diff --git a/lerna.json b/lerna.json
index f148ee70..b0948a73 100644
--- a/lerna.json
+++ b/lerna.json
@@ -17,6 +17,9 @@
}
],
"beforeReleaseScripts": [
+ "npm run packages:build",
+ "npm run demo:build",
+ "npm run demo:deploy"
]
}
}
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/CONVEYER_METHODS.mdx b/packages/docs/versioned_docs/version-1.6.1/api/CONVEYER_METHODS.mdx
new file mode 100644
index 00000000..c508a257
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/CONVEYER_METHODS.mdx
@@ -0,0 +1,14 @@
+---
+custom_edit_url: null
+---
+
+```ts
+const CONVEYER_METHODS
+```
+
+
+
+
+
+egjs-conveyer
Copyright (c) 2022-present NAVER Corp.
MIT license
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/Component.mdx b/packages/docs/versioned_docs/version-1.6.1/api/Component.mdx
new file mode 100644
index 00000000..95e389b6
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/Component.mdx
@@ -0,0 +1,211 @@
+---
+custom_edit_url: null
+---
+
+```ts
+class Component
+```
+
+
+
+
+
+A class used to manage events in a component
+
+
+
+## Properties
+### VERSION {#VERSION}
+
+
+ static
+
+
+Version info string
+
+**Type**: string
+
+Component.VERSION; // ex) 3.0.0
+
+## Methods
+
+### trigger {#trigger}
+
+
+
+
+
+Trigger a custom event.
+
+**Returns**: this
+- An instance of the component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|event|string \| ComponentEvent|||The name of the custom event to be triggered or an instance of the ComponentEvent
|
+|params|Array<any> \| $ts:...|||Event data to be sent when triggering a custom event
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ beforeHi: ComponentEvent<{ foo: number; bar: string }>;
+ hi: { foo: { a: number; b: boolean } };
+ someEvent: (foo: number, bar: string) => void;
+ someOtherEvent: void; // When there's no event argument
+}> {
+ some(){
+ if(this.trigger("beforeHi")){ // When event call to stop return false.
+ this.trigger("hi");// fire hi event.
+ }
+ }
+}
+
+const some = new Some();
+some.on("beforeHi", e => {
+ if(condition){
+ e.stop(); // When event call to stop, `hi` event not call.
+ }
+ // `currentTarget` is component instance.
+ console.log(some === e.currentTarget); // true
+
+ typeof e.foo; // number
+ typeof e.bar; // string
+});
+some.on("hi", e => {
+ typeof e.foo.b; // boolean
+});
+// If you want to more know event design. You can see article.
+// https://github.com/naver/egjs-component/wiki/How-to-make-Component-event-design%3F
+```
+
+### once {#once}
+
+
+
+
+
+Executed event just one time.
+
+**Returns**: this
+- An instance of the component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|||The name of the event to be attached or an event name - event handler mapped object.
|
+|handlerToAttach|function \| $ts:...|✔️||The handler function of the event to be attached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: ComponentEvent;
+}> {
+ hi() {
+ alert("hi");
+ }
+ thing() {
+ this.once("hi", this.hi);
+ }
+}
+
+var some = new Some();
+some.thing();
+some.trigger(new ComponentEvent("hi"));
+// fire alert("hi");
+some.trigger(new ComponentEvent("hi"));
+// Nothing happens
+```
+
+### hasOn {#hasOn}
+
+
+
+
+
+Checks whether an event has been attached to a component.
+
+**Returns**: boolean
+- Indicates whether the event is attached.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string|||The name of the event to be attached
|
+
+```ts
+import Component from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ some() {
+ this.hasOn("hi");// check hi event.
+ }
+}
+```
+
+### on {#on}
+
+
+
+
+
+Attaches an event to a component.
+
+**Returns**: this
+- An instance of a component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|||The name of the event to be attached or an event name - event handler mapped object.
|
+|handlerToAttach|function \| $ts:...|✔️||The handler function of the event to be attached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ hi() {
+ console.log("hi");
+ }
+ some() {
+ this.on("hi",this.hi); //attach event
+ }
+}
+```
+
+### off {#off}
+
+
+
+
+
+Detaches an event from the component.
If the eventName is not given this will detach all event handlers attached.
If the handlerToDetach is not given, this will detach all event handlers for eventName.
+
+**Returns**: this
+- An instance of a component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|✔️||The name of the event to be detached
|
+|handlerToDetach|function \| $ts:...|✔️||The handler function of the event to be detached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ hi() {
+ console.log("hi");
+ }
+ some() {
+ this.off("hi",this.hi); //detach event
+ }
+}
+```
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/Conveyer.mdx b/packages/docs/versioned_docs/version-1.6.1/api/Conveyer.mdx
new file mode 100644
index 00000000..e085ed8f
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/Conveyer.mdx
@@ -0,0 +1,486 @@
+---
+custom_edit_url: null
+---
+
+```ts
+class Conveyer extends Component
+```
+
+
+
+
+
+Conveyer adds Drag gestures to your Native Scroll.
+
+
+
+## constructor
+```ts
+new Conveyer(scrollArea, options)
+```
+
+
+
+
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|scrollArea|string \| HTMLElement \| Ref<HTMLElement>|||A base element for a module
|
+|options|[ConveyerOptions](ConveyerOptions)|✔️|{}|The option object of the InfiniteGrid module
|
+
+```html
+
+
+```
+
+## Properties
+
+### isReachStart {#isReachStart}
+
+
+ readonly
+
+
+Whether the scroll has reached the start.
+
+**Type**: boolean
+
+**Default**: true
+
+```js
+import { Conveyer } from "@egjs/conveyer";
+
+const conveyer = new Conveyer(".container");
+
+conveyer.isReachStart
+```
+
+### isReachEnd {#isReachEnd}
+
+
+ readonly
+
+
+Whether the scroll has reached the end.
+
+**Type**: boolean
+
+**Default**: false
+
+```js
+import { Conveyer } from "@egjs/conveyer";
+
+const conveyer = new Conveyer(".container");
+
+conveyer.isReachEnd
+```
+
+### scrollPos {#scrollPos}
+
+
+ readonly
+
+
+the scroll position of the container
+
+**Type**: number
+
+**Default**: 0
+
+```js
+import { Conveyer } from "@egjs/conveyer";
+
+const conveyer = new Conveyer(".container");
+
+conveyer.scrollPos
+```
+
+## Methods
+
+### findElement {#findElement}
+
+
+
+
+
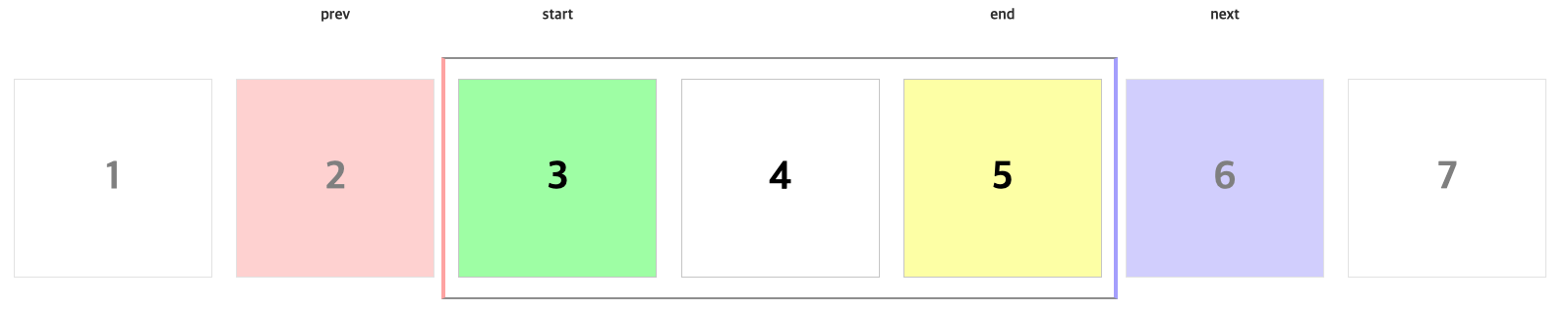
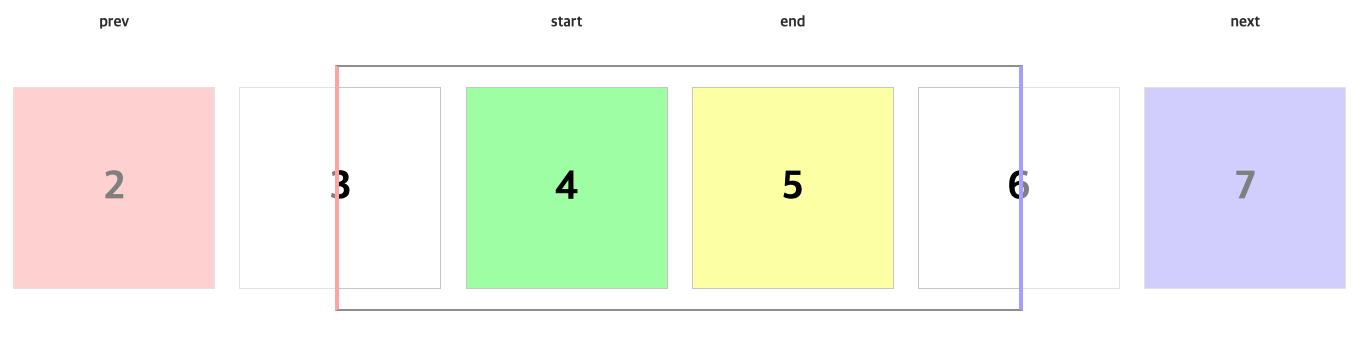
+Finds an element for that direction.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
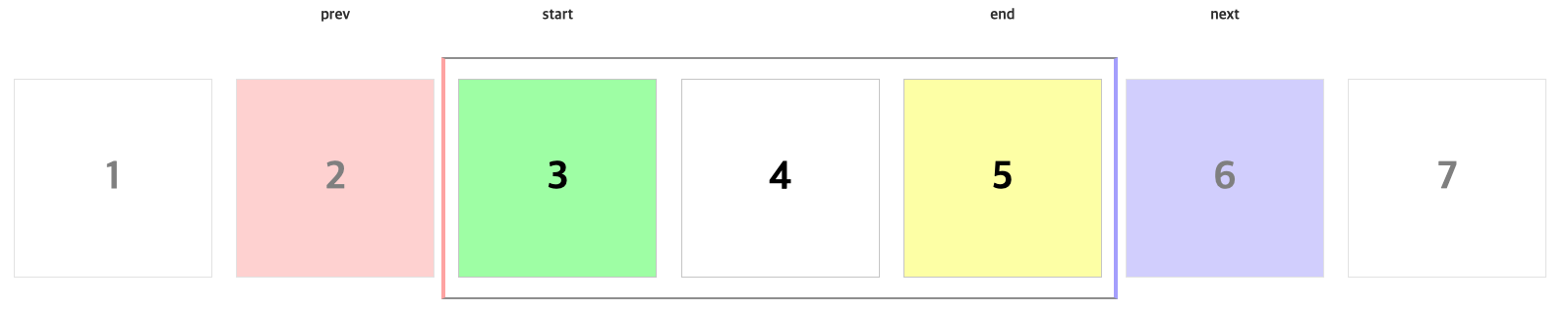
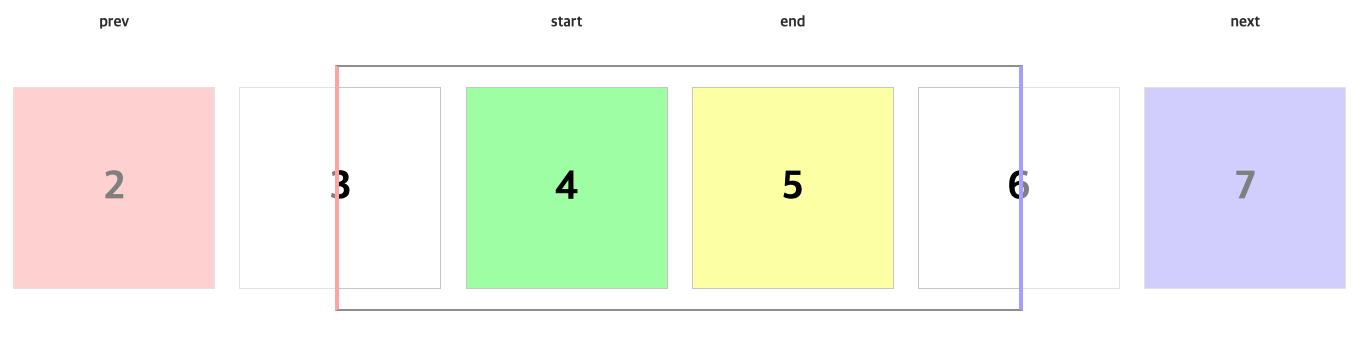
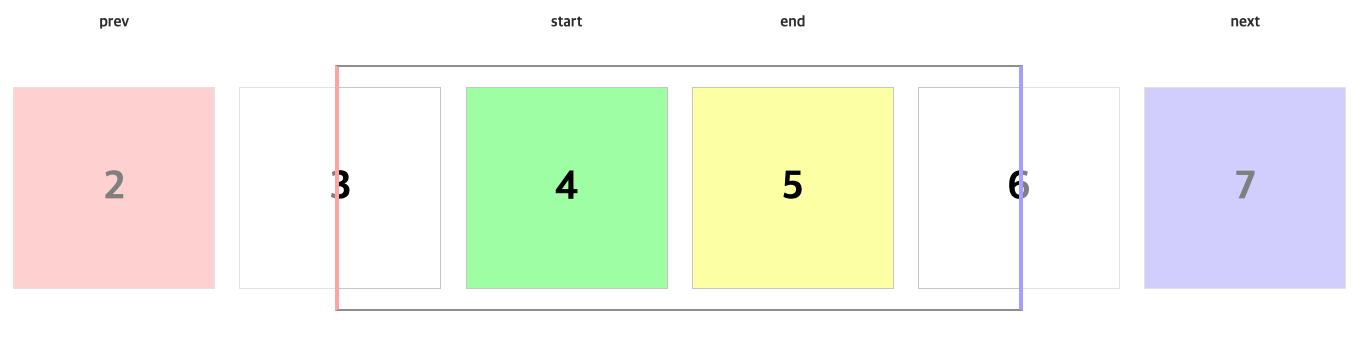
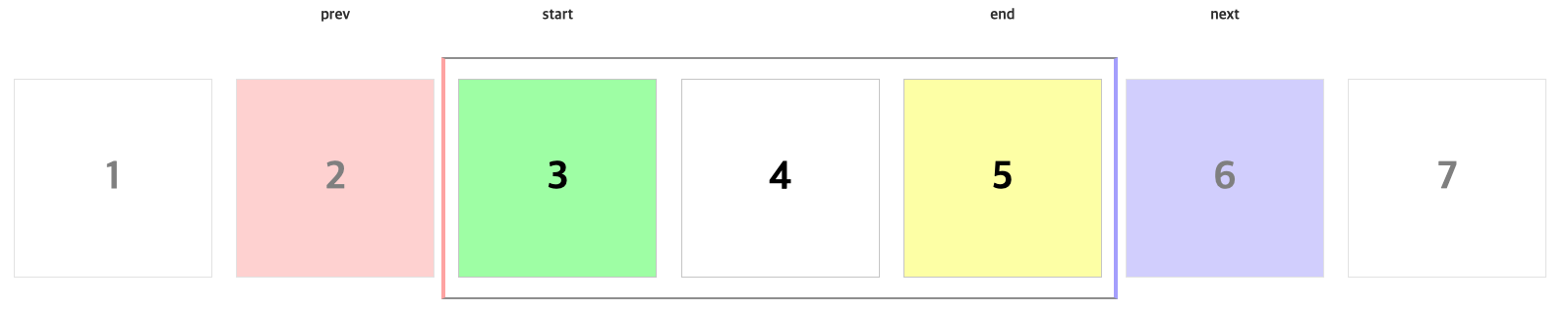
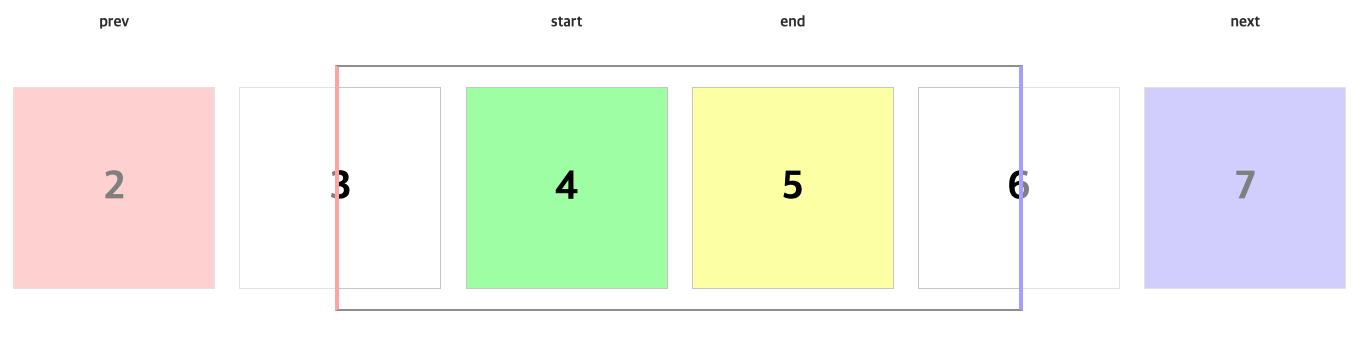
+|direction|"start" \| "end" \| "prev" \| "next"|||direction of the element. "start" and "end" find inside. "prev" and "next" find outside.
|
+|options|[FindItemOptions](FindItemOptions)|✔️|{}|Options for the findElement method.
|
+
+**See**:
+- [direction's example](/docs/examples/Methods) page for detailed information
+
+  +
+
+
+  +
+
+
+### findItem {#findItem}
+
+
+
+
+
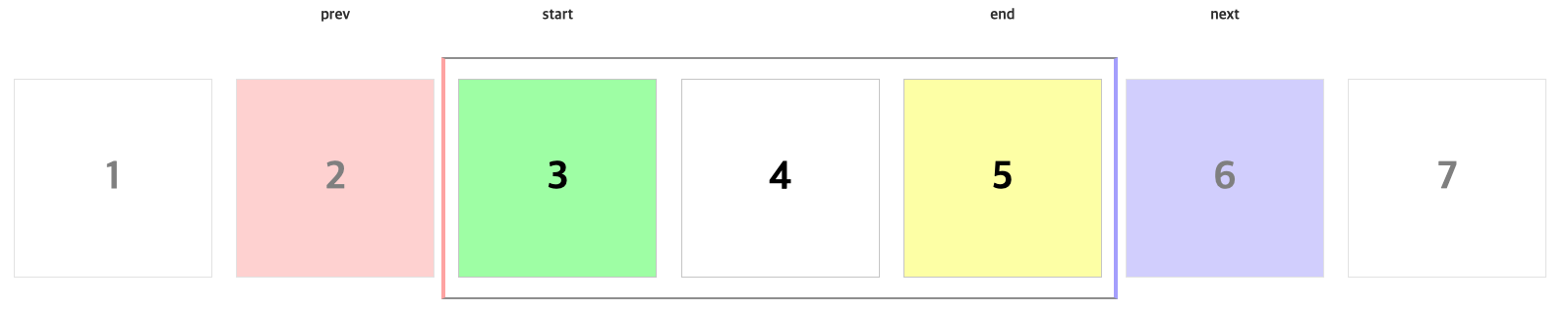
+Finds an item for an element or its direction.
+
+**Returns**: [ConveyerItem](ConveyerItem) \| null
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
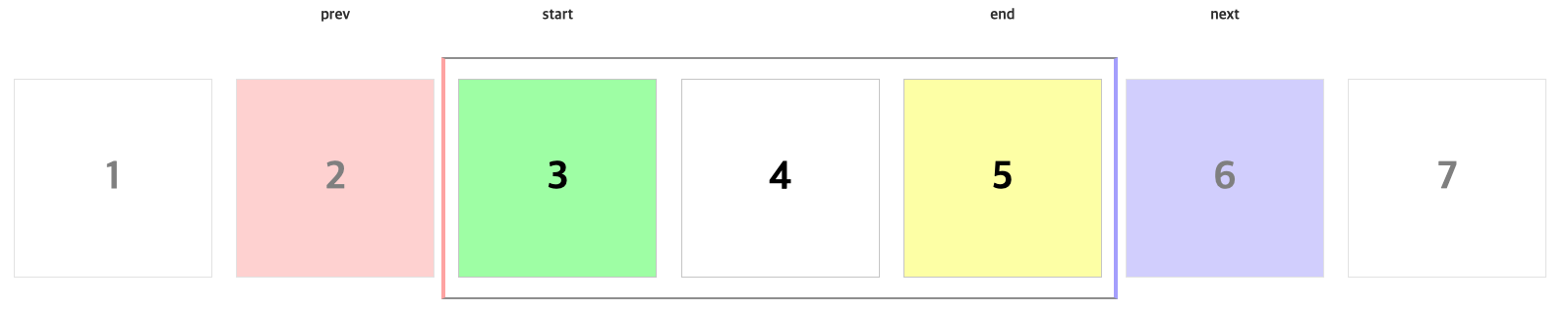
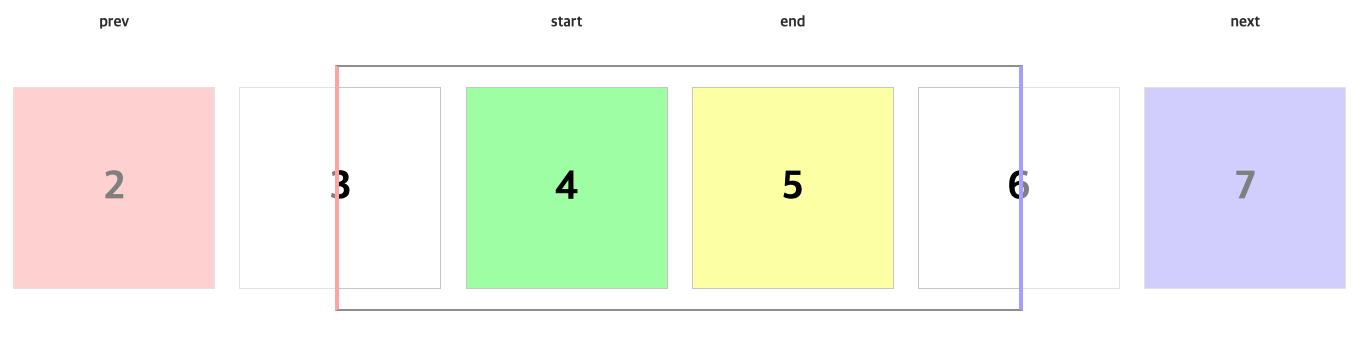
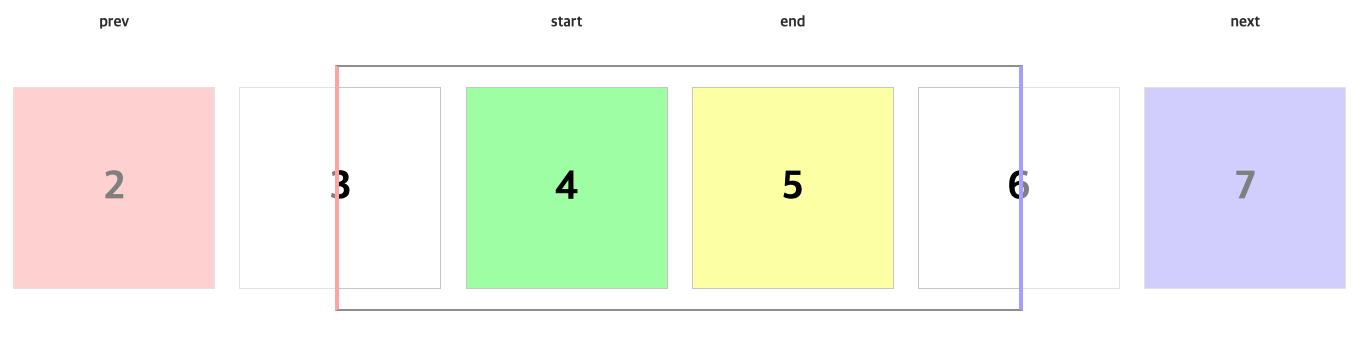
+|target|HTMLElement \| "start" \| "end" \| "prev" \| "next"|||direction of the element. "start" and "end" find inside. "prev" and "next" find outside.
|
+|options|[FindItemOptions](FindItemOptions)|✔️|{}|Options for the findItem method.
|
+
+**See**:
+- [direction's example](/docs/examples/Methods) page for detailed information
+
+  +
+
+
+  +
+
+
+### scrollIntoView {#scrollIntoView}
+
+
+
+
+
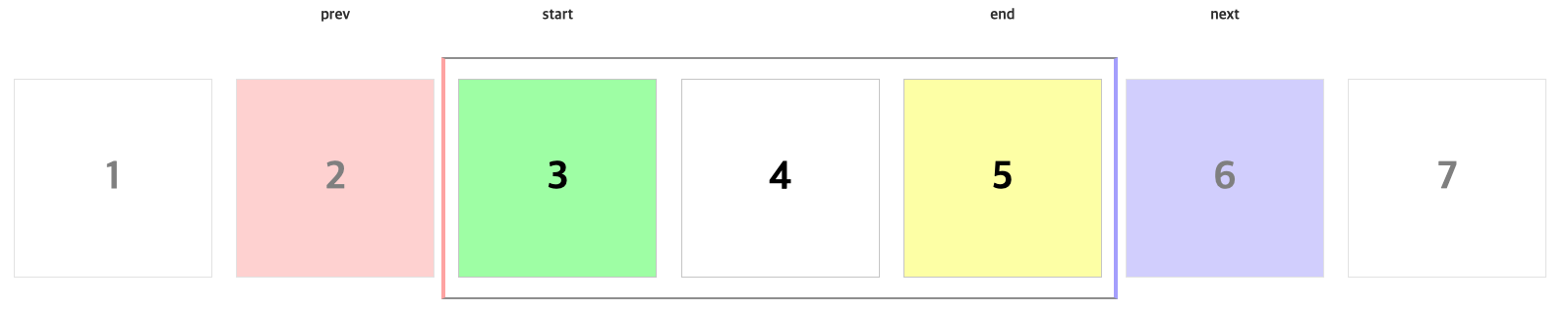
+Scrolls an element or an item in that direction into the view.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
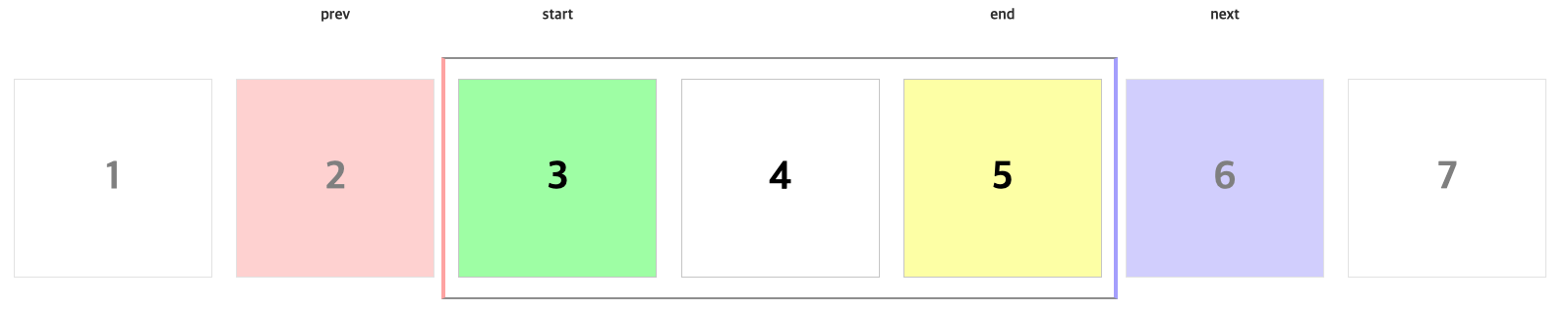
+|target|HTMLElement \| "start" \| "end" \| "prev" \| "next"|||direction of the element. "start" and "end" find inside. "prev" and "next" find outside.
|
+|options|[ScrollIntoViewOptions](ScrollIntoViewOptions)|✔️|{}|Options for the scrollIntoView method.
|
+
+**See**:
+- [target's example](/docs/examples/Methods) page for detailed information
+
+  +
+
+
+  +
+
+
+### scrollBy {#scrollBy}
+
+
+
+
+
+Scrolls by the given position amount.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|pos|number|||Amount of position to scroll by.
|
+|duration||✔️|0|Duration to scroll by that position.
|
+
+### scrollTo {#scrollTo}
+
+
+
+
+
+Scroll to the given position.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|pos|number|||Amount of position to scroll to.
|
+|duration||✔️|0|Duration to scroll to that position.
|
+
+### setItems {#setItems}
+
+
+
+
+
+Set the items directly to the Conveyer.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|items|[ConveyerItem](ConveyerItem)[]|||Items to set on Conveyer
|
+
+### updateItems {#updateItems}
+
+
+
+
+
+Update the position and size information of items.
+
+### updateContainer {#updateContainer}
+
+
+
+
+
+Update container size and scroll size.
+
+### update {#update}
+
+
+
+
+
+Updating containers and items.
+
+### init {#init}
+
+
+
+
+
+If you use the autoInit option as false, you can initialize it directly through the init method.
+
+### destroy {#destroy}
+
+
+
+
+
+Releases the instnace and events.
+
+### trigger {#trigger}
+
+
+ inherited
+
+
+Trigger a custom event.
+
+**Returns**: this
+- An instance of the component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|event|string \| ComponentEvent|||The name of the custom event to be triggered or an instance of the ComponentEvent
|
+|params|Array<any> \| $ts:...|||Event data to be sent when triggering a custom event
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ beforeHi: ComponentEvent<{ foo: number; bar: string }>;
+ hi: { foo: { a: number; b: boolean } };
+ someEvent: (foo: number, bar: string) => void;
+ someOtherEvent: void; // When there's no event argument
+}> {
+ some(){
+ if(this.trigger("beforeHi")){ // When event call to stop return false.
+ this.trigger("hi");// fire hi event.
+ }
+ }
+}
+
+const some = new Some();
+some.on("beforeHi", e => {
+ if(condition){
+ e.stop(); // When event call to stop, `hi` event not call.
+ }
+ // `currentTarget` is component instance.
+ console.log(some === e.currentTarget); // true
+
+ typeof e.foo; // number
+ typeof e.bar; // string
+});
+some.on("hi", e => {
+ typeof e.foo.b; // boolean
+});
+// If you want to more know event design. You can see article.
+// https://github.com/naver/egjs-component/wiki/How-to-make-Component-event-design%3F
+```
+
+### once {#once}
+
+
+ inherited
+
+
+Executed event just one time.
+
+**Returns**: this
+- An instance of the component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|||The name of the event to be attached or an event name - event handler mapped object.
|
+|handlerToAttach|function \| $ts:...|✔️||The handler function of the event to be attached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: ComponentEvent;
+}> {
+ hi() {
+ alert("hi");
+ }
+ thing() {
+ this.once("hi", this.hi);
+ }
+}
+
+var some = new Some();
+some.thing();
+some.trigger(new ComponentEvent("hi"));
+// fire alert("hi");
+some.trigger(new ComponentEvent("hi"));
+// Nothing happens
+```
+
+### hasOn {#hasOn}
+
+
+ inherited
+
+
+Checks whether an event has been attached to a component.
+
+**Returns**: boolean
+- Indicates whether the event is attached.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string|||The name of the event to be attached
|
+
+```ts
+import Component from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ some() {
+ this.hasOn("hi");// check hi event.
+ }
+}
+```
+
+### on {#on}
+
+
+ inherited
+
+
+Attaches an event to a component.
+
+**Returns**: this
+- An instance of a component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|||The name of the event to be attached or an event name - event handler mapped object.
|
+|handlerToAttach|function \| $ts:...|✔️||The handler function of the event to be attached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ hi() {
+ console.log("hi");
+ }
+ some() {
+ this.on("hi",this.hi); //attach event
+ }
+}
+```
+
+### off {#off}
+
+
+ inherited
+
+
+Detaches an event from the component.
If the eventName is not given this will detach all event handlers attached.
If the handlerToDetach is not given, this will detach all event handlers for eventName.
+
+**Returns**: this
+- An instance of a component itself
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|eventName|string \| $ts:...|✔️||The name of the event to be detached
|
+|handlerToDetach|function \| $ts:...|✔️||The handler function of the event to be detached
|
+
+```ts
+import Component, { ComponentEvent } from "@egjs/component";
+
+class Some extends Component<{
+ hi: void;
+}> {
+ hi() {
+ console.log("hi");
+ }
+ some() {
+ this.off("hi",this.hi); //detach event
+ }
+}
+```
+
+## Events
+### reachStart {#event-reachStart}
+
+
+
+
+
+This event is fired when scroll reach start.
+
+### leaveStart {#event-leaveStart}
+
+
+
+
+
+This event is fired when scroll leave start.
+
+### reachEnd {#event-reachEnd}
+
+
+
+
+
+This event is fired when scroll reach end.
+
+### leaveEnd {#event-leaveEnd}
+
+
+
+
+
+This event is fired when scroll leave end.
+
+### beginScroll {#event-beginScroll}
+
+
+
+
+
+This event is fired when begin scroll.
+
+### finishScroll {#event-finishScroll}
+
+
+
+
+
+This event is fired when finish scroll.
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|e|[OnFinishScroll](OnFinishScroll)|||The object of data to be sent to an event
|
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/ConveyerItem.mdx b/packages/docs/versioned_docs/version-1.6.1/api/ConveyerItem.mdx
new file mode 100644
index 00000000..f05ae4fb
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/ConveyerItem.mdx
@@ -0,0 +1,16 @@
+---
+custom_edit_url: null
+---
+
+
+
+
+
+**Type**: TSInterface
+
+|PROPERTY|TYPE|DESCRIPTION|
+|:---:|:---:|:---:|
+|element|HTMLElement \| null||
+|pos|number||
+|size|number||
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/ConveyerOptions.mdx b/packages/docs/versioned_docs/version-1.6.1/api/ConveyerOptions.mdx
new file mode 100644
index 00000000..b5001cad
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/ConveyerOptions.mdx
@@ -0,0 +1,24 @@
+---
+custom_edit_url: null
+---
+
+
+
+
+
+**Type**: TSInterface
+
+|PROPERTY|TYPE|DESCRIPTION|
+|:---:|:---:|:---:|
+|horizontal|boolean|scroll direction. (true: Horizontal Scroll, false: Vertical Scroll) (default: true)
|
+|itemSelector|string|selector to find items inside. (default: "")
|
+|useDrag|boolean|Whether to use drag (default: true)
|
+|useSideWheel|boolean|Whether to use the mouse wheel in a direction aside from the scroll direction (default: false)
|
+|boundaryMargin|number|The minimum margin space for [reachStart](Conveyer#event-reachStart), [leaveStart](Conveyer#event-leaveStart), [reachEnd](Conveyer#event-reachEnd), and [leaveEnd](Conveyer#event-leaveEnd) events to be triggered at the beginning and end of the scroll area. (default: 0)
|
+|scrollDebounce|number|The maximum amount of time the scroll event does not fire for the finishScroll event to be triggered. (default: 100)
|
+|preventDefault|boolean|Whether to prevent being selected. (default: true)
|
+|preventClickOnDrag|boolean|Whether to prevent click event when dragging. (default: false)
|
+|preventDefaultOnDrag|boolean|Whether to use the [preventDefault](https://developer.mozilla.org/ko/docs/Web/API/Event/preventDefault) when the user starts dragging
|
+|autoInit|boolean|Whether to automatically initialize when an instance is created. If set to false, initialization is possible while calling the init method. (default: true)
|
+|nested|boolean|If this option is enabled on a Conveyer placed inside an egjs component that has the same scroll direction including the Conveyer itself. The parent component moves in the same direction after the Conveyer reaches the first/last scroll position.
|
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/FindItemOptions.mdx b/packages/docs/versioned_docs/version-1.6.1/api/FindItemOptions.mdx
new file mode 100644
index 00000000..7c3552ea
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/FindItemOptions.mdx
@@ -0,0 +1,16 @@
+---
+custom_edit_url: null
+---
+
+
+
+
+
+**Type**: TSInterface
+
+|PROPERTY|TYPE|DESCRIPTION|
+|:---:|:---:|:---:|
+|hitTest|number||
+|intersection|boolean||
+|sibling|number||
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/IS_IE.mdx b/packages/docs/versioned_docs/version-1.6.1/api/IS_IE.mdx
new file mode 100644
index 00000000..1df2a933
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/IS_IE.mdx
@@ -0,0 +1,14 @@
+---
+custom_edit_url: null
+---
+
+```ts
+const IS_IE
+```
+
+
+
+
+
+egjs-conveyer
Copyright (c) 2022-present NAVER Corp.
MIT license
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/OnFinishScroll.mdx b/packages/docs/versioned_docs/version-1.6.1/api/OnFinishScroll.mdx
new file mode 100644
index 00000000..43cbcda8
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/OnFinishScroll.mdx
@@ -0,0 +1,17 @@
+---
+custom_edit_url: null
+---
+
+
+
+
+
+**Type**: TSInterface
+
+|PROPERTY|TYPE|DESCRIPTION|
+|:---:|:---:|:---:|
+|isWheelScroll|boolean||
+|isDragScroll|boolean||
+|isAnimationScroll|boolean||
+|isTrusted|boolean||
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/ScrollIntoViewOptions.mdx b/packages/docs/versioned_docs/version-1.6.1/api/ScrollIntoViewOptions.mdx
new file mode 100644
index 00000000..cc0fd15d
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/ScrollIntoViewOptions.mdx
@@ -0,0 +1,20 @@
+---
+custom_edit_url: null
+---
+
+
+
+
+
+**Type**: TSInterface
+
+|PROPERTY|TYPE|DESCRIPTION|
+|:---:|:---:|:---:|
+|hitTest|number||
+|intersection|boolean||
+|sibling|number||
+|align|"start" \| "end" \| "center"|Where to arrange the items in the container. (default: "start")
|
+|excludeStand|boolean|Whether to find the next item except sorting it in place. (default: false)
|
+|offset|number|The value to scroll further from the sort position. (default: 0)
|
+|duration|number|How long to scroll animation time. (default: 0)
|
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/api/isString.mdx b/packages/docs/versioned_docs/version-1.6.1/api/isString.mdx
new file mode 100644
index 00000000..545c9dfb
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/api/isString.mdx
@@ -0,0 +1,20 @@
+---
+custom_edit_url: null
+---
+
+```ts
+function isString(val: any)
+```
+
+
+
+
+
+egjs-conveyer
Copyright (c) 2022-present NAVER Corp.
MIT license
+
+**Returns**: val is string
+
+|PARAMETER|TYPE|OPTIONAL|DEFAULT|DESCRIPTION|
+|:---:|:---:|:---:|:---:|:---:|
+|val|any||||
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/codes/ConveyerCodeTabs.tsx b/packages/docs/versioned_docs/version-1.6.1/codes/ConveyerCodeTabs.tsx
new file mode 100644
index 00000000..0dcc99b3
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/codes/ConveyerCodeTabs.tsx
@@ -0,0 +1,72 @@
+/* eslint-disable @typescript-eslint/quotes */
+/* eslint-disable @typescript-eslint/indent */
+import React from "react";
+import Tabs from "@theme/Tabs";
+import TabItem from "@theme/TabItem";
+import CodeBlock from "@theme/CodeBlock";
+
+export function convertVue2(text: string) {
+ return text.replace("vue-conveyer", "vue2-conveyer").replace("vue3-infinitegrid", "vue-infinitegrid");
+}
+export default (props: {
+ folder: string,
+ reactCode: string,
+}) => {
+ const htmlCode = require(`!!raw-loader!./${props.folder}/html.txt`).default;
+ const jsCode = require(`!!raw-loader!./${props.folder}/js.txt`).default;
+ const reactCode = props.reactCode;
+ const vueCode = require(`!!raw-loader!./${props.folder}/vue.txt`).default;
+ const vue2Code = convertVue2(vueCode);
+ const angularHTMLCode = require(`!!raw-loader!./${props.folder}/angularHTML.txt`).default;
+ const angularComponentCode = require(`!!raw-loader!./${props.folder}/angularComponent.txt`).default;
+ const svelteCode = require(`!!raw-loader!./${props.folder}/svelte.txt`).default;
+
+ return
+
+
+ {htmlCode}
+
+
+ {jsCode}
+
+
+
+
+ {reactCode}
+
+
+
+
+ {vue2Code}
+
+
+
+
+ {vueCode}
+
+
+
+
+ {angularHTMLCode}
+
+ {angularComponentCode &&
+ {angularComponentCode}
+ }
+
+
+
+ {svelteCode}
+
+
+ ;
+};
diff --git a/packages/docs/versioned_docs/version-1.6.1/codes/HorizontalScroll/angularComponent.txt b/packages/docs/versioned_docs/version-1.6.1/codes/HorizontalScroll/angularComponent.txt
new file mode 100644
index 00000000..e69de29b
diff --git a/packages/docs/versioned_docs/version-1.6.1/codes/HorizontalScroll/angularHTML.txt b/packages/docs/versioned_docs/version-1.6.1/codes/HorizontalScroll/angularHTML.txt
new file mode 100644
index 00000000..6cf42af2
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/codes/HorizontalScroll/angularHTML.txt
@@ -0,0 +1,14 @@
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
${i}
`)
+});
+
+const conveyer = new Conveyer(".items", {
+ preventClickOnDrag: true,
+ horizontal: false,
+ itemSelector: ".item",
+});
+
+const prev = document.querySelector(".prev");
+const next = document.querySelector(".next");
+
+// subscribe reactive properties
+conveyer.subscribe("isReachStart", (isReachStart) => {
+ prev.disabled = isReachStart;
+});
+
+conveyer.subscribe("isReachEnd", (isReachEnd) => {
+ next.disabled = isReachEnd;
+});
+
+// scrollIntoView
+prev.addEventListener("click", () => {
+ // start to end
+ conveyer.scrollIntoView("start", {
+ align: "end",
+ duration: 500,
+ excludeStand: true,
+ });
+});
+next.addEventListener("click", () => {
+ // end to start
+ conveyer.scrollIntoView("end", {
+ align: "start",
+ duration: 500,
+ excludeStand: true,
+ });
+});
+
+grid.renderItems();
+conveyer.init();
diff --git a/packages/docs/versioned_docs/version-1.6.1/codes/InfiniteScroll/svelte.txt b/packages/docs/versioned_docs/version-1.6.1/codes/InfiniteScroll/svelte.txt
new file mode 100644
index 00000000..65876b3d
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/codes/InfiniteScroll/svelte.txt
@@ -0,0 +1,79 @@
+
+
+
+
+
+
+
{
+ const nextGroupKey = (+e.groupKey || 0) + 1;
+
+ items = [...items, ...getItems(nextGroupKey, 10)];
+ }}
+ on:renderComplete={({ detail: e }) => {
+ setItems(e.currentTarget.getItems().map((item) => ({
+ element: item.element,
+ pos: item.computedContentPos,
+ size: item.contentSize,
+ })));
+ updateContainer();
+ }}
+ bind:this={ig}
+ let:visibleItems
+ >
+ {#each visibleItems as item (item.key)}
+ ${item.key}
+ {/each}
+
+
+
+
+
+
+
+ {item.key}
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
10
+
+
direction of the element. "start" and "end" find inside. "prev" and "next" find outside.
|
+|options|[ScrollIntoViewOptions](/docs/api/ScrollIntoViewOptions)|✔️|{}|Options for the scrollIntoView method.
|
+
+
+
+import Methods from "@site/src/examples/Methods";
+import ScrollIntoViewTarget from "@site/src/examples/ScrollIntoViewTarget";
+import ConveyerCodeTabs from "@site/docs/codes/ConveyerCodeTabs";
+
+
+
+
+### Example
+
+* If you click the `prev` button, you can align the items in the `start`(target) direction to `end`(align).
+* If you click the `next` button, you can align the items in the `end`(target) direction to `start`(align).
+
+
+
+
+
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/examples/Properties.mdx b/packages/docs/versioned_docs/version-1.6.1/examples/Properties.mdx
new file mode 100644
index 00000000..67cb2c8c
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/examples/Properties.mdx
@@ -0,0 +1,21 @@
+---
+title: Use Reactive properties
+custom_edit_url: null
+---
+
+You can change the state using properties without having to use events.
+
+|Property|Type|Description|
+|:---:|:---:|---|
+|[isReachStart](/docs/api/Conveyer#isReachStart)|boolean|Whether the scroll has reached the start.|
+|[isReachEnd](/docs/api/Conveyer#isReachEnd)|boolean|Whether the scroll has reached the end.|
+
+import ReactiveProperties from "@site/src/examples/ReactiveProperties";
+import ConveyerCodeTabs from "@site/docs/codes/ConveyerCodeTabs";
+
+### Example
+
+You can disable prev and next buttons through `isReachStart` and `isReachEnd` properties.
+
+
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/examples/SideWheel.mdx b/packages/docs/versioned_docs/version-1.6.1/examples/SideWheel.mdx
new file mode 100644
index 00000000..4be37f0d
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/examples/SideWheel.mdx
@@ -0,0 +1,21 @@
+---
+title: Using Side Wheel
+custom_edit_url: null
+---
+
+You can move conveyer by using the mouse wheel in a direction aside from the scroll direction.
+
+If the useSideWheel option is set to true, horizontal conveyer can be moved with the vertical mouse wheel and the vertical conveyer can be moved with the horizontal mouse wheel.
+
+|Property|Type|Description|
+|:---:|:---:|---|
+|[useSideWheel](/docs/api/ConveyerOptions)|boolean|Whether to use the mouse wheel in a direction aside from the scroll direction (default: false)|
+
+import ConveyerCodeTabs from "@site/docs/codes/ConveyerCodeTabs";
+import SideWheel from "@site/src/examples/SideWheel";
+
+
+
+
+
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/examples/VerticalScroll.mdx b/packages/docs/versioned_docs/version-1.6.1/examples/VerticalScroll.mdx
new file mode 100644
index 00000000..d98635b0
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/examples/VerticalScroll.mdx
@@ -0,0 +1,21 @@
+---
+title: Veritcal Scroll
+custom_edit_url: null
+---
+
+You can use drag-based scrolling with NativeScroll.
+
+If the horizontal option is set to false, vertical scrolling is possible.
+
+|Property|Type|Description|
+|:---:|:---:|---|
+|[horizontal](/docs/api/ConveyerOptions)|boolean|scroll direction. (default: true)|
+
+import ConveyerCodeTabs from "@site/docs/codes/ConveyerCodeTabs";
+import VerticalScroll from "@site/src/examples/VerticalScroll";
+
+
+
+
+
+
diff --git a/packages/docs/versioned_docs/version-1.6.1/installation.mdx b/packages/docs/versioned_docs/version-1.6.1/installation.mdx
new file mode 100644
index 00000000..fab17e81
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/installation.mdx
@@ -0,0 +1,134 @@
+---
+title: Installation
+id: installation
+slug: /
+custom_edit_url: null
+---
+
+import Tabs from '@theme/Tabs';
+import TabItem from '@theme/TabItem';
+
+## Using the package managers (recommended)
+You can easily install @egjs/Conveyer with package managers like [npm](https://www.npmjs.com/) or [yarn](https://classic.yarnpkg.com/en/)
+
+### npm
+
+
+
+
+```shell
+npm install @egjs/conveyer
+```
+
+
+
+
+```shell
+npm install @egjs/react-conveyer
+```
+
+
+
+
+```shell
+npm install @egjs/vue-conveyer
+```
+
+
+
+
+```shell
+npm install @egjs/vue2-conveyer
+```
+
+
+
+
+```shell
+npm install @egjs/ngx-conveyer
+```
+
+
+
+
+```shell
+npm install @egjs/svelte-conveyer
+```
+
+
+
+
+### yarn
+
+
+
+```shell
+yarn add @egjs/conveyer
+```
+
+
+
+
+```shell
+yarn add @egjs/react-conveyer
+```
+
+
+
+
+```shell
+yarn add @egjs/vue-conveyer
+```
+
+
+
+
+```shell
+yarn add @egjs/vue2-conveyer
+```
+
+
+
+
+```shell
+yarn add @egjs/ngx-conveyer
+```
+
+
+
+
+```shell
+yarn add @egjs/svelte-conveyer
+```
+
+
+
+
+## CDN Links
+### packaged(with dependencies)
+```html
+
+
+
+
+```
diff --git a/packages/docs/versioned_docs/version-1.6.1/listen-to-events.mdx b/packages/docs/versioned_docs/version-1.6.1/listen-to-events.mdx
new file mode 100644
index 00000000..b5de805f
--- /dev/null
+++ b/packages/docs/versioned_docs/version-1.6.1/listen-to-events.mdx
@@ -0,0 +1,325 @@
+---
+title: Listen to Events
+id: listen-to-events
+slug: /listen-to-events
+custom_edit_url: null
+---
+
+import Link from "@docusaurus/Link";
+import useBaseUrl from "@docusaurus/useBaseUrl";
+import Tabs from '@theme/Tabs';
+import TabItem from '@theme/TabItem';
+
+Conveyer has scroll related [events](api/Conveyer#events).
+
+You can refer to the documentation and use it according to each framework.
+
+
+
+
+You can listen to Conveyer's events with [Conveyer#on](api/Conveyer#on)
+
+Since events occur during initialization, set [autoInit](api/ConveyerOptions) to false if you want to register events.
+
+```js
+import Conveyer from "@egjs/conveyer";
+
+const conveyer = new Conveyer(".items", {
+ autoInit: false,
+});
+
+conveyer.on("scrollStart", evt => {
+ console.log(evt);
+});
+
+conveyer.init();
+```
+
+
+
+
+You can use events of Conveyer by getting a result of `useConveyer`.
+
+All events are prefixed with `on-`, and `camelCase`d.
+
+```jsx
+import * as React from "react";
+import { useConveyer } from "@egjs/react-conveyer";
+
+export default () => {
+ const ref = useRef();
+ const {
+ scrollIntoView,
+ onBeginScroll,
+ } = useConveyer(ref);
+
+ onBeginScroll(() => {
+ console.log("begin scroll");
+ }, []);
+
+ return
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
 +
+ +
+ +
+ +
+ +
+ +
+ +
+