This project was bootstrapped with Create React App.
The project was deployed at Firebase. One can access the link by clicking here Firebase Live Site Link.
- React.js
- Material UI
- React Router
- Firebase Authentication
- Context API
- MongoDB
- Node.js
- Express.js
- React Hook Form
- React Swiper JS
- Axios
- CRUD operations
- Heroku
- SweetAlert2
-
This project is basically a test for authentication with privileges.
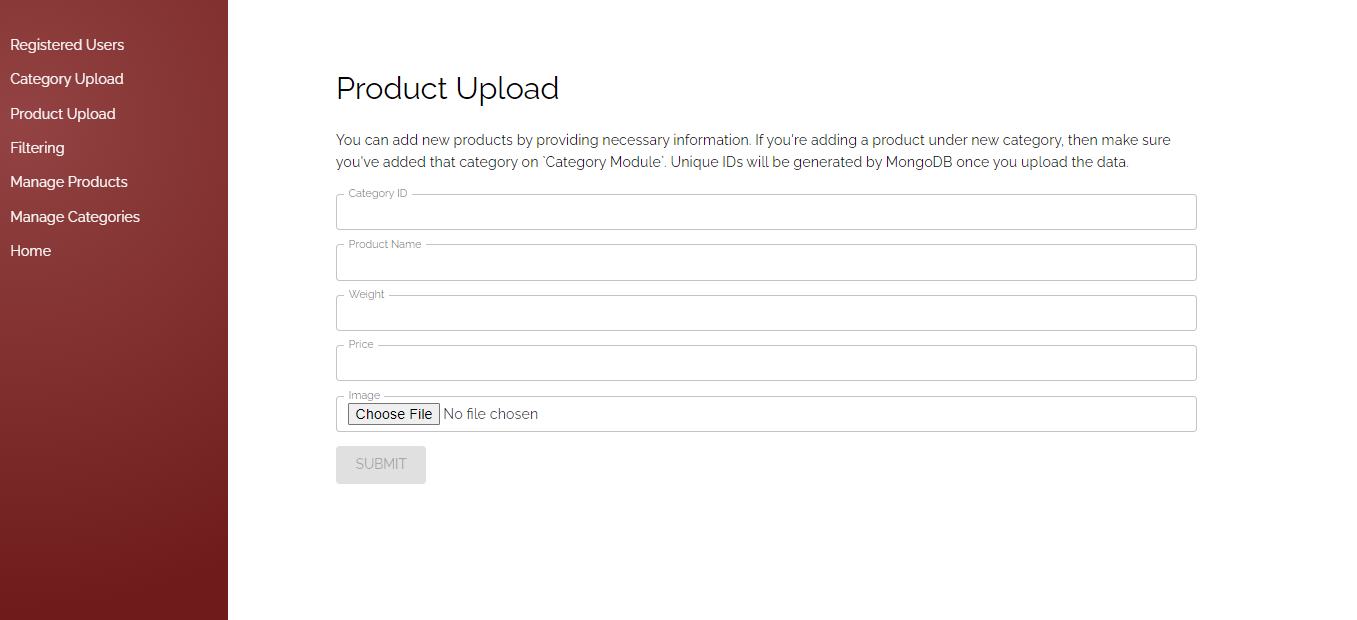
Super Adminhas full access butAdminhas slightly less access. General user can't access the Admin panel. -
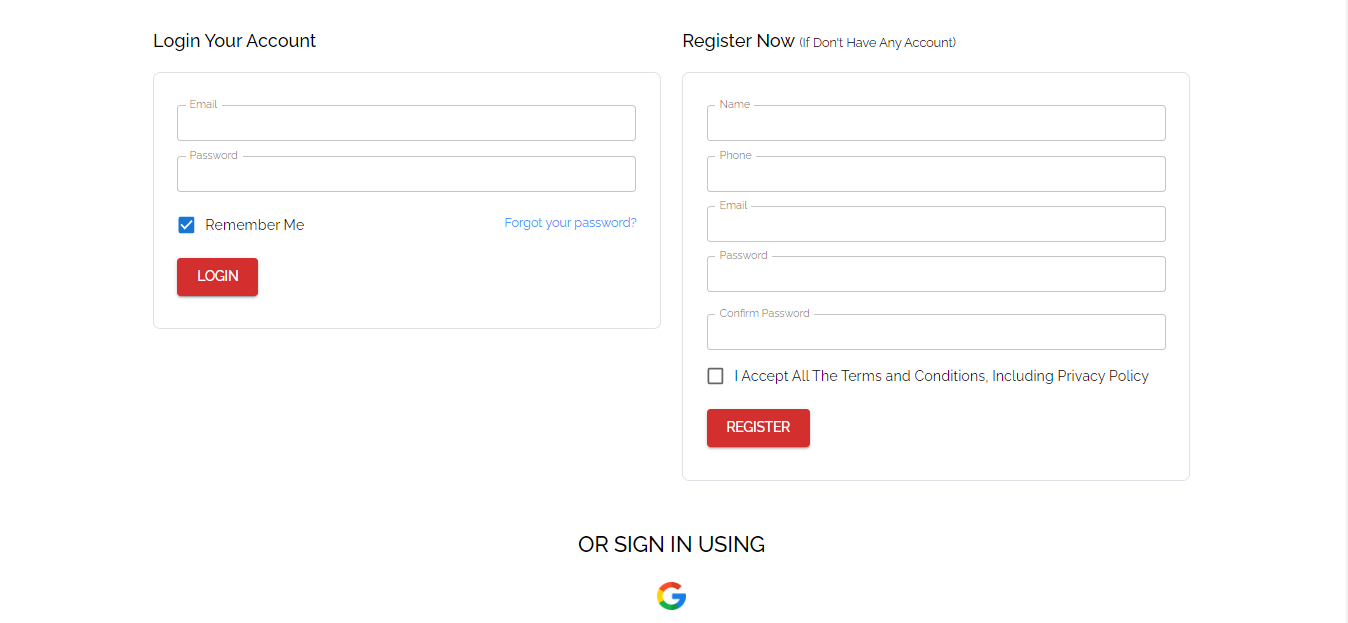
User can register and sign in using their credentials. Form validation is completely done using React Hook Form.
-
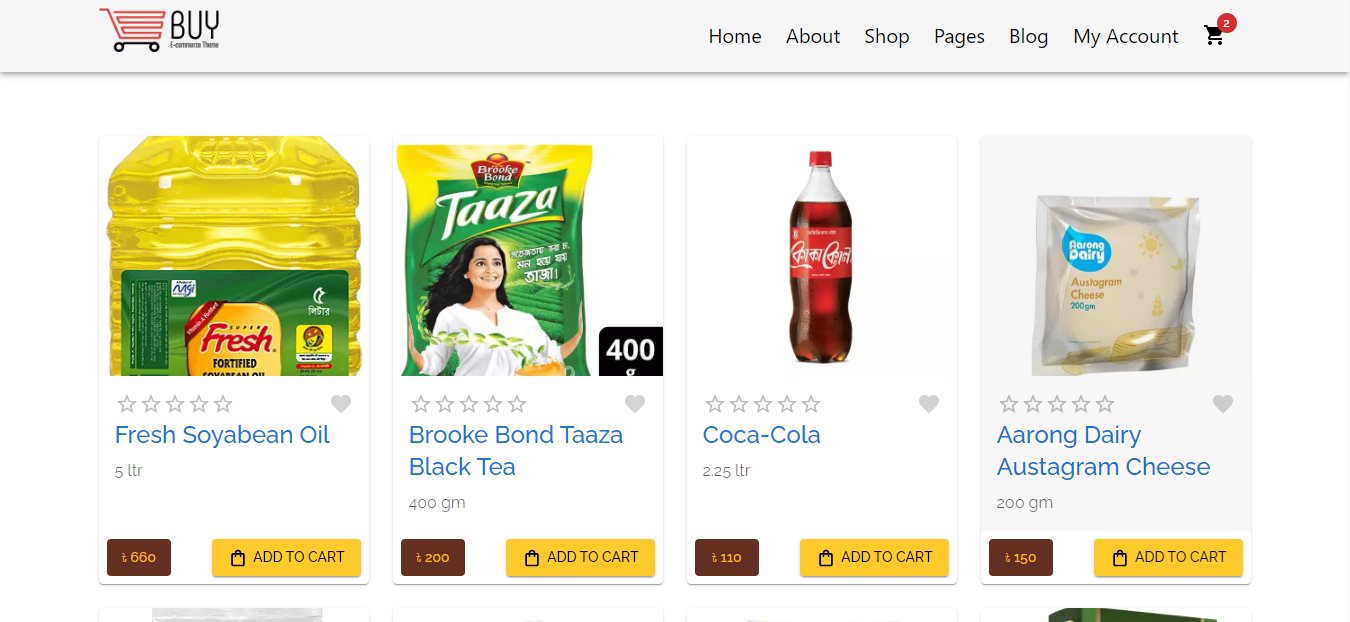
The data displayed in the homepage is fetched from MongoDB. Used route parameter to fetch data dynamically from MongoDB and displayed accordingly.
-
Exhausted CRUD operations on multiple occasions while building the website.
-
In addition, used Material UI to make the website device responsive. Furthermore, I deployed the client side on Firebase which can be accessed through the above mentioned link. Server side is deployed using Heroku.
In order to access the client side code of this website, please click here.
We can get in touch through LinkedIn, Twitter or my email [email protected].
Thank you.