Nerv是一款基于虚拟DOM技术的JavaScript(TypeScript)库,它提供了与React 16一致的使用方式与API,并且拥有更高的性能表现、更小的包大小以及更好的浏览器兼容性
⚛ 与React保持一致的API,不需要 nerv-compat
️⚔ 久经战斗洗礼,已经应用于京东PC首页 与 京东旗下TOPLIFE
⚡️ 强劲的性能
🤣 IE8兼容
🎯 更小尺寸, 9Kb gziped
🌗 支持客户端与服务端同构渲染
💫 支持React 16的新特性, 例如错误处理, Portals, 自定义DOM属性等等.
本项目采用Lerna对多个NPM包进行维护管理,包括:
| NPM包 | 介绍 |
|---|---|
nervjs |
Nerv库 |
nerv-redux |
Nerv与Redux结合,类似react-redux |
nerv-devtools |
提供对React Developer Tool的支持 |
nerv-server |
提供服务端渲染支持 |
nerv-test-utils |
Nerv应用测试套件 |
nerv-utils |
Nerv内部帮助方法集 |
nerv-shared |
Nerv内部shared方法集 |
nerv-create-class |
createClass API支持 |
CodeSandbox Playground是最简单的开始使用Nerv的方式。并且如果你已经使用过React,你就已经知道如何来使用Nerv了。
当然我们推荐使用 Webpack 和 Babel 来使用Nerv。首先你需要安装Nerv
With npm
$ npm install --save nervjsWith yarn
$ yarn add nervjs然后就可以引入Nerv了,Nerv同时提供了作为命名空间默认导出和多个方法导出两种使用方式
默认导出作为命名空间:
import Nerv from 'nervjs'
class HelloMessage extends Nerv.Component {
render() {
return <div>Hello {this.props.name}</div>
}
}
Nerv.render(
<HelloMessage name="Nerv" />,
document.getElementById('app')
)多个方法单独导出:
import { Component, render } from 'nervjs'
class HelloMessage extends Component {
render() {
return <div>Hello {this.props.name}</div>
}
}
render(
<HelloMessage name="Nerv" />,
document.getElementById('app')
)☝️ 更多信息请移步到官方 开发文档
- TodoMVC, built with Nerv and Redux
- Nerv官网, built with Nerv and react-intl
- 京东PC首页
- 京东旗下TOPLIFE
从React切换成使用Nerv非常方便,只需要将react 和 react-dom 重命名成 nervjs,而不需要任何的代码变动。
在你的 webpack.config.js 文件增加一个 alias 配置:
{
// ...
resolve: {
alias: {
'react': 'nervjs',
'react-dom': 'nervjs',
// 除非你想使用 `createClass`,否则这一条配置是没有必要的
'create-react-class': "nerv-create-class"
}
}
// ...
}通过安装这个babel插件来进行重命名
$ npm install --save-dev babel-plugin-module-resolver并且在 .babelrc 中进行配置
{
"plugins": [
["module-resolver", {
"root": ["."],
"alias": {
"react": "nervjs",
"react-dom": "nervjs",
// 除非你想使用 `createClass`,否则这一条配置是没有必要的
"create-react-class": "nerv-create-class"
}
}]
]
}安装重命名转换工具
$ npm i --save-dev aliasify然后在你的 package.json 文件中加入配置
{
"aliasify": {
"aliases": {
"react": "nervjs",
"react-dom": "nervjs"
}
}
}当前Nerv支持的React API与特性
- React.createClass (legacy)
- React.createElement
- React.cloneElement
- React.Component
- React.PureComponent
- React.PropTypes
- React.Children
- React.isValidElement
- Error Boundaries (React 16)
- React.unstable_renderSubtreeIntoContainer (legacy)
- ReactDOM.render
- ReactDOM.unmountComponentAtNode
- ReactDOM.findDOMNode
- ReactDOM.hydrate (React 16)
- ReactDOM.createPortal (React 16)
首先, 安装 es5-polyfill
npm install --save es5-polyfill然后在你的代码文件中引用它
require('es5-polyfill')最后如果你使用 babel 的话,配置 .babelrc
{
"presets": [
["env", {
"spec": true,
"useBuiltIns": false
}],
["es3"]
],
...
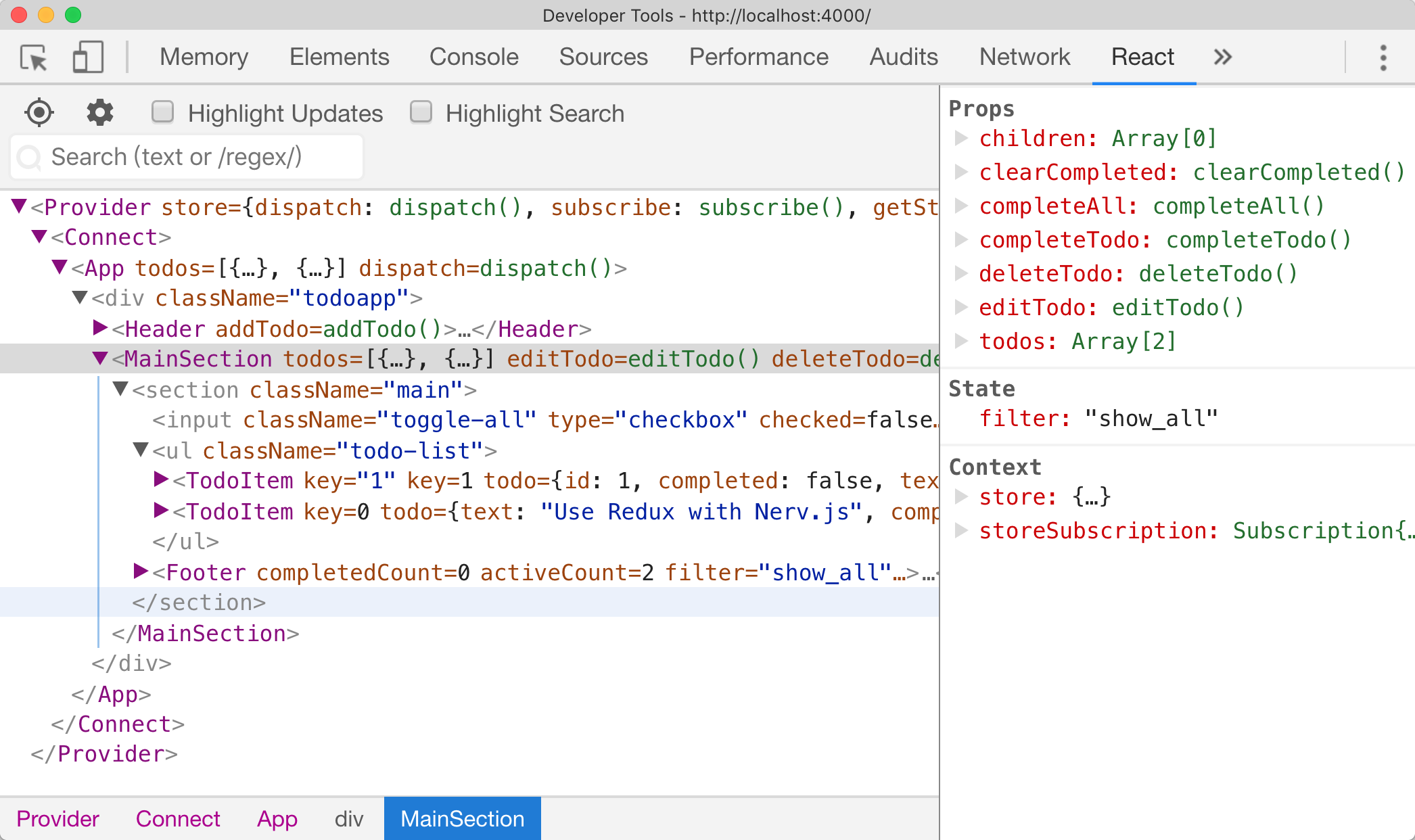
}Nerv提供了一个开发者工具模块来帮助你使用React Chrome Developer Tools 插件。
使用Nerv时开启开发者工具,需要安装 nerv-devtools 包,然后在初始化的 Nerv.render() 方法调用之前引用这个包 require('nerv-devtools')。
if (process.env.NODE_ENV !== 'production') {
require('nerv-devtools')
}
// 在 Nerv.render()调用之前
Nerv.render(<App />, document.getElementById('#root'))