English | 简体中文
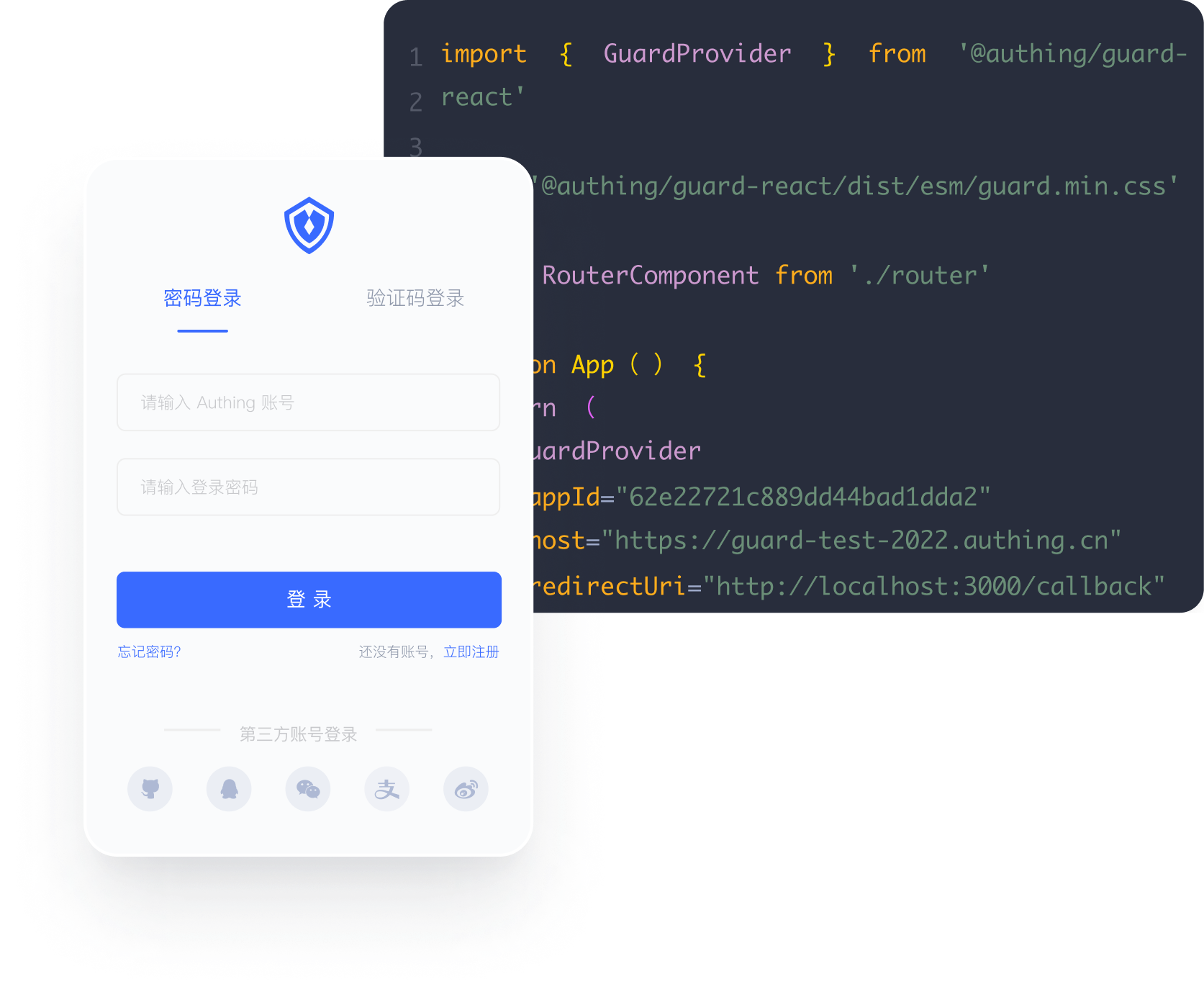
The Guard helps developers shield the details of the underlying authentication and tedious UI development. It enables enterprises and developers to quickly launch a secure, customizable UI unified login form.
| Project | Status | Description |
|---|---|---|
| @authing/guard-react | Guard for React | |
| @authing/guard-vue2 | Guard for Vue2 | |
| @authing/guard-vue3 | Guard for Vue3 | |
| @authing/guard-angular | Guard for Angular | |
| @authing/guard | Guard for JavaScript |
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
Account password / phone verification / APP scan code / corporate identity source / social login.
Built-in interactive UI for forgetting the password, MFA function, users do not need to write any additional code to complete tasks.
Perfectly compatible with mobile and PC, you can easily customize the login box style with CSS.
Including login components such as React, Vue, Angular, JavaScript, etc.
Authing supports many protocols such as OAuth2, OIDC, SAML, LDAP, etc. Developers can easily implement single sign-on with a minimum of five lines of code and realize login customization.
Click to sample-sso.authing.cn
To check out live examples and docs, visit docs
For questions and support please use the official forum. The issue list of this repo is exclusively for bug reports and feature requests.
Detailed changes for each release are documented in the release notes.
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push -u origin my-new-feature)
- Create new Pull Request
Thank you to all the people who already contributed to Guard!
Copyright (c) 2019 Authing