You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The upper part is the English version, and the lower part is the Chinese version, with the same content. If there are any wrong, or you have anything hard to understand, pls feel free to let me know.many thx.
This article will analyse the implementation of the component library from the perspectives of planning (component metadata) and R&D flow
Mainly to explore theories
Describe the component from multiple dimensions
there are usually category/component name/level/size/style/status
1.1 Classification and component naming
1.1.1 Refer to AntDesign Classification
1.1.2 Refer to Materail UI Classification
1.1.3 Refer to Microsoft Fluent UI Classification
Microsoft's classification is more simple. It is recommended to refer to the classification of AntDesign and MUI, and how their components are named
Note: Component names may have multiple levels, such as Menu/Menu.SubMenu/Menu.Item
1.2 Other Dimensions
Grade/Size/Style/Status
For example, check out the Button metadata of AntDesign
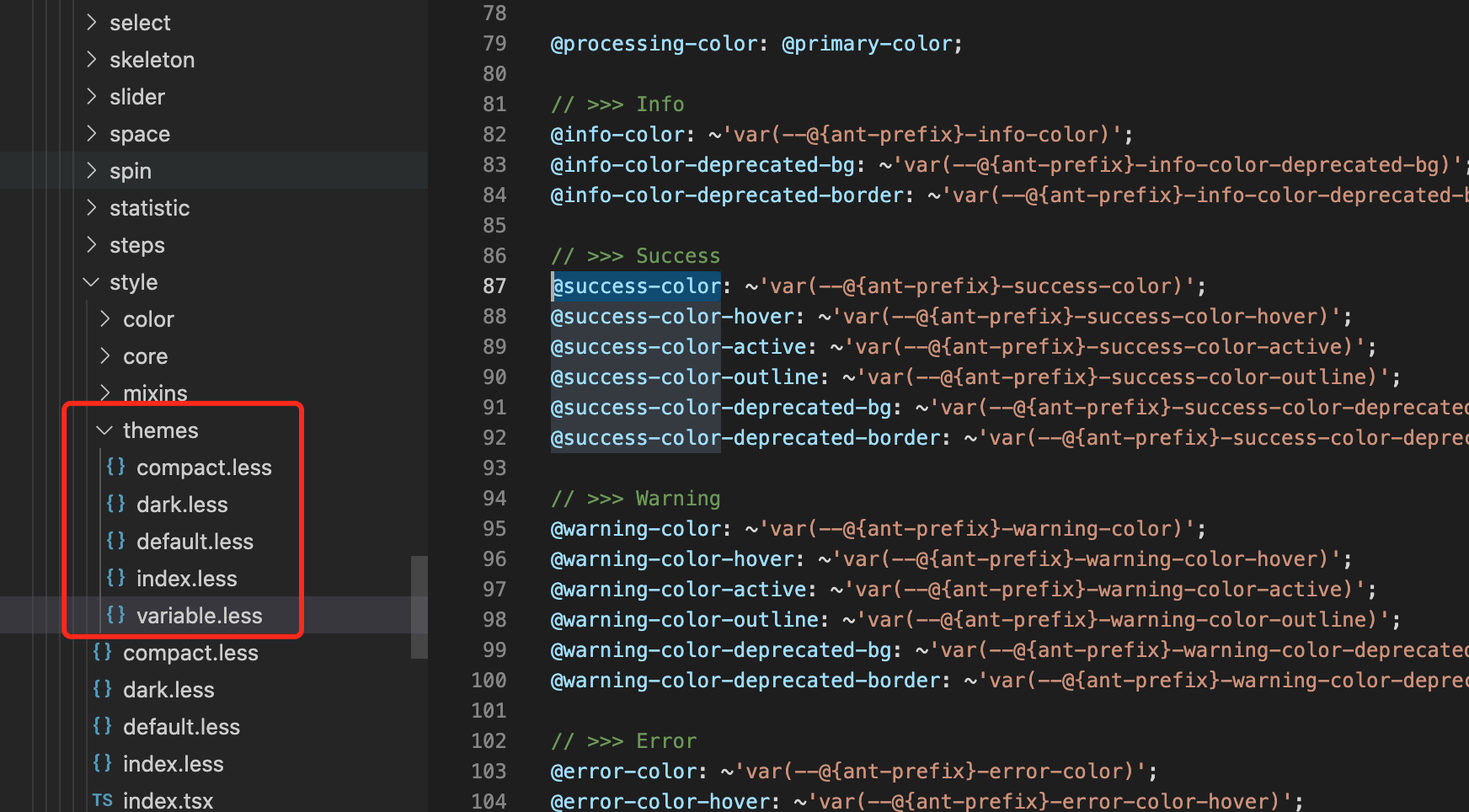
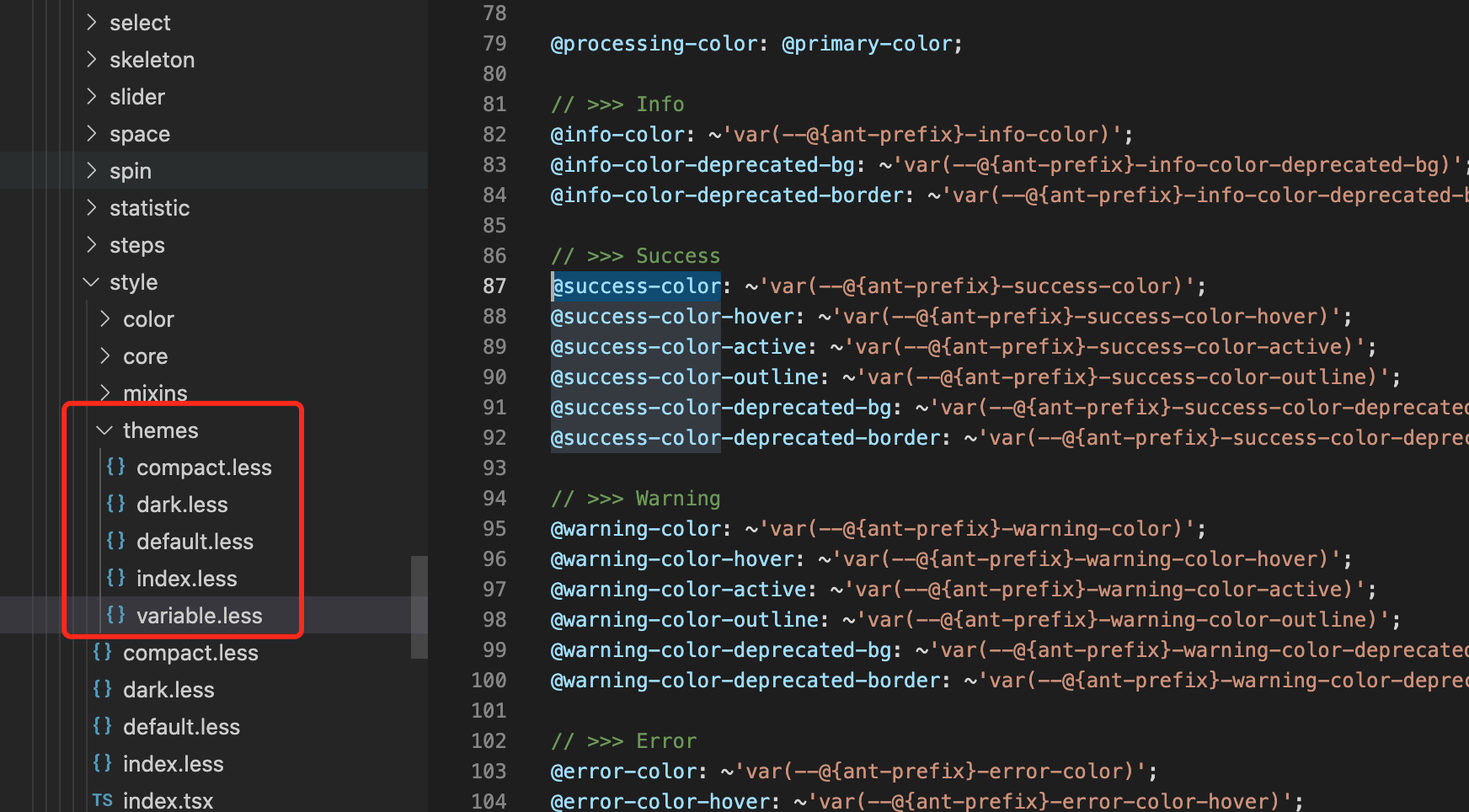
For example, Ant-Design's Theme color variable
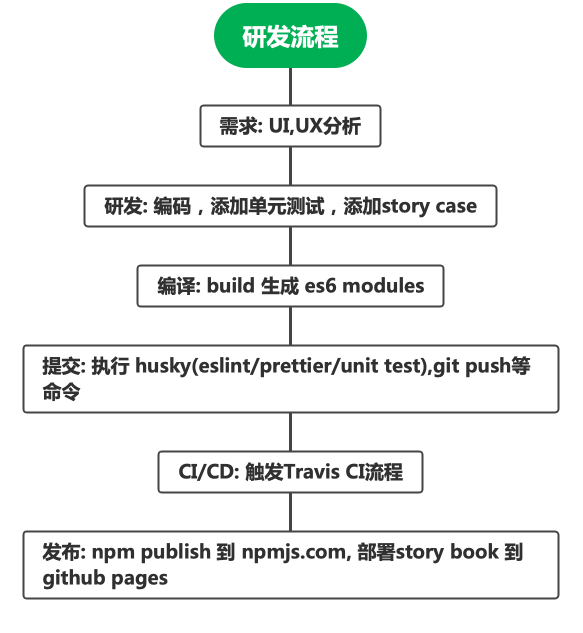
2 R&D flow
An example of the development flow of a public component library
Actually there should have a stage of designer review yet, that means after released to the test environment and then reviewed by the designers. Only if passing it, it can be published to the product environment.
Enterprise component libraries usually do not use Travis CI, but use gitlab-CI/CD, or jekins, to publish component to jFrog.
Note: If you want to support older projects, you may also need es5 moudle,even bundler in umd format. For example, AntDesgin supports these three types. But Element React only supports ES6 modules.
For component testing, you can refer to AntDesign, unit test + snapshot test combo. Unit test should try to be coded according to the user's usage habits.
3 Other
In general, it is recommended to perform secondary encapsulation based on a component library.
For example, AntDesign is encapsulated based on the react-component library.
Because it is difficult to consider enough usage scenarios, but the public component library has been perfected by using of many users.
So do not easily develop a component library directly from scratch
The following is the Chinese version, the same content as above
This article written together by me and Cherry
The upper part is the English version, and the lower part is the Chinese version, with the same content. If there are any wrong, or you have anything hard to understand, pls feel free to let me know.many thx.
1 Component metadata
1.1 Classification and component naming
1.1.1 Refer to AntDesign Classification
1.1.2 Refer to Materail UI Classification
1.1.3 Refer to Microsoft Fluent UI Classification
1.2 Other Dimensions
For example, check out the Button metadata of AntDesign

For example, Ant-Design's Theme color variable

2 R&D flow
An example of the development flow of a public component library
3 Other
The following is the Chinese version, the same content as above
1 组件元数据
1.1 分类和组件命名
1.1.1 参考AntDesign 分类方式
1.1.2 参考Materail UI 分类方式
1.1.3 参考 Microsoft Fluent UI 分类方式
1.2 其他维度
比如观察 AntDesign 的Button 元数据

比如Ant-Design 的Theme 颜色变量

2 研发流程
举例一个公共组件库的研发流程

3 其他
The text was updated successfully, but these errors were encountered: