-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第 3 题:什么是防抖和节流?有什么区别?如何实现? #5
Comments
|
请问,为什么要 fn.apply(this, arguments);而不是这样 fn() |
|
@Carrie999 关键在第一个参数,为了确保上下文环境为当前的this,所以不能直接用fn。 |
|
@Carrie999 call 和 apply 可以了解一下 |
|
之前有看过一步步实现的文章,如下: |
请问为甚么你要确保fn执行的上下文是this?在这个箭头函数里this又是指向的谁? |
|
@zhongtingbing |
|
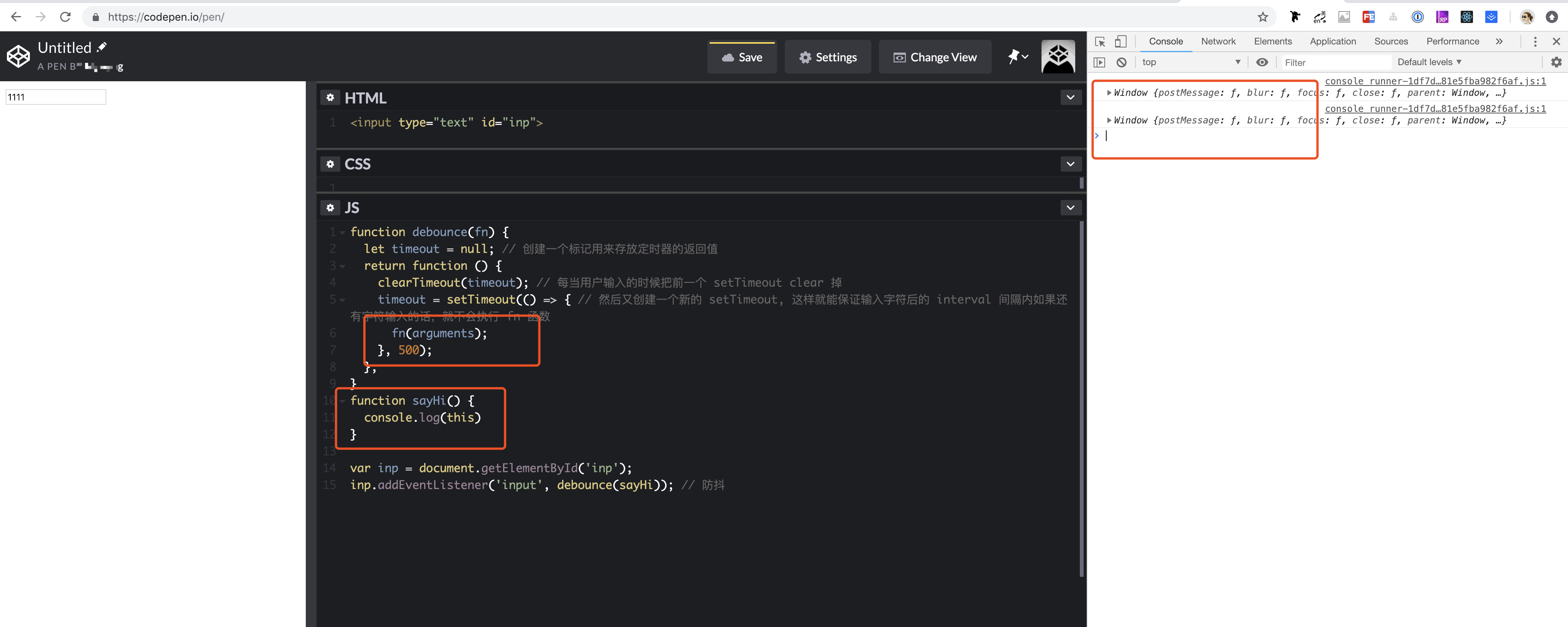
@zhongtingbing 你去试试在 不加 apply 时去 sayHi 函数里打印下 this看看什么 是指向window的。因为 sayHi 函数是在全局中调用运行,所以 this 指向了 window,所以才需要加上 apply,显示绑定 this 值(input对象)到 sayH 函数里面去 |
@Carrie999 为了保证sayHi执行时的this指向input |
|
请问防抖那里可以写成 |
估计是改变this指向 |
这里用了apply确实使得this指向了input对象;对于“因为 sayHi 函数定义在全局中,所以调用时里面this指向window”,测试了一下直接使用fn(arguments)的话,在sayHi中打印this为undefined;js中this是在运行时绑定的,而不是定义时绑定的 |
|
有个问题,假如传入的方法是异步的,上述的节流方法是没用的啊,考虑把 const myThrottle2 = function (func, wait = 50) {
var canRun = true
return function (...args) {
if (!canRun) {
return
} else {
canRun = false
func.apply(this, args) // 将方法放在外面, 这样即便该函数是异步的,也可以保证在下一句之前执行
setTimeout(function () {canRun = true}, wait)
}
}
} |
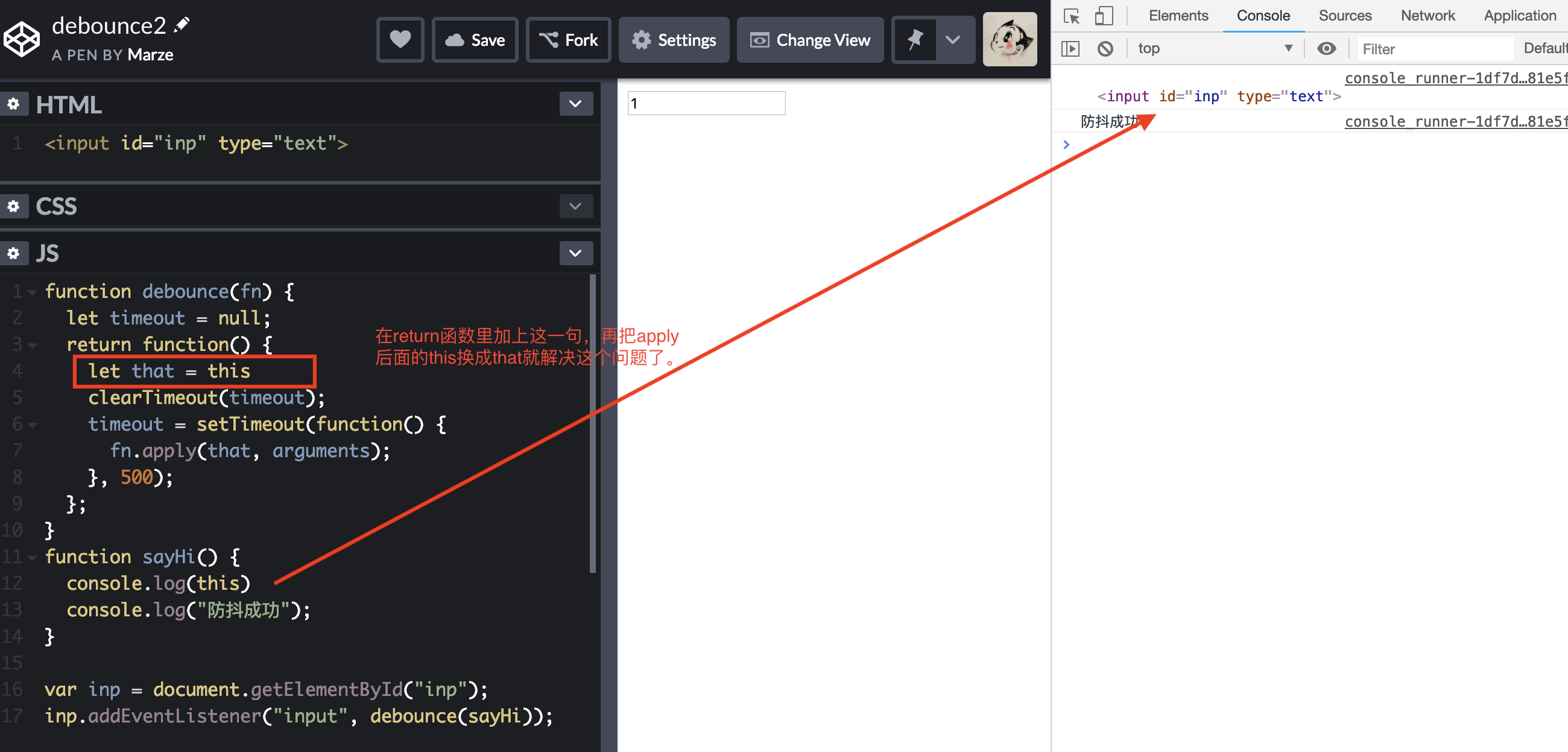
@Liubasara 是的,应该改为「因为 sayHi 函数是在全局中运行,所以this指向了window」,不过你说的「测试了一下直接使用fn(arguments)的话,在sayHi中打印this为undefined」是不对的哦,不显示绑定,是这里是指向window的。截图如下: |
楼上大佬说的是对的,但是要注意这里的this(input)是addEventListener中调用回调的时候传进来的,这和是不是箭头函数没关系。 |
|
@KouYidong 节流函数有点问题,第一次应该是立即执行,而不是delay 500ms后再执行 |
|
canRun和timeout的定义应该放到方法外,不然延时到了还是会执行多次 |
注意this指向问题。 |
|
如果单单为了打印那句console.log('防抖成功');确实可以直接fn(),但我们得考虑实际情况,让sayHi的this指向input是必要的,例如我们需要在输入完改变字体颜色,如下: |
|
防抖:动作绑定事件,动作发生后一定时间后触发事件,在这段时间内,如果该动作又发生,则重新等待一定时间再触发事件。 节流: 动作绑定事件,动作发生后一段时间后触发事件,在这段时间内,如果动作又发生,则无视该动作,直到事件执行完后,才能重新触发。 |
如果demo一中的sayHi()方法其实,没有什么区别 这里引申的话会有俩经常会聊到的问题 |
不加apply,sayHi里面this肯定是指向window的,但是加上apply后,
|
|
这里似乎有个问题,就是如果使用定时器的话,在 500ms 后执行的始终是前 500ms 内触发的第一个函数 fn,之后的在 500ms 内触发函数都将被丢弃,这样的话,fn 里获取的参数 arguments 可能不准确。应该以 500ms 内触发的最后一个函数为准,而不是第一个函数。 |
|
防抖添加个 export function debounce(func: , wait = 500, immediate = true) {
let timeout, context, args;
const later = () => setTimeout(() => {
timeout = null;
if (!immediate) {
func.apply(context, args)
}
context = args = null;
}, wait)
return function(this, ...params) {
context = this;
args = params;
if (timeout) {
clearTimeout(timeout);
timeout = later();
} else {
timeout = later();
if (immediate) {
func.apply(context, args);
}
}
}
} |
|
防抖:
function debounce(fn, wait = 50, immediate) {
let timer;
return () => {
if (immediate) {
fn.apply(this, arguments)
}
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
fn.apply(this, arguments)
}, wait)
}
} |
|
在掘金上看到的,感觉不错 https://juejin.im/entry/58c0379e44d9040068dc952f |
|
防抖 : 节流 |
异步情况下这样应该就好了 |
// 防抖:短时间内大量触发同一事件,只会执行一次函数
function debounce(fn, time){
let timer = null
return function(){
let context = this // 放里面, 符合用户调用习惯
let args = [...arguments]
if(timer){
clearTimeout(timer)
timer = null
}
timer = setTimeout(()=>fn.apply(context, args), time)
}
}
// 节流: 在指定时间内只执行一次
// 定时器方案
function throttle(fn, time){
let timer = null, first = true
return function(){
const context = this
const args = [...arguments]
if(first){ // 第一次执行
first = false;
fn.call(context, args)
}
if(!timer){
timer = setInterval(() => {
fn.apply(this, args)
timer = null
clearInterval(timer)
}, time)
}
}
}
// 时间戳方案
function throttle(fn,wait){
var pre = Date.now();
return function(){
var context = this
var args = [...arguments]
var now = Date.now();
if( now - pre >= wait){
fn.apply(context,args);
pre = Date.now(); // 更新初始时间
}
}
} |
|
在CSS-tricks发现了下面的链接,这个应该算是debounce的根儿了。文中作者给出了一个每行都带注释的版本,有兴趣的小伙伴可以研究下。 |
为了给fn传参 |
这里主要是因为在多次的异步操作之后,可能会出现指针丢失的情况,因为每一次异步操作的时候都会创建一个新的任务,新的任务的执行上下文可能会发生改变。所以需要将当前的指针和执行上下文传递下去 |
|
箭头函数白用了 |
添加 |
|
节流函数 - 点击之后立即执行函数 const throttle = (fn, wait = 500) => {
let lock = false;
return function(...args) {
if (lock) {
return;
}
lock = true;
fn.apply(this, args);
setTimeout(() => {
lock = false;
}, wait);
};
}; |
https://juejin.cn/post/6914591853882900488 逐步分析了防抖与节流的实现,以及this指向、传参问题,望指点 |
|
闲来无事,就写一段好了 |
|
// 防抖 function debounce(fn, time, options = { leading: false }) {
const leading = !!options.leading
let result
let timeout
let lastDate
return function (...args) {
let nowDate = +new Date()
const remainTime = time + lastDate - nowDate
if ((remainTime <= 0 || !lastDate) && leading) {
lastDate = nowDate
result = fn(...args)
}
else {
if (timeout) clearTimeout(timeout)
timeout = setTimeout(() => {
result = fn(...args)
}, time)
}
return result
}
}// 节流 function throttle(fn, time) {
return debounce(fn, time, { leading: true })
} |
防抖应该是高频事件被触发n秒后再执行回调吧? |
|
请问你是哪个公司?
在 2021-03-26 10:46:37,"zhb1nk" ***@***.***> 写道:
@Carrie999 关键在第一个参数,为了确保上下文环境为当前的this,所以不能直接用fn。
请问为甚么你要确保fn执行的上下文是this?在这个箭头函数里this又是指向的谁?
可以把console.log('防抖成功')换成console.log(this.value)试试。
在实际运用中可以直接通过this指向input
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
请问您是哪个公司?
在 2021-03-26 10:45:08,"zhb1nk" ***@***.***> 写道:
请问,为什么要 fn.apply(this, arguments);而不是这样 fn()
把console.log('防抖成功')换成console.log(this.value)就知道为什么了
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
------------------ 原始邮件 ------------------
发件人: ***@***.***>;
发送时间: 2021年3月26日(星期五) 中午11:52
收件人: ***@***.***>;
抄送: ***@***.***>;
主题: Re: [Advanced-Frontend/Daily-Interview-Question] 第 3 题:什么是防抖和节流?有什么区别?如何实现? (#5)
请问您是哪个公司?
在 2021-03-26 10:45:08,"zhb1nk" ***@***.***> 写道:
请问,为什么要 fn.apply(this, arguments);而不是这样 fn()
把console.log('防抖成功')换成console.log(this.value)就知道为什么了
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
说的太笼统了,setTimeout的this指的是window,而箭头函数指的不是setTimeout的this是function的this,都是window对象,所以这个apply没有什么意思。 |
|
用箭头函数的目的是为了让fn.apply的this和arguments都是闭包return的函数的this和arguments。 function debounce(fn) {
let timeout = null; // 创建一个标记用来存放定时器的返回值
return function () {
clearTimeout(timeout); // 每当用户输入的时候把前一个 setTimeout clear 掉
timeout = setTimeout(() => {
// 然后又创建一个新的 setTimeout, 这样就能保证输入字符后的 interval 间隔内如果还有字符输入的话,就不会执行 fn 函数
fn.apply(this, arguments);
}, 500);
};
}
class InputHandler extends React.Component {
constructor(props) {
super(props);
this.state = { value: '' };
this.handleChange = debounce(function (event) {
this.setState({ value: event.target.value });
});
}
render() {
return <input type='text' onChange={this.handleChange} />;
}
} |
|
其实对于节流我有个疑问,最后一次回调是否应该必须触发。 function throttle(fn) {
let canRun = true;
return function () {
if (!canRun) return;
canRun = false;
setTimeout(() => {
fn.apply(this, arguments);
canRun = true;
}, 500);
};
}假设 time 是相对于第一次触发的时间差
理想情况(eventloop不拥挤)fn执行时间节点为:500(0)、1200(700) |
|
我优化了一下节流的逻辑,保证最后一次必须执行。 function throttle(fn, wait = 500) {
let canRun = true; // 通过闭包保存一个标记
let lastTimeId = null; // 纪录最后一次的timeoutId,每次触发回调时都是更新:变为null,或者更新timerId
return function () {
clearTimeout(lastTimeId);
if (canRun) {
canRun = false;
setTimeout(() => {
fn.apply(this, arguments);
canRun = true;
}, wait);
} else {
lastTimeId = setTimeout(() => {
fn.apply(this, arguments);
}, wait);
}
};
}
理想情况(eventloop 不拥挤)fn 执行时间节点为:500(0)、1200(700)、1500[1000] |
1. 手写防抖函数(debounce)防抖函数功能:
比如一个搜索框,应用防抖函数后,当用户不断输入内容时,不会发送请求。只有当用户一段时间 实现防抖函数: // func是用户传入需要防抖的函数
// wait是等待时间,若不传参,默认50ms
const debounce = (func, wait = 50) => {
// 缓存一个定时器
let timer = null;
// 返回的函数是每次用户实际调用的防抖函数
return (...args) => {
// 如果已经设定过定时器了就清空上一次的定时器
if (timer) clearTimeout(timer);
// 开始一个新的定时器,延迟执行用户传入的方法
timer = setTimeout(() => {
func.apply(this, args);
}, wait);
};
};实现效果: 上方输入框,下方显示区,不断输入内容时,下方显示区不会更新。只有在 2. 手写节流函数(throttle)节流函数功能:
实现节流函数: // func是用户传入需要防抖的函数
// wait是等待时间,若未传参,默认50ms
const throttle = (func, wait = 50) => {
// 上一次执行该函数的时间
let lastTime = 0;
// 返回的函数是每次用户实际调用的节流函数
return (...args) => {
// 获取当前时间,并转化为number
let now = +new Date();
// 将当前时间和上一次执行函数时间对比
// 如果差值大于设置的等待时间就执行函数
if (now - lastTime > wait) {
// 重置上一次执行该函数的时间
lastTime = now;
func.apply(this, args);
}
};
};实现效果: 上方输入框,下方显示区。不断输入内容时,每隔 |
我感觉节流应该是用在滚动条 防抖用在输入框 突然觉得防抖这个词有点可以理解为百度输入查询时候下面那个查询弹出框为了不然他一直抖动.... |
|
@Carrie999 https://medium.com/@griffinmichl/implementing-debounce-in-javascript-eab51a12311e看这个,外国人喜欢循序渐进 |
|
线上购买 + vx进行看款和下单姐妹 加V:18010177075
|
|
防抖 一定时间内触发的事件合成一个事件进行触发 ,常用于 搜索框的输入联想提示 功能 截流 一定时间内触发的事件 按 一定时间规律性的触发,常用于 无限滚动加载 |
我用 vue 试了一下,请大佬们指点:
|









The text was updated successfully, but these errors were encountered: