-
Notifications
You must be signed in to change notification settings - Fork 100
Text
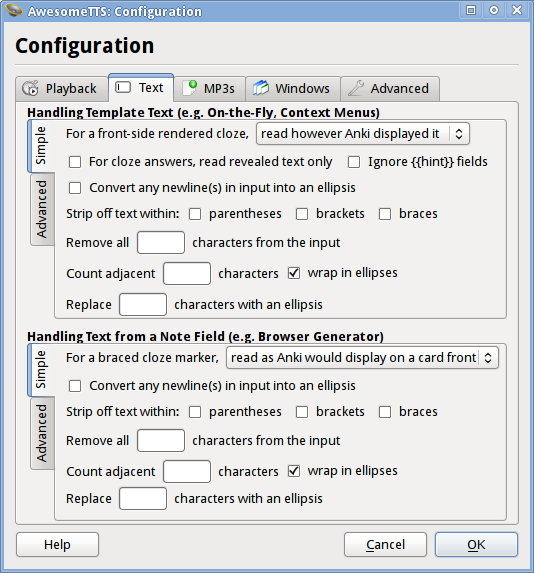
"Text" configuration tab
The "Text" tab allows users to control how AwesomeTTS transforms incoming text before it is sent to a TTS service to be spoken.
A number of simple transformations can be enabled that cover some common use cases. Advanced users can also define a custom list of text substitutions to perform on incoming text.
Collectively, these options can be helpful for users who keep snippets of text within their note fields that they want visually on-screen but either do not want played back or want played back in another form, particularly with shared decks that might not have had AwesomeTTS in mind. Users who are building up decks from scratch may choose to keep non-audible snippets of information in separate note fields from the actual spoken language words as an alternative to using these features.
These options are used whenever AwesomeTTS parses content that came from a template (e.g. on-the-fly <tts> tags). These options are applied after Anki has already done any needed template substitutions or cloze deletions (i.e. after the values from your note fields have already been injected into your template and after any cloze deletion patterns have been turned into what you see on-screen while studying).
These options are used whenever AwesomeTTS parses content that came from a note field (e.g. when mass generating audio files in the browser editor, or for prepopulating the input text field from the note's active field when adding audio files in the note editor).
Cloze deletions can be used within Anki for chopping out a bit of text inside of a larger note that the studier must recall. For more about cloze deletion or how Anki implements it within cards, see the cloze deletion topic in the manual. The cloze options will let you control how AwesomeTTS handles these.
| if your note field had... | Hello {{c1::world}}! | Hello {{c1::world::place}}! |
| then on a card front, Anki would render... | Hello **[...]**! | Hello **[place]**!**** |
| then with "read however Anki displayed it" /
"read as Anki would display on a card front",
AwesomeTTS would read... | Hello ... ! | Hello place! |
| or with "read w/ hint wrapped in ellipses" /
"replace w/ hint wrapped in ellipses",
AwesomeTTS would read... | Hello ... ! | Hello ... place ... ! |
| or with "replace w/ deleted text" (notes only),
AwesomeTTS would read... | Hello world! | Hello world! |
| or with "read as an ellipsis, ignoring hint" /
"replace w/ ellipsis, ignoring both",
AwesomeTTS would read... | Hello ... ! | Hello ... ! |
| or with "remove entirely",
AwesomeTTS would read... | Hello ! | Hello ! |
In addition, if you are using cloze with on-the-fly playback, and you only want the revealed text to be spoken on the answer side (e.g. you have a <tts> tag around the same field on both sides of your template), you can do so by checking "For cloze answers, read revealed text only".
If AwesomeTTS encounters the output of a {{hint}} within one of your <tts> template tags, you can instruct AwesomeTTS to omit it from the spoken playback by checking "Ignore {{hint}} fields". Please note that this option does not affect the "hints" that are associated with cloze deletions, but rather specifically the use of the {{hint}} tag.
If you use some character in your notes to denote a blank to be filled in, and you want AwesomeTTS to tell you how many characters that blank was, you can activate this feature.
For example, if your note said The grass is always _______ on the other ____, and you entered an underscore into "count adjacent characters" with "wrap in ellipses" checked, AwesomeTTS will read The grass is always ... 7 ... on the other ... 4 ... as the phrase.
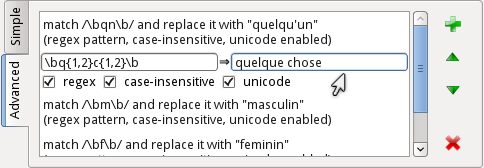
User-configured advanced substitution list
If you have specific strings of text from your input that you want to transform or remove, you can do so in the "Advanced" panel.
The "regex" checkbox will allow you to use regular expression patterns to perform advanced matching and replacement. For example, many users will find the use of \b (match a word boundary) helpful in formulating match patterns. Additionally, users may use substitution placeholders (e.g. \2) in the replacement text. More information about regular expressions can be found on Wikipedia.
The "unicode" checkbox will enable some international functionality for the matcher, such as being able to use meta classes to match non-ASCII alphabetical characters.
If you want to remove the matched text rather than substitute it, you can leave the second text input blank.
If you want to substitute an abbrevation like 'Na+' to be read as 'Sodium', uncheck the regex checkbox.
AwesomeTTS will run these rules in the order that you specify after all the simple rules have already run, and will normalize whitespace and ellipses before each rule is run.
- Usually---but not always---TTS services will interpret an ellipsis as a pause in speech, so wrapping cloze deletions and other similar elements can sometimes be used to offset such items from their surrounding context. Your mileage will vary depending on sentence structure, service used, and options selected.
- AwesomeTTS will always remove
[sound]tags and HTML from either kind of input source. - Regular bracketed and braced text is treated separately from any cloze handling and the two options can be used together without conflicting, even though the cloze functionality uses these symbols.
- When handling text from the clipboard (e.g. for prepopulating the input text field when adding audio files in the note editor), some options from both sections will be applied.
- For text entered directly by the user, only minimal normalization will be done (e.g. removing excess whitespace, periods).
- Overlapping symbols in input text may produce unexpected results when using the options to strip text enclosed by parantheses, brackets, and/or braces. For example,
Hello world! (English {somewhat) informal}would yieldHello world! informal}once the parentheses are removed. - Users with multiple rules configured might be interested in how they interact with each other. The rules are listed on-screen roughly in the order that they are applied, but specifically, AwesomeTTS will transform input text using the following rules in the following order:
- handling of any cloze functionality, as directed by the user
- removal of any hint field activation links, always (on-the-fly only)
- removal of any hint field content, if enabled by the user (on-the-fly only)
- transformation of newlines into ellipses, if enabled by the user
- removal of any HTML tags, always
- removal of any
[sound]tags, always - removal of any AwesomeTTS-derived paths (e.g. from using the bare path option from the browser generator), always
- removal of any text within parentheses, if enabled by the user
- removal of any text within brackets, if enabled by the user
- removal of any text within curly braces, if enabled by the user
- removal of any specifically-targeted characters, as directed by the user
- counting of any specifically-targeted characters, as directed by the user
- substitution of any specifically-targeted characters with ellipses, as directed by the user
- list of custom advanced substitution (or removal) rules, as directed by and in the order given by the user
- collapse of any excess ellipses (e.g. from preceding options), always
- collapse of any contiguous whitespace to a single space, always
- removal of leading or trailing whitespace, always