-
-
Notifications
You must be signed in to change notification settings - Fork 15.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Docs need one or more diagrams #653
Comments
|
Awesome! Thank you! |
|
I like your diagram, but the shadows and gradients feel a little gaudy. Maybe you could use solid colors instead? /2cents |
|
What is selector? |
|
@Johnius It's what the Connnector uses to make the state more specific and cache the previous value. |
|
@edge It's a |
|
@Johnius It doesn't cache by itself, but React does. It implements |
|
Science agrees that visuals are important: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/ |
|
Another diagram https://voice.kadira.io/rethinking-redux-f1e96daba60c#.9zs9rp0vf |
|
Awesome diagrams! Perhaps a flux vs redux diagram would be helpful in explaining the differences between the two as well - and how the presentation components (react) are still entirely separate. Perhaps this belongs in the early parts of the motivation docs, @gaearon |
|
@thongly I'm working in a draft to represent both flux and redux architecture. |
|
You can find diagrams representing Flux/Redux and other unidirectional data flow architectures here |
|
This diagram gives the impression that only the action type is passed to the dispatcher, rather than the action. Adam
|
|
I like the f8 one, it only has three main components but shows there is more going on. |
|
Also these are really nice (from http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/): Basic FlowSide EffectsSide Effects with API Middleware |
|
@gaearon I like those, with the exception of the "Dispatcher" which AFAIK doesn't exist in Redux and kind of confuses it with Flux. |
|
Yeah, it probably should’ve been “Dispatch Function”. |
|
The diagram found here would fit in perfectly in a "counter" tutorial: http://kenev.net/2015/09/06/redux-counter-sample-diagram/ Image not found. archive: https://web.archive.org/web/20160805065602/http://kenev.net/images/2015/09/redux-counter.png The diagram is built in conjunction with the prose. |
|
Rolling up into #1785 for now. Please keep an PRs with diagrams coming! |
|
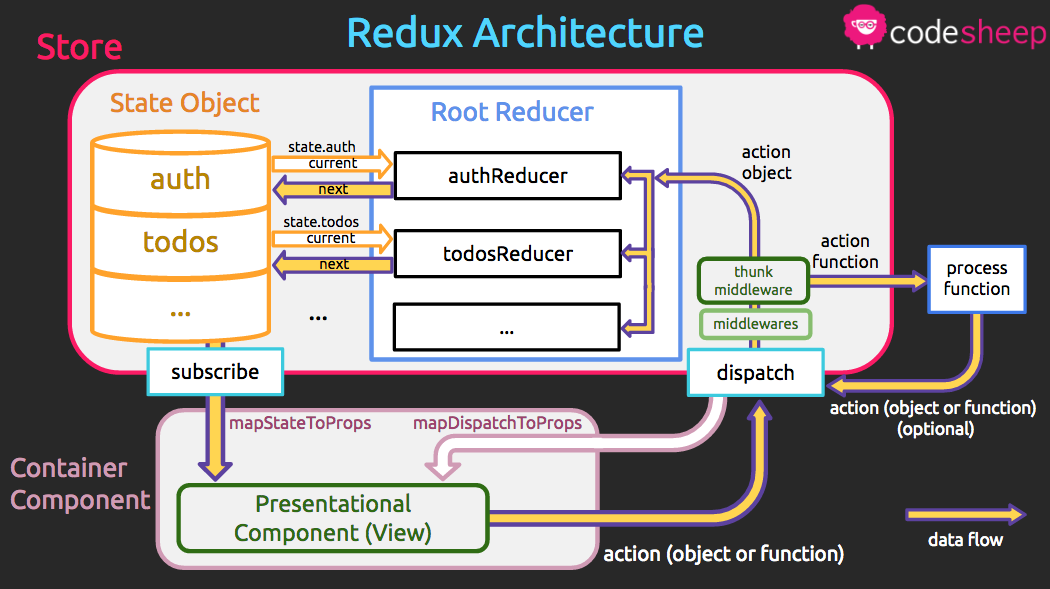
I really like this diagram: Found in this article: http://codesheep.io/2017/01/06/redux-architecture/ |
|
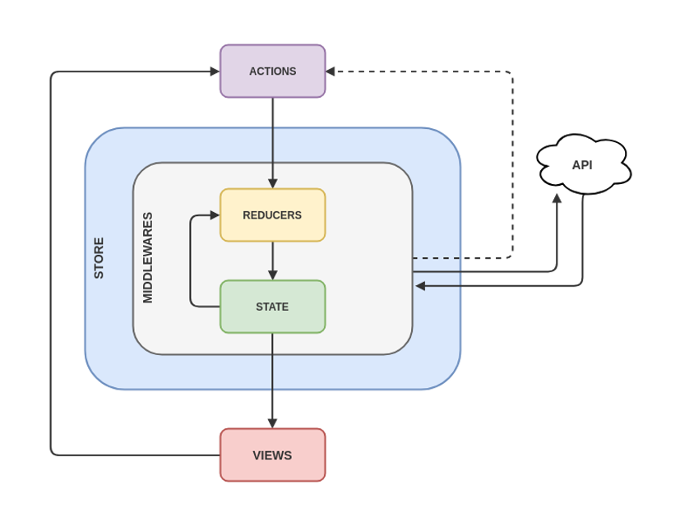
Here's a diagram I made inspired by the one @gaearon shared from @terpiljenya slides. |
|
A high-level overview of how state can be mutated in redux. This screenshot is from a Udemy course by Stephen Grider If you are interested in reading more about state mutation in redux: If you're interested in his course: |
|
I'm looking forward the official data-flow diagram...
|
Hello, I like your graphics. How you have made them? |
|
@gaearon I really like the animation, which tool did you use ? |
|
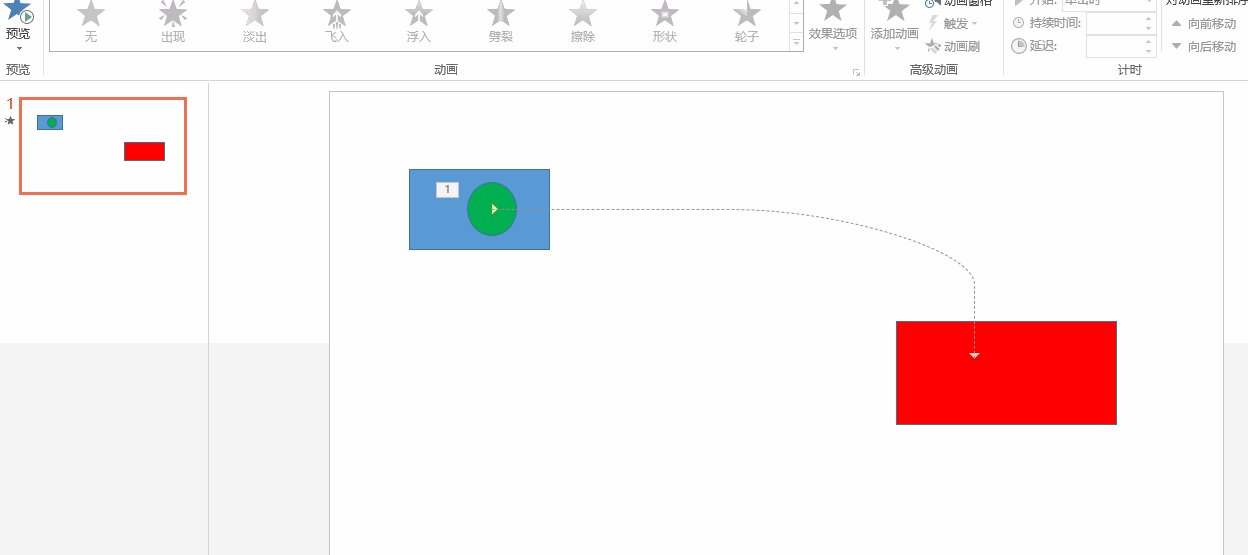
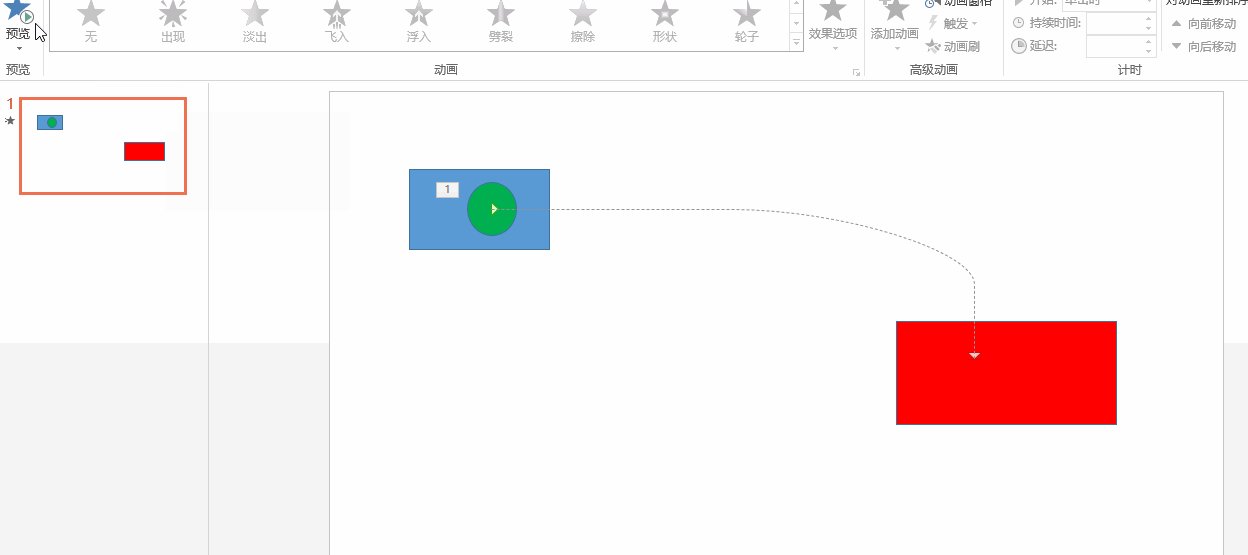
@imvetri I think Microsoft PowerPoint animation is enough do that!
|
I was also interessted in the tool that @stg101 used but had no success to find a good one and Power Point is a bit weird. Thus I did it with pure SVG. No fancy editor needed. Take a look at https://codepen.io/rene-link/pen/LYLYVVR |
|
FWIW, I did both of the new animated diagrams in the Redux tutorials using PowerPoint: |













There is no diagram explaining the flow in Redux.
I had some success explaining it with this diagram:

I'd be happy to provide this in png or svg, with any changes you would like.
The text was updated successfully, but these errors were encountered: