A completely free (MIT) Semantic UI admin theme for Django. Actually, this is my 3rd admin theme for Django. The first was forgettable, and the second was with Pure CSS. Pure CSS was great, but lacked JavaScript components.
Semantic UI looks professional, and has great JavaScript components.
Log in to the demo with username admin and password semantic: https://semantic-admin.com
Documentation is on GitHub Pages.
🎉 As of v0.5.0, forms were moved to django-semantic-forms. semantic_forms must be added to INSTALLED_APPS.
INSTALLED_APPS = [
"semantic_admin",
"semantic_forms",
...
]You may use semantic_forms outside of the admin.
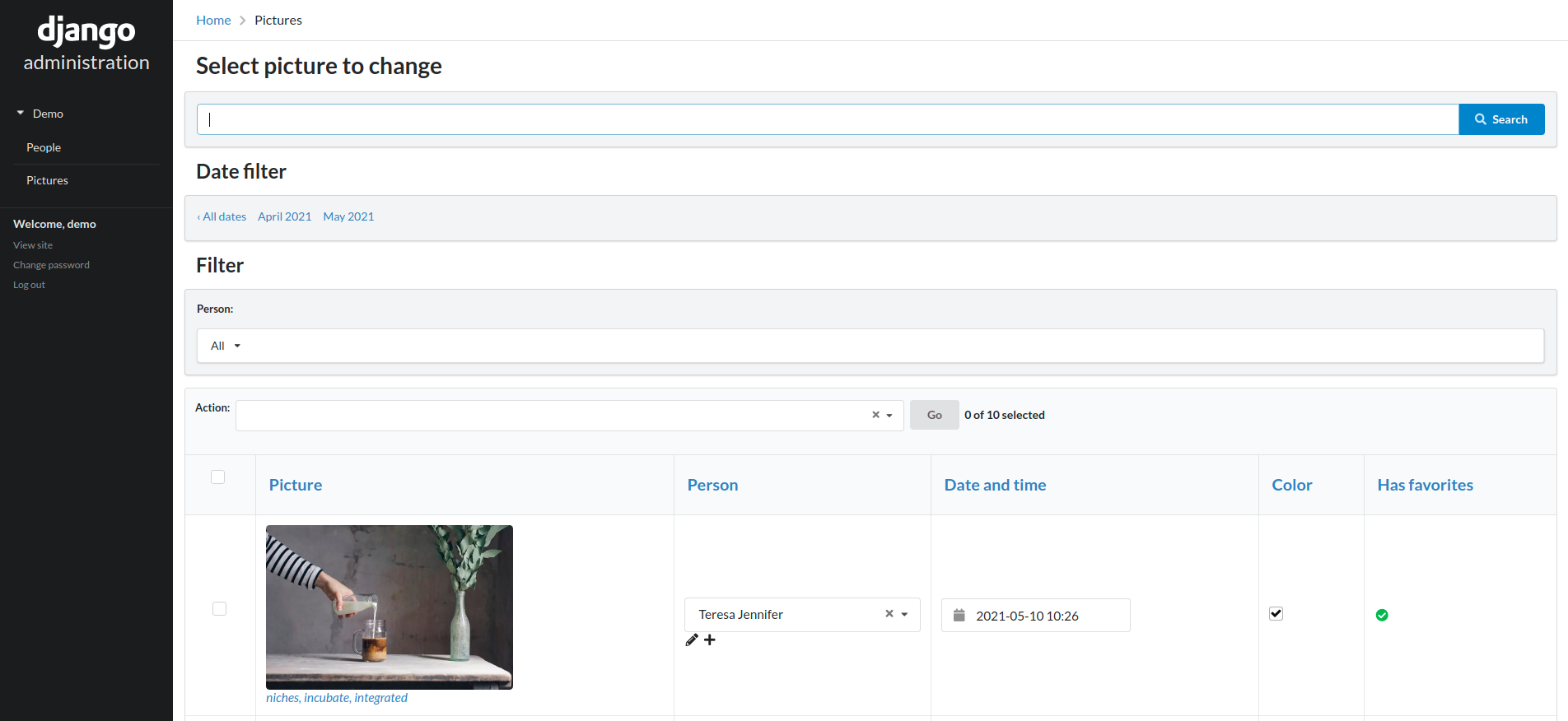
- Looks professional, with a nice sidebar.
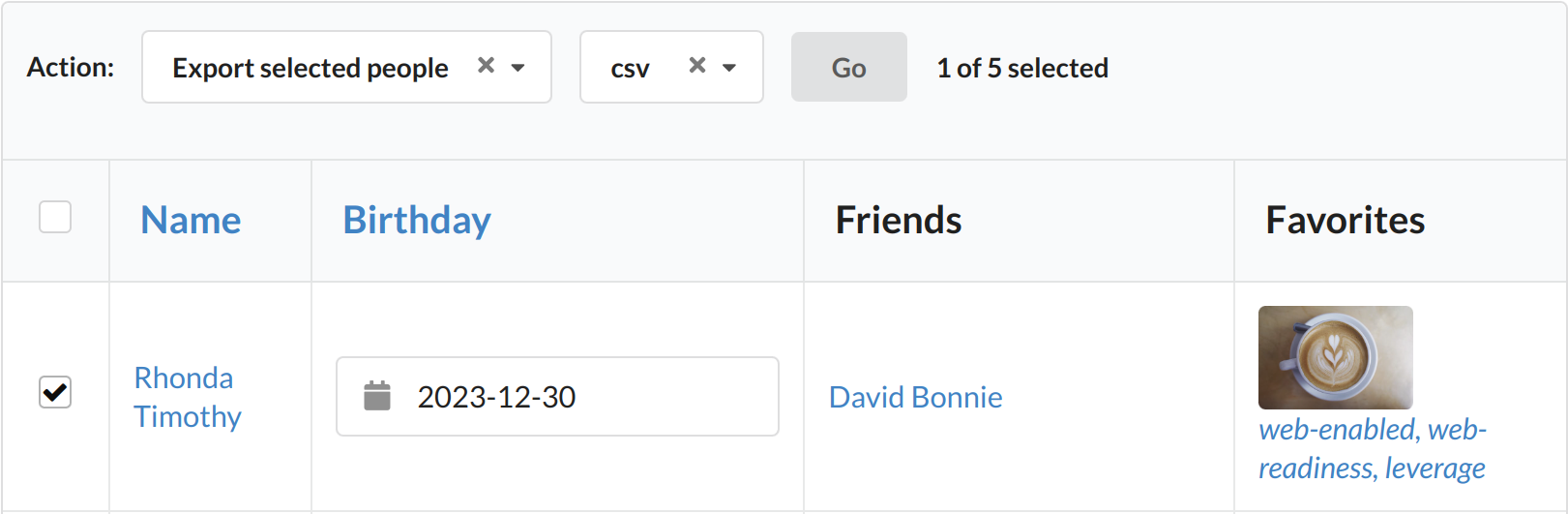
- Responsive design, even tables can stack responsively on mobile.
- JavaScript datepicker and timepicker components.
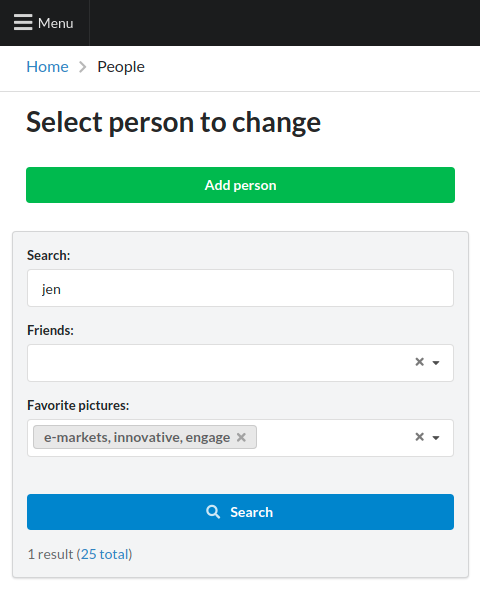
- JavaScript selects, including multiple selections, which integrate well with Django autocomplete fields.
- Semantic UI has libraries for React and Vue, in addition to jQuery. This means this package can be used to style the admin, and custom views can be added with React or Vue components with the same style.
Install from PyPI:
pip install django-semantic-admin
Add to settings.py before django.contrib.admin:
INSTALLED_APPS = [
"semantic_admin",
"semantic_forms",
"django.contrib.admin",
...
]Please remember to run python manage.py collectstatic for production deployments.
Instead of admin.ModelAdmin, admin.StackedInline, or admin.TabularInline:
class ExampleStackedInline(admin.StackedInline):
pass
class ExampleTabularInline(admin.TabularInline):
pass
class ExampleAdmin(admin.ModelAdmin):
inlines = (ExampleStackedInline, ExampleTabularInline)Inherit from their Semantic equivalents:
from semantic_admin import SemanticModelAdmin, SemanticStackedInline, SemanticTabularInline
class ExampleStackedInline(SemanticStackedInline):
pass
class ExampleTabularInline(SemanticTabularInline):
pass
class ExampleAdmin(SemanticModelAdmin):
inlines = (ExampleStackedInline, ExampleTabularInline)- Optional integration with django-filter:
To enable this awesome feature, add filterset_class to your Django admin:
from semantic_forms.filters import SemanticFilterSet
class DemoFilter(SemanticFilterSet):
class Meta:
model = Demo
fields = ("demo_field",)
class DemoAdmin(SemanticModelAdmin):
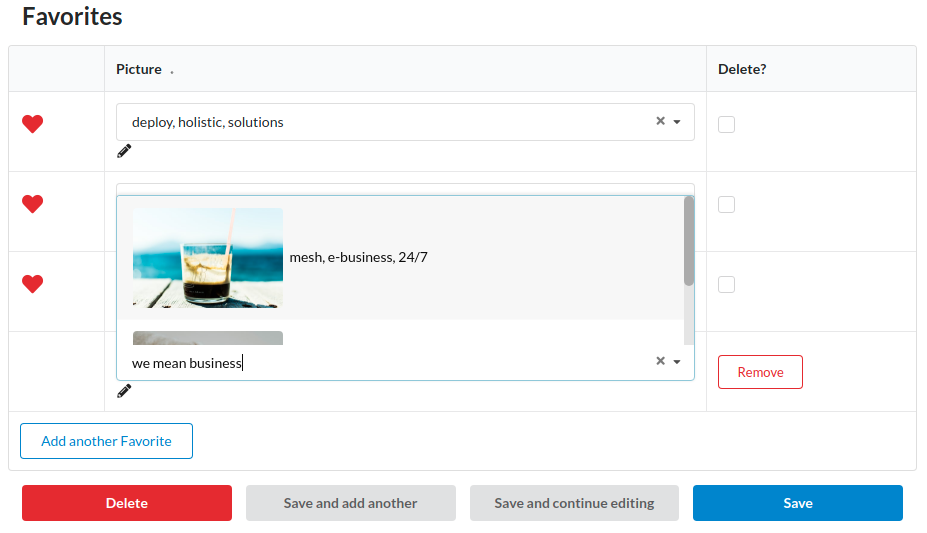
filterset_class = DemoFilter- HTML preview in Django
autocomplete_fields:
To enable this awesome feature, add the semantic_autocomplete property to your Django model:
class DemoModel(models.Model):
@property
def semantic_autocomplete(self):
html = self.get_img()
return format_html(html)- Optional integration with django-import-export:
To enable this awesome feature, instead of ImportExportModelAdmin, etc:
from import_export.admin import ImportExportModelAdmin
class ExampleImportExportAdmin(ImportExportModelAdmin):
passInherit from their Semantic equivalents:
from semantic_admin.contrib.import_export.admin import SemanticImportExportModelAdmin
class ExampleImportExportAdmin(SemanticImportExportModelAdmin):
passInstall dependencies with poetry install. The demo is built with invoke tasks. For example, cd demo; invoke build.
Please note, this package uses Fomantic UI the official community fork of Semantic UI.