-
Notifications
You must be signed in to change notification settings - Fork 188
01 开发简介
此项目为方便智能硬件接入小米米家 App( iOS & Android 版本)。基于此方案,智能硬件厂商需要开发自己的米家扩展程序,用户使用米家 App 连接硬件之后,会自动下载、使用扩展程序,获得与设备交互的能力与 UI。米家客户端的扩展程序基于 React Native (以下简称RN)框架实现,可以实时动态更新,同时最大限度保留了原生 App 的体验。
支持iOS & Android
- RN 的开发环境详见该 项目主页,中文文档参见 React Native 中文网。注意 目前米家客户端中内置的 RN 引擎版本为 0.61,RN中文网无0.61版本的中文文档,可以参见其他版本的中文文档,建议阅读官网上的英文版文档。必须按照说明,配置好完整的RN开发环境,否则无法进行后续步骤
如果以前没做过RN开发,强烈建议先跑起RN的Demo Hello World后,再进行米家插件开发。由于RN的错误提示对于之前未接触过的开发者并不是很明确,此过程能让开发者对RN有一个基础了解。 安装或者运行RN过程中,如果出现错误提示,可移步RN社区总结的常见错误,中文版:新手提问前先来这里看看React Native的常见问题,英文版:Troubleshooting
-
ReactNative调试 可以参考facebook文档 或者中文版, 最好跑起来调试之后,再进行后续开发。
-
iPhone真机 | Android真机、模拟器。
由于iOS需要使用 Appstore 版本的米家APP,或者米家提供的ipa安装包来进行开发调试,而iOS模拟器不支持此两种方式安装APP,所以不能使用模拟器开发,必须使用一部 iOS 9.0 以上系统的 iPhone 真机。
推荐VS Code。详细说明见 附录二:开发工具的详细说明
- 保证你有一个已审核通过的小米 IoT 开发者平台 开发者账号。注册方式参考平台使用指南(智能设备硬件、iOS 扩展程序、Android 扩展程序使用同一个开发者账号)
- 下载并安装米家调试app,Android:https://fir.im/MiHomeForAndroid iOS:https://fir.im/mijiadevelopment 密码均为:keliyuan
- 按引导创建新硬件,参照上面的文档嵌入式开发指南部分,审核完成后,按引导完成硬件的基础配置,注意配网方式(WiFi,BLE,combo,2G/4G,Zigbee等),一定要保证正确。假设你刚才申请的model为 xiaomi.plug.mtk1
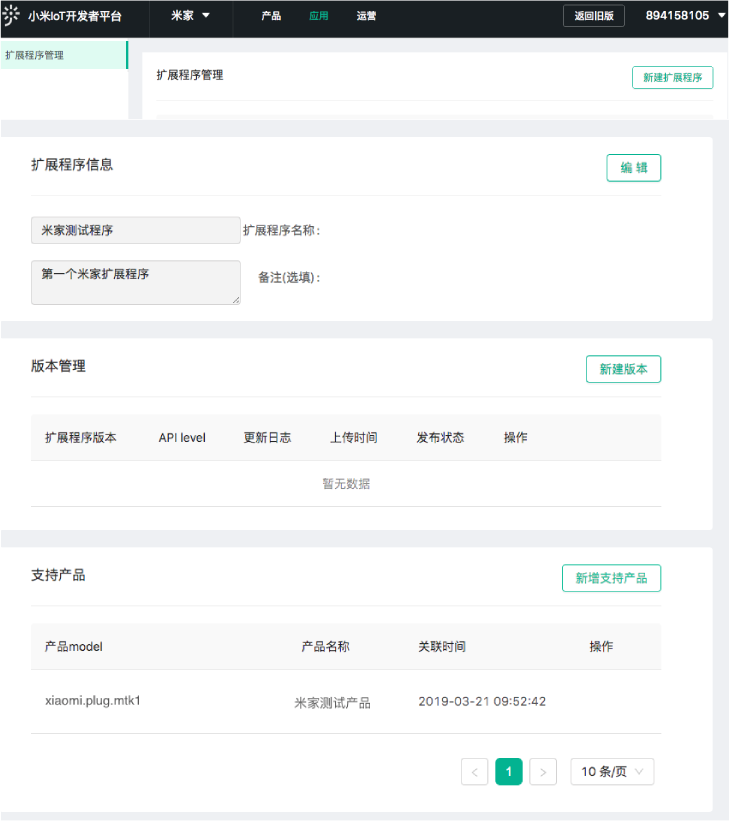
- 在米家后台创建该智能硬件的扩展程序。点击新建扩展程序,然后输入扩展程序的名称和描述。确认后,在列表会出现刚才创建的扩展程序,点击列表右侧的管理,新建支持产品,然后选择xiaomi.plug.mtk1后,点击确定。最后开发完成后,将会把js代码包上传到此页面。也就是在此页面,扩展程序和产品才算真正产生联系。部分操作如下图.
- android
- 点击底部选项卡我的,点击其中的设置,在设置页下方可以找到服务器环境,默认设置为 release。
- 点击服务器环境,会出现选择服务器环境对话框。有两个选项 release 和 preview。
release: 如要测试正式环境的接口,请选择此项。
preview: 如要测试还处于测试阶段的接口,请选择此项。
- ios
- 米家 app 测试版登录界面底部,有3个选项卡 REL, DEV, PV。
REL: 如要测试正式环境的接口,请选择此项。
DEV: 此项为米家内部使用,开发者和用户可忽略。
PV: 如要测试还处于测试阶段的接口,请选择此项。 - 输入账号、密码,登录即可。
- 米家 app 测试版登录界面底部,有3个选项卡 REL, DEV, PV。
-
在开发与调试之前,需要将设备连接到米家客户端中。目前支持使用以下几种设备进行扩展程序的开发和调试:
- 已经接入米家的智能设备
- 正在开发的米家设备开发板
- 小米智能设备Demo开发板
- 任意已经接入米家的其他设备
- 虚拟设备(仅限iOS)
其中,3、4和5由于不具备待开发设备的相应功能,只能用来开发UI界面。
-
使用 1 和 2 进行扩展程序开发时,需要确定已经在 IoT 平台完成该产品 model 的基础配置,不然无法在客户端的快连菜单和设备列表里看到设备。详见平台使用指南的 配置功能物料 部分
-
使用米家开发者账号登陆 客户端。
-
点击客户端右上角的添加按钮,如果菜单中并未出现要连接的设备型号,请按如下步骤操作:
- 确认已按前述步骤2设置产品状态。
- 退出登录开发者账号、杀死客户端进程并重新使用开发者账号登陆。
-
在菜单中选择要连接的设备型号,按客户端提示进行连接。现在米家支持多种连接方式(WiFi,BLE,combo,2G/4G,Zigbee等),一定要注意连接时的提示。
-
如果连接失败。请按照指示灯的状态选择对应的模式再试一次,注意 部分设备不支持工作在 5G wifi 下。
-
当设备出现在设备列表以后,即可进行扩展程序的开发和调试工作。
-
虚拟设备的创建流程见下节。
1.cd到你的项目根目录下(以桌面为例)
cd Desktop
下载米家插件SDK,执行
git clone [email protected]:MiEcosystem/miot-plugin-sdk.git
成功后,你的项目根目录会有一个miot-plugin-sdk的文件夹
2.cd到miot-plugin-sdk
cd miot-plugin-sdk
执行
npm install
来安装ReactNative基础库
你可以查看SDK版本日志,了解更新情况。
miot-plugin-sdk/projects 目录中包含一系列示例代码,开发者可作为参考:
- 一个涵盖了所有SDK功能的引导Demo程序 com.xiaomi.demo 目录
- 蓝牙设备示例程序,SDK 目录中 com.xiaomi.bledemo
如果没有进行开发准备的可选部分,可先运行上述来看效果。Demo运行方法详见后续调试部分
安装完成后,node_modules文件夹多出的一些内容,即为新安装的js库
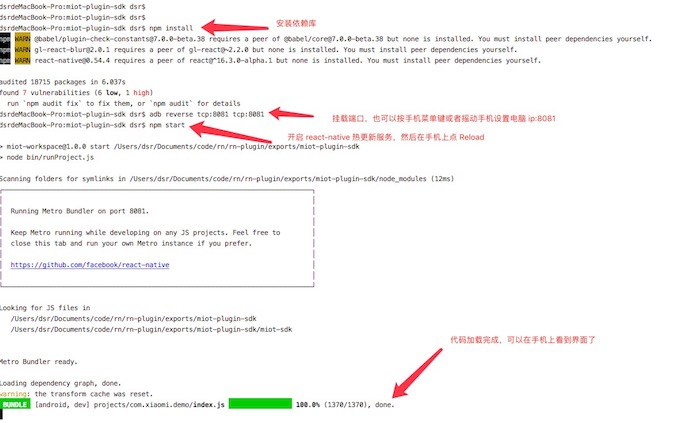
在miot-plugin-sdk目录下执行
npm start
执行成功后的提示如下,表示node服务器端已经没问题,需要你下一步操作手机来开始调试:

依旧在miot-plugin-sdk目录,执行:npm run create xxx.yyy.zzz
注: xxx.yyy.zzz 为项目路径名, 创建后项目位于projects/xxx.yyy.zzz下。推荐样式为:com.公司名.产品种类,也可以再加上产品型号
例如,创建一个支持xiaomi.plug.mtk1的项目:com.xiaomi.plug.mtk1,依旧在miot-plugin-sdk目录下,执行
npm run create com.xiaomi.plug.mtk1
执行完毕后,在projects文件夹里面,会多出一个文件夹:com.xiaomi.plug.mtk1,以后此插件功能的开发,都在此文件夹下进行。 注:步骤二中的npm start,也可以在com.xiaomi.plug.mtk1下面执行此命令,不同点在于,在miot-plugin-sdk下执行npm start,可调试你创建的所有项目和Demo,而在com.xiaomi.plug.mtk1下执行,只会调试当前项目 目录下有个名为 project.json 的扩展程序包信息文件(注意 不要与 npm 的 package.json 混淆)。这个文件关系到程序包的打包和上传,请不要随意改动。project.json里面的entrance_scene字段,是配置自动化用的。详见下一章:自动化配置, 目录里面的其他内容说明详见:附录一:扩展程序目录结构及文件含义。
{
"package_path":"com.xiaomi.plug.mtk1", //项目路径名
"entrance_scene": {
"action_ids":[
"1234",
],
"trigger_ids":[
]
}
}
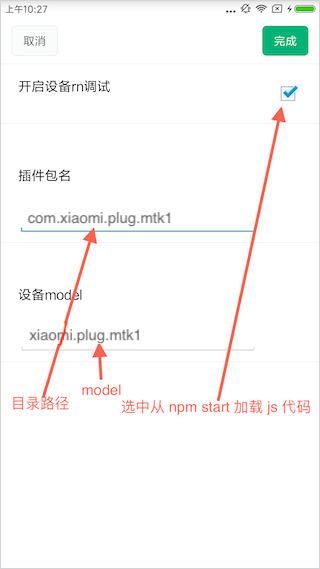
1. 打开上面所下载的 android 米家 apk,依次点击 首页“我的”tab -> 设置 -> 开发者选项 -> RN设备插件调试设置
2. 进入到RN设备插件调试设置界面,填写对应的插件包名和设备model。
插件包名 填写 MiEcosystem/miot-plugin-sdk/projects 下的项目路径名(如:com.xiaomi.plug.mtk1),设备model为设备的真实model(如:xiaomi.plug.mtk1)。
```
注意:
插件包名:即为您通过npm run create 命令创建的项目路径名
设备model:即为真实设备的model,也就是米家APP 首页设备列表中的某一设备的model
```
3. 米家APP首页, 设备列表中点击某一设备,进入到 RN 插件页面
```
注意:
1、手机通过USB与电脑保持连接(当然您也可以通过设置ip和端口号可以免去手机通过USB与电脑进行连接,下文会描述)
2、点击的设备必须是在第二步中配置的设备model对应的设备,进入的RN插件页面也为第二步中配置的插件包
```
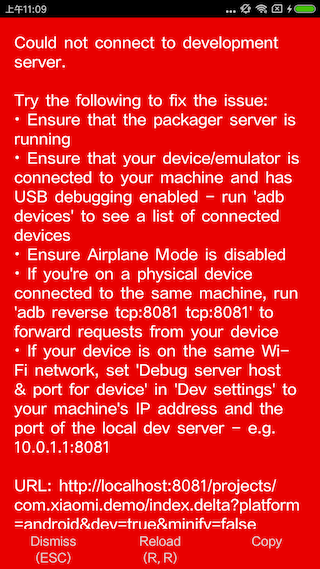
第一次进入RN页面可能会出现如下错误,请在命令行中输入如下命令,再次点击设备列表中的某一设备进入RN插件页(建议退出APP,杀掉进程)。
```
// 用来查看是否已经连接上手机
> adb devices
> adb reverse tcp:8081 tcp:8081
```
如何免去手机通过USB连接电脑进行RN调试?
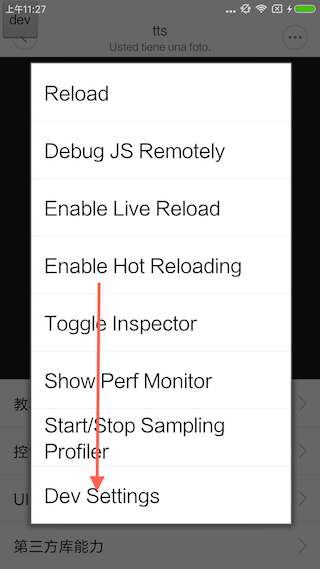
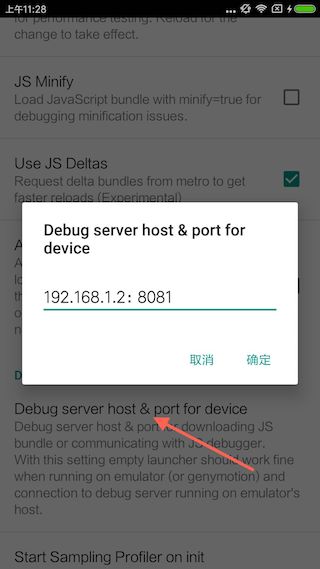
1. 用力摇动手机出现的弹框 -> Dev Settings -> Debug server host & port for device,设置您电脑的ip地址及端口号,端口号默认为8081。如:192.168.1.2:8081,最后运行 npm start ,点击手机上的 Reload。
2. 设置完成后,退出插件页面及APP(最好杀掉APP进程),再次重新进入RN插件页面
3. 每次修改完js代码后,可以通过点击左上角 dev 按钮,会 load 插件代码。
1. 用**开发者账号**登录上面下载的米家app之后,点击「我的」—「开发者设置」进入开发者设置。如果并没有出现开发者设置,请按照如下步骤重试:
1. 参考左边导航栏的 平台使用指南 - 账号权限管理 章节,在小米 Iot 开发者平台的开发者中,增加你的小米账号为开发者账号
2. 重启 App,登出再登入账号
2. 运行插件
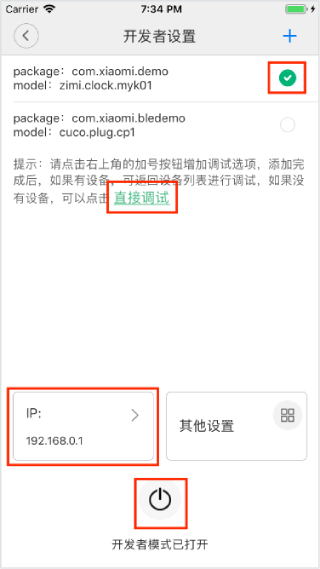
打开开发者模式,填入node服务器ip(执行npm start的电脑ip。真机需要和电脑处于同一局域网)。
1. 运行Demo:选中com.xiaomi.demo这一行,点击直接调试,即可运行Demo。bleDemo不能直接运行,需要将model配置为你已有的某个实际设备的model,然后返回首页,点击设备列表的那个设备,即可运行bleDemo。涉及到的操作如下图:
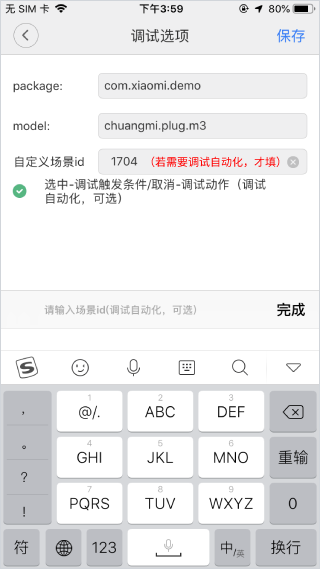
2. 运行插件:填入正确的插件model,插件包名。如果是调试自动化,还需要输入自定义场景id,然后根据调试类型来决定是否选中触发条件。如下图:
```
注意:
插件包名:即为您通过npm run create 命令创建的项目路径名(com.xiaomi.plug.mtk1)
设备model:即为真实设备的model(xiaomi.plug.mtk1),或者是我提供的设备的model(比如:zimi.clock.myk01)
ip:电脑ip,命令行执行 ifconfig,找到en0中的inet,即为你的电脑ip
```
无论model如何填写,插件包名如果填com.xiaomi.demo,则可以运行Demo程序,如果填com.xiaomi.bledemo,则可以运行蓝牙Demeo程序,你也可以点击右上角的加号,添加新的调试插件,现阶段支持调试多个model的插件
3. 开启远程调试(可选)
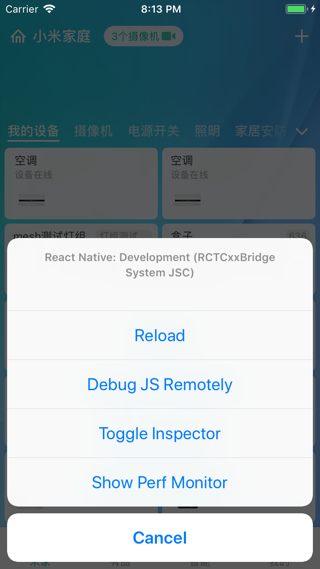
如果你需要开启远程调试模式(在Chrome 上运行代码),晃动真机 或者在模拟器上选择「Hardware」—「Shake Gesture」,会出现如下弹窗,点击「Debug JS Remotely」即可,其余选项作用请查阅官方文档。
整个过程中如果遇到什么问题,移步issue。
打开com.xiomi.plug.mtk1/index.js,修改render方法中的 > <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
为 > <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#23bbb6' }}>
然后摇动手机弹出调试菜单后,点击 Reload JS 查看效果
项目中如果需要使用第三方库 xxxx (仅限于纯js实现), 请进入项目目录(如 projects/com.xiaomi.plug.mtk1), cd projects/com.xiaomi.plug.mtk1
执行 npm install --save xxxx
否则在打包发布时将因为找不到第三方库而失败
- 扩展程序开发者应在开发环境下进行充分的代码测试;
- 测试通过后,在
miot-plugin-sdk目录执行如下命令打包: npm run publish xxx.yyy.zzz 注: 目标文件位于 projects/xxx.yyy.zzz/build/publish.mpkg, 可以通过 --target 指定任意目标文件,最后在iot平台上传该生成文件即可 - 上传上面打好的.mpkg文件,在对应版本后点击 “白名单测试” 按钮, 则白名单内的用户能下载和测试扩展程序。注意云端一般会有几分钟的缓存刷新时间,可能无法立即生效。尤其用户第一次被添加入白名单时,最好重新登录账号并重启 App。厂商需要利用白名单测试做好上线前测试;
- 厂商测试完毕,在对应版本后点击“申请上线”按钮,提交测试报告,等待审核;
- 审核通过,正式上线。
本地扩展程序包目录下包含以下文件和目录:
- build 文件夹: 通过 npm run publish命令跑出来的插件发布包,将会在此文件夹。
- index.ios.js: 此文件为ios插件的入口
- index.js: 插件入口页面。更改此页面内容,在客户端能直接看到改动效果
- package.json: js执行入口
- project.json: 插件信息,字段意思如上所述
- resources目录:扩展程序包资源目录。所有扩展程序包用到的资源,例如图片、文本、声音等文件都要存储在这个目录下。
插件开发本质上是前端开发,可以选用集成度较高的IDE,比如WebStorm;或者小巧轻便的文本编辑器,最常用的有Sublime、Atom和VS Code。根据个人喜好自行选择,三款文本编辑器的对比可以参考Atom、Sublime Text、VSCode 三者比较,各有哪些优势和弱势?。此处以 VS Code 为例介绍插件开发环境配置,使用 VS Code 打开项目根目录即可享用code的乐趣,它对 JavaScript / TypeScript 十分友好,自带「格式化」「代码跳转」「Git」以及「终端」等常用功能。当然,社区贡献的扩展才是 VS Code 的精髓所在。下面介绍常用的 VS Code 扩展,大家可酌情下载,下载后即可使用,几乎零配置。
- VS Code 扩展
| Name | Description |
| Auto Close Tag | 自动添加HTML/XML 闭标签 |
| Auto Rename Tag | 自动重命名对应的HTML/XML 标签 |
| Bracket Pair Colorizer | 以不同颜色高亮地指示配对的左右括号,从此再也不怕括号对应不上了 |
| CSS Modules | 对于RN的styles来说是神器。支持「自动补全」 和「跳转到定义的位置」 |
| GitLens — Git supercharged | 极大地扩展了VS Code自带的Git功能。将不同人对同一文件的修改可视化,快速预览Git Blame,显示每行代码最近一次修改情况等等。随处可见的便利 |
| HTML Snippets | 对HTML提供丰富的支持,包括「代码片段」、「自动补全」、「标签齐全」、「颜色区分显示」和「tag废弃提示」等 |
| JavaScript (ES6) code snippets | js常用代码片段联想 + 补全,支持.js/.ts/.jsx/.tsx/.html/.vue |
| npm Intellisense | 写import的时候就知道了,啥叫Intellisense |
| Path Intellisense | 书写本地路径的时候(比如require)就知道了,啥叫Intellisense |
| React Native Snippet | 常用代码片段联想 + 补全,支持React/Redux |
| vscode-icons | 基础扩展,显示文件图标 |
-
主题推荐:Monokai;字体推荐:Source Code Pro。
-
代码格式化 要想代码像诗一样,第一步就是格式化,而格式化的第一步就是缩进。
Tab vs Space我支持Space缩进,但是每次换行都按Space来缩进肯定是很蠢的,最好是换行时/保存文件时自动格式化(包括缩进)。
1. VS Code中`cmd` + `shift` + `p`打开命令行,输入 *open user setting*,
2. 打开用户设置,搜索 indent
3. 勾选「Auto Indent」、「 Detect Indentation」、「Insert Spaces」
4. 根据个人习惯,「Tab Size」填写 2 或者 4
5. 重新搜索 format
6. 勾选「Format On Save」
根据上述内容配置的开发环境基本可以满足米家插件的开发。