-
Notifications
You must be signed in to change notification settings - Fork 2.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Don't fire any query observables if the query result didn't change #402
Conversation
|
I wouldn't call this "diffing", we should probably come up with a new name. At the end of the day, this can be summarized as "don't fire any query observables if the query result didn't change." |
| // Given a query id and a new result, this checks if the old result is | ||
| // the same as the last result for that particular query id. | ||
| private isDifferentResult(queryId: string, result: ApolloQueryResult): boolean { | ||
| return !isEqual(this.queryResults[queryId], result); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't think this will work in all cases right? Don't you need to use deepEqual?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh nvm, this is deep
This PR makes it so that observables are only fired when the data received changes. This means that observers will only be fired if there's an updated result in the store. We do a deep diff before doing this. Solves #400.
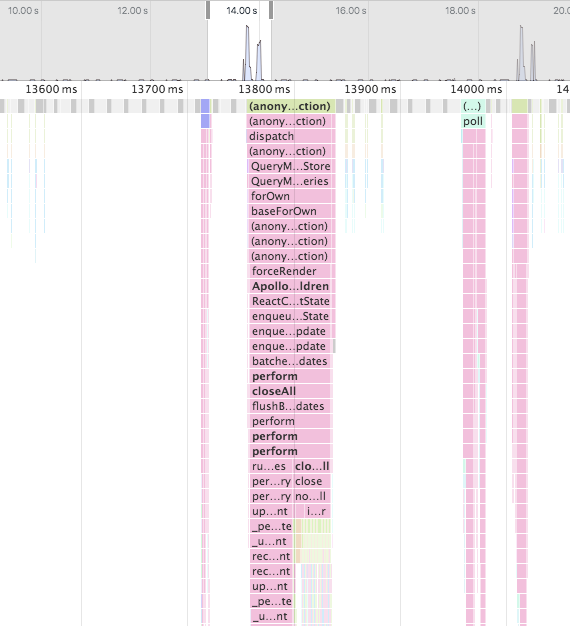
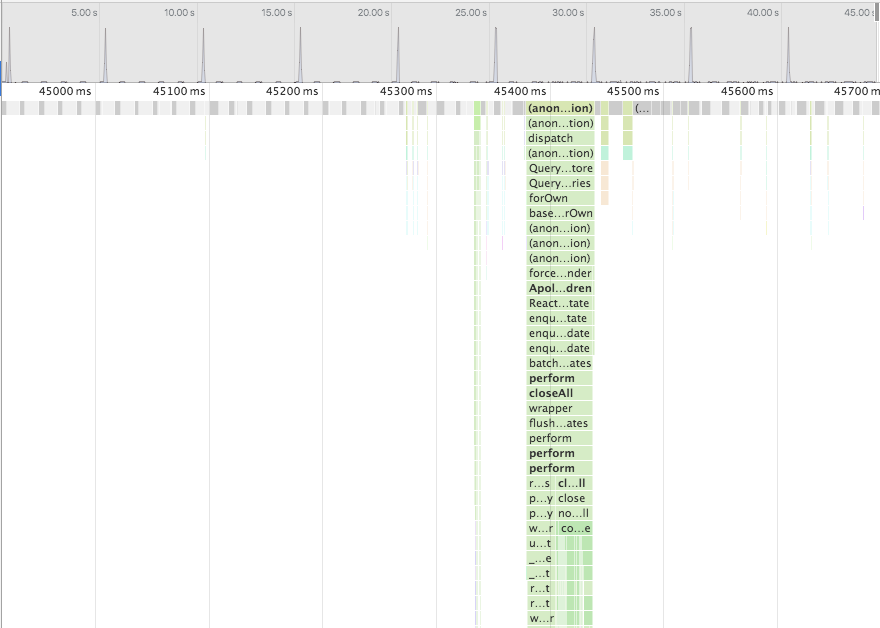
I ran a comparison using the Chrome CPU profiler with and without this particular changeset on the Galaxy UI.
Before:

After:

There is a single large element on this page that isn't changing in this particular query. As you can see clearly in the "before", this element is rendered for no reason and this rendering is eliminated in the "after". Secondly, there is also consistently reduced time to render the list of items that are changing since some of them don't actually change (~80ms to ~40ms). This isn't a particularly complex page so the performance improvements aren't incredible but it is easy to imagine cases where polling queries would be needlessly causes re-renders within React.
TODO: