-
-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Question Regarding customising Input Toolbar Design #662
Comments
|
You could copy the InputToolbar.js in the src folder and render your Edited InputToolbar.js in the renderInputToolbar prop of the GiftedChat. Basically it will look like this. |
|
Thanks |
|
I close this issue but create a FAQ in readme to refer it: https://github.com/FaridSafi/react-native-gifted-chat#questions |
|
I'll add on to the answer that the styles can be overridden without copying the whole component: import { GiftedChat, InputToolbar } from 'react-native-gifted-chat'
//Note that I'm just importing the InputToolbar
<GiftedChat
renderInputToolbar={this.renderInputToolbar}
/>
renderInputToolbar (props) {
//Add the extra styles via containerStyle
return <InputToolbar {...props} containerStyle={{borderTopWidth: 1.5, borderTopColor: '#333'}} />
} |
|
I am trying to hide input toolbar based on a state, below is my code: <GiftedChat renderInputToolbar(){ but I cannot access state in that method? what I am doing wrong? or how I can do that? |
|
Hi, For some reason, when i try to add a backgroundColor to my InputToolbar
the text color does not change colors. I tried adding a Any help would be appreciated thank you |
Hello, roykhoury, Just use Happy coding! ;) |
|
@LPranulis glad to have found |
This reply is outdated (or too vague). This is proper way to do it in the current version. |
|
How to change placeholder styles? |
|
In case someone doesn't understand how to use it with functional component here's my full code import React, { useState, useCallback, useEffect } from 'react'
import { GiftedChat, InputToolbar } from 'react-native-gifted-chat'
import { StyleSheet } from 'react-native'
export default function ChatScreen() {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([
{
_id: 1,
text: 'Hi, how are you?',
createdAt: new Date(),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://placeimg.com/140/140/any',
},
},
])
}, [])
const onSend = useCallback((messages = []) => {
setMessages(previousMessages => GiftedChat.append(previousMessages, messages))
}, [])
function renderInputToolbar (props) {
return (
<InputToolbar {...props} containerStyle={styles.toolbar} />
)
}
return (
<>
<GiftedChat
renderInputToolbar={renderInputToolbar}
messages={messages}
onSend={messages => onSend(messages)}
user={{
_id: 1,
}}
/>
</>
)
}
const styles = StyleSheet.create({
toolbar: {
borderRadius: 30
}
}) |
|
Hello, how can I add icons e.g. a camera icon that lets a user upload a photo right before the input field? |
雖然在下面的說明中: FaridSafi#662 (comment) 有寫到可以使用containerStyle,但實際使用後發現,如果以此方式來指定InputToolbar的backgroundColor,會造成Send(發送按鈕)的部份會變高突出InputToolbar的高度。 這主要是因為containerStyle除了InputToolbar使用外,也會傳送給Send使用,而Send本來是透明背景且固定高度44,其高度高於MIN_COMPOSER_HEIGHT。 也就是說,Send的範圍本來就是突出於InputToolbar之外,只是原本是透明底所以看不出來,但現在若是指定一個顏色的話,就會明顯的被看出突出了。
You can try with |
Thank you so much, it is working |
|
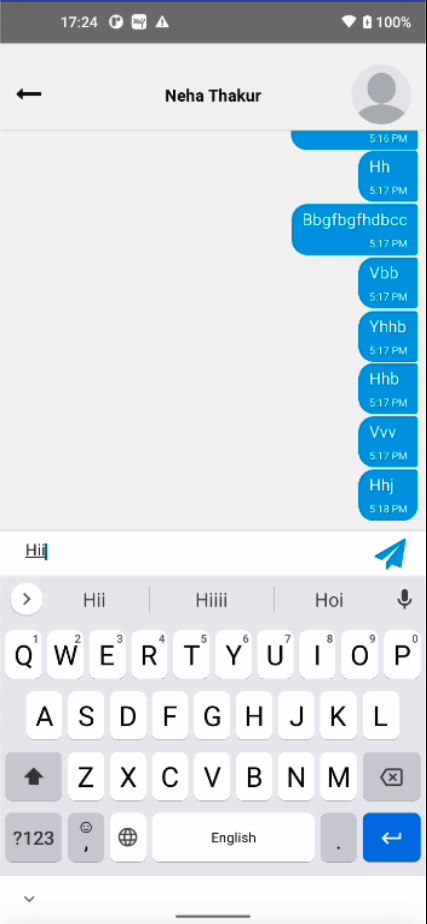
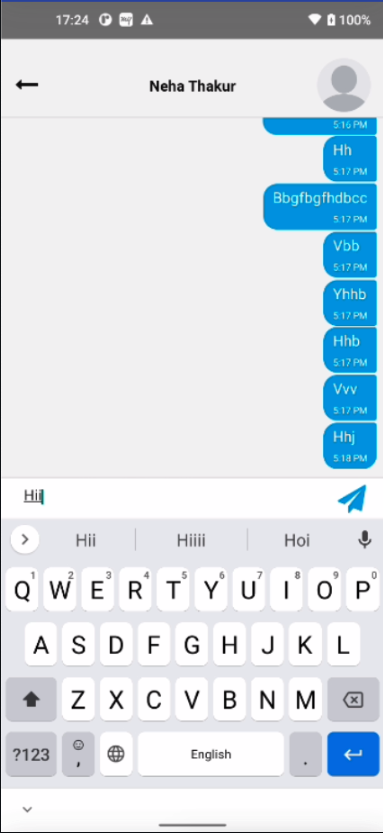
Hey @Neha23Seraphic, You got any solution to design this? If Yes, can you share your code? Thank You. |
|
@Neha23Seraphic @Prasad-03 same here, it's look cool |
|
How can we add react-native-controlled-mentions input in place of InputToolBar ? |
|
yes u can |
Hey I am trying to do the same, did you find any solution? |
|
|
@KrishanMadushanka saving text state in ChatScreen make app super slow when u typing long text message |
@fukemy how to avoid that ? |
giftedchat handle text inside, you dont need to handle it. if you still want to do it, just break composer to single class then implement text state to avoid re-render chatscreen |
I had to handle it since I needed a custom input tool bar |
|
I think inside renderInputToolbar you can using props.text |
|
for those who are still struggling import React, { useState, useEffect } from 'react'; const CustomToolbar = (props) => { const [keyboardVisible, setKeyboardVisible] = useState(false); useEffect(() => { }, []); return ( ); export default CustomToolbar; |



How to pass style props to Input Toolbar Design to customize it's color and other style properties
Additional Information
The text was updated successfully, but these errors were encountered: