-
Notifications
You must be signed in to change notification settings - Fork 12
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
66 additions
and
4 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,70 @@ | ||
|  | ||
|
|
||
| #import-conductor | ||
| Automatically organize your import statements to keep your code clean | ||
| and readable. | ||
| and readable. Clean imports allow you to get a quick overview of the | ||
| modules used in your code. | ||
|
|
||
|  | ||
|
|
||
| ## What it does | ||
|
|
||
| Import conductor will order all imports into the following blocks: | ||
|
|
||
| ``` | ||
| 1. Block - third party libraries | ||
| 2. Block - user / company libraries | ||
| 3. Block - imports from other modules or directories in your codebase | ||
| 4. Block - imports fro the same module | ||
| ``` | ||
|
|
||
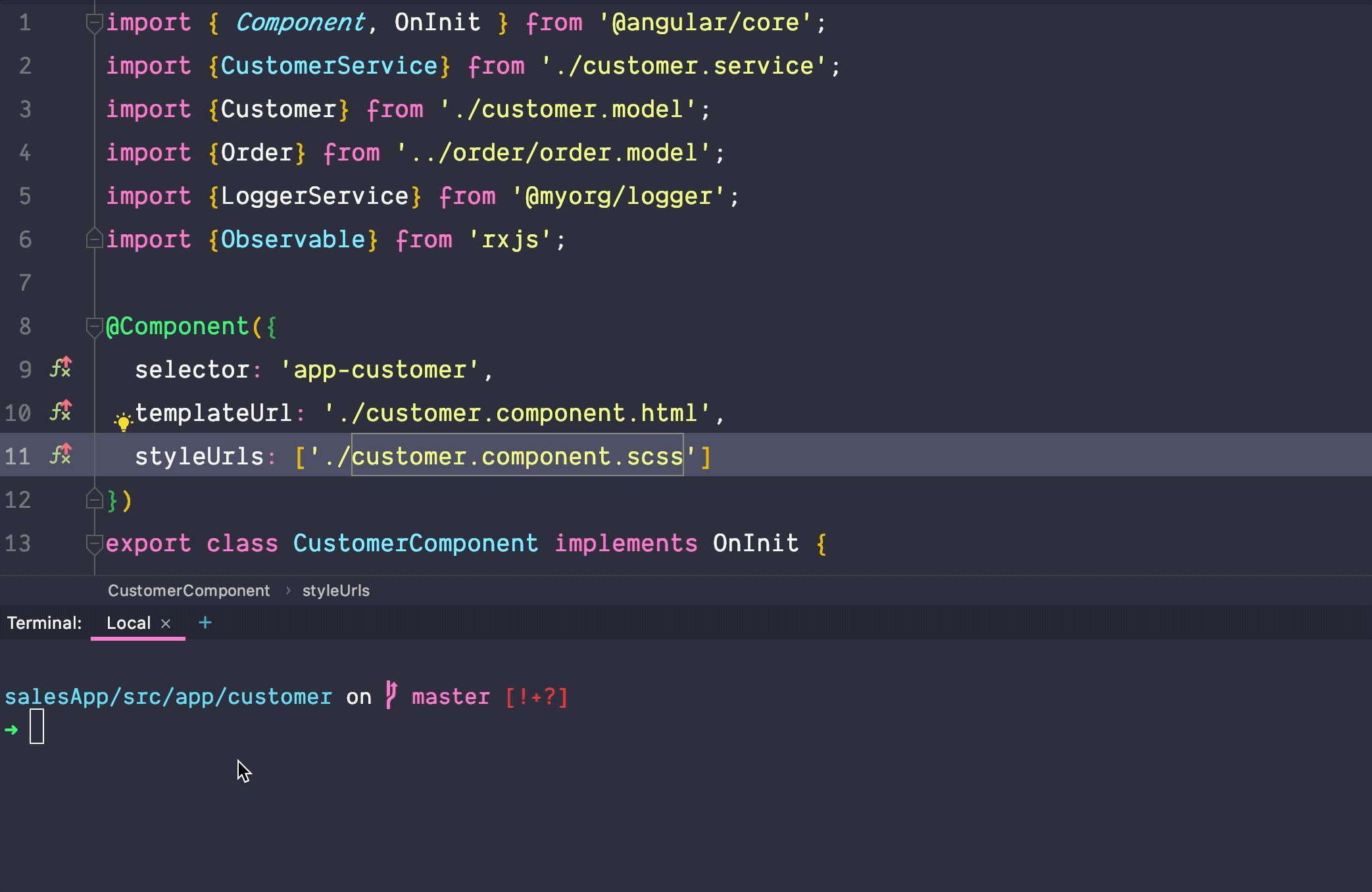
| Take a look at the following source file. It's hard to distinguish | ||
| between third party imports, company wide imports and files from same module. | ||
|
|
||
| ``` | ||
| import { Component, OnInit } from '@angular/core'; | ||
| import {CustomerService} from './customer.service'; | ||
| import {Customer} from './customer.model'; | ||
| import {Order} from '../order/order.model'; | ||
| import {LoggerService} from '@myorg/logger'; | ||
| import {Observable} from 'rxjs'; | ||
| ``` | ||
|
|
||
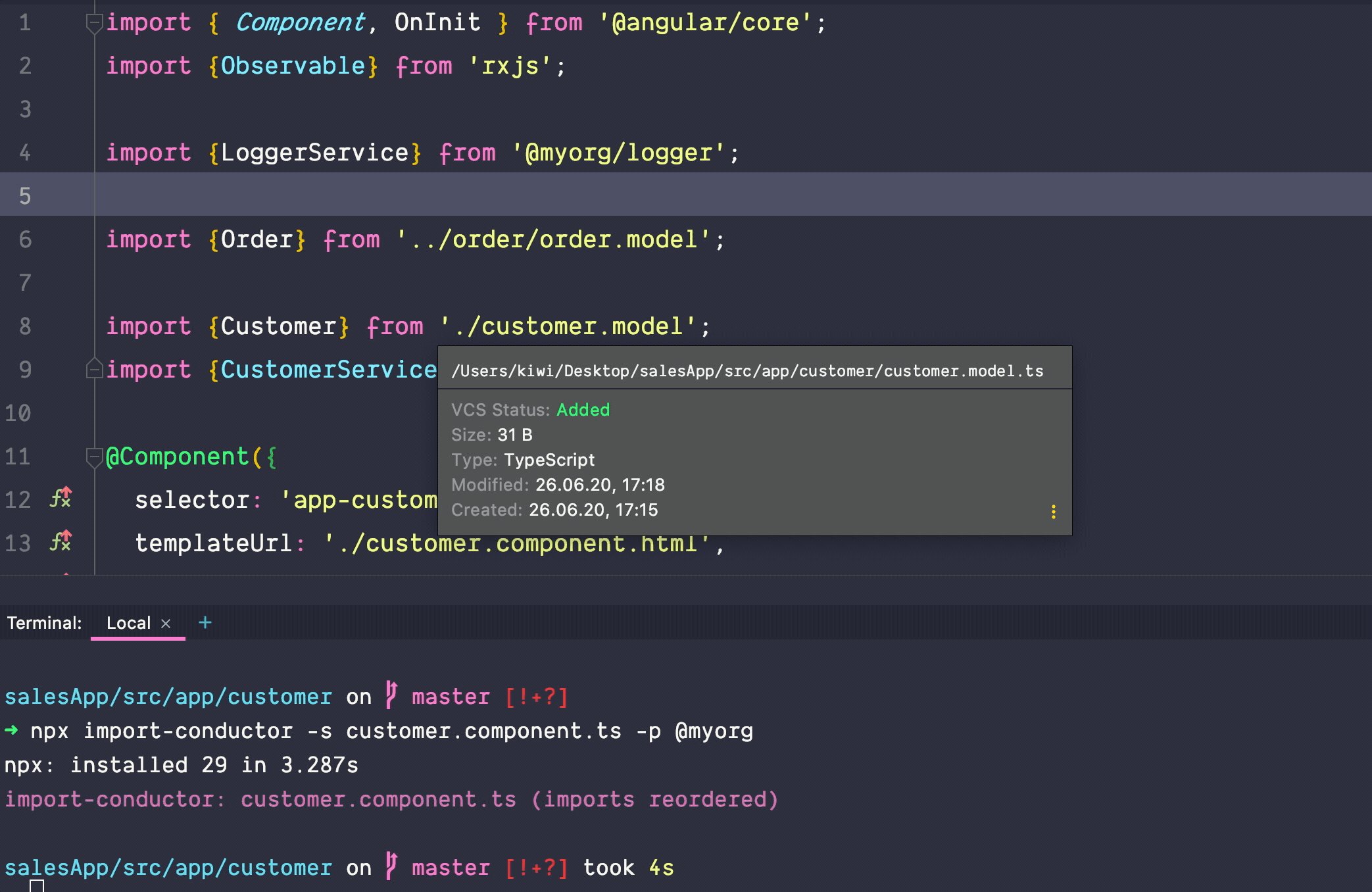
| A cleaner version of this could look like the following: | ||
|
|
||
| ``` | ||
| import { Component, OnInit } from '@angular/core'; | ||
| import {Observable} from 'rxjs'; | ||
| import {LoggerService} from '@myorg/logger'; | ||
| import {Order} from '../order/order.model'; | ||
| import {CustomerService} from './customer.service'; | ||
| import {Customer} from './customer.model'; | ||
| ``` | ||
|
|
||
| Of course, it's a lot of work to order all import statements in existing code bases. | ||
| Furthermore, in bigger development teams it's hard to enforce this syntax so that every | ||
| developer orders their imports accordingly. Especially with AutoImports in IDEs. | ||
|
|
||
| _That's where import-conductor comes into play_. | ||
| Import conductor can reorder all imports in your project and you can run | ||
| in combination with tools like for example `husky` to automatically reorder | ||
| import of changed files in a pre commit hook. | ||
|
|
||
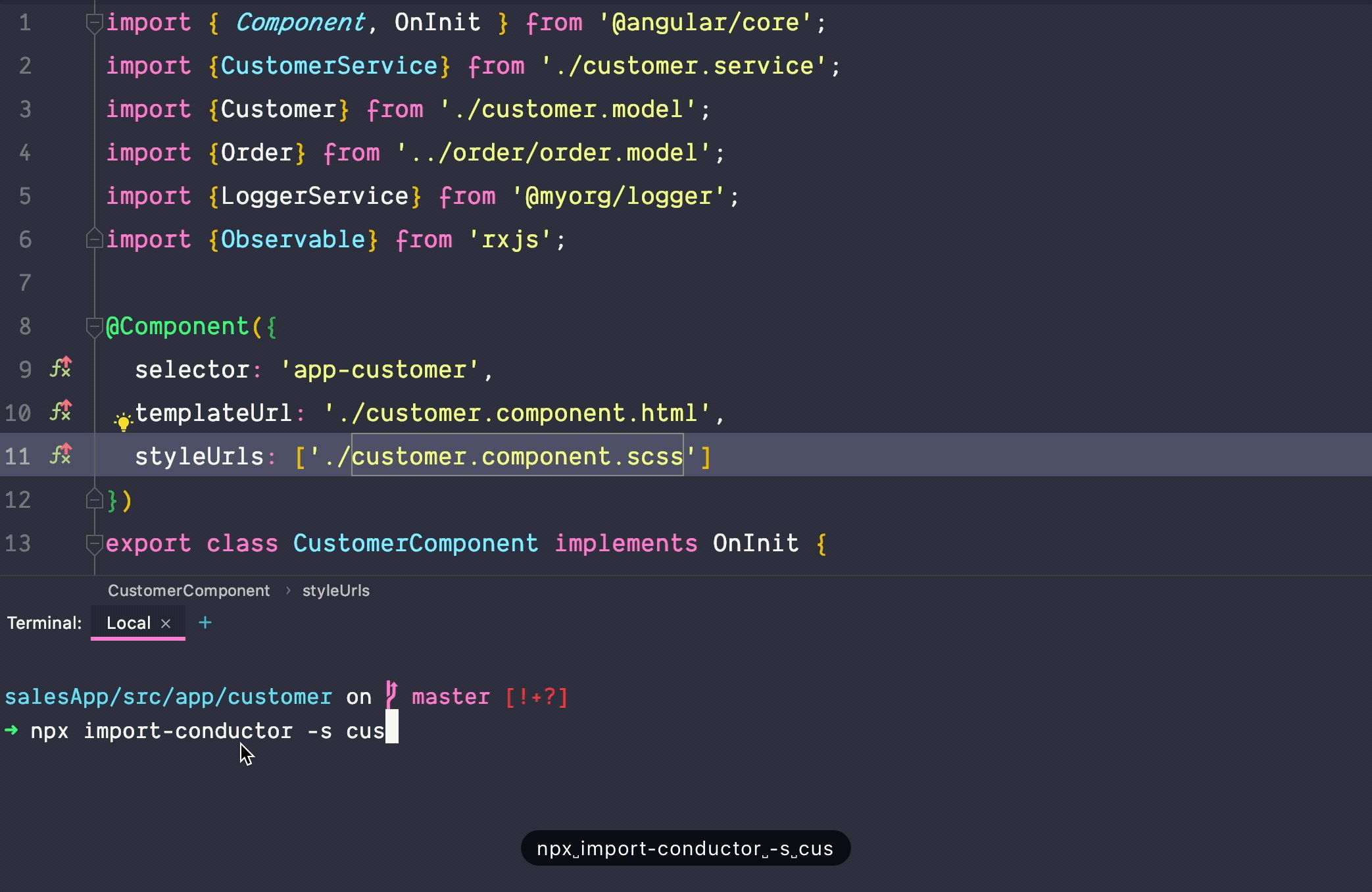
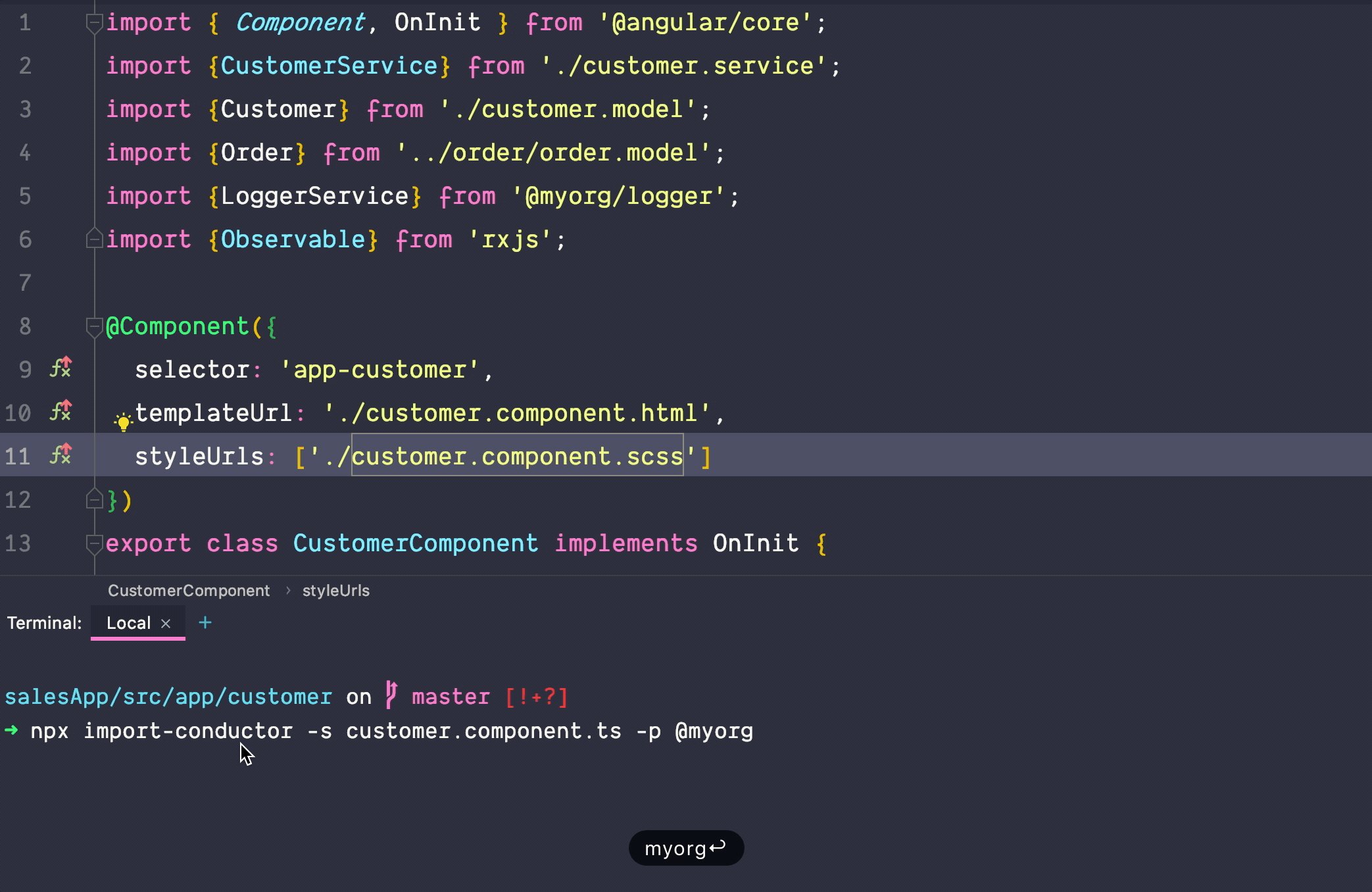
| # Usage | ||
|
|
||
| `import-conductor` can be run via command line or as part of your npm scripts. | ||
|
|
||
| # Work in progess | ||
| ## Arguments | ||
|
|
||
| First versions is already available for Beta users - first official | ||
| release is coming soon. | ||
| | Argument | Description | | ||
| | -------------------- | ----------------------------------------------------------------------------------------------------------------------- | | ||
| | -s --source | regex to that matches the source files | | ||
| | -p --userLibPrefixes | the prefix of custom user libraries - this prefix is used to distinguish between third party libraries and company libs | | ||
| | --staged | run against staged files | | ||
| | -d --disableAutoAdd | disable automatically adding the commited files when the staged option is used | |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.