-
Notifications
You must be signed in to change notification settings - Fork 679
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How can we not have initial selection in DateRange? #330
Comments
|
I think in your case, you should also set a key named 'key' to your selection: import { useState } from 'react';
const [state, setState] = useState([
{
startDate: null,
endDate: null,
key: 'selectionName'
}
]);
<DateRangePicker
onChange={item => setState([item.selectionName])}
showSelectionPreview={true}
moveRangeOnFirstSelection={false}
ranges={state}
direction="horizontal"
/>; |
|
I'm curious about this as well. I only have 1 range and am setting the initial state of |
|
I've got the same problem, seems as though there's no way to have an empty selection. You either have: an empty array in the initial state: throws an exception: the |
|
Very cool, but defaults to Jan 1 1970. I ended up hacking around this by using: |
|
I too am looking to not have an initial value for the DateRange picker. Can we re-open this issue as it's currently not resolved? |
|
I'm also facing this issue. |
|
There is currently no way to not have an initial value for the DateRange picker. This issue should not have been closed. |
|
I found a workaround. If you have multiple ranges in your initial state object just leave out the range which you do not want to define in the calendar. Instead of: const [ranges, setRanges] = useState({
selection: {
startDate: new Date(),
endDate: subDays(new Date(), 7),
key: 'selection',
},
compare: {
startDate: new Date(),
endDate: subDays(new Date(), 7),
key: 'compare',
},
});Leave out compare: const [ranges, setRanges] = useState({
selection: {
startDate: new Date(),
endDate: subDays(new Date(), 7),
key: 'selection',
},
});And then in the onChange handler add the missing range in the state object and it should appear on the calendar. Note: I am using custom date display inputs instead of default ones, so I am not sure if this will work but maybe the idea will help. |
|
I played around with the codesandbox in the comment above and couldn't get it to work that way. Curious if you would have any luck with that approach there @icelic ? |
|
I had multiple ranges and I wanted the second one not to be selected by default, but I am not sure if that can be applied to this case/sandobx. |
|
any new updates? i'm also facing same issue @onurkerimov how to show picker without a range selected? set start/end as null, its selecting all days |
|
Any update for this issue? |
|
This shouldn't require "hacking" for a solution. Should be fixed asap |
|
Any update for this issue? |
|
Hey guys...Try this |
It works, but this is a workaround, maybe the date range should have an empty state |
Yes ofc....it should support that. |
|
why is it closed? The problem is still not resolved |
|
hi, are there any plans to solve this anytime soon? |
|
It should be the default non-selected state. Any updates? |
|
Same problem here |
|
I have the same issue |
|
@hugo-licon I do what you've mentioned but without success ! Any ideas to solve this? Thx ! |
|
Any fixes for this ? |
|
the problem is still live and kicking |
|
Any updates? |
|
Any updates about that? |
|
+1 on this one. Currently had to resort to setting the endDate to be invalid as @davisraimon has suggested, but i really do not like this workaround. :/ |
|
+1 here |
|
Any update on this issue? |
|
+1 here |
2 similar comments
|
+1 here |
|
+1 here |
|
Can anyone solve this issue. same problem. |
|
+1 |
|
I initially set up the calendar with the following initial values and left it blank. startDate: null
endDate: new Date("")
key: 'selection'After selecting a range and then resetting it to the initial values to clear the selected range, I found that the month displayed on the calendar behaves strangely. startDate: null
endDate: new Date(1)
key: 'selection' |
|
+1 here |
|
I ended up with something like this>> |





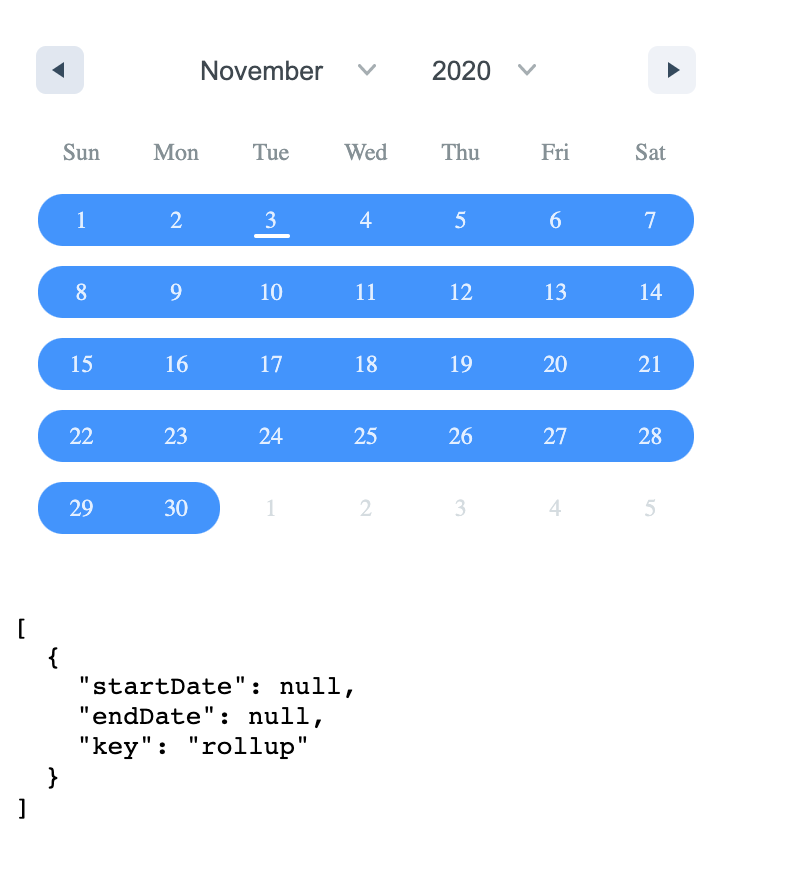
I am trying to use a DateRange component and I would like to have my initial Calendar empty with nothing selected. Once I start clicking on the calendar then I expect the onChange event to be triggered so we can select the ranges.
Looks like if I pass dateRange: {startDate: null, endDate: null} it comes up with no selection, but if I click on the calendar, onChange event is not being called. Am I doing something wrong here?
Any help would be appreciated.
Thanks.
The text was updated successfully, but these errors were encountered: