-
Notifications
You must be signed in to change notification settings - Fork 233
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
i want to customise node. is it possible ? #90
Comments
|
Hello there @vivek1623, yes you can use some other svg as a node, just look in the official documentation for the configuration |
|
Using svg is fine. But I want to customize node using html. |
|
Oh ok. That's a bit vague can you give an example or a simple use case so that I'm able to understand you better? But to be clear the aim of this component is to use svg only for graph data visualizations. |
|
i want to create a workflow diagram (bot builder) for intent and entity, where user can add , update and delete the node. each node has some title, type, and other information. it is very similar to botbuilder for kore.ai. your libaray is giving me a best base to start this module but for ui perspective, i need to change node. |
|
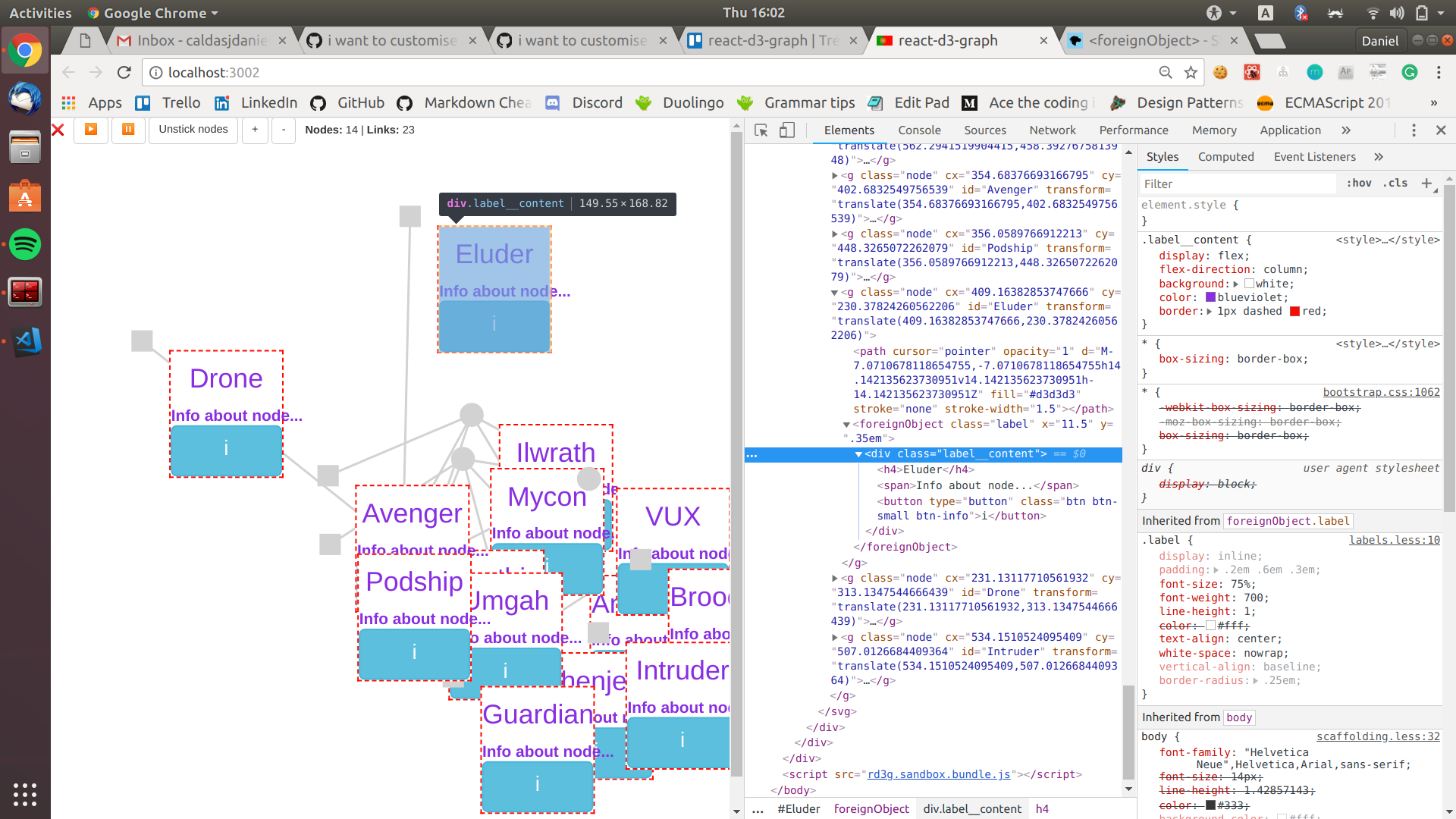
Hmm I see @vivek1623 . So I that a small POC on this where I'm enabling the nodes to receive custom HTML and then I inject it within a tag. So this basically gives clients the power to do whatever they want in the node label are with HTML and CSS, you can write specific presentation components to display in that area. Below the sample with the html are in the node label and the inspector focused on the element: But in my opinion, this seems a bit overkill, and at this point, |
|
but graph are very near in default position. is there way to spread it. my flow diagram should look like https://github.com/DrummerHead/react-flow-diagram this. |
|
I'm not able to access the link you shared. Still, if I understood correctly you want nodes to be spread, that is possible since you can set a position for each node placing them apart from each other. |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |
|
Hi there! I'm interested in this feature too, and I already started working on it. Right now I can pass a |
|
Closing this with release 2.0.0-rc1 |

i want to use my custom node in graph. is it possible ?
The text was updated successfully, but these errors were encountered: