Development and publishing for this extension has been taken over by @TheRealSyler.
This will remain up for my own history but to follow active development please visit the project here
17/07/19
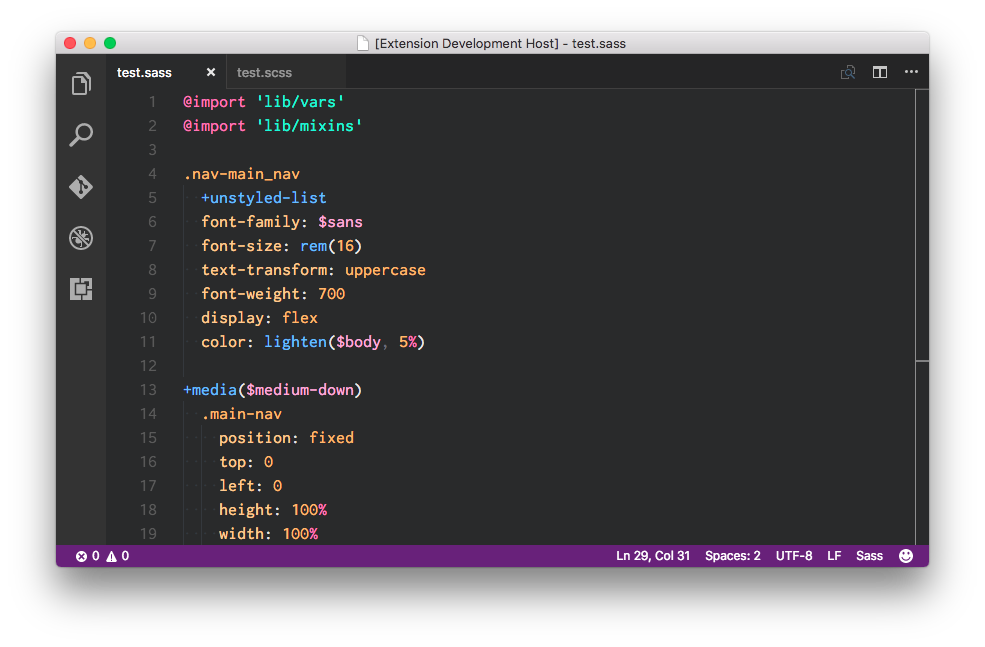
VSCode only has built in support for SCSS syntax so I have put this together for people who prefer to use the indented syntax.
Search for Sass from the extension installer within VSCode or put this into the command palette.
ext install sass-indented
Configuration options can be set in the Sass (Indented) section of VSCode settings or by editing your settings.json directly.
| Option | Type | Default | Description |
|---|---|---|---|
sass.disableAutoIndent |
boolean | false | Stop the extension from automatically indenting when pressing Enter |
Autocompletion for css properties and built in language functions (@warn, @at-root, lighten(), darken() etc) is built in. As of version 1.3 VSCode supports Emmet in .sass files, the original snippets for css properties have been removed.
Snippets have been reduced to a few time savers.
var - declare a new variable
mixin - declare a new mixin
if - base for an @if statement
for - base for a @for loop
each - base for a @each loop
while - base for a @while loop
The source for this extension is available on github. If anyone feels that there is something missing or would like to suggest improvements please open a new issue or send a pull request! Instructions for running/debugging extensions locally here.
- Property/Value Autocompletion - Stanislav Sysoev (@d4rkr00t) for his work on language-stylus extension
- Syntax highlighing - https://github.com/P233/Syntax-highlighting-for-Sass
- Sass seal logo - http://sass-lang.com/styleguide/brand
The full changelog is available here: changelog.