You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
云服务器的购买,可以选择阿里云和腾讯云,我之前并没有仔细地去比价两者的价格如何,想着就是用来玩玩如何部署的,也就没有多在意这些,毕竟也不是长期购买,花不了几个钱,就选了腾讯云。至于选购什么配置的服务器,就看个人了。买完之后,还要做一些认证等,需要等待一两天的时间。对了,我还买了一个域名,但是后来发现备案的手续挺麻烦的,想着之后用 ip 地址也可以访问,就没有去管了。
# 本地
$ ssh-keygen
Generating public/private rsa key pair.
# 输入 enter 键
Enter file in which to save the key (/Users/laohan/.ssh/id_rsa):
Created directory '/Users/laohan/.ssh'.
# 两次输入密码
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/laohan/.ssh/id_rsa.
Your public key has been saved in /Users/laohan/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:XhI9aeGsVJklGyUTvNu+6ABzOZdZL2+y5aMOVQa+ZvI laohan@bogon
The key's randomart image is:+---[RSA 2048]----+| .O*+ || =+X . || o O.o o || . =.= = || o S *o* . || = =.*.o || o ..E + || . o.*. || .o.=o.. |+----[SHA256]-----+
前段时间看到了张云龙的文章 一个程序员的成长之路 - 剖析别人,总结自己,里面有这么一段话
想想自己在公司的时候,基本都是写业务,做前端相关的工作,但对于其他方面是涉猎比较少,或者基本没有的。又再想想之前面试的时候,面试官也会问一些栈外问题,比如说你们公司的代码是如何发布部署的,这时候的我是一脸懵逼的。这就使得我想要懂得如何部署代码,以下是折腾的过程,记录一下。
云服务器
云服务器的购买,可以选择阿里云和腾讯云,我之前并没有仔细地去比价两者的价格如何,想着就是用来玩玩如何部署的,也就没有多在意这些,毕竟也不是长期购买,花不了几个钱,就选了腾讯云。至于选购什么配置的服务器,就看个人了。买完之后,还要做一些认证等,需要等待一两天的时间。对了,我还买了一个域名,但是后来发现备案的手续挺麻烦的,想着之后用 ip 地址也可以访问,就没有去管了。
ssh 登录
有了服务器后,你需要登录。那要怎么登录呢,这里介绍一个简单的方法。
本地生成 ssh 公钥
首先,你需要确认自己是否已经拥有秘钥。默认情况下,用户的 SSH 秘钥存储在~/.ssh 目录下。进入该目录并列出其中内容,便可以快速确认自己是否已拥有秘钥:
我们需要寻找一对以 id_dsa 或 id_rsa 命名的文件,其中一个带有 .pub 扩展名。.pub 文件是你的公钥,另 一个则是私钥。如果找不到这样的文件或者根本没有 .ssh 目录, 你可以通过运行 ssh-keygen 程序来创建它们。
首先 ssh-keygen 会确认密钥的存储位置(默认是 .ssh/id_rsa),然后它会让你重复一个密码两次,如果不想在使用公钥的时候输入密码,可以留空。
公钥看起来是这样的:
$ cat ~/.ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDc4xbJxlMTgiE13I1RL6IsG44+3CQc8Ft03eZnYfNrPVeQIf9r9kTuArSiUnY+BHXn3mrQ5i+5AGi+alys94Pum2dZ68QtlY1QdEl4iN3LFXUkbJc+M0rllaDGH5JNtfk5imVqDo8Tn7aJsFd4IXbwrl3Euf+ccOb+s92RHwzbSRx37tP9pLF9ujfL0UXfg3+DmRJMJT7iN3OiJxfuF5k8KSySEz+YbhQoNeySuvVPeRHG/U6xOGcpzNjQIPApGsuFdLT5R/5x15W7SrC//XWuIQMmlVTW2X0YH+5NjT0nlLVWxS4drtRCS66JXtRceVqs5H5InbsLfALfTPyIkZ4t laohan@bogon具体可以参考这里 Generating a new SSH key and adding it to the ssh-agent
云服务器配置
接下来,把开发者的 SSH 公钥添加到这个用户的 authorized_keys 文件中。
$ vim .ssh/authorized_keys # 把之前生成是 SSH 公钥添加到文件尾部本地 config 配置
现在已经可以通过 ssh 无密码的方式登录云服务器了
ssh root@IP # IP 为 云服务器的 IP 地址如上,是不是感觉很方便。可是这种方式,你还是需要知道云服务器的 ip 地址,那有没有更省脑的方式呢?
有的,在~/.ssh 下的 config 文件中添加以下代码即可
之后,就可以通过如下的方式登录到云服务器了
ssh hostname # hostname 为你刚才设置的名称代码
个人理解,云服务器也就是一台机器,你的代码在自己的电脑怎么跑,到了云服务器还是怎么跑,只是运行的环境不一样了,需要做一些配置。
现在,我们已经有了云服务器了,接下来就是如何把我们能在本地跑起来的代码部署在服务器上。
我采用的方式比较简单,就是直接在把我本地的代码 push 到 github 上面,然后在服务器那里用 git clone,把代码下载到本地。github 地址 koa-demo。又或者你可以把代码在本地打包后,利用 scp 远程复制。
云服务器设置 nginx
nginx,是运维同学经常打交道的。你可能听过反向代理、负载均衡等名词,这都是跟 nginx 有关的。
安装 nginx
我的服务器是 centos 系统的,所以安装的方式如下
至于其他系统的安装方式,自行查找了。
conf 配置
对于 nginx 来说,主要就是 nginx.cof 这份配置文件,位于/etc/nginx 路径下,下面就进行修改
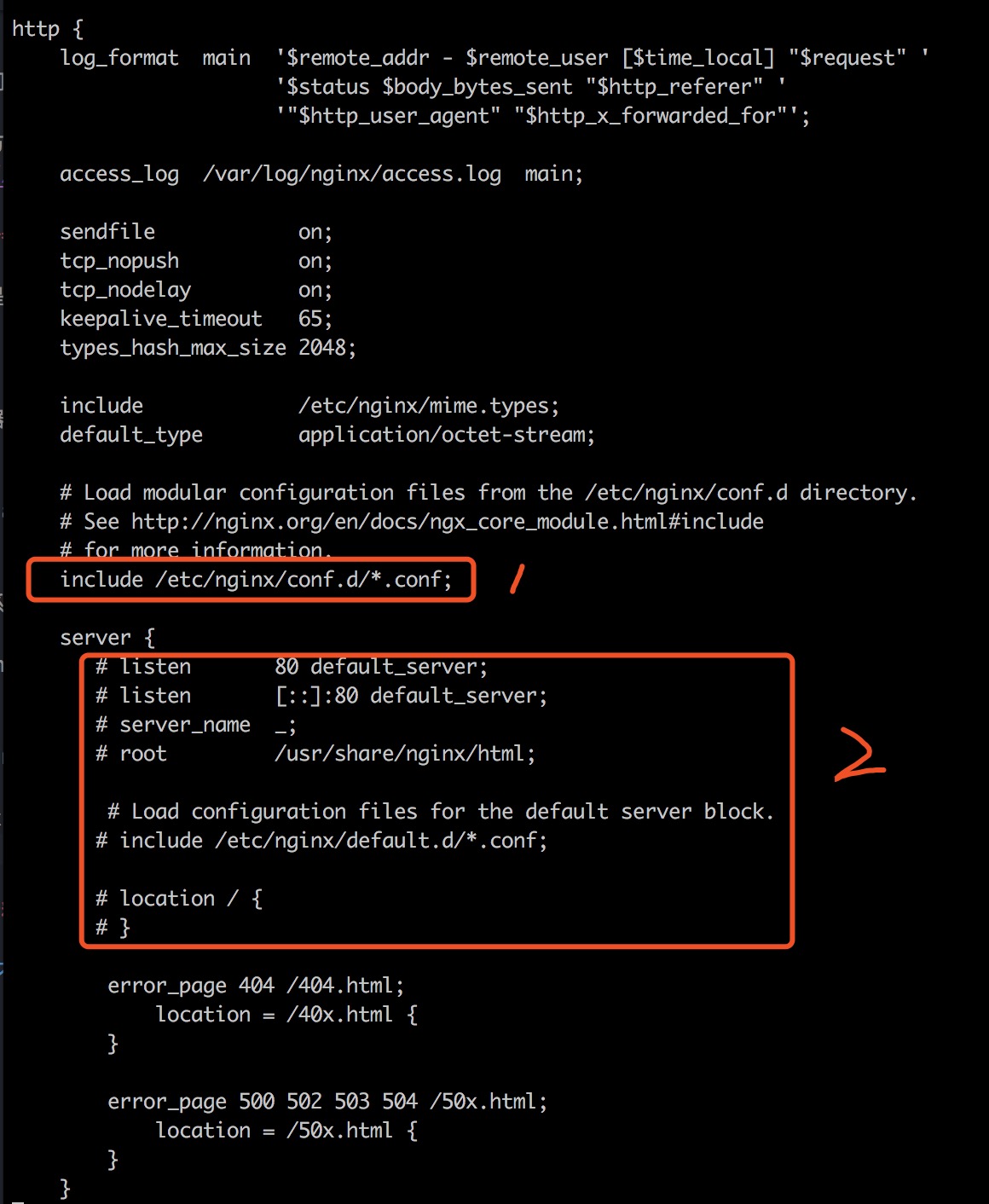
cd /etc/nginx vi nginx.conf修改后的内容如下

注意:确保红色圈中的 1 部分没有被注释,圈中的 2 部分注释。
这样做的目的是为了如果之后需要添加多个 server 的话,都在 nginx.conf 文件改,就不容易维护了。
接下来,添加我们这次需要的跟 nginx 相关的文件
cd /etc/nginx/conf.d touch koa-demo.conf vi koa-demo.conf然后,把以下内容 copy 到 koa-demo.con 中并保存
之后,使用下面的命令
没意外的话,这个时候在浏览器中输入你的云服务器 ip 地址,就可以看到效果了。
等等,你说你的浏览器没反应。不要慌,这是因为你的代码还没运行呢
这时候再刷新页面,ok 了,大功告成。
接着,你可能就想给自己加个鸡腿庆祝一下,然后就退出了云服务器,跑去吃饭了。吃完饭回来,再次刷新浏览器,我了个去,怎么又没内容了。 为什么会这样呢?
这是因为你打开的方式不对,也就是启动代码的方式不对,你可以看看 packagek.json 的内容,npm start 其实就是执行 node index.js 。当你这边退出了,这个进程也就结束了,想想在你的本地是不是也这样,你在你的终端运行,打开浏览器是没有问题的,退出终端,再刷新页面,就出问题了。
那这个问题要如何解决呢?呃,如果你之前有接触过 node,那应该就听过 pm2 这个词了。是的,没错,接下来我们就用这个 pm2 解决我们的问题。
pm2 运行程序
如何学习 pm2 呢,最快的方式就去看它的 官网 咯,里面的文档还是写的很不错的,一个 Quick Start 直接入门。
这里就不多介绍了,看文档会更快了解。 那接下来怎么跑呢,你可以看到 package.json 里面的 script 还有个命令,就是 pm2,这个就是我之前已经添加好了,用 pm2 来启动程序的命令。具体如下:
这个时候,即使你退出了,再次刷新页面,也不会有问题了。
Docker 部署
docker,你应该听过这个名词吧,没听过说明你有点跟不上时代阿。 如果没有了解过 docker,可以参考阮一峰老师的 Docker 入门教程。
接下来,就试一试如何利用 docker 部署我们的 nodejs 应用。
首先,我们需要在我们的 koa-demo 中添加 Dockerfile 和.dockerignore。我已经在代码中添加好了,你可以直接简单地复制到你的项目中。至于其中的那些命令代表什么意思,就不多解释了。你看完阮老师的那篇文章,多少有点了解了。或者你可以 docker COMMAND -h 获取各个命令的使用。
云主机安装 docker
首先,我们需要在云主机上安装 docker,可以参考 docker 官网 About Docker CE, 里面有关于各个系统的安装说明,很详细了。
编译镜像
进入到我们的代码目录,利用 docker build 命令,编译出我们需要的镜像文件,然后用 docker run,运行容器
这里,我用本地的 7000 端口映射容器的 3000 端口。
这个时候,你可以使用一下命令,看是否正确运行
现在,我们的容器已经跑起来了,你可以想试试直接在浏览器输入 ip:port 这样的形式是否可以访问,等你输入之后,你会发现是没有反应的。
为什么呢,不要急,我们还没有添加 nginx 配置呢。
记得用 nginx -t 来测试你的 conf 是否 ok, 然后 nginx -s reload 重新加载一下。
这个时候,你就可以用 IP:Port(这里的 Port 是上面的 listen 的端口) 的形式访问了。
假如,你这个时候还是没法访问的话,有可能是你的安全组设置的问题,设置一下即可。
总结
以上就是一个小白的辛酸部署路,路程艰辛,但学到了不少东西,收获很多。
参考资料
谁说前端不需要懂-Nginx 反向代理与负载均衡
Dockerizing a Node.js web app
Get Docker CE for CentOS
Docker — 从入门到实践
The text was updated successfully, but these errors were encountered: