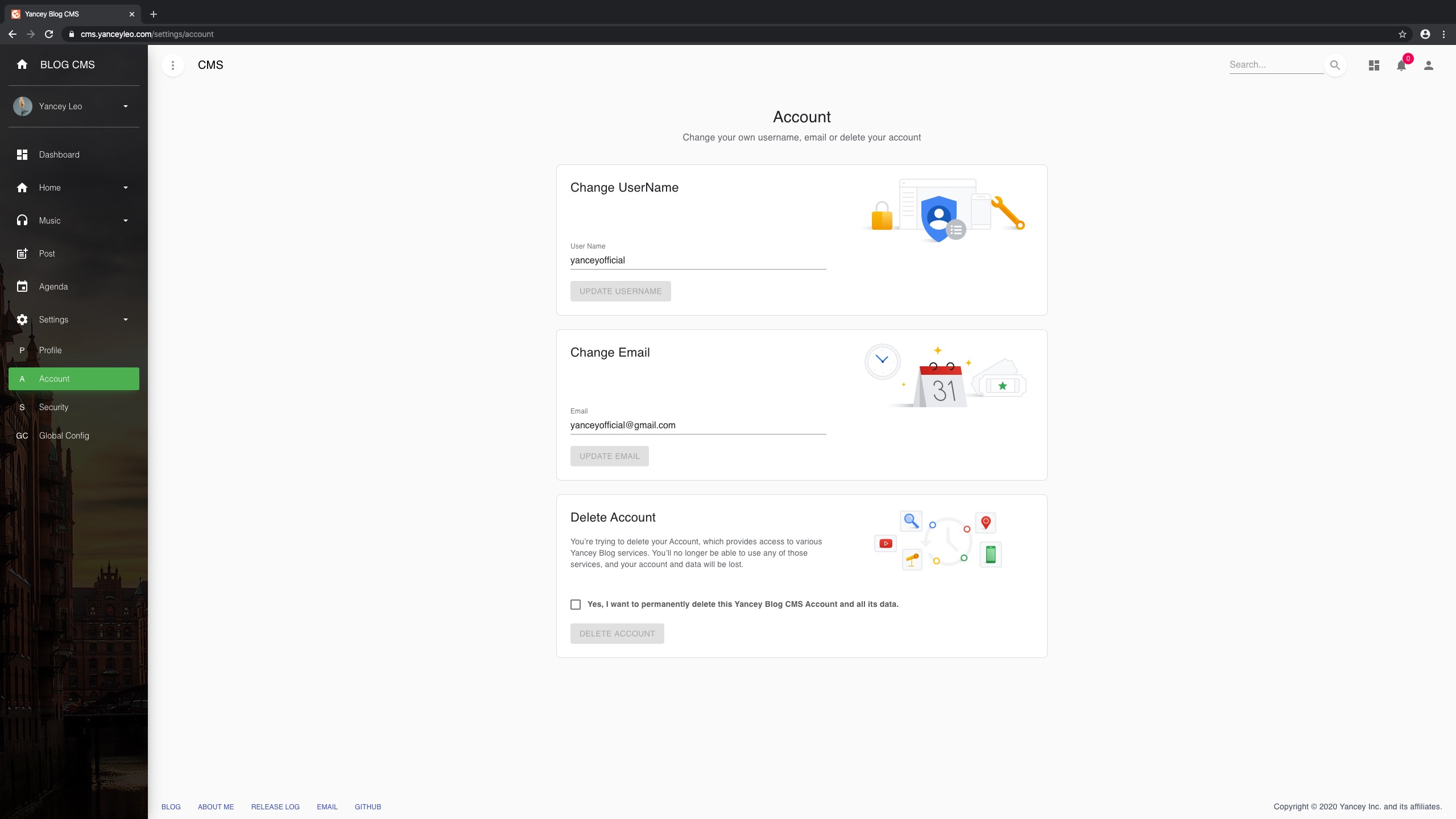
The account module allows you to update username and email or delete your account.
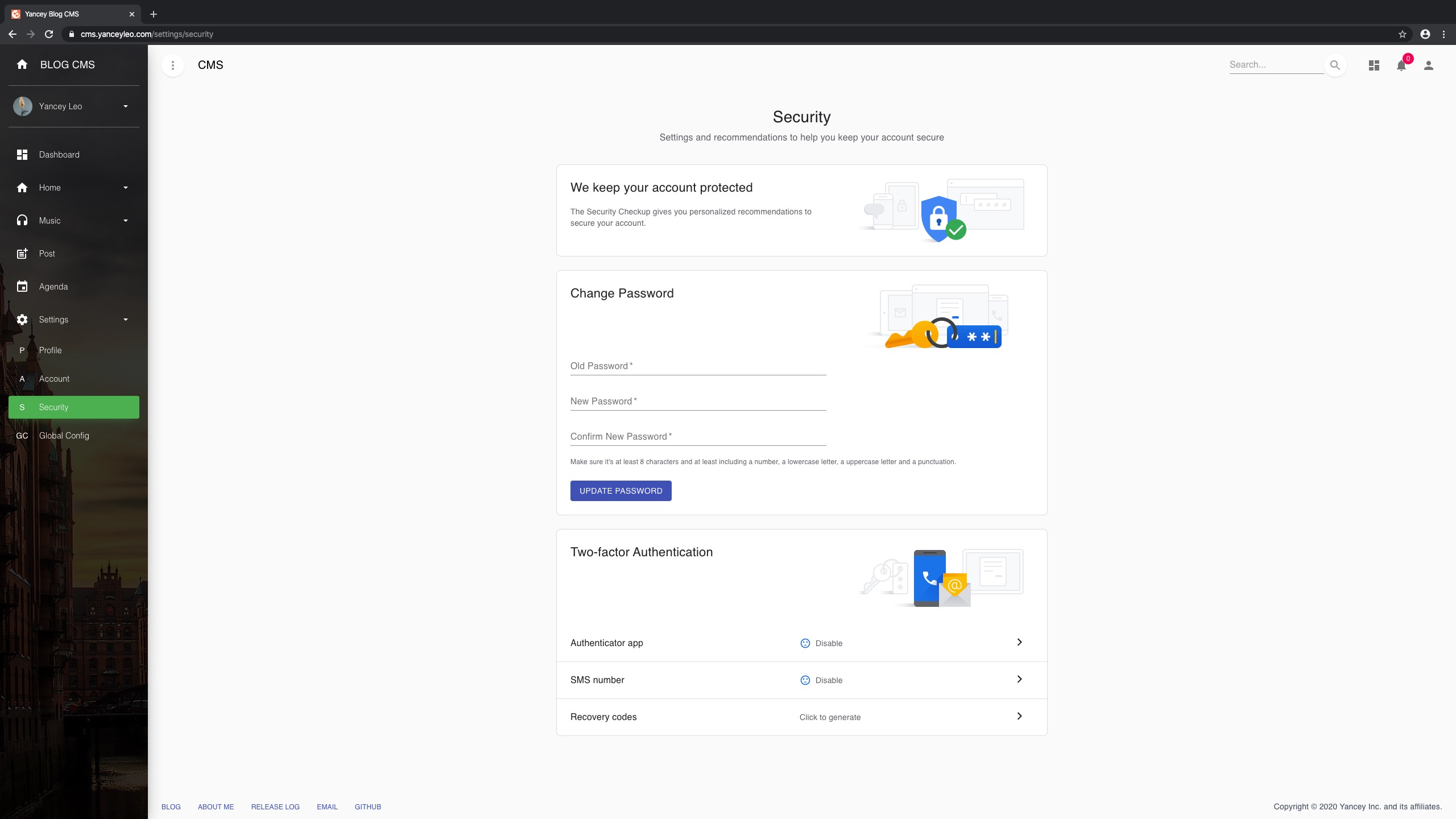
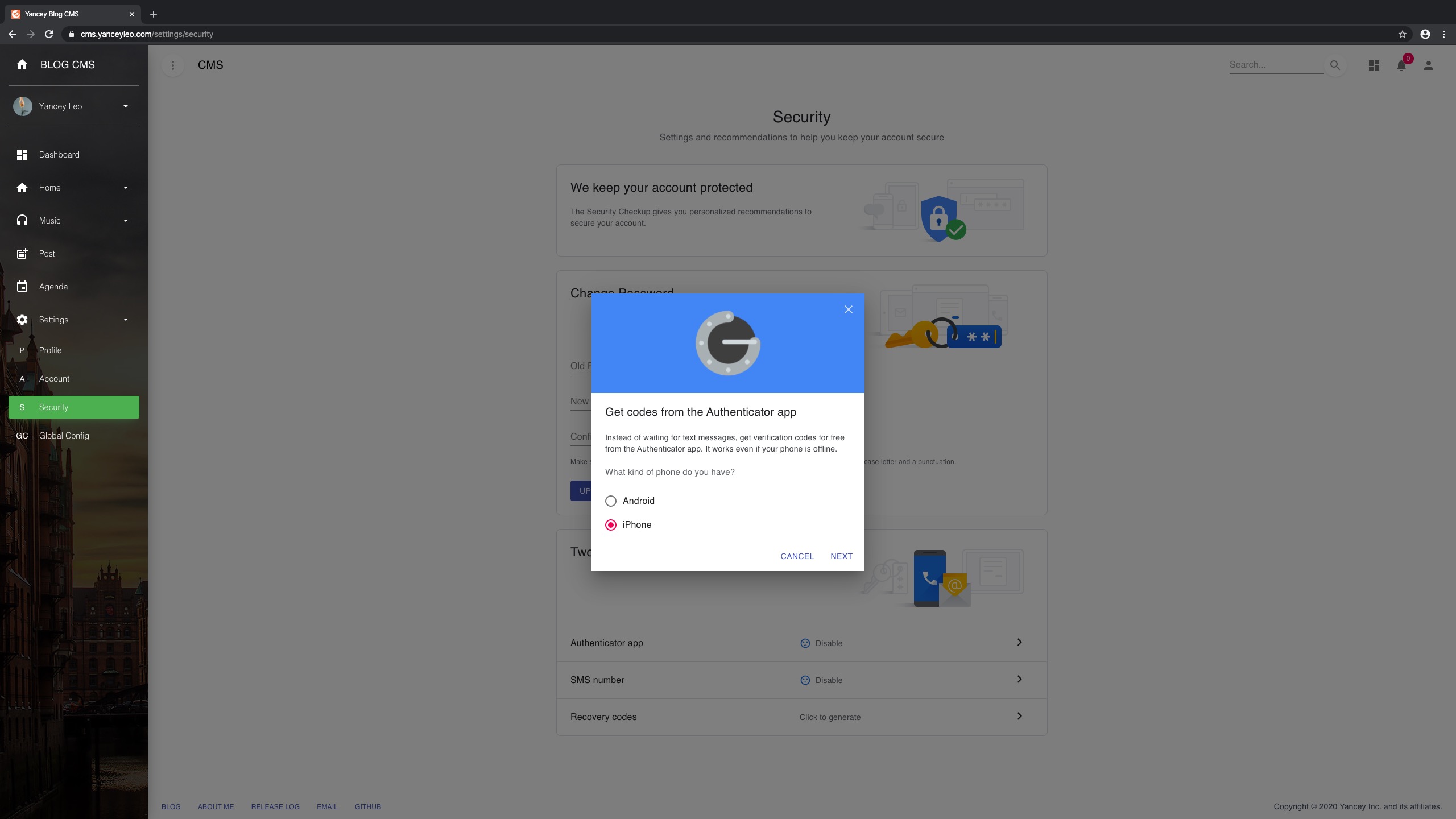
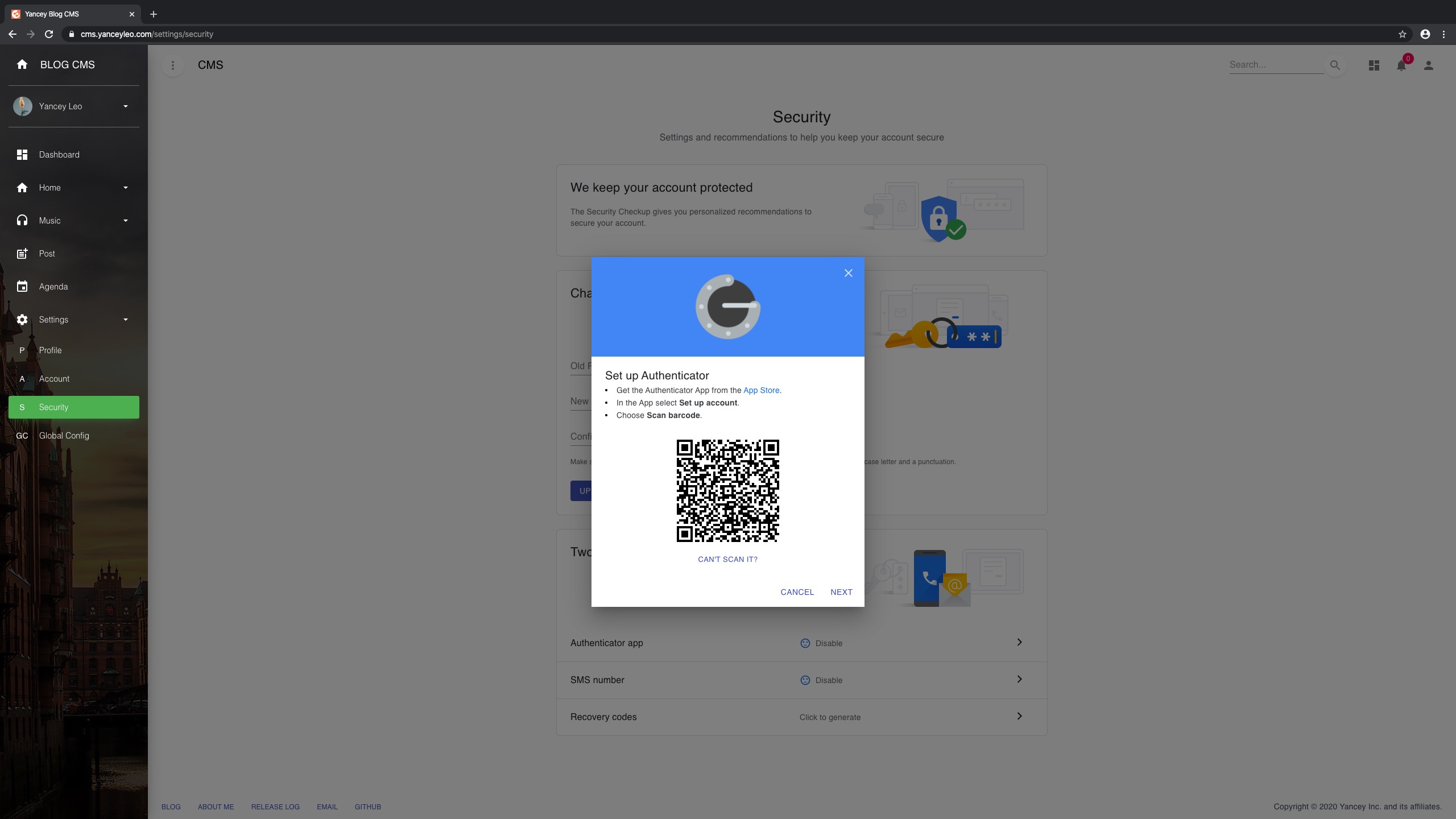
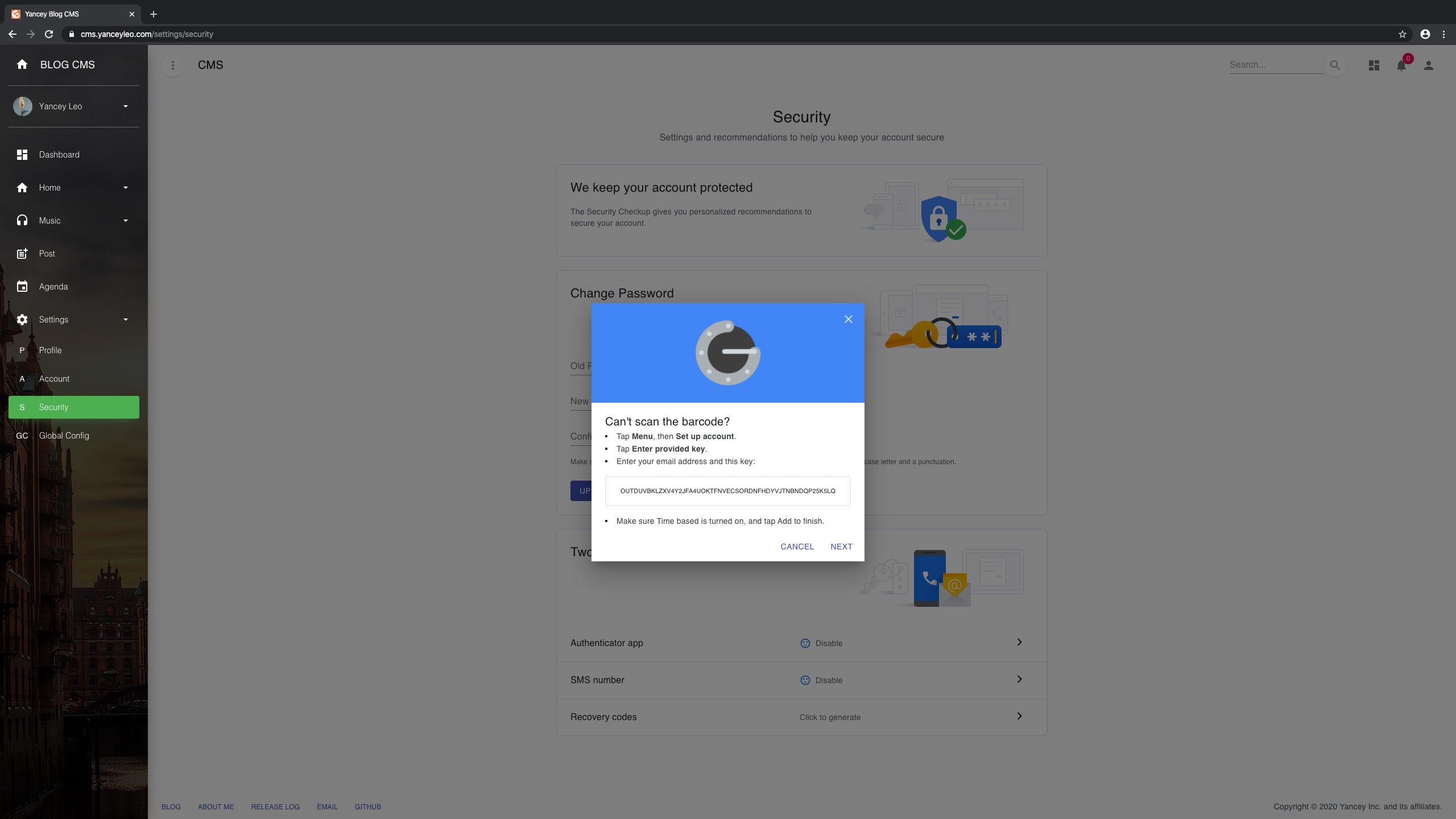
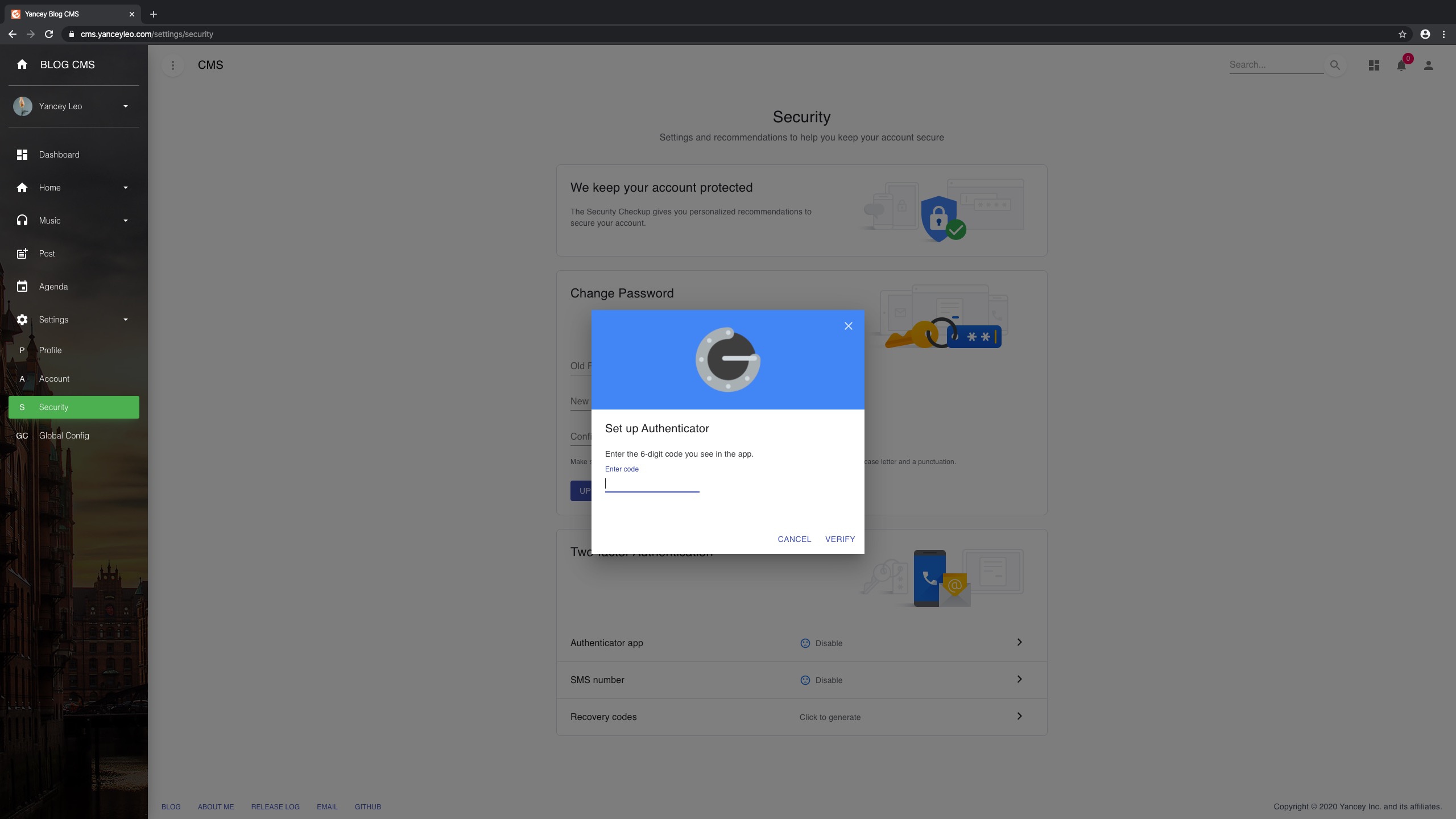
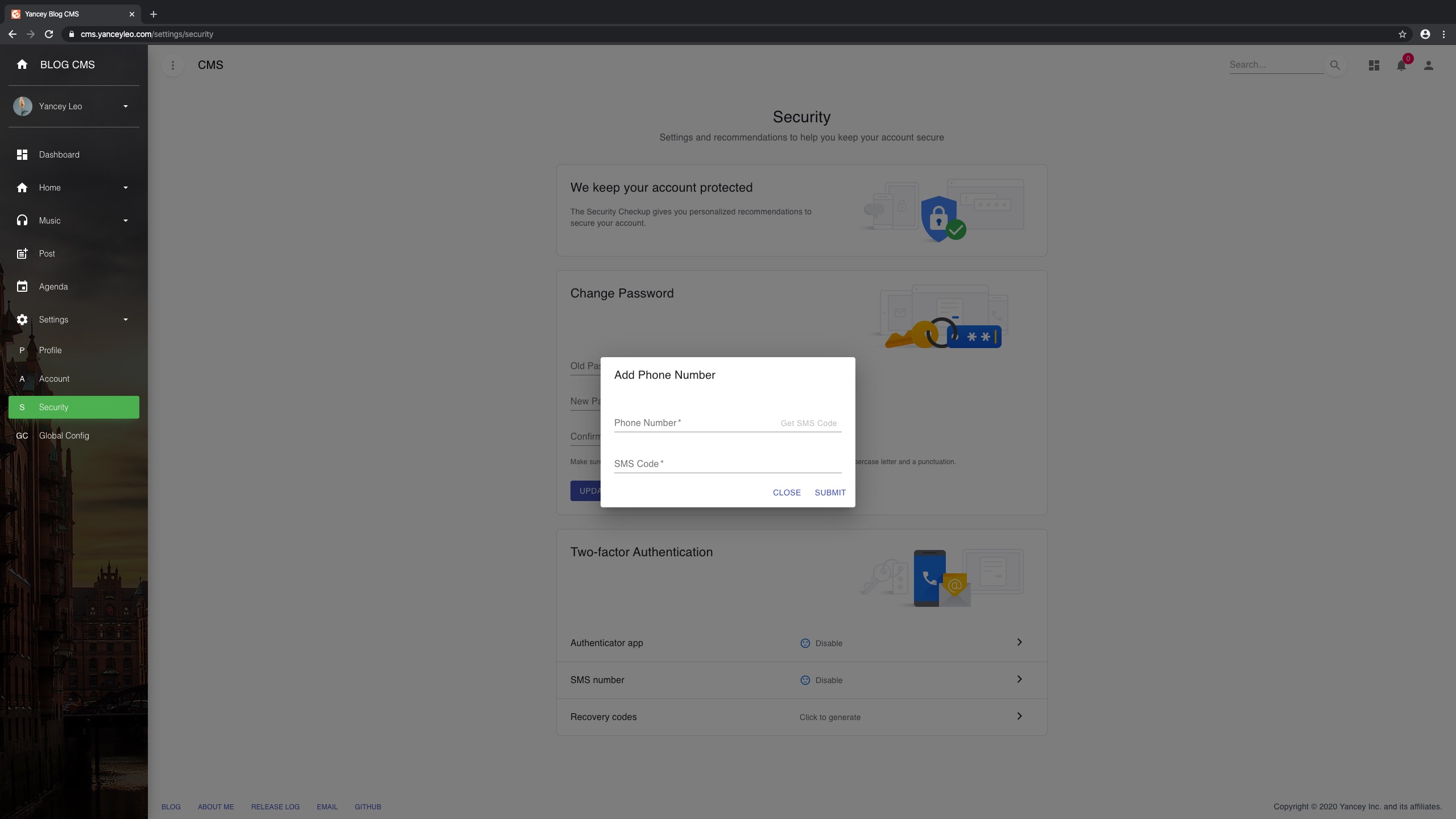
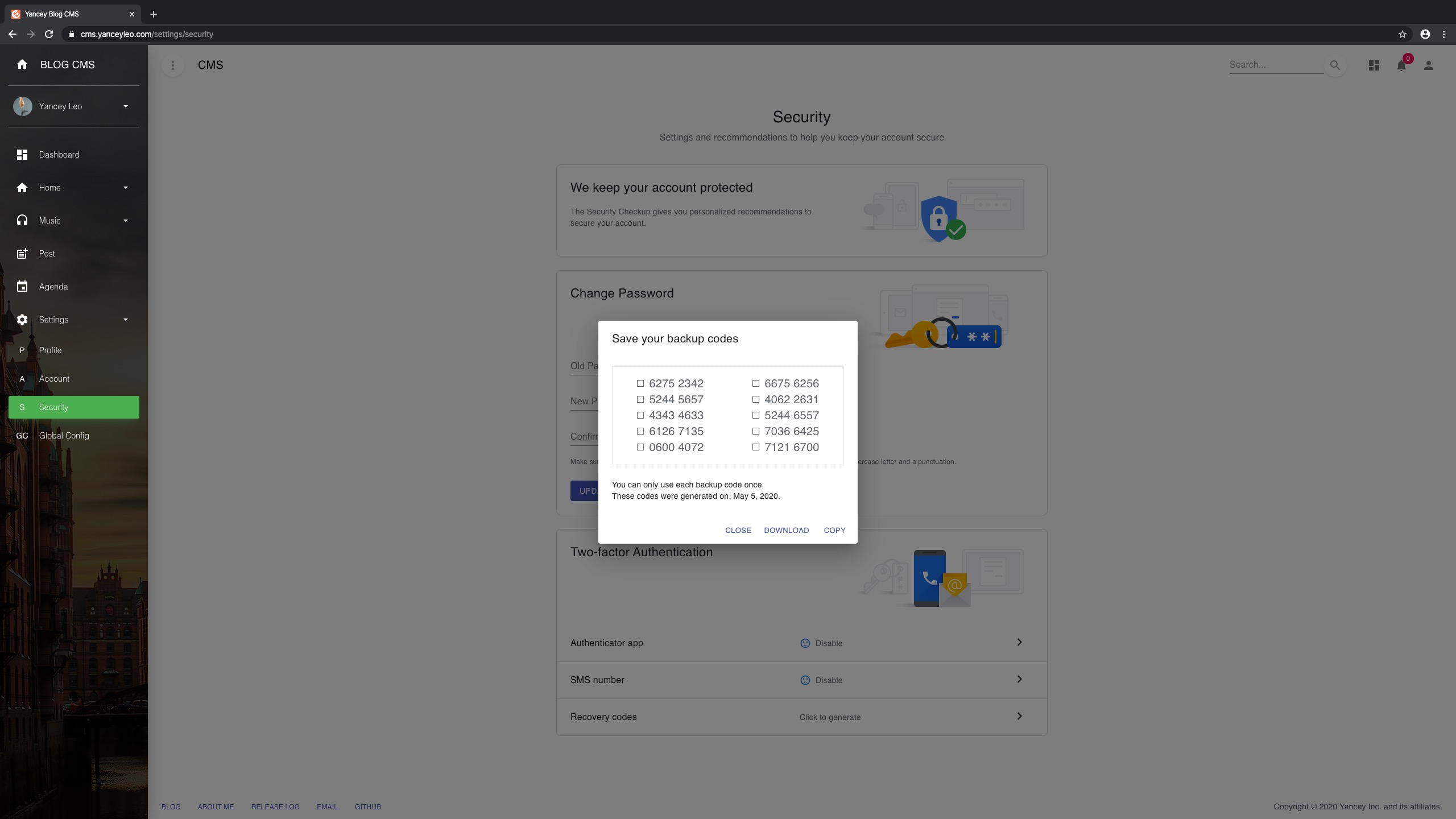
The security module allows you to update password and supports two-factor authentication base on TOTP and SMS verification code. You can also apply and use recovery codes if you cannot use the above two verification methods.
Creates .env.production file and fill in the follows environment varibles.
# priority
#
# pnpm run start: .env.development.local > .env.development > .env.local > .env
# pnpm run build: .env.production.local > .env.production > .env.local > .env
# pnpm run test: .env.test.local > .env.test > .env
REACT_APP_BEG_SERVICE_DOMAIN=<YOUR_REACT_APP_BEG_SERVICE_DOMAIN>
REACT_APP_UPLOADER_SERVICE_DOMAIN=<YOUR_REACT_APP_UPLOADER_SERVICE_DOMAIN>
REACT_APP_ALGOLIA_APPLICATION_ID=<YOUR_REACT_APP_ALGOLIA_APPLICATION_ID>
REACT_APP_ALGOLIA_ADMIN_API_KEY=<YOUR_REACT_APP_ALGOLIA_ADMIN_API_KEY>
REACT_APP_ALGOLIA_SEARCH_INDEX=<YOUR_REACT_APP_ALGOLIA_SEARCH_INDEX>
REACT_APP_KEY_CLOAK_REALM=<YOUR_REACT_APP_KEY_CLOAK_REALM>
REACT_APP_KEY_CLOAK_URL=<YOUR_REACT_APP_KEY_CLOAK_URL>
REACT_APP_KEY_CLOAK_CLIENT_ID=<YOUR_REACT_APP_KEY_CLOAK_CLIENT_ID>-
Support multi-roles management
-
Support forget password
-
Login with 2FA
-
Support notification and full-site search