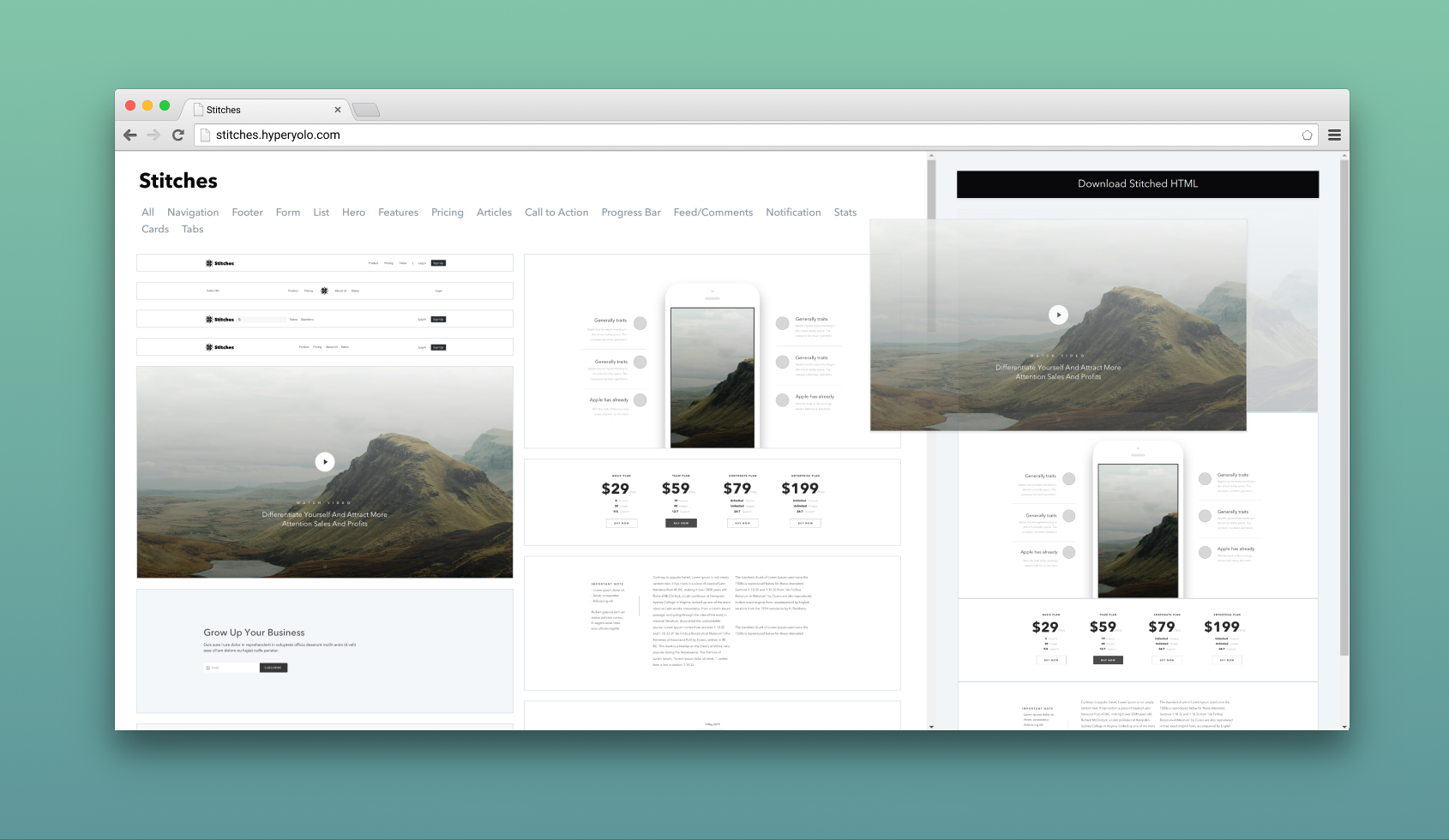
A simple, fast web app to generate html based on a collection of commonly used user interface patterns.
🎏 Live Site: stitches.hyperyolo.com
cd into Stitches directory.
npm install
Run Browserify to bundle all node modules.
browserify main.js -o bundle.js
Recompile tailwind css.
npx tailwind build stitches.css -c ./tailwind.config.js -o ./output.css
Feel free to take this project and re-factor to your need! Not everyone wants these templates for their projects. Here are the steps:
- Read the Contributing guideline here.
- Run the project locally (see the section above)
- Use 200 ok to run the repo in browser (because file download requires http).
- Add your own HTML template (with tailwind.css classes) into the
templatesfolder - Add a filter button for it in the
index.html. (i.e. add<button class="text-black font-semibold hover:text-green-500 px-2 py-1 transition-normal" data-filter="st-<your template name>">Tabs</button>) - Done! refresh to check out your own templates.
Read and follow the Contributing guideline here. Thanks!
MIT © Amie Chen