非常有趣的一个demo集合
来自加拿大的一位工程师
这里是我对这些demos的第一轮学习 —— 做到“做出效果 写好注释 提出疑问” 的三部曲
打算在之后进行二刷 完成 “知其然更要知其所以然!”
练习注意
- 练习前把index-START.html的代码粘过来即可
- index-billSu.html包含了我根据前辈笔记标注的注释&自己的思考 比较齐全🧐
另外感谢下面三位前辈做好的笔记
這是一個由加拿大的全端工程師Wes Bos建立的一系列課程,主旨在不使用任何外部框架與函式庫來完成30個純JavaScript的練習,在這系列練習中可以學到很多基礎且有趣的DOM操作與各種原生API應用,我在這系列收穫了很多經驗與想法,雖然影片是英文發音英文字幕,但跟著操作並不會真的太困難,也隨時可以暫停去查單字XD!真的很建議去閱讀影片跟著玩看看:)!
Javascript30是一個線上的教學課程,利用三十天的時間每天實作一個簡單的JS作品並自身初學者的角度講解相關概念。 詳見教學網站:https://JavaScript30.com。 原Github位址:wesbos/Javascript30
创建日期:2016-12-20 最后更新:2018-12-05
Repo by: Soyaine JavaScript30 教程作者:Wes Bos 完整指南在 GitHub,喜欢请 Star 哦♪(^∇^*)
JavaScirpt30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用。
官网的 slogan 如下:
Build 30 things in 30 days with 30 tutorial No Frameworks × No Compilers × No Libraries × No Boilerplate
项目笔记见文件夹~🧑💻
https://fangzhousu.github.io/JS-30Demos/01_JS-Drum-Kit/index-billSu.html
https://fangzhousu.github.io/JS-30Demos/02_JS&CSS-Clock/index-billSu.html
https://fangzhousu.github.io/JS-30Demos/03_CSS-Variables-Change/index-billSu.html
强推!这里的数组方法真的都超实用的!
https://fangzhousu.github.io/JS-30Demos/04_Array-Practice/index-billSu.html
灵活地运用了flex进行布局、transform进行简单的动画
并在前辈的引导下 在原项目基础上完成了改进——可以聚焦于一个板块
https://fangzhousu.github.io/JS-30Demos/05_Flex-Panel-Gallery/index-billSu.html
正则表达式、fetch方法
是本demo的核心
https://fangzhousu.github.io/JS-30Demos/06_Type-Ahead/index-billSu.html
数组练习
https://fangzhousu.github.io/JS-30Demos/07_Array-Practice02/index-billSu.html
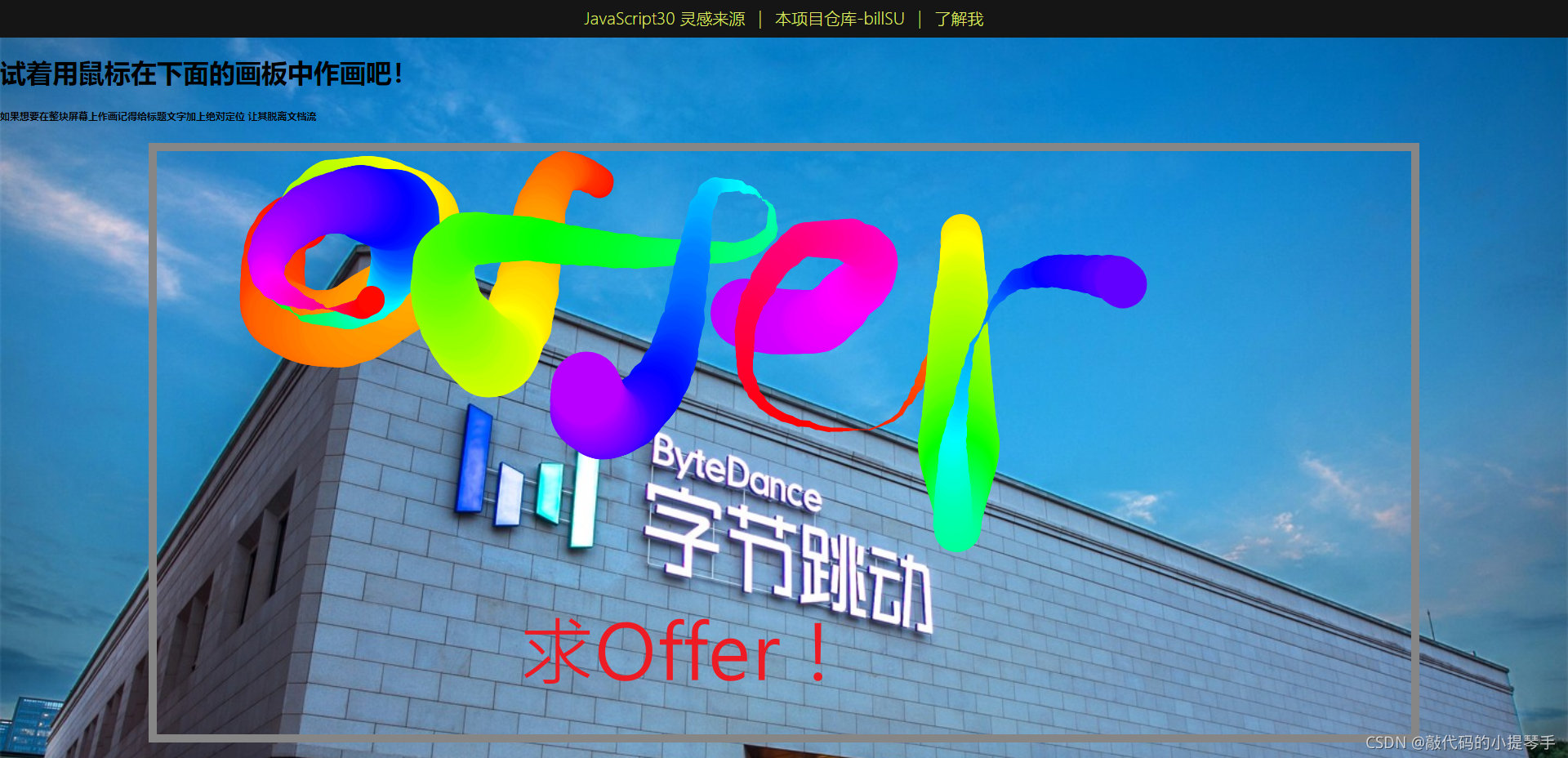
H5中的Canvas画布
复习了下脱离文档流与元素垂直居中~
https://fangzhousu.github.io/JS-30Demos/08_Fun-with-HTML5-Canvas/index-billSu.html
暂时还不清楚具体用处的
chrome开发工具介绍(这个就和JavaScript没啥关系了哈哈)
https://fangzhousu.github.io/JS-30Demos/09_Dev-Tools-Domination/index-billSu.html
这个demo做得可费老鼻子劲了
做了一版优化 理解难度++++
https://fangzhousu.github.io/JS-30Demos/10_Hold-Shift-and-Check-Checkboxes/index-billSu.html
造了一个视频播放器的轮子
https://fangzhousu.github.io/JS-30Demos/11_Custom-Video-Player/index-billSu.html
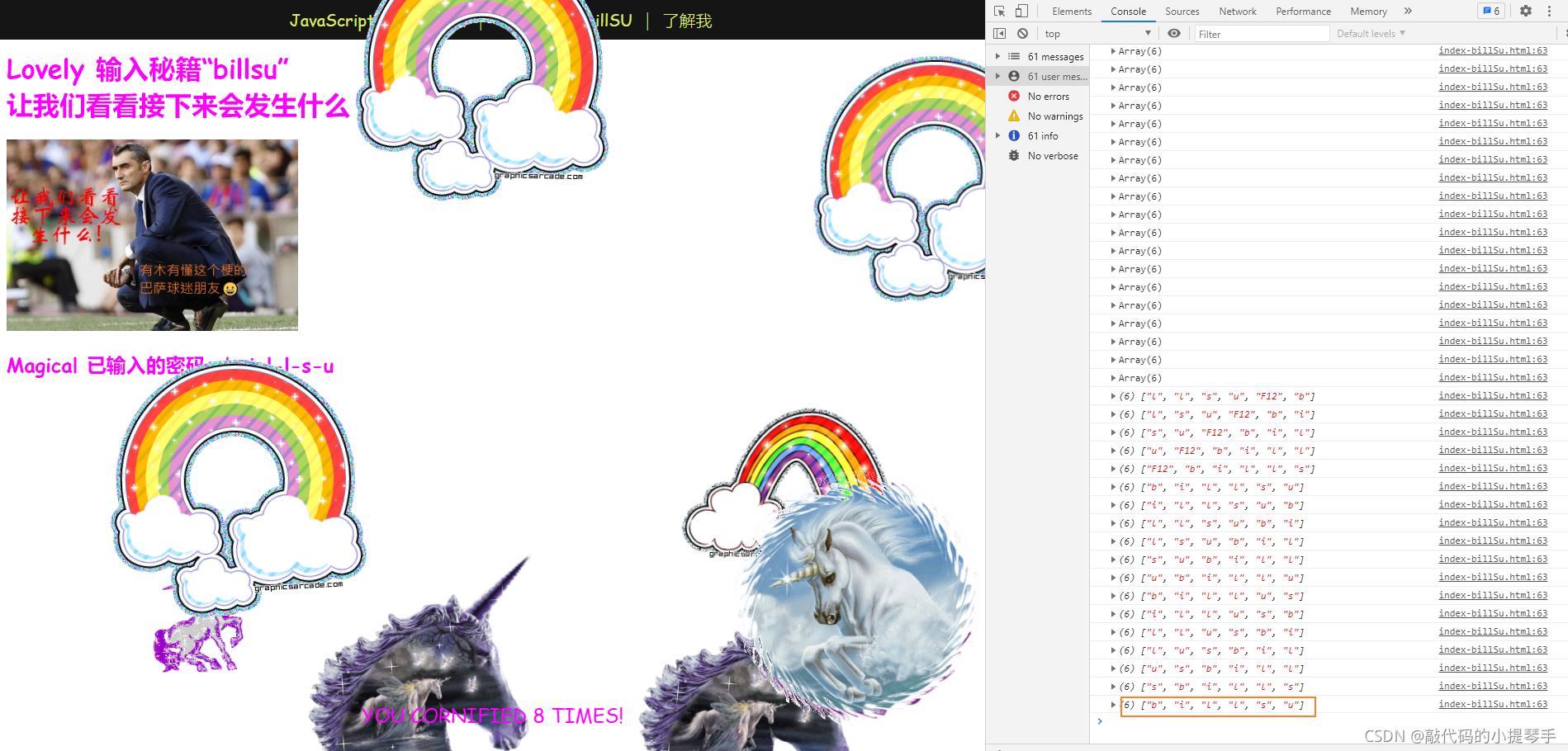
很有趣的一个demo
对监听键盘输入有了更深的理解(学会了咋把键入内容保存在数组中~)
接触了新的玩法~从其他网站引入API来达成某种效果(不用自己写回调函数了哦耶)
21/10/25 更:这个API只能在本地被调用XD
详情看报错——
21/10/26更:将引入的脚本所处网站的协议改为https即可!
https://fangzhousu.github.io/JS-30Demos/12_Key-Sequence-Detection/index-billSu.html
另外今天这个demo要分成两幅图 才能更好地看效果了XD
https://fangzhousu.github.io/JS-30Demos/13_Slide-in-on-Scroll/index-billSu.html
很有趣的一个demo
利用滚动事件监听 滑动页面时 对页面中的图片进行判断(是否滑了一半)如果符合要求就将其滑入
滑过这个图片/上移过半后 图片滑出
https://fangzhousu.github.io/JS-30Demos/14_JavaScript-References-VS-Copying/index-billSu.html
数据类型比较底层的内容——
“引用(地址)值” OR “数值”
补充一下深拷贝、浅拷贝的内容
https://fangzhousu.github.io/JS-30Demos/15_LocalStorage/index-billSu.html
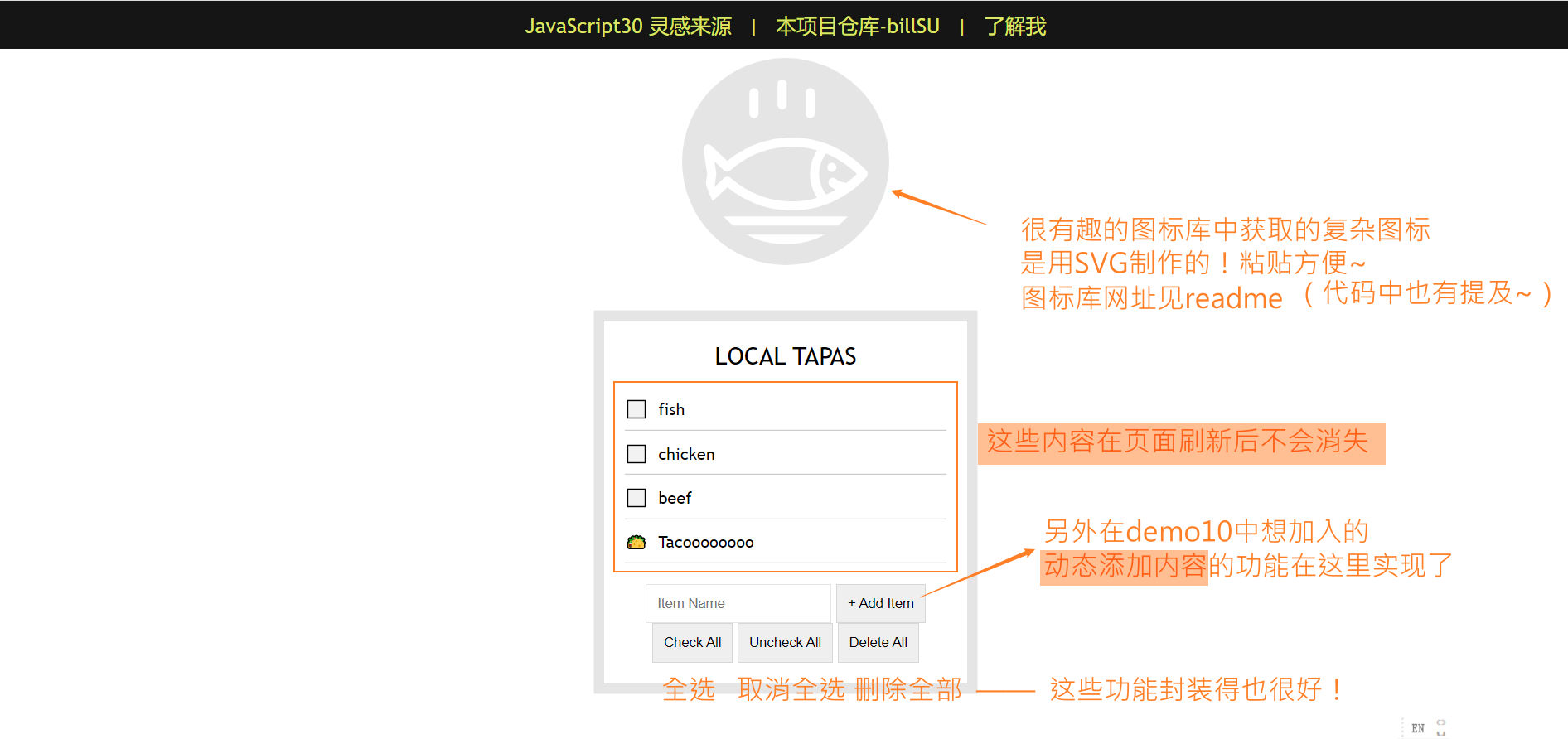
很棒、也稍微有点难度的demo 核心是H5中的 localStorage 亮点如下——
https://fangzhousu.github.io/JS-30Demos/16_Mouse-Move-Shadow/index-billSu.html
对事件的认知更深一层 复习了解构赋值
https://fangzhousu.github.io/JS-30Demos/17_Sort-Without-Articles/index-billSu.html
很棒的例子!做到这里感觉对JS更有感觉了~
果然好多API是要多用才能熟练嘛😄
木有效果呐!(也许是因为google提供的API我这里拿不到?也许是因为有安全问题?试了几个版本的代码都不行呐!)
效果图这里直接参考 GuahSu前辈的gif了
[效果展示](https://fangzhousu.github.io/JS-30Demos/22-Follow Along Link Highlighter/index-billSu.html)
奇怪的浏览器API使用经历又增加了!这回是阅读器相关内容,感觉在无障碍阅读上可能会有比较多的应用!
对JavaScript事件的感触更深勒!
了解了addEventListener的第三个属性中的一些内容
暂且跳过这个例子咯
暂且跳过这个例子咯
暂且跳过这个例子咯