A plugin to show routing directions on a MapLibre GL JS map. Supports any OSRM or Mapbox Directions API compatible Routing-provider.
The plugin supports any OSRM- or Mapbox Directions API-compatible Routing-provider out of the box!
Works without any configuration at all out of the box, though at the same time configurable enough to support most of the imaginable scenarios.
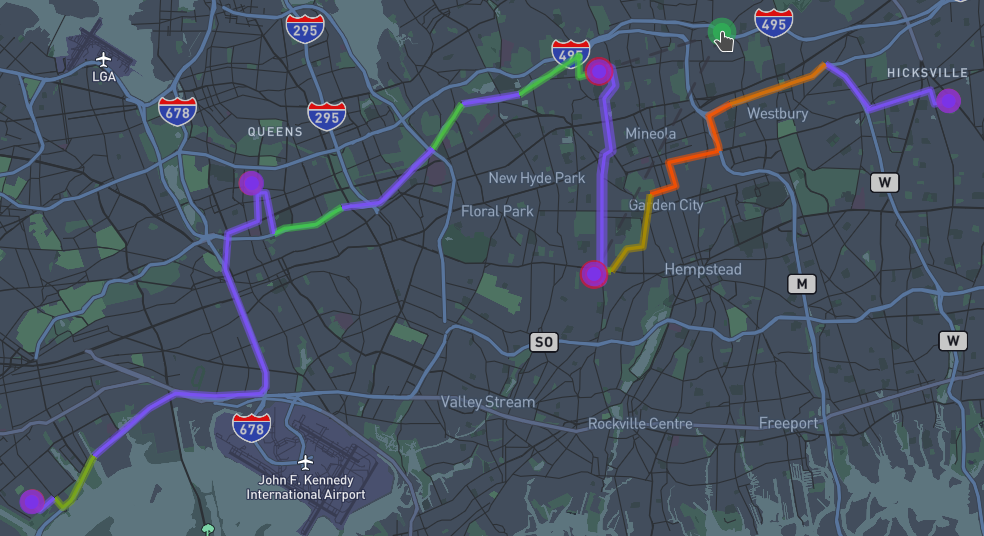
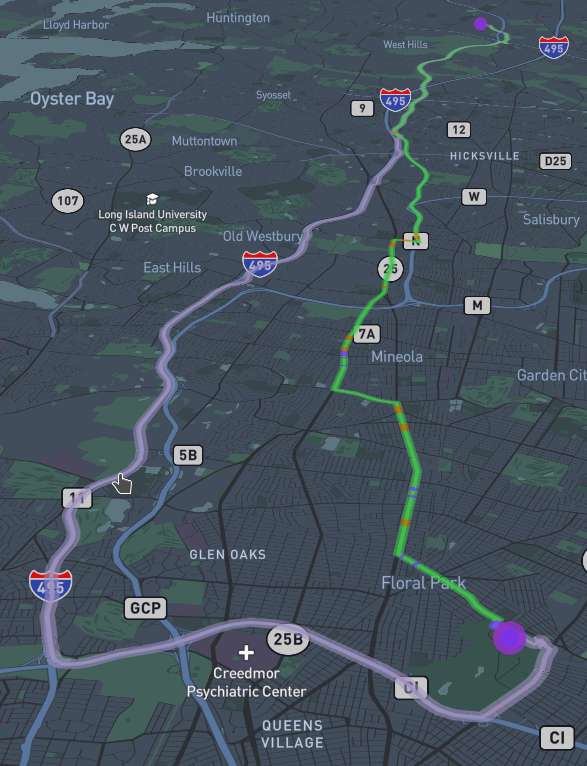
Add waypoints by clicking the map, click a waypoint to remove it, drag waypoints to move them, add waypoints in-between existing ones by dragging the selected route line, change the selected route by clicking an alternative route line or completely disable the user interaction with a single call. Everything is touch-friendly!
Supports the Mapbox Directions API congestions (both plain and numeric!)
The powerful customization interface allows to customize everything starting from visual aspects all the way up to request logic.
Provides standard map-controls. Currently, there's only 1 (loading-indicator), but there are more to come.
The plugin is written 100% in TypeScript and therefore ships with built-in types.
$ npm i @maplibre/maplibre-gl-directions// Import the plugin
import MapLibreGlDirections, { LoadingIndicatorControl } from "@maplibre/maplibre-gl-directions";
// Make sure to create a MapLibreGlDirections instance only after the map is loaded
map.on("load", () => {
// Create an instance of the default class
const directions = new MapLibreGlDirections(map);
// Enable interactivity (if needed)
directions.interactive = true;
// Optionally add the standard loading-indicator control
map.addControl(new LoadingIndicatorControl(directions));
// Set the waypoints programmatically
directions.setWaypoints([
[-73.8271025, 40.8032906],
[-73.8671258, 40.82234996],
]);
// Remove waypoints
directions.removeWaypoint(0);
// Add waypoints
directions.addWaypoint([-73.8671258, 40.82234996], 0);
// Remove everything plugin-related from the map
directions.clear();
});Check out the Demo or dive right into the API Docs for more!
- Implement default control
- Write tests