Replies: 3 comments 3 replies
-
|
I think this is possible, but the performance of this might be problematic. |
Beta Was this translation helpful? Give feedback.
0 replies
-
|
Just a rough example setting the pitch based on orientation - performance is pretty good. Not sure if it's that what you mean. |
Beta Was this translation helpful? Give feedback.
1 reply
-
|
Just stumbled across MapOut. Don't know which library they are using but they have implemented more or less what I was thinking about. |
Beta Was this translation helpful? Give feedback.
2 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

-
Not sure if this is the right place to ask...
I am wondering if it would be somehow possible to create more immersive three-dimensional maps by changing the mapview based on indirect user interaction (enot click, drag, scroll).
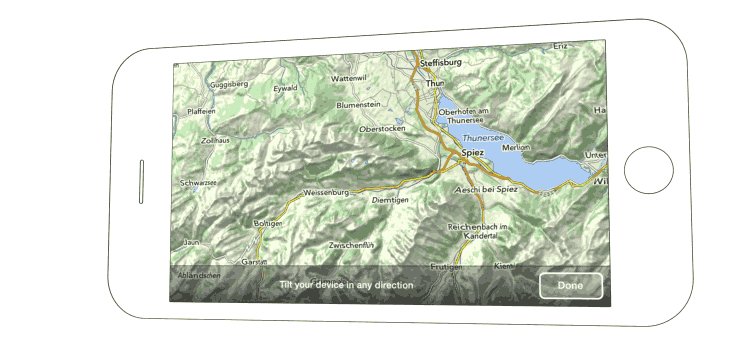
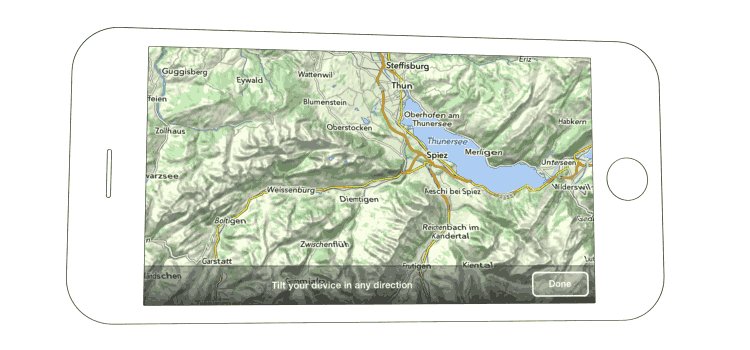
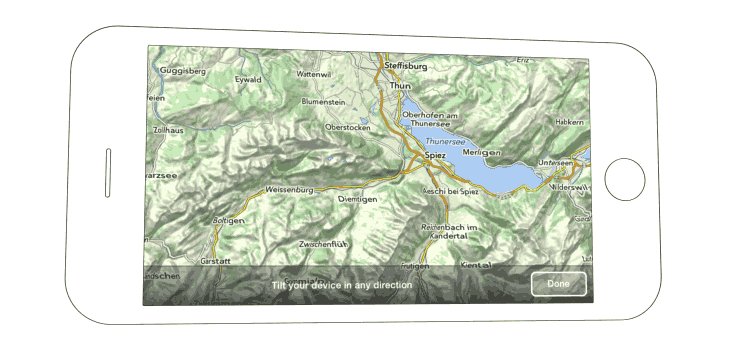
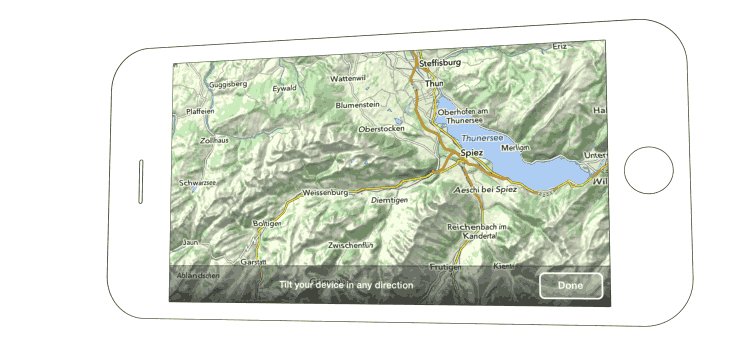
The main application I have in mind would be to render the map on mobile devices based on the gyroscope. Tilting of the device is recorded by the gyroscope which triggers the map rendering.
On a 2D map this could for example trigger the shift (parallax effect) of elements in a certain layer (e.g. points, labels) over the basemap to make them visually pop out (motion perception).
I imagine this effect especially effective for 3D terrain maps to give a sense of elevation.
Something similar where map rotation is triggered is shown here 3d-maps-for-android
Visual example:

Beta Was this translation helpful? Give feedback.
All reactions