| 📣 📣 📣 |
|---|
| * If you're upgrading from a version < v8.2.0, there are non-backward-compatible changes related to security issues. Default behaviour of the library might have changed for your implementation. |
mermaid is a Javascript based diagramming and charting tool. It generates diagrams flowcharts and more, using markdown-inspired text for ease and speed.
Check out the list of Integrations and Usages of Mermaid
For more information and help in getting started, please view our documentation and start simplifying yours. Alternatively, you can also play with our live editor.
🏆 Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!! Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project.
This version comes with a new diagram type, user journey diagrams.
With version 8.4 class diagrams have got some new features, bug fixes and documentation. Another new feature in 8.4 is the new diagram type, state diagrams.
In version 8.2 a security improvement was introduced. A securityLevel configuration was introduced which sets the level of trust to be used on the parsed diagrams.
- true: (default) tags in text are encoded, click functionality is disabled
- false: tags in text are allowed, click functionality is enabled
Closed issues:
If your application is taking resposibility for the diagram source security you can set the securityLevel accordingly. By doing this clicks and tags are again allowed.
mermaidAPI.initialize({
securityLevel: 'loose'
});For more information and help in getting started, please view our documentation and start simplifying yours. Play with our live editor or jump straight to the installation and usage.
The following are some examples of the diagrams, charts and graphs that can be made using mermaid and the Markdown-inspired text specific to it. Click here jump into the text syntax.
|
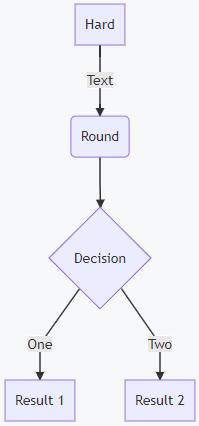
Flow [docs - live editor] | |
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
|

|
|
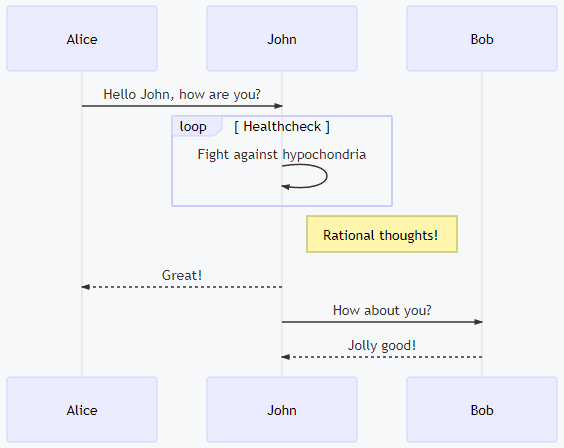
Sequence [docs - live editor] | |
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
|

|
|
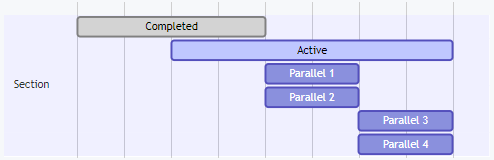
Gantt [docs - live editor] | |
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
|

|
|
Class [docs - live editor] | |
classDiagram
Class01 <|-- AveryLongClass : Cool
<<interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
|

|
|
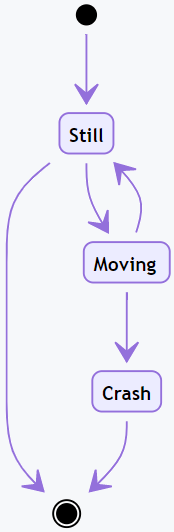
State [docs - live editor] | |
stateDiagram [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] |

|
|
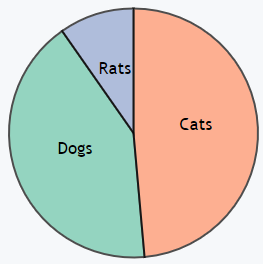
Pie [docs - live editor] | |
pie "Dogs" : 386 "Cats" : 85 "Rats" : 15 |

|
|
Git [experimental - live editor] | |
| Coming soon! | |
|
User Journey [docs - live editor] | |
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
|

|
Mermaid is a growing community and is always accepting new contributors. There's a lot of different ways to help out and we're always looking for extra hands! Look at this issue if you want to know where to start helping out.
Detailed information about how to contribute can be found in the contribution guide
A quick note from Knut Sveidqvist:
Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries! Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering. Thank you to Tyler Long who has been a collaborator since April 2017.
Thank you to the ever-growing list of contributors that brought the project this far!
Mermaid was created by Knut Sveidqvist for easier documentation.






