Canonical instance: https://cognate-playground.hedy.dev/
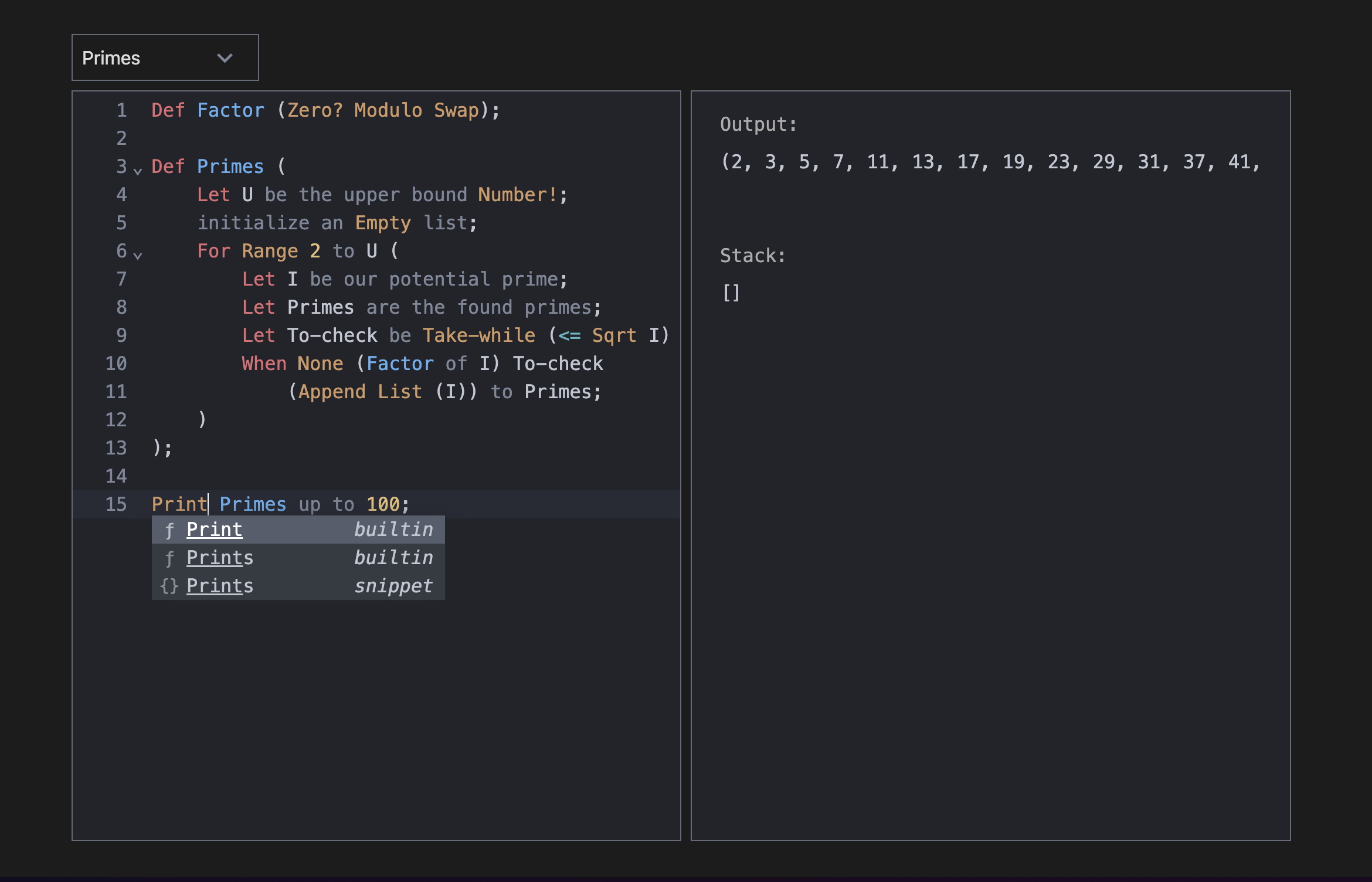
An interactive playground for Cognate that uses a JavaScript implementation of Cognate.
It currently supports about 90% of all builtins from the C prelude, and all
types except IO. Discrepancies of this implementation that can be illustrated by
tests can be found with XFAIL markers in the tests directory.
Files of interest
- index.html
- cognate.js -- the parser, linter, and runtime
- main.js -- the rest of the app excluding the editor
editor/*-- code relating to the editor componentpublic/tree-sitter.{js,wasm}-- from tree-sitter releasespublic/tree-sitter-cognate.wasm-- built from tree-sitter-cognatepublic/prelude.cog-- definitions of various built-in functions. copied from the Cognate repo with only I/O builtins commented out. eventually it will simply link to the prelude.cog file from the Cognate repo.
The runtime and cognate implementation
- Working interpreter
- Escape HTML
- Proper "types"
- Scoping
- Support symbols and floats
- Support
Set(temporarily) to update values from outer scope - Function shadowing
- Fix lexical scoping
- Support
List - Support hoisting
- Allow shadowing things in the prelude and builtins
- Fix
Print; AddShow - Update Prelude from upstream
- Add
Stack - Add string methods
- Support
Boxand a properSet - String escape sequences
- Prevent stack overflows
- Explore optimization options, consider feasibility of transpiling to JS or using bytecode
- Standard library coverage
- Closures
- Tests
- Consider using something like decimal.js for floating point precision
- Mock I/O
- Table
The Playground
- Presets of example code
- Save input in localstorage
- Live syntax highlighting
- [perf] Collect all tokens to be highlighted, and dispatch them in batch
- [perf] Avoid re-evaluating the prelude each time
- [perf] Send edits to tree-sitter instead
- Use worker thread for the runtime
- Allow stopping current execution with a button
- Auto-eval after a timeout, merging several successive edits in one
- (1) Highlight references of functions in scope
- Show parser errors inline in the editor
- More informative runtime errors
- Format the traceback similar to Python (or Web Console)
- Collapse recursive calls and show surrounding code(?)
- Clicks on symbols can navigate to the definition/reference in the editor
- Fix (1); highlight with static analysis rather than at runtime
- [perf] Find ways to accurately cache for (1)
- Handle failure to fetch prelude
- Fix tree-sitter edit conversions for pair wrapping (editor feature)
- Editor settings
- Tooltip hints
- Autocomplete
- Tab handling
- Auto eval - if not, show a
Runbutton
- Lint for possible missing semicolons
- Special function, (or just
Print) that allows exploring data structures interactively (similar to the Web Console) - but retain cognac behaviour withShow