form-create is a form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON. Supports 3 UI frameworks, and supports the generation of any Vue components. Built-in 20 kinds of commonly used form components and custom components, no matter how complex forms can be easily handled.
- iview
- view-design
- element-ui
- ant-design-vue
If it helps, you can click on "Star" in the upper right corner. Thank you! The project is still being developed and improved. If there are any 'recommendations or questions, please ask here
本项目QQ讨论群629709230
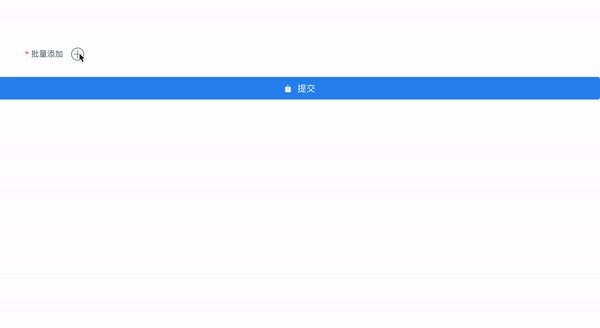
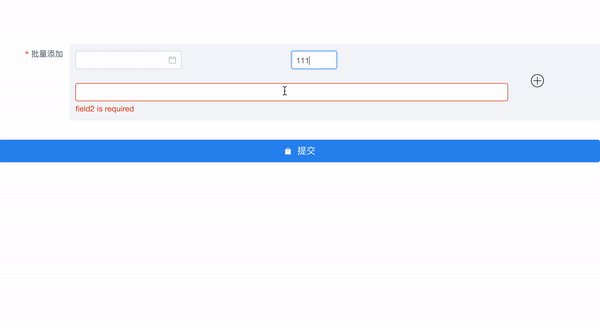
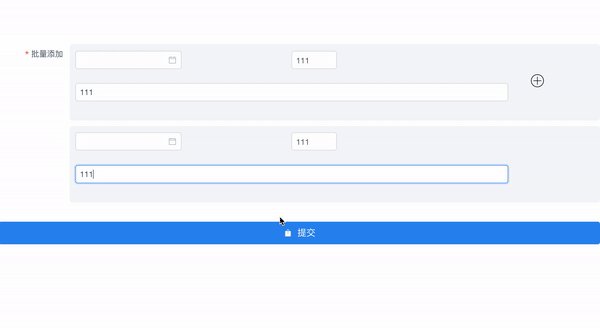
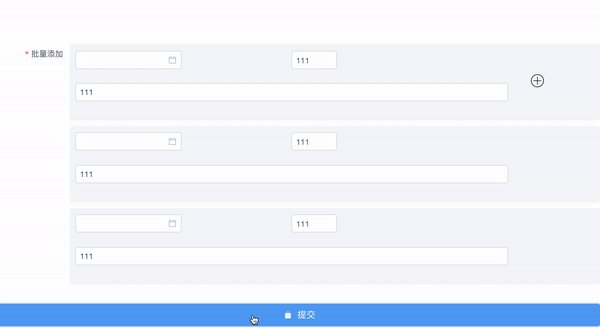
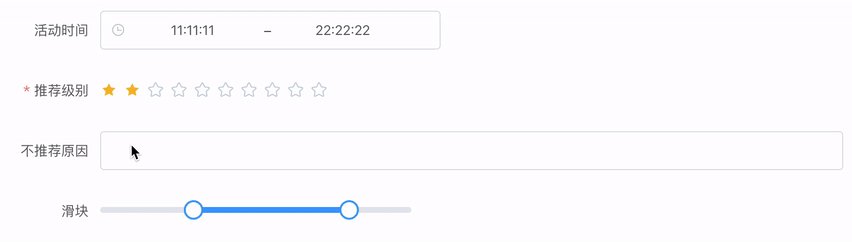
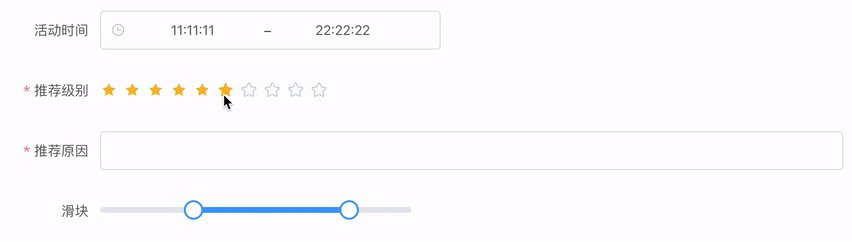
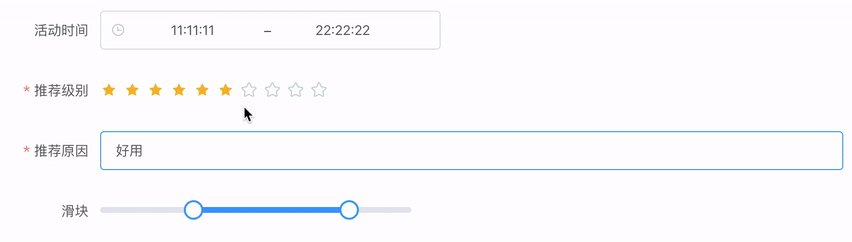
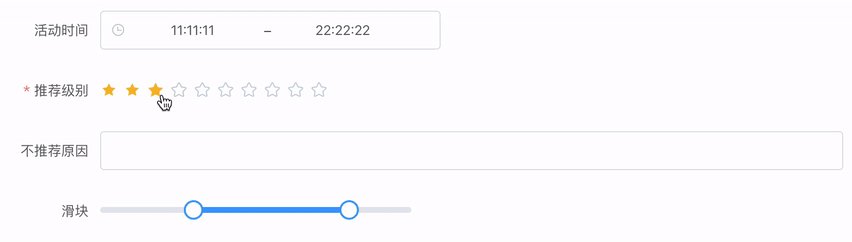
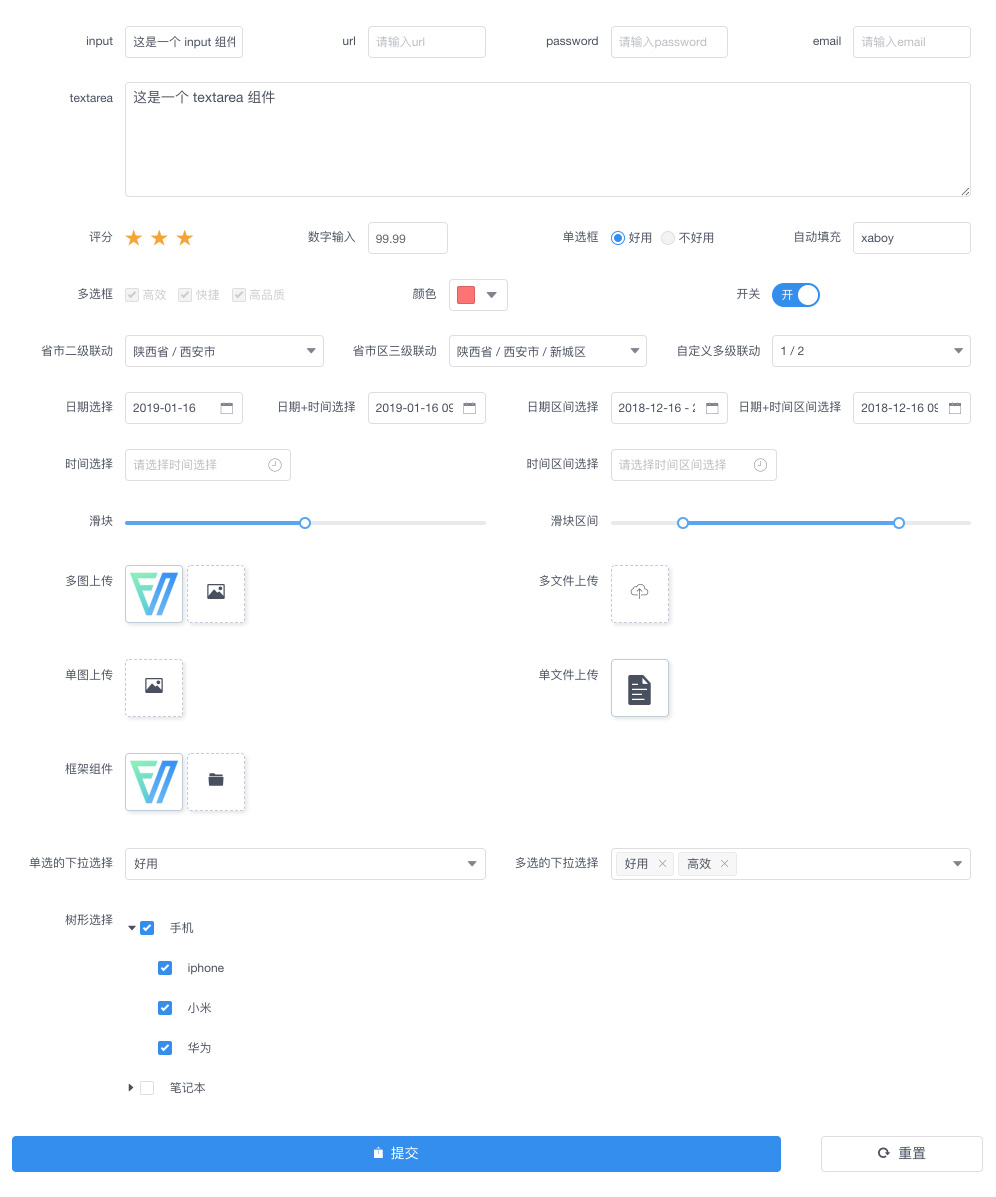
- Preview
| Name | Description |
|---|---|
@form-create/iview   |
iview version |
@form-create/iview4   |
view-design version |
@form-create/element-ui   |
element-ui version |
@form-create/ant-design-vue   |
ant-design-vue version |
@form-create/designer   |
Form Designer |
Install the corresponding version according to the UI you use
iview
npm install @form-create/iviewview-design
npm install @form-create/iview4element-ui
npm install @form-create/element-uiant-design-vue
npm install @form-create/ant-design-vueCDN:
iview
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link rel="stylesheet" href="//unpkg.com/iview/dist/styles/iview.css">
<!-- import iView -->
<script src="//unpkg.com/iview/dist/iview.min.js"></script>
<!-- import form-create/iview -->
<script src="//unpkg.com/@form-create/iview/dist/form-create.min.js"></script>element-ui
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import element -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import form-create/element -->
<script src="//unpkg.com/@form-create/element-ui/dist/form-create.min.js"></script>ant-design-vue
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link href="https://unpkg.com/[email protected]/dist/antd.min.css" rel="stylesheet">
<!-- import moment -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/locale/zh-cn.js"></script>
<!-- import ant-design-vue -->
<script defer src="https://unpkg.com/[email protected]/dist/antd.js"></script>
<!-- import form-create -->
<script src="//unpkg.com/@form-create/ant-design-vue/dist/form-create.min.js"></script>NodeJs:
iview
import formCreate from '@form-create/iview'
Vue.use(formCreate)element-ui
import formCreate from '@form-create/element-ui'
Vue.use(formCreate)ant-design-vue
import formCreate from '@form-create/ant-design-vue'
Vue.use(formCreate)<form-create :rule="rule" v-model="fApi" :option="options" :value.sync="value"/>export default {
data(){
return {
fApi:{},
value:{field1:'111',field2:'222',time:'11:11:11'},
options:{
onSubmit:(formData)=>{
alert(JSON.stringify(formData))
}
},
rule:[
{type:'input', field:'field1',title:'field1',value:'aaa'},
{type:'input', field:'field2',title:'field2',value:'sss'},
{type:'timePicker', field:'time',title:'time',value:'12:12:12'},
{
type:'ElButton',
title:'Modify field1',
native: false,
on:{
click: ()=>{
this.rule[0].value+='a'
}
},
children: ['Click'],
}
]
}
}
}Download project
$ git clone https://github.com/xaboy/form-create.git
$ cd form-createInstall dependencies
$ npm install -g rimraf
$ npm run bootstrapiview Demo
$ npm run dev:iviewview-design Demo
$ npm run dev:iview4element-ui Demo
$ npm run dev:eleant-design-vue Demo
$ npm run dev:antd时光弧线 | wxxtqk | williamBoss | HeyMrLin | djkloop | JetBrains
Copyright (c) 2018-present xaboy