We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
为什么需要cookie
cookie是什么?
cookie都有哪些属性可以配置?
跨域,跨站,同源,同站有什么关系?
cookie是谁设置的 谁可以发送 谁可以更改?
第三方cookie是什么意思
浏览器禁用第三方cookie对业务有什么影响
cookie与网页安全有什么关系
如何解决跨域共享cookie的问题
跨域无法携带Cookie & 浏览器全面禁止第三方Cookie 是一回事嘛?
HTTP协议是无状态的 一个用户第二次请求和一个新用户第一次请求 服务端是识别不出来的,cookie是为了让服务端记住客户端而被设计的。
Cookie是存储在用户web浏览器中的小块数据一般不超过4k,它一般用于存储用户身份信息。 Cookie是由服务端设置在浏览器上的 Cookie是由浏览器管理的并且随着http请求自动发送的。 Cookie在服务端配置允许的前提下 可以使用js访问操作cookie。
服务端设置
浏览器管理
自动发送
允许
js访问操作
既然cookie是一种存储方式 用来存储用户身份 我们同样可以使用其他的存储方式替代cookie这是完全可以的 只是需要我们自己发送和维护 毕竟cookie是浏览器自动发送和清理的。
属性名和属性值 cookie中的内容信息
设置了cookie的作用范围。
设置了cookie的作用范围
设置cookie有效期。Expires 和 Max-Age 都存在,Max-Age 优先级更高。
标记该属性的 Cookie 只应通过被 HTTPS 协议加密过的请求发送给服务端。这有助于保护数据在互联网上传输过程中不被窃取。
此属性用来帮助防止跨站脚本攻击(XSS),因为标记为 HttpOnly 的 Cookie 无法通过 JavaScript 的 Document.cookie API 访问。这意味着即使系统有 XSS 漏洞,Cookie 也不会被盗取。
Cookie 的大小一般为4KB,当超出这个范围时会移除旧的 Cookie。移除时按照优先级由低到高删除。
SameSite 属性可以让 Cookie 在跨站请求时不会被发送,从而可以阻止跨站请求伪造攻击(CSRF)。
a标签
Secure
第三方cookie:非当前域名下的服务器设置的cookie。例如上图中当前网页访问的是a.test.com网站, 请求了a.example.com的图片资源,a.example.com即为第三方。
a.test.com
a.example.com
在 Chrome 80+ 版本中,SameSite 的默认属性是 SameSite=Lax,当 Cookie 没有设置 SameSite 属性时,将会视作 Lax 。如果想要指定 Cookies 在同站、跨站请求都被发送,那么需要明确指定 SameSite 为 None。具有 SameSite=None 的 Cookie 也必须标记为安全并通过 HTTPS 传送。
Chrome 80+
SameSite
SameSite=Lax
Cookie
Lax
Cookies
None
SameSite=None
HTTPS
协议(http/https)+主机+端口 三者完全保持一致。 例如https://juejin.cn/post/7338284106797088809#heading-9和https://juejin.cn/post/7355063847382810635符合同源标准。
https://juejin.cn/post/7338284106797088809#heading-9
https://juejin.cn/post/7355063847382810635
Same-Origin规则中任意不一致即跨域 具体参考 浏览器:安全策略
两个 URL 的 eTLD+1 相同即可,不需要考虑协议和端口。 eTLD 表示有效顶级域名,注册于 Mozilla 维护的公共后缀列表(Public Suffix List)中,例如,.com、.co.uk、.github.io 等。
eTLD+1
eTLD
eTLD+1 表示,有效顶级域名+二级域名。 例如: test.com和a.test.com同站 test.com和example.com跨站
test.com
example.com
服务器端配置:在服务器端设置响应头Access-Control-Allow-Credentials为true,并且Access-Control-Allow-Origin不能为*,必须是请求方的具体源,如 http://example.com。
客户端配置:发起请求时,设置credentials为include确保请求会携带Cookie。
如果不是我们自己业务的服务端 无法配置更改 可以通过代理转发的方案。
设置跨站可以传递cookie 需要配合Secure一起使用。
由主域直接设立和访问,不受第三方Cookie限制的影响
如同上面的方案一样 这个情况也同样适用
cookie的作用是存储用户标识 让服务端知道是谁在请求 我们完全可以使用其他的存储方式 例如localStorage.
例如Partitioned属性 设置cookie分区存储。它的作用是使 第三方Cookie 与 第一方站点 相绑定,通过将第三方Cookie的读取和写入操作限制在创建它们的相同网站的上下文中,来增强用户隐私。
Partitioned
第三方Cookie
第一方站点
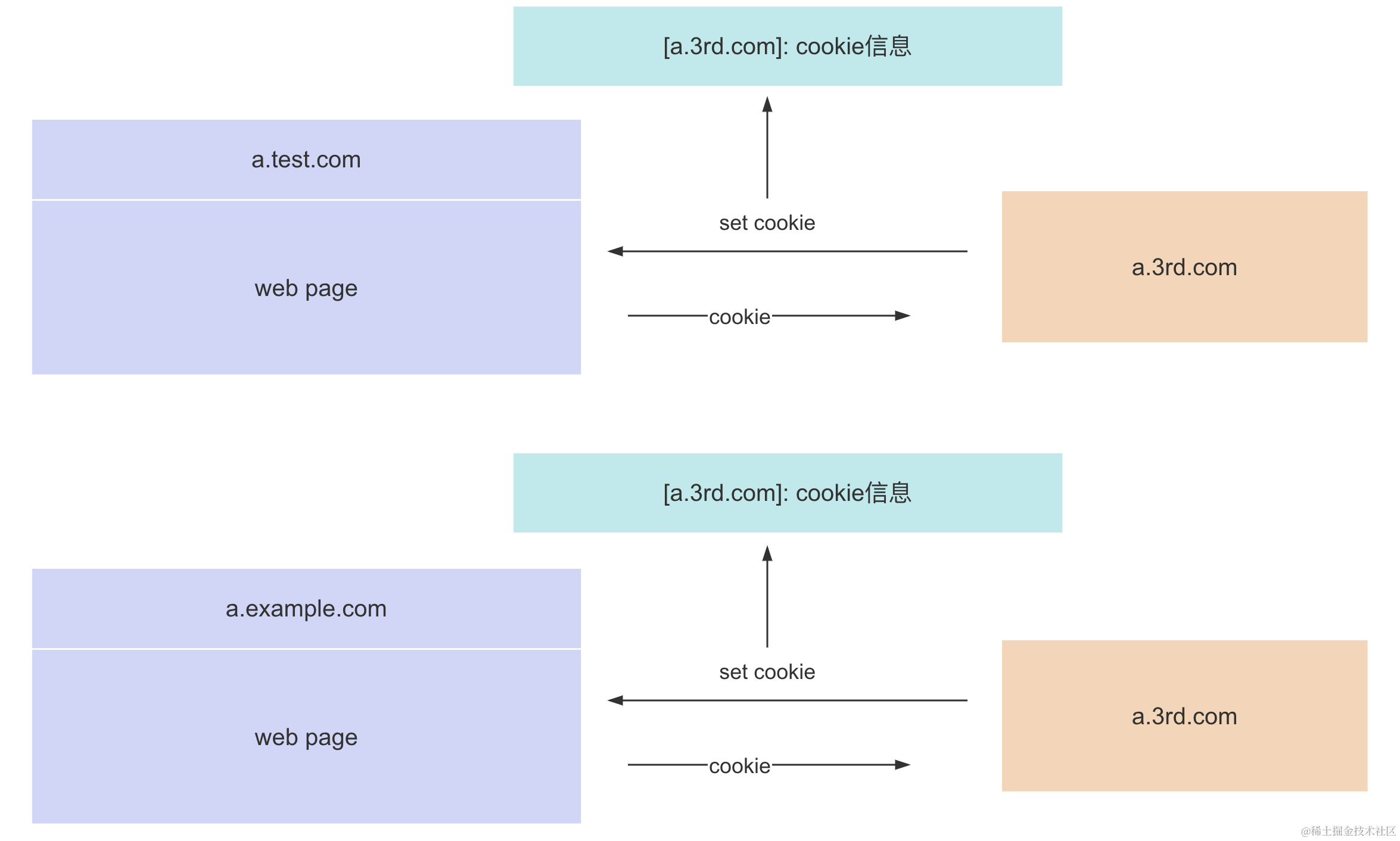
分区前cookie存储
因为a.test.com和a.example.com都使用了a.3rd.com的资源。a.3rd.com可以在请求时设置cookie。这样当同一个用户在两个网站上活动时可以被a.3rd.com识别到,造成隐私泄露...
a.3rd.com
分区后cookie存储 因为cookie的存储方式变了 用户在a.test.com浏览时 a.3rd.com设置的cookie包含了当前的上下文 。
当用户在a.example.com访问时 因为[a.test.com,a.3rd.com]这个cookie无法被访问到不会被自动发送给第三方服务器 阻止了第三方的信息采集, 增强了用户的隐私保护...
[a.test.com,a.3rd.com]
这两者虽然都涉及到Cookie和浏览器的策略,但它们关注的重点、解决的问题和需要的配置都有所不同。
浏览器: 帧&渲染流程 浏览器: 帧&事件循环 浏览器: 安全策略 浏览器: 进程与线程
The text was updated successfully, but these errors were encountered:
No branches or pull requests
先有问题再有答案
为什么需要cookiecookie是什么?cookie都有哪些属性可以配置?跨域,跨站,同源,同站有什么关系?cookie是谁设置的 谁可以发送 谁可以更改?第三方cookie是什么意思浏览器禁用第三方cookie对业务有什么影响cookie与网页安全有什么关系如何解决跨域共享cookie的问题跨域无法携带Cookie & 浏览器全面禁止第三方Cookie 是一回事嘛?cookie的背景
HTTP协议是无状态的 一个用户第二次请求和一个新用户第一次请求 服务端是识别不出来的,cookie是为了让服务端记住客户端而被设计的。
cookie是一种存储方式
Cookie是存储在用户web浏览器中的小块数据一般不超过4k,它一般用于存储用户身份信息。
Cookie是由
服务端设置在浏览器上的Cookie是由
浏览器管理的并且随着http请求自动发送的。Cookie在服务端配置
允许的前提下 可以使用js访问操作cookie。既然cookie是一种存储方式 用来存储用户身份 我们同样可以使用其他的存储方式替代cookie这是完全可以的 只是需要我们自己发送和维护 毕竟cookie是浏览器自动发送和清理的。
cookie的关键属性
name&value
属性名和属性值 cookie中的内容信息
domain&path
设置了cookie的作用范围。Expires&Max-Age
设置cookie有效期。Expires 和 Max-Age 都存在,Max-Age 优先级更高。
Secure
标记该属性的 Cookie 只应通过被 HTTPS 协议加密过的请求发送给服务端。这有助于保护数据在互联网上传输过程中不被窃取。
HttpOnly
此属性用来帮助防止跨站脚本攻击(XSS),因为标记为 HttpOnly 的 Cookie 无法通过 JavaScript 的 Document.cookie API 访问。这意味着即使系统有 XSS 漏洞,Cookie 也不会被盗取。
Size与Priority
Cookie 的大小一般为4KB,当超出这个范围时会移除旧的 Cookie。移除时按照优先级由低到高删除。
SameSite
SameSite 属性可以让 Cookie 在跨站请求时不会被发送,从而可以阻止跨站请求伪造攻击(CSRF)。
a标签链接点击到其他站点时...Secure属性一起使用。第三方cookie:非当前域名下的服务器设置的cookie。例如上图中当前网页访问的是
a.test.com网站, 请求了a.example.com的图片资源,a.example.com即为第三方。SameSite改变的影响
在

Chrome 80+版本中,SameSite的默认属性是SameSite=Lax,当Cookie没有设置SameSite属性时,将会视作Lax。如果想要指定Cookies在同站、跨站请求都被发送,那么需要明确指定SameSite为None。具有SameSite=None的Cookie也必须标记为安全并通过HTTPS传送。同源(Same-Origin)&同站(Same-Site)
Same-Origin
协议(http/https)+主机+端口 三者完全保持一致。
例如
https://juejin.cn/post/7338284106797088809#heading-9和https://juejin.cn/post/7355063847382810635符合同源标准。Cross-Origin
Same-Origin规则中任意不一致即跨域 具体参考 浏览器:安全策略
Same-Site
两个 URL 的
eTLD+1相同即可,不需要考虑协议和端口。eTLD表示有效顶级域名,注册于 Mozilla 维护的公共后缀列表(Public Suffix List)中,例如,.com、.co.uk、.github.io 等。eTLD+1 表示,有效顶级域名+二级域名。
例如:
test.com和a.test.com同站test.com和example.com跨站总结
跨域携带cookie解决方案
通过CORS解决
服务器端配置:在服务器端设置响应头Access-Control-Allow-Credentials为true,并且Access-Control-Allow-Origin不能为*,必须是请求方的具体源,如 http://example.com。
客户端配置:发起请求时,设置credentials为include确保请求会携带Cookie。
通过代理服务器解决
如果不是我们自己业务的服务端 无法配置更改 可以通过代理转发的方案。
浏览器禁用第三方cookie解决方案
设置samesite:none
设置跨站可以传递cookie 需要配合Secure一起使用。
使用第一方Cookie
由主域直接设立和访问,不受第三方Cookie限制的影响
代理服务器转发
如同上面的方案一样 这个情况也同样适用
使用其他存储方案
cookie的作用是存储用户标识 让服务端知道是谁在请求 我们完全可以使用其他的存储方式 例如localStorage.
follow浏览器标准
例如
Partitioned属性 设置cookie分区存储。它的作用是使第三方Cookie与第一方站点相绑定,通过将第三方Cookie的读取和写入操作限制在创建它们的相同网站的上下文中,来增强用户隐私。分区前cookie存储

因为
a.test.com和a.example.com都使用了a.3rd.com的资源。a.3rd.com可以在请求时设置cookie。这样当同一个用户在两个网站上活动时可以被a.3rd.com识别到,造成隐私泄露...分区后cookie存储

因为cookie的存储方式变了 用户在
a.test.com浏览时a.3rd.com设置的cookie包含了当前的上下文 。当用户在
a.example.com访问时 因为[a.test.com,a.3rd.com]这个cookie无法被访问到不会被自动发送给第三方服务器 阻止了第三方的信息采集, 增强了用户的隐私保护...跨域无法携带Cookie Vs 浏览器全面禁止第三方Cookie 区别
这两者虽然都涉及到Cookie和浏览器的策略,但它们关注的重点、解决的问题和需要的配置都有所不同。
其他相关文章
浏览器: 帧&渲染流程
浏览器: 帧&事件循环
浏览器: 安全策略
浏览器: 进程与线程
参考
The text was updated successfully, but these errors were encountered: