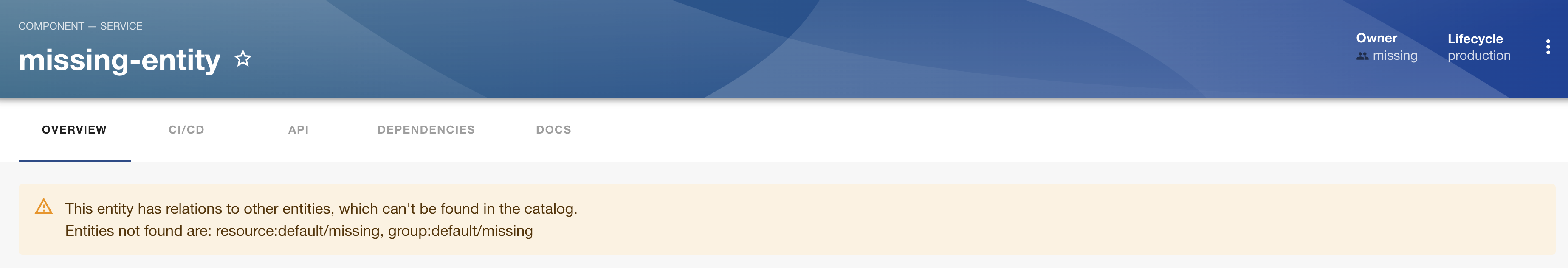
Welcome to the missing entity plugin!
This plugin will show a alert if related entities from relations are missing.
This will be done on demand, when visiting an entity page to have the most up-to-date information. Additionally, the data will be generated in the background for alle entities in the catalog.
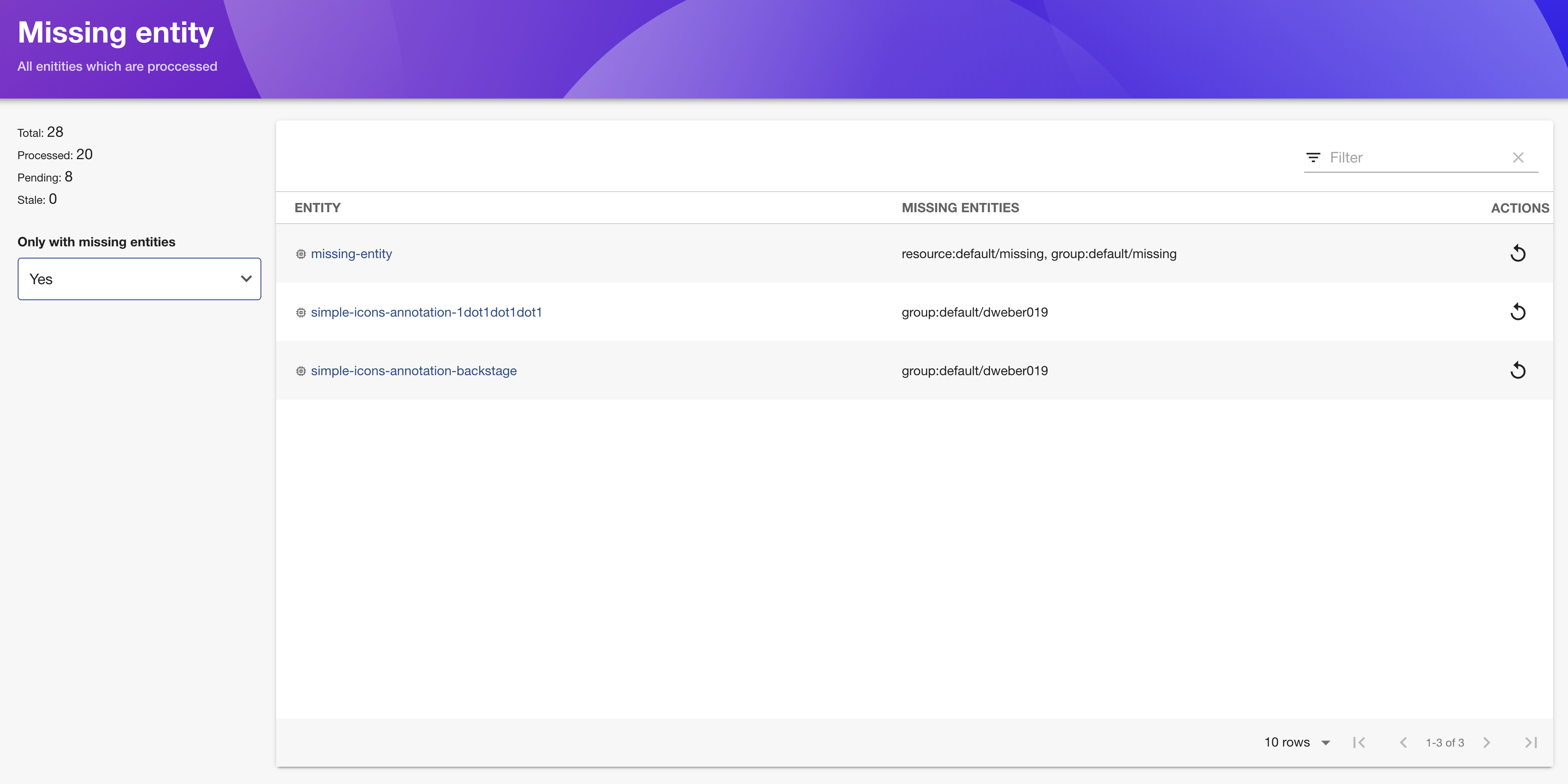
You can even check the catalog over a page
You need to setup the backend plugin before you move forward with any of the following steps if you haven't already.
To setup the alert frontend you'll need to do the following steps:
-
First we need to add the
@dweber019/backstage-plugin-missing-entitypackage to your frontend app:# From your Backstage root directory yarn --cwd packages/app add @dweber019/backstage-plugin-missing-entity -
Second we need to add the
MissingEntityWarningto the entity page in your app:// In packages/app/src/components/catalog/EntityPage.tsx import { MissingEntityWarning, hasEntityMissingWarnings, } from '@dweber019/backstage-plugin-missing-entity'; const entityWarningContent = ( <> // ... <EntitySwitch> <EntitySwitch.Case if={hasEntityMissingWarnings}> <Grid item xs={12}> <MissingEntityWarning /> </Grid> </EntitySwitch.Case> </EntitySwitch> // ... </> );
-
Remove the built-in entity waring alert named
EntityRelationWarningfromEntityPage.tsx. -
Add the page route
// In packages/app/src/App.tsx import { MissingEntityPage } from '@dweber019/backstage-plugin-missing-entity'; const routes = ( <FlatRoutes> // ... <Route path="/missing-entity" element={<MissingEntityPage />} /> </FlatRoutes> );
-
Add a navigation menu
// In packages/app/src/components/Root/Root.tsx import LinkOffIcon from '@material-ui/icons/LinkOff'; <SidebarScrollWrapper> <SidebarItem icon={LinkOffIcon} to="missing-entity" text="Missing entity" /> </SidebarScrollWrapper>
You can install the notification system of Backstage by using this tutorial. If an entity has an error, the owner, group members or user is used as recipients.