-
Notifications
You must be signed in to change notification settings - Fork 3.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JavaScript 中错误堆栈处理 #9
Comments
|
这篇文章核心介绍了 常用的断言库 关于 V8性能优化 里提到,只要 |
|
Chai.js 的核心维护者通过介绍 直观的看一下 Chai.js 和 power-assert 的用法及反馈效果(以下代码及截图来自小菜荔枝): const assert = require('power-assert');
const should = require('should'); // 别忘记 npm install should
const obj = {
arr: [1,2,3],
number: 10
};
describe('should.js和power-assert的区别', () => {
it('使用should.js的情况', () => {
should(obj.arr[0]).be.equal(obj.number); // should api
});
it('使用power-assert的情况', () => {
assert(obj.arr[0] === obj.number); // 用assert就可以
});
});不难看出,power-assert 不仅能给出清晰的调用栈,更能告诉你具体断言的每个变量值是什么。 |
|
这篇文章里提出了一些异常处理的技巧,重要的一点是 throw 时要使用 Error 对象。不要抛出非 Error 对象的值,如数字或字符串。因为这样无法知道抛出的类型就很难对错误进行统一处理。正确的做法应该是使用 异常处理还有很多点需要考虑,这里有 Node.js 使用的异常处理方式 https://www.joyent.com/node-js/production/design/errors ,列出我感觉好的几点:
|
|
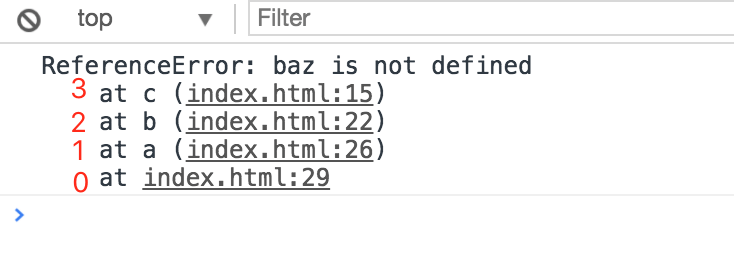
文章开篇部分就讲解了 Stack Trace 和 Error 的基础。 上述代码中会在执行到 c 函数的时候跑错,调用栈为 很明显,错误堆栈可以帮助我们定位到报错的位置,在大型项目或者类库开发时,这很有意义。 紧接着,原作者讲到了 Error 对象,主要有两个重要属性 message 和 name 分别表示错误信息和错误名称。实际上,除了这两个属性还有一个未被标准化的 stack 属性,我们上面的代码也用到了 接下来当然就是捕获错误,这里作者也提到了 这里,想提一下另一个捕捉异常的方法,即
|
|
对,补充一点,我也很反对 should(obj.arr[0]).be.equal(obj.number)所以,我支持 avajs 的方式: test.true(1 === count)
test.is(str, 'ok') |
|
对 @camsong 的观点补充一下, 我们看以下代码: function thirdFunction() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('我可以被捕获')
// throw Error('永远无法被捕获')
})
})
}
Promise.resolve(true).then((resolve, reject) => {
return thirdFunction()
}).catch(error => {
console.log('捕获异常', error) // 捕获异常 我可以被捕获
})我们发现,在 这是因为 |
@ascoders reject 使用 Error 对象指的是 |
|
专栏发表后请及时关闭 |


本期精读文章:http://lucasfcosta.com/2017/02/17/JavaScript-Errors-and-Stack-Traces.html?utm_source=javascriptweekly&utm_medium=email
The text was updated successfully, but these errors were encountered: