You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The upper part is the English version, and the lower part is the Chinese version, with the same content. If there are any wrong, or you have anything hard to understand, pls feel free to let me know.many thx.
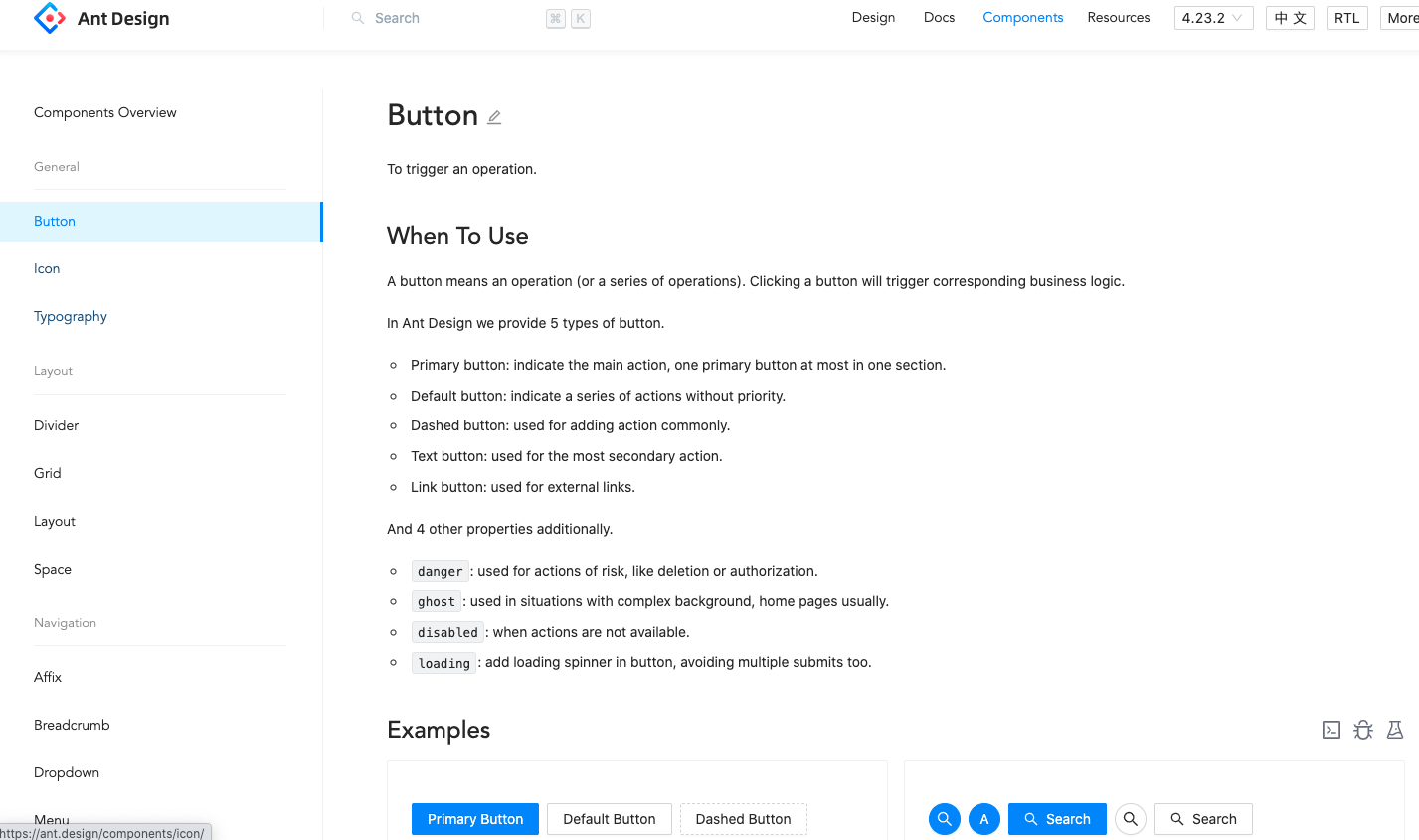
AntDesign is an enterprise-class UI design language and React UI library, Similar to it is Material-UI or Element React
This article is based on AntDesign 4.23.2
At the top is its basic architecture diagram, which will be analyzed layer by layer below AntDesign official website AntDesign source code
There is planning to choose a few typical components to source code analysis in subsequent articles
4 Compile && Compiled components
Compile with commands in package.json
"compile": "npm run clean && antd-tools run compile"
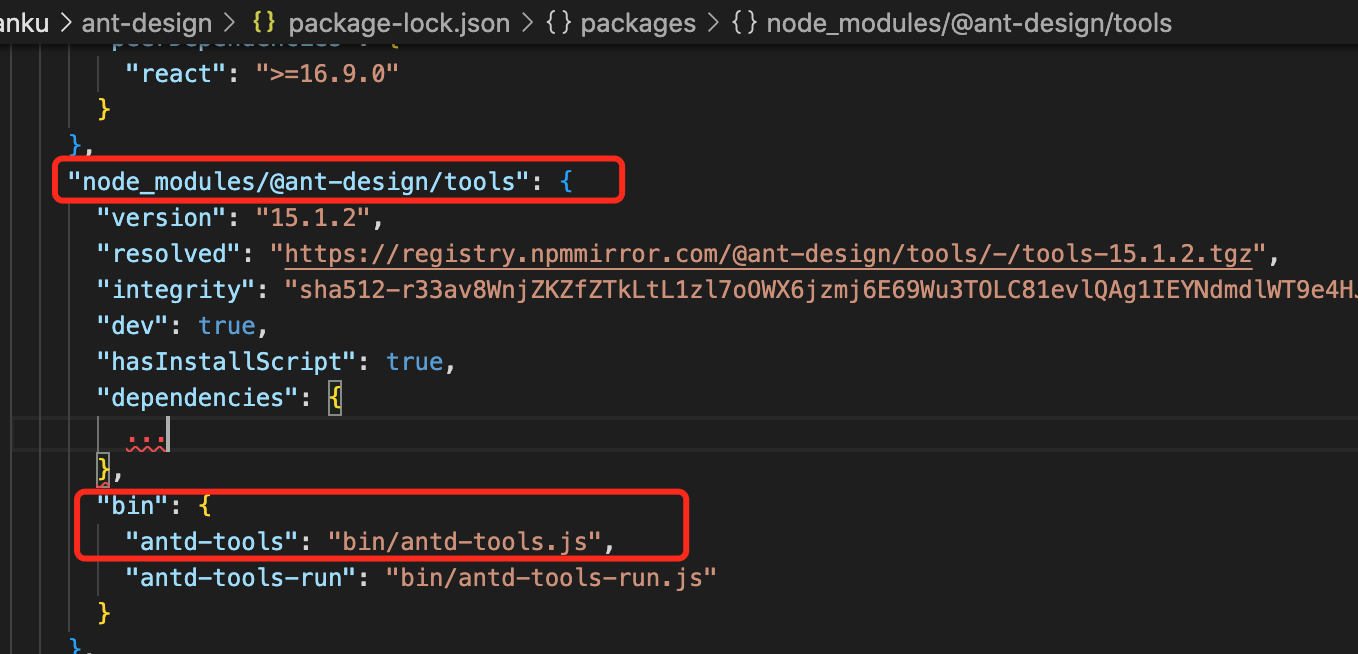
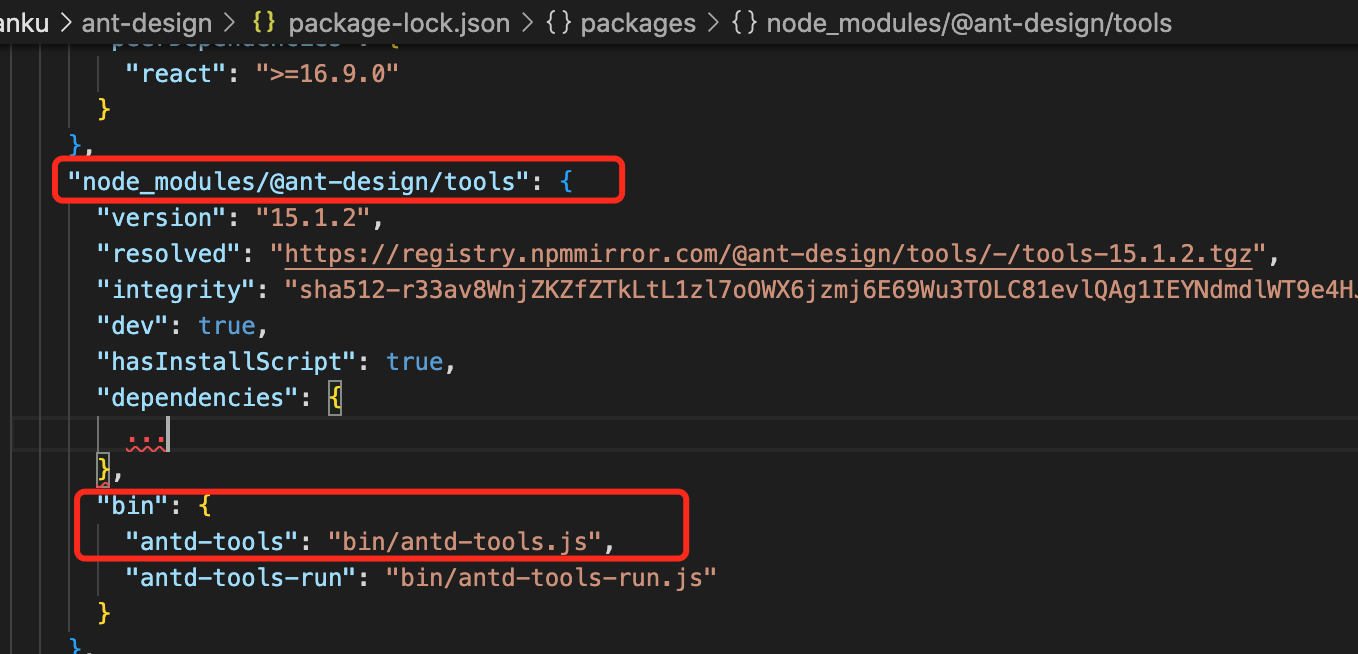
Can be found from package-lock.json, antd-tools actually corresponds to node_modules/@ant-design/tools/lib/cli/index.js
As below is the specific exploration for the compilation process
Find the package corresponding to antd-tools by package-lock.json
Test configuration, such as setting enzyme, mock, etc.
jest configuration file
There are unit tests and snapshot tests in each component directory
7 Code formatting
Formatting codes by eslint+prettier, and execute husky checking before submitting
For details, you can check 9. Pre Commit in my other blog post Design a web architecture based on React18+Mobx `
8 CI/CD
Public component libraries, such as AntDesign, Element-react, will be published to npmjs, their source code will be hosted on github, and be publicly available for download and use
But the internal component library of the enterprise usually use jFrog + gitlab, which requires authentication to access
Travis CI is a CI/CD platform with integrating github. Enterprises usually use gitlab CI/CD or the more powerful jekins.
The following is the Chinese version, the same content as above
AntDesign is an enterprise-class UI design language and React UI library, 与它类似的还有 Material-UI 或 Element React
本文基于 AntDesign 4.23.2
最顶上的是它的基础架构图,会在下面逐层进行分析 AntDesign 官网 AntDesign 源码
This article written together by me and Cherry
The upper part is the English version, and the lower part is the Chinese version, with the same content. If there are any wrong, or you have anything hard to understand, pls feel free to let me know.many thx.
1 Directory
2 Tech stack
3 Component source code
4 Compile && Compiled components
Find the package corresponding to antd-tools by package-lock.json

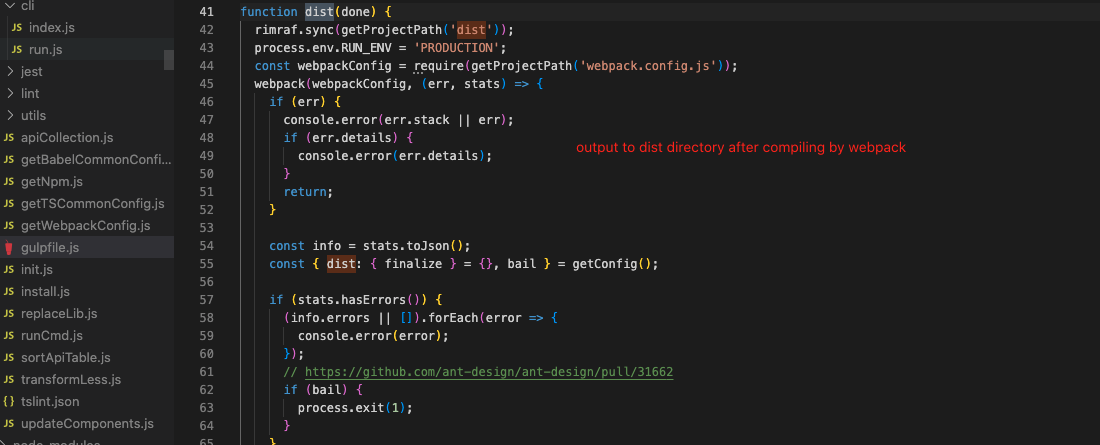
Compiling by gulpfile

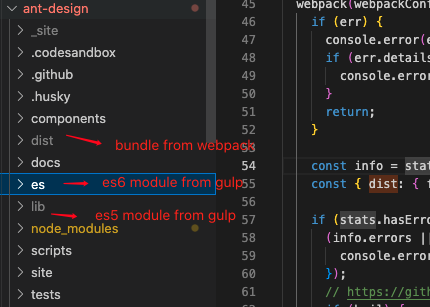
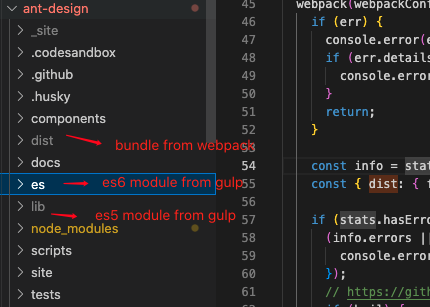
Compile to ES6/ES5 modular code by gulpfile

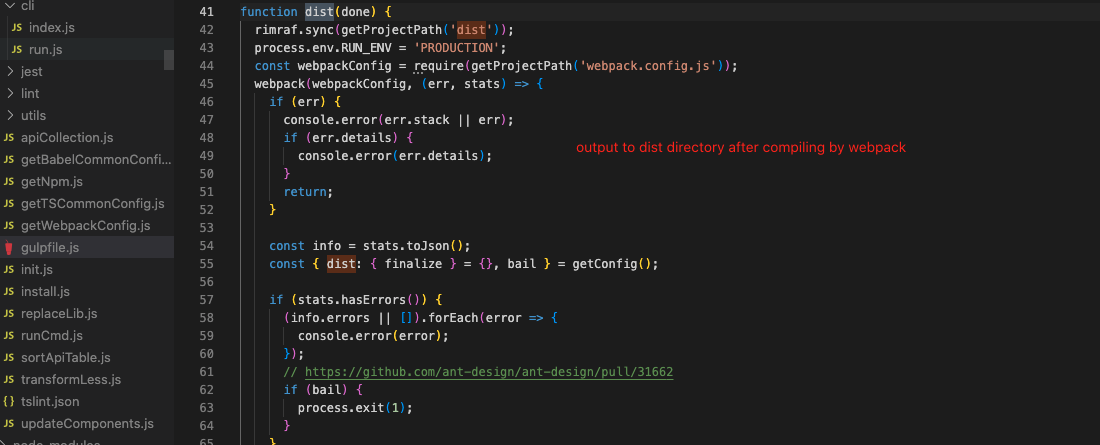
Compile into bundle by webpack

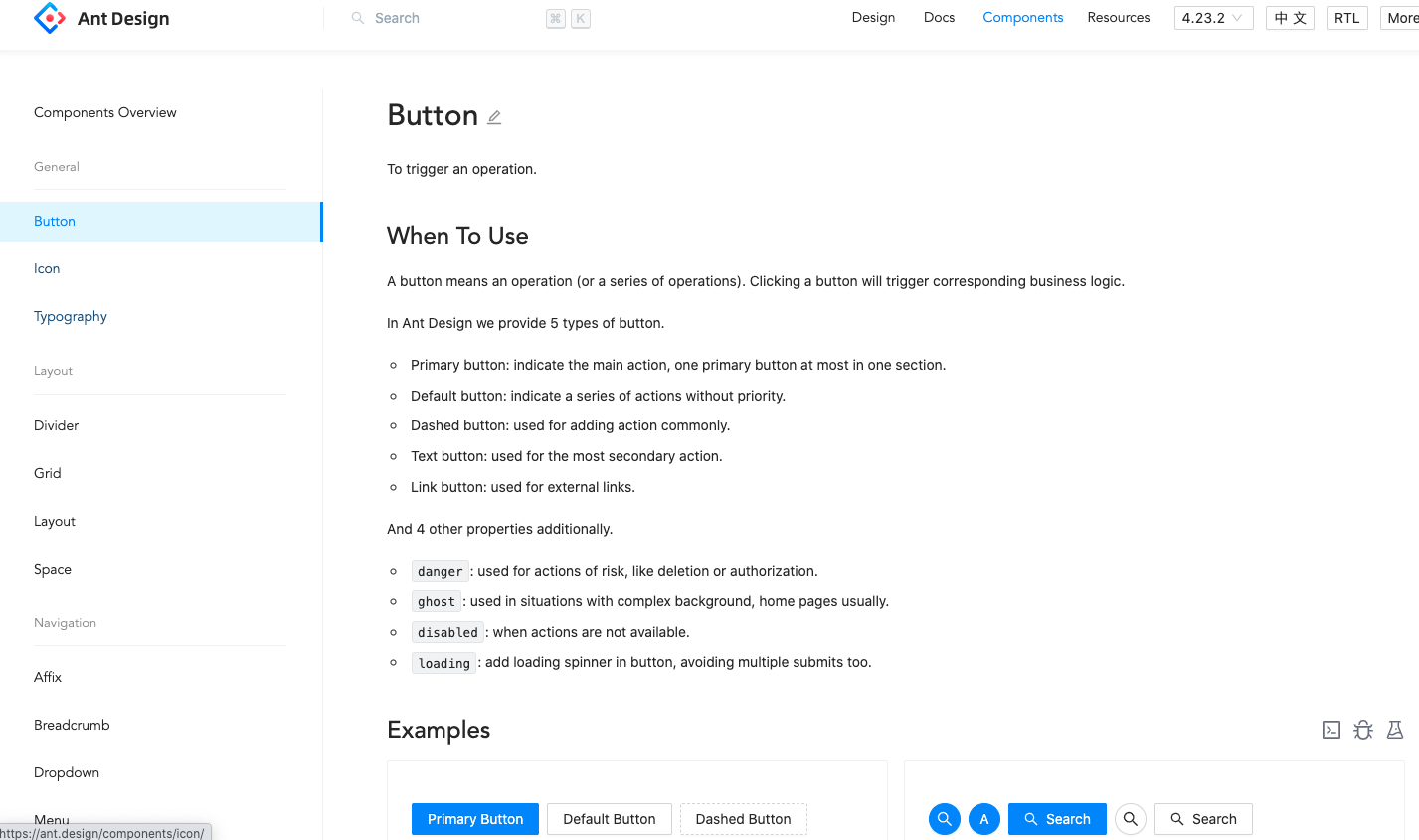
Compiled component

5 Document
5.1 AntDesign Document Library
bisheng codes

bisheng effect

5.1 Story Document Library
Microsoft Fluent Component Library storybook effect
Microsoft VSCode Webview UI Toolkit

6 Test
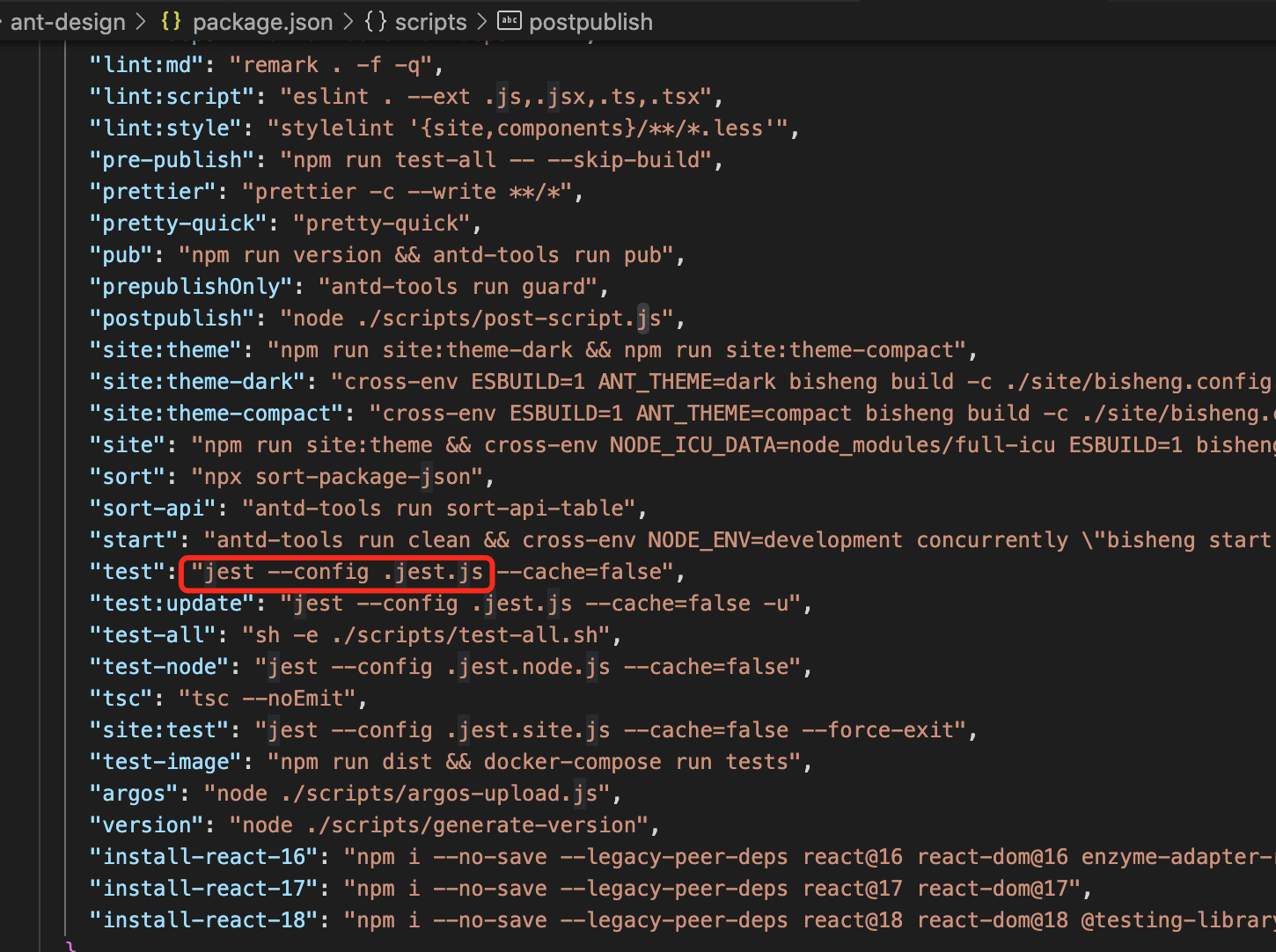
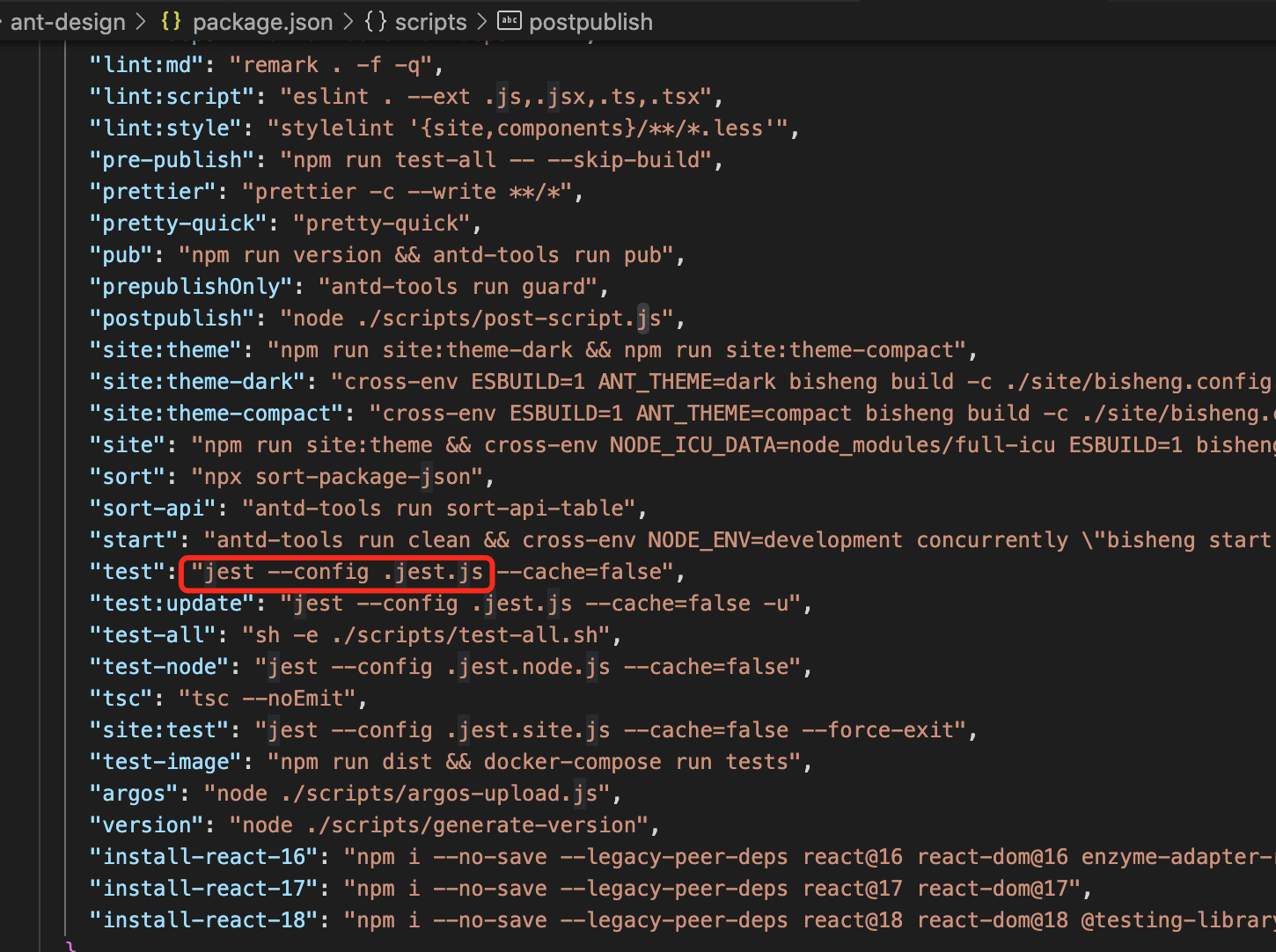
Test command

Test configuration, such as setting enzyme, mock, etc.

jest configuration file

There are unit tests and snapshot tests in each component directory

7 Code formatting
Formatting codes by eslint+prettier, and execute husky checking before submitting
For details, you can check
9. Pre Commitin my other blog post Design a web architecture based on React18+Mobx `8 CI/CD
The following is the Chinese version, the same content as above
1 目录
2 技术栈
3 组件源码
4 编译 && 编译后的组件
通过package-lock.json 找 antd-tools 对应的 package

通过gulpfile进行编译

编译成 ES6/ES5 模块化代码

编译成bundle

编译后的组件

5 文档
5.1 AntDesign 文档库
bisheng 代码

bisheng 效果

5.1 Story 文档库
微软 Fluent 组件库 storybook 效果
微软Microsoft VSCode Webview UI Toolkit

6 测试
测试命令

测试的配置,例如设置enzyme,mock等

jest配置文件

每个组件下都有单元测试和快照测试

7 代码格式化
通过eslint+prettier进行格式化,以及husky在提交前做检查
具体可以查看我的另一篇博文 Design a web architecture based on React18+Mobx里的
9. Pre Commit8 CI/CD
The text was updated successfully, but these errors were encountered: