-
-
Notifications
You must be signed in to change notification settings - Fork 21.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
GLES2, Cast Shadow=Off breaks receiving shadow, HTML5 #28444
Comments
|
Got a similar issue, To be noted, the effect looks bad in Orthogonal mode, not PSSM4 neither PSSM2 (they have a nicer fade effect). Another example project to work with. |
|
If you enable cast shadows on the large mesh you'll see why I want it disabled, apart from the fact that without performs much faster. |
|
@Toshiwoz The issue you are posting about is unrelated to the original post. In your test scene turning ShadowDepthRange to stable instead of optimized fixes your issue. The above issue is related to turning "Cast Shadows" on and off in a GeometryInstance. |
|
If you still think it's not related I can open another issue, just let me know. |
|
Ah, I didn't see you mention it before. It must be related then. Confirmed on Ubuntu 16.04 intel integrated graphics. In both GLES2 and GLES3 using @Toshiwoz's MRP. |
|
We might have a smiliar issue: Using GLES2, tested in 3.1.1 stable and 3.2 alpha 3. This issue is present on both Linux and Windows in Chrome, Safari and Edge. Project files: |





Godot version:
3.1 and 3.1.1RC1, GLES2
OS/device including version:
HTML5 export, (on some Android devices as well)
(Tested with Firefox)
Issue description:
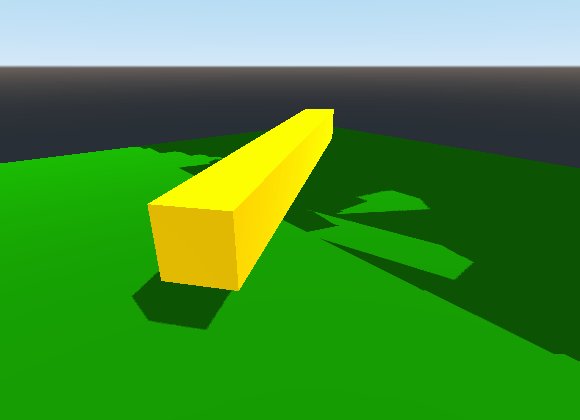
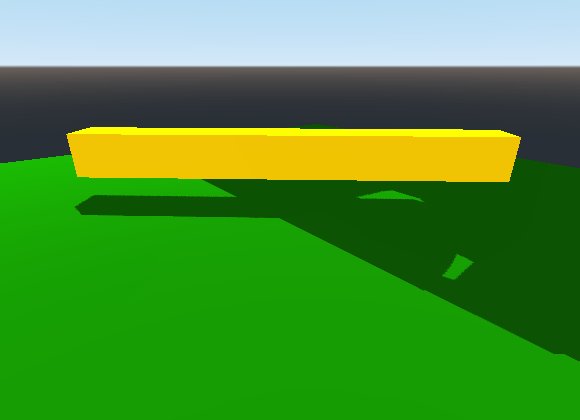
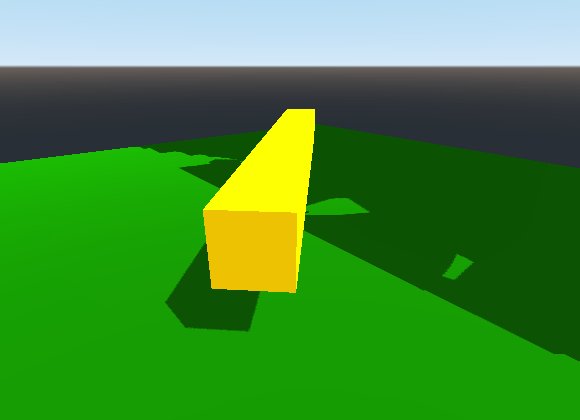
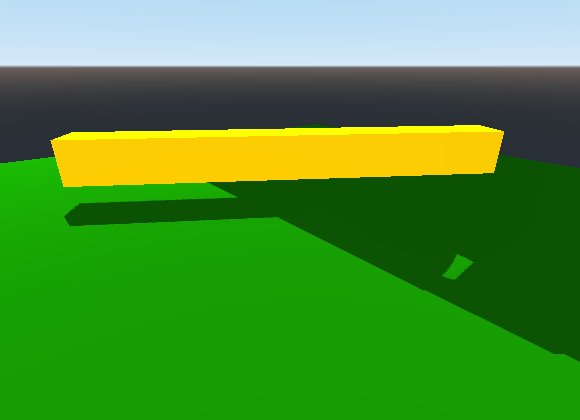
If a MeshInstance is set "Cast Shadow=Off" (Geometry Instance) it only reives completely messed up Shadows.
(Green floor is split in half, left one has Cast Shadow = On, right one has CastShadow = Off)

(The odd moving of the yellow bar is due to some strange effect in the 6dof y-motor, not topic of this issue.)
Steps to reproduce:
Set up a directional light. Put a Meshinstance with Cast Shadow=Off and another MeshInstance (naturally with CastShadow = on) to cast shadow on the first one. Export to HTML5.
Minimal reproduction project:
shadow_error.zip
The text was updated successfully, but these errors were encountered: