Starter template for blogkit.
Blogkit strapi STEP-BY-STEP guide here.
npx create-strapi-app@latest my-blog --quickstart2. Register the first administration user, by completing the form, you now have access to the admin panel.
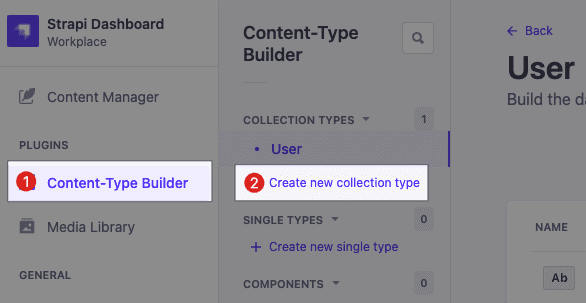
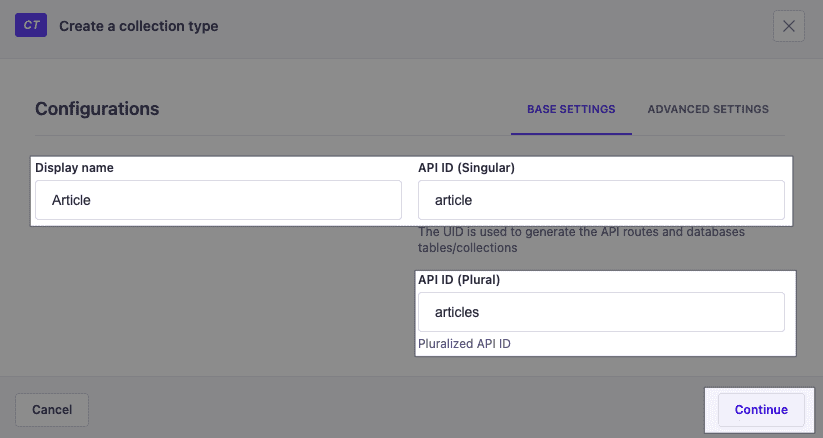
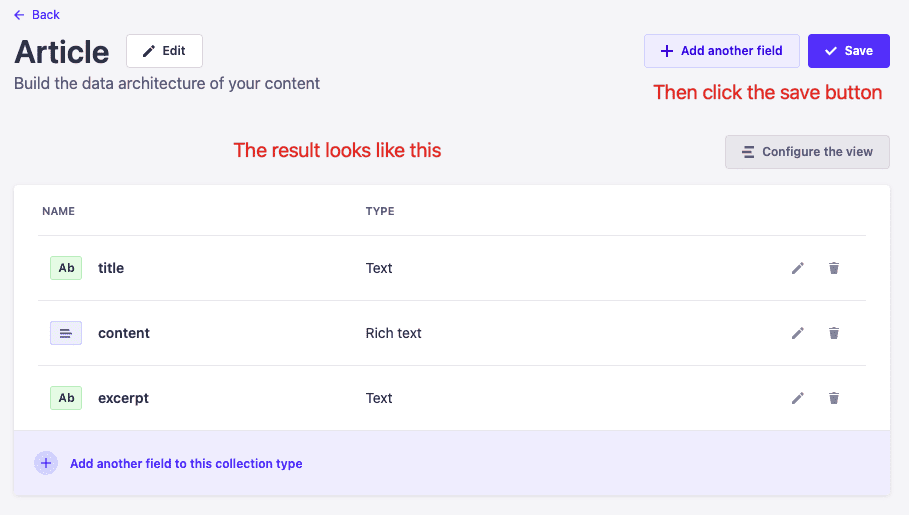
Create a "Article" collection type
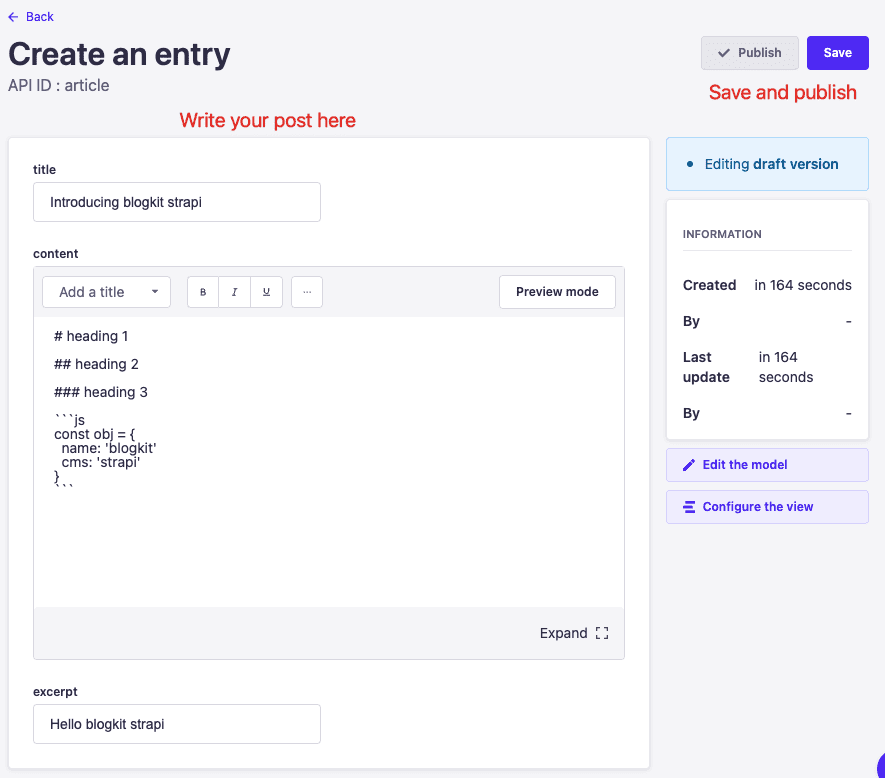
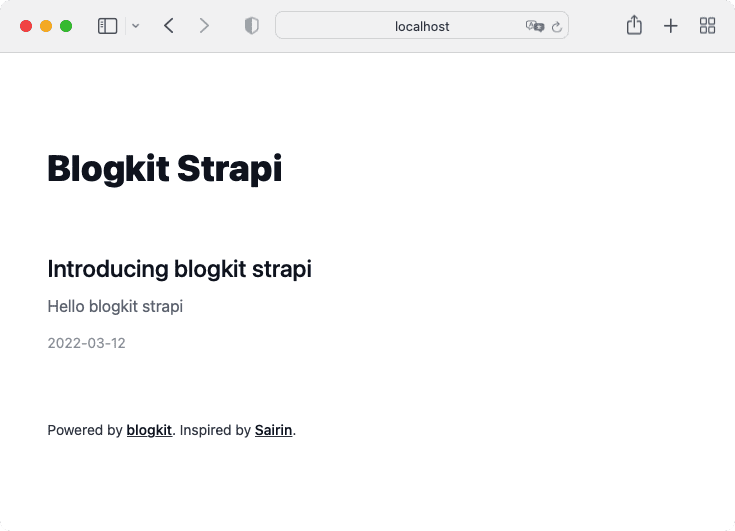
Now you see your post list and post content.
STRAPI_API_URLstrapi address. (Default:http://localhost:1337)STRAPI_CONTENT_TYPEcollection API ID(Plural) of Content-Type Builder. (Default:articles)
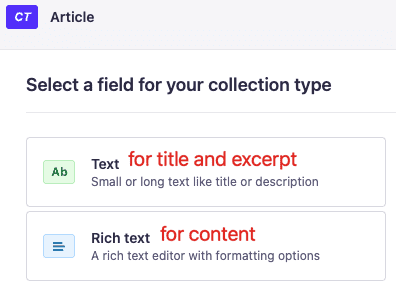
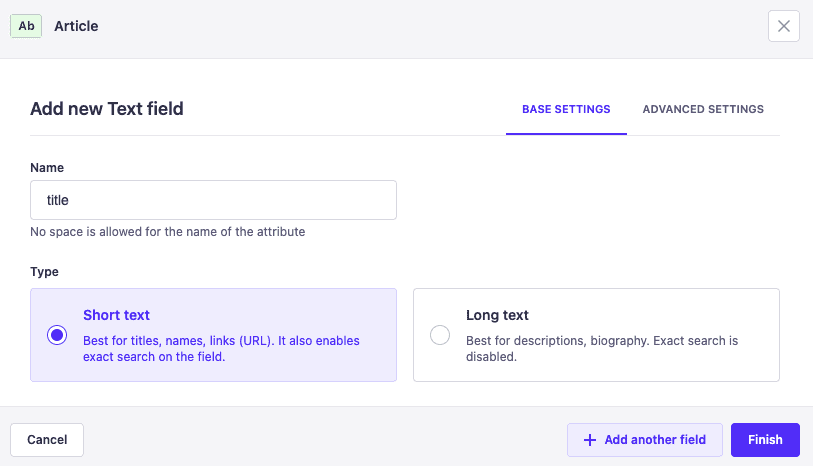
title-Textcontent-Rich textexcerpt-Text
export default defineConfig({
siteConfig: {
title: "your blog title",
},
});export default defineConfig({
// ...
request: request({
attributes: {
title: "your title field",
content: "your content field",
excerpt: "your excerpt field",
},
}),
});Deply the blogkit strapi starter using Vercel: