-
Notifications
You must be signed in to change notification settings - Fork 324
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[META] Upgraded UI for IPFS Companion #689
Comments
Active Tab ActionsAs a part of #687 I've been looking into ways we could make actions specific to Active Tab more prominent. Some ideas:
|
New UI by Hugo@hugomrdias posted well-thought mockup of complete rework in #687 (comment)
Thank you for putting this up! I believe we will use a lot of this in following iterations. |
|
@lidel uuuh, I like it. I'd just change the reds to our fantastic blue and somehow give it a more interplanetary feeling. Otherwise looks really good. |
|
Changes shipped in v2.7.5.748 (Beta) borrow some of the above ideas.
What would be the next thing to tweak? |
|
i revisited my prototype to add more ideas https://codesandbox.io/s/14y8r7qjo3
|
|
I love the new beta. +1 on clarifying "Redirect to gateway", though we still have some work to do to make that option make sense to new users. Perhaps "Fetch sites via IPFS*" with a link to more info about how the HTTP to IPFS Gateway works, and that it will be activated by the existance of a DNSLink Following on from the result of #687 I propose a small tweak / reversion to keep the parts of the menu that are always available together, and at the top of the list, and the part that is only available for a dnslink sites. That way the options appear in a stable position. We can drop the "tools" label from the current menu, as a i dont think it adds much. I imagine it like
domain.com is available on IPFS
|
|
There are some really nice ideas in #689 (comment) too |
|
The key things i wanted to call out in my proposal are
it's kinda helpful to put "Copy CID" and "Pin CID" next to each other as it better highlights what you will be pinning, but how to explain what "Pin CID" will do is still difficult. I initially framed it as "Make available offline" as that's something the user might care about, but its not right. It's more like "Keep this snapshot in my local repo" |
We moved things around to keep redirect toggles together. If we move them back, we need to tweak language a bit:
|
|
I hate to add noise to the conversation … but here's some noise anyway 😛
Also, the contrast on the light gray text seems low. thx |
|
@ericronne big +1 love all these iterations just one thing that bugs me a little, hierarchically 'Copy * ' can't be above 'Pin CID', imo not even in the same visual level. if we want to give context lets add a tooltip explaining Pinning or put the multiaddr there like in 'Copy CID' item. Can we name it 'Persist resource' with a tooltip saying 'Persist ipfs resource from the current tab to IPFS Companion node' ? What's the user journeys or value that these 'Copy *' have? |
|
@hugomrdias I'm in favour of replacing the The purpose of The purpose of
I am all in for a better name and explanation of Pin but it's such a weird concept that any name that makes sense is also wrong. It is literallly "Please dont delete this content that I already have locally at some arbitrary time in the future". I'm inclined to calling it Pin until we come up with a better API that lets a user deliberatly re-host a website for [week, month, for ever] as beaker does. |
|
@ericronne please give us all your feedback! Dont worrry about adding noise, we really want your thoughts! |
|
thank you for the "Copy *" explanation super useful :) in my head "Please dont delete this content that I already have locally at some arbitrary time in the future" === "Persist content" (Persist is at least more of a common knowledge word than Pin) but i understand your point. |
- fixed CSS for checked/disabled - updated colors based on feedback in #689 - enabled on Preferences screen
- fixed CSS for checked/disabled - updated colors based on feedback in #689 - enabled on Preferences screen
- fixed CSS for checked/disabled - updated colors based on feedback in #689 - enabled on Preferences screen
|
Toggle color tweaks in #692:
This landed in v2.7.5.753. |
|
How about using clean chips? Preview: https://9j288y7rp.codesandbox.io/ |
|
I really like how this layout saves vertical space by grouping action buttons, but it does not seem to account for labels having different lengths in different languages: Not sure how big problem would that be. |
|
The pill buttons could wrap in those instances — creating a rag-right button layout — so that's probably not a big issue. Interesting stuff @hazae41, thanks. I'm doing a visual audit of this and the desktop companion right now, actually, and some of what you have here could inform our direction. I, too, like the accordions. |
|
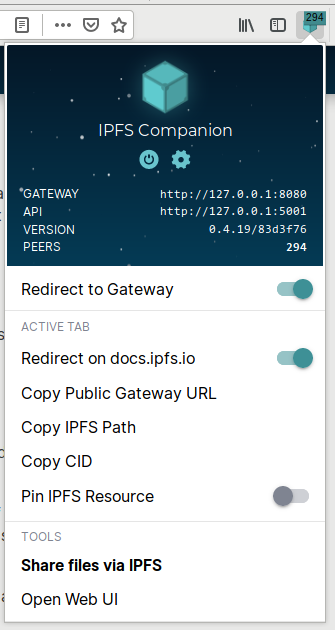
Ok, let's revisit this. Right now, the menu looks like this: Problems:
Changes to explore
Would appreciate some comments on this. |
|
Adding notes on back-end control from #491 -- closing that issue in favor of this one, so please be sure to look through that issue before proceeding. |
|
Update: Going to start noodling on some (but not all) of the remaining items in this discussion in a PR for miscellaneous UX improvements. Watch this space. |
|
We'll have made substantial progress against most, if not all, of the items discussed here under #907. Keeping in mind the age of this thread, and how much has evolved since some of it was written, I'm going to close this and suggest that we open new (ideally more granular) issues for new thoughts that arise. Thank you! |
























ETA April 2020:🤣Next steps for this need to be an analysis of the entire discussion chain and breaking what hasn't already been addressed out into more discrete, workable parts.
Original issue text:
Let's use this issue as an open space for discussing how we could improve current UI,
namely the main menu displayed after clicking on Browser Action.
@ipfs-shipyard/gui
The text was updated successfully, but these errors were encountered: