Use the ESLint JavaScript validator in TextMate 2.
- Validate automatically when you save your file, and on-demand.
- Auto-fix errors using the ESLint
--fixcommand. - Errors and warnings are displayed in the TextMate gutter.
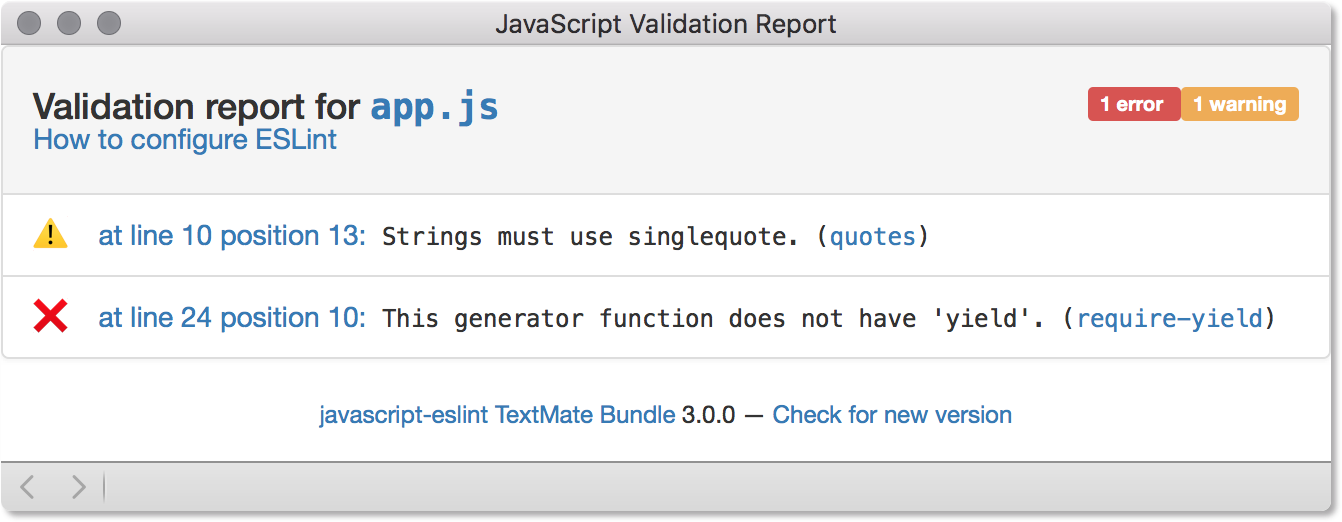
- Optionally get a report listing errors and warnings with links to the relevant explanations on eslint.org.
- Supports ESLint’s native configuration cascading.
First install ESLint:
- In your project
npm install --save-dev eslint
- Or globally
[sudo] npm install -g eslint
(Optional) Create a starter ESLint configuration: eslint --init
Now install the bundle:
- Download the latest release .zip file.
- Extract it and double-click to install in TextMate.
In most cases no configuration is required. However, in some cases you may want to customize the following:
- Use
eslintthat is not on yourPATH: Ifeslintis not on yourPATH, set theTM_JAVASCRIPT_ESLINT_ESLINTvariable to point to it. Set in TextMate > Preferences… > Variables. - Don’t validate on save: If you don’t want to validate your JavaScript automatically when you press
⌘S:- Open the Bundle Editor (Bundles > Edit Bundles…).
- Navigate to JavaScript ESLint > Menu Actions > Save & Validate with ESLint.
- In the drawer that appears, delete the “Key Equivalent” of
⌘S.
- Use a project-specific ESLint configuration:
eslintautomatically uses.eslintrcandpackage.jsonfiles found in your directory tree. See the documentation for more information.
- Quit TextMate.
- Open
~/Library/Application Support/TextMate/Pristine Copy/Bundles. - Trash
javascript-eslint.tmbundle. - Open
~/Library/Application Support/Avian/Bundles. - If there is a file called
JavaScript ESLint.tmbundle, trash it. - You may need to clear TextMate’s cache by trashing
~/Library/Caches/com.macromates.TextMate.