-
Notifications
You must be signed in to change notification settings - Fork 3.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Partial ellipsoid #5995
Partial ellipsoid #5995
Conversation
Added partial ellipsoid capability.
Added partial ellipsoid capability.
Added partial ellipsoid capability.
Added partial ellipsoid capability.
Fixed typo from last commit.
Added partial ellipsoid capability.
|
@srtrotter, thanks for the pull request! Maintainers, we have a signed CLA from @srtrotter, so you can review this at any time.
I am a bot who helps you make Cesium awesome! Contributions to my configuration are welcome. 🌍 🌎 🌏 |
|
I added a bullet to CHANGES.md. |
|
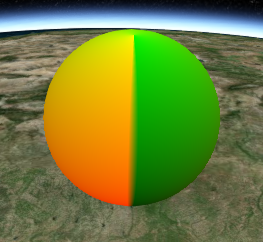
Wow, this is great @srtrotter! Thanks so much for the contribution! I was playing around with this a little bit, here are some screenshots: |
Can you paste a code snippet to reproduce this? I wasn't able to |
These are used for putting textured materials on the ellipsoid.
Here is some sample code to help with debugging these properties. |
I think this is also related to texturing. We want to create a hard seam so the left and right edges of the 2D texture don't blend together. Duplicating the positions lets assign different texture coordinates for the right edge and left edge of that seam. For example, this is what the And this is what it looks like in your branch that doesn't have the duplication: |
|
You have some indicies winding order issues: This is happening because some of the triangles are facing outward and some are facing in. The triangles should all have a counter-clockwise winding order In this example, the indicies for the two triangles would be (1, 2, 3) and (1, 3, 4) Here's the code to reproduce: |
|
Thanks again for the pull request @srtrotter! This is a pretty common feature request and our community will be thrilled once it is finally merged in =) This are my initial comments for now. I'll take a closer look at the code after those few things are addressed, but this is a great start! Let me know if you have any questions or need clarification on anything. |
|
Thanks for the info, @hpinkos ! I figured I had some issues like these that weren't exposed for my use cases. It will be next week at the earliest before I can look into any of these. |
|
@srtrotter no problem! Hope you have a good Thanksgiving |
|
To trigger the 2D exception: viewer.entities.add({ |
|
@hpinkos, could you please provide a code example to reproduce the 2D texture blend image, regarding duplicating the point at the poles? |
Source/DataSources/CzmlDataSource.js
Outdated
| @@ -1534,6 +1534,11 @@ define([ | |||
|
|
|||
| processPacketData(Boolean, ellipsoid, 'show', ellipsoidData.show, interval, sourceUri, entityCollection, query); | |||
| processPacketData(Cartesian3, ellipsoid, 'radii', ellipsoidData.radii, interval, sourceUri, entityCollection, query); | |||
| processPacketData(Cartesian3, ellipsoid, 'innerRadii', ellipsoidData.innerRadii, interval, sourceUri, entityCollection); | |||
| processPacketData(Number, ellipsoid, 'azimuthMin', ellipsoidData.azimuthMin, interval, sourceUri, entityCollection); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Throughout, please write out Minimum and Maximum.
We avoid abbreviations in the public API: https://github.com/AnalyticalGraphicsInc/cesium/tree/master/Documentation/Contributors/CodingGuide#naming
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, to be consistent the rest of Cesium, make "minimum" and "maximum" the prefix instead of the suffix, e.g., minimumAzimuth.
|
@hpinkos, nevermind. I see how to draw the image. |
CHANGES.md
Outdated
| @@ -6,6 +6,7 @@ Change Log | |||
| * Added ability to support touch event in Imagery Layers Split demo application. [#5948](https://github.com/AnalyticalGraphicsInc/cesium/pull/5948) | |||
| * Fixed `Invalid asm.js: Invalid member of stdlib` console error by recompiling crunch.js with latest emscripten toolchain. [#5847](https://github.com/AnalyticalGraphicsInc/cesium/issues/5847) | |||
| * Added CZML support for `polyline.depthFailMaterial`, `label.scaleByDistance`, `distanceDisplayCondition`, and `disableDepthTestDistance`. [#5986](https://github.com/AnalyticalGraphicsInc/cesium/pull/5986) | |||
| * Added ability to create partial ellipsoid volumes using new geometry options: inner radii, min/max azimuth, min/max elevation. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can this explicitly mention the new Cesium classes and CZML properties? And link to the Sandcastle example if you are able to add one?
|
@srtrotter would you be able to add a new Sandcastle example for this that shows a few representative cases? |
Source/Core/EllipsoidGeometry.js
Outdated
| @@ -50,6 +50,11 @@ define([ | |||
| * | |||
| * @param {Object} [options] Object with the following properties: | |||
| * @param {Cartesian3} [options.radii=Cartesian3(1.0, 1.0, 1.0)] The radii of the ellipsoid in the x, y, and z directions. | |||
| * @param {Cartesian3} [options.innerRadii=options.radii] The inner radii of the ellipsoid in the x, y, and z directions. | |||
| * @param {Number} [options.azimuthMin=0.0] The minimum azimuth in degrees (0 is north, +CW). | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please use radians throughout to be consistent with the rest of Cesium.
|
@pjcozzi I am working on those changes and yes, I should be able to put a Sandcastle example together. |
|
Thanks again for your contribution @srtrotter! No one has commented on this pull request in 30 days. Maintainers, can you review, merge or close to keep things tidy? I'm going to re-bump this in 30 days. If you'd like me to stop, just comment with |
|
Sorry we haven't had a chance to review this one yet @nahgrin. I'm not sure exactly when I'll have a chance, but it shouldn't be much longer |
|
Thanks again for your contribution @srtrotter! No one has commented on this pull request in 30 days. Maintainers, can you review, merge or close to keep things tidy? I'm going to re-bump this in 30 days. If you'd like me to stop, just comment with |
|
Thank you so much for the fantastic work on this @srtrotter and @nahgrin! I'm sorry it took so long for me to take a final look at this. I just tested everything and it looks great. I just made some minor changes to the Sandcastle example. I'm going to merge this as soon as CI passes |
|
@hpinkos thank you so much for all your help! I'm so excited! :) And thank you @srtrotter for starting this and helping getting it to finish. |
|
🎉 🎊 💯 |
|
@shunter FYI new CZML properties for |
|
The implementation of this appears a bit buggy. Clipping against the terrain is not consistent at different zoom levels. https://sandcastle.cesium.com/?src=Partial%20Ellipsoids.html This clipping issue affects all the partial ellipsoids. It is particularly noticeable in the wedge shape shown above, but it can be seen on other ellipsoids where the ellipsoid meets the earth. |
|
@vince-hunt I don't think it has anything to do with the ellipsoid being partial. This problem exists (and has always existed) for all ellipsoids. I see it on full spheres as well. Are you seeing something that's different for a partial ellipsoid? |
|
A little late for the conversation 😅 , but is it possible to draw the sector (3rd geometry) shown in the picture below? By the way, I can draw a "plane" sector by setting minimumCone and maximumCone to 90°.
|
viewer.entities.add({
name: "C",
position: Cesium.Cartesian3.fromDegrees(-102.0, 35.0, 150000.0),
ellipsoid: {
radii: new Cesium.Cartesian3(500000.0, 500000.0, 800000.0),
innerRadii: new Cesium.Cartesian3(400000.0, 400000.0, 400000.0),
minimumClock: Cesium.Math.toRadians(45.0),
maximumClock: Cesium.Math.toRadians(315.0),
minimumCone: Cesium.Math.toRadians(80.0),
maximumCone: Cesium.Math.toRadians(100.0),
material: Cesium.Color.DARKCYAN.withAlpha(0.3),
outline: true,
},
});@serdaryesilmurat that should get you something similar. You may have to create multiple ellipsoids and place them next to each other to get the exact shape you're looking for. Not sure what @hpinkos used to create that original shape. |
|
@srtrotter Yes, that's what I am looking for 😃 |












Fixes #5167
Added the ability to create a partial ellipsoid volume using new ellipsoid geometry options: innerRadii, azimuthMin, azimuthMax, elevationMin, elevationMax.
For example:
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-100, 40, 5000),
ellipsoid: {
radii: new Cesium.Cartesian3(1500000, 1000000, 800000),
innerRadii: new Cesium.Cartesian3(500000, 400000, 300000),
azimuthMin: 0,
azimuthMax: 250,
elevationMin: 20,
elevationMax: 70,
material: Cesium.Color.DARKCYAN.withAlpha(0.3),
outline: true
}
});
Here is the thread in the forum that this originated from.
There are a few items that might need some work, but hopefully the hard part is done.
This work is released under U.S. DoD Distribution Statement A: Approved for public release. Distribution is unlimited.