-
Notifications
You must be signed in to change notification settings - Fork 344
Gridview Roadmap and FAQ
- Introduction
- Roadmap
- How to enable the grid view
- Controls
- Grid dimension and tile sizes
- Theming syntax
- Ressources
The grid view is an huge feature for EmulationStation and many points are suggest to discussion (design, implementation, ...) so I created this post to gather all the informations related to the grid view and I will keep it updated accordingly to further developments and discussions.
| / | Status | Description |
|---|---|---|
| 1. | Done | Allow swapping between systems using left shoulder and right shoulder |
| 1.1. | Done | Update the help prompt of the grid : Add a new "Left/Right shoulder" icon for the help system. Update the outdated help prompt to match the one of the Basic game list view (add "select" for options and "x" for random, ...) |
| 2. | Done | Enable the grid view for developers (see "How to enable the grid view ?" in the FAQ below for more informations) |
| 3. | Done | Rewrite the grid view display code written by Aloshi (using a "tileMaxSize" parameter from theme, as suggested by @jrassa on https://github.com/RetroPie/EmulationStation/issues/206#issuecomment-326809971) |
| 3.1. | Done | Rewrite selected tile growth code (currently it just "eat" the margin around, if we want it bigger I need to write some code so the selected tile is drawn on top of other tiles). |
| 3.2. | Done | Add base theming syntax |
| 4. | Done | Add the metadata from the detailed game list view to the grid view |
| 4.1 | Done | Add a new metadata label and value for the grid view : game title |
| 5. | Done | Add new default icon for games without cover |
| 6. | Done | Add new default icon for folders |
| 7. | Done | Add dynamic image loader |
| 8. | Done | Enable the grid view for users |
This is just a list of ideas that may or may not come later (after the grid V1 release), which aren't planned or are still in discussion.
Sounds
- Navigation sounds for the grid
- Refactoring navigation sounds handling for all views and elements
Animations
- Slide on selected game when "TransitionStyle" is set to "Slide"
- Sliding tiles when scrolling in the grid
- Animate selected/unselected tile changes
Metadata
- Video support / Marquee / ...
Grid tile content
- Videos in the grid
- Text in the grid tile / Modular grid tile
- Allow themes to switch from max size to min size for images in the grid
Miscellaneous
- Current position indicator (either a graphical scroll bar or just display the position number)
- Grid view for system list
The grid view is only available on the "master" branch of RetroPie/EmulationStation, not on the "stable" branch. This mean if you want to use it on your Pi you have to install emulationstation-dev package. Be careful that this version is less battle-tested than the stable version as it include latest developements, so more bugs/crashs/unintended behaviors may happen.
Starting at step 2, for easier reviewing and testing, the grid view will be enabled for developers by changing the value of GamelistViewStyle to grid in es_settings.cfg, using the command below for example :
sed 's!<string name=\"GamelistViewStyle\" value=\"[a-zA-Z]*\" />!<string name=\"GamelistViewStyle\" value=\"grid\" />!' ~/.emulationstation/es_settings.cfg -i
After step 8, the grid view will be considered stable and reliable enough to allow users to enable it using the menu (Menu > UI settings > Gamelist view style).
The user will navigate in the grid using left/right/up/down arrows.
If we hit the farest right column and the user press the right button, we go to the first game of the next line, or the first game of the first line if that was the last game of the last line. This is the opposite when we hit farest left column and press left.
If we hit the last row and press down, we go to the last game of the last row (and stick to it, you can't go to the first row using the "down" button). Same for the first row and press up, we go to the first game.
Right now the grid analyze all the elements inside it to find the biggest image and calculate how much time the biggest image can fit in a row. It also upscale (without breaking aspect ratio) other images to this size.
This will change after step 3 and 6, the theme will define the grid size, the images size and the margins. The grid view will then calculate how much images can fit using this 3 values, using the following formulas (the first one is easier to read, the second one is the one actually used in the code) :
GRID_SIZE = COLUMNS * TILE_SIZE + (COLUMNS - 1) * MARGIN
<=> COLUMNS = (GRID_SIZE + MARGIN) / (TILE_SIZE + MARGIN)
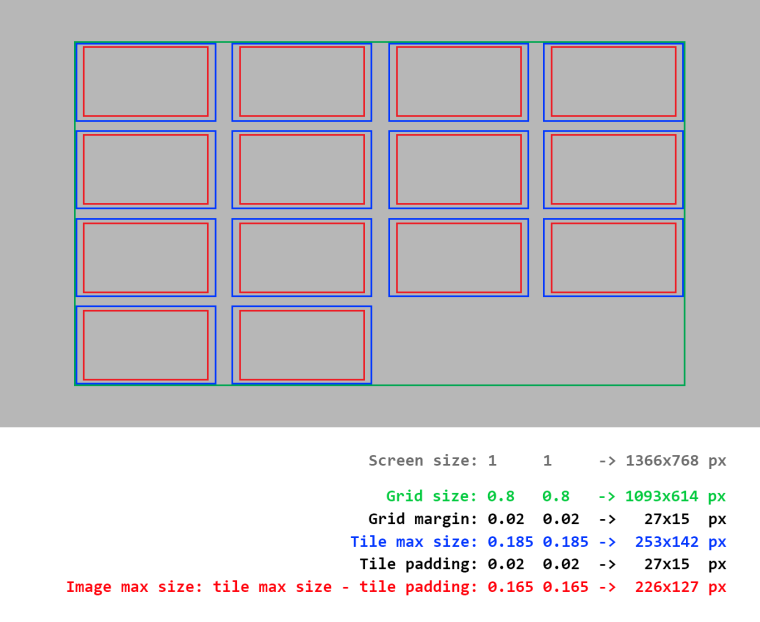
Visual representation of the grid and tile size
This is just an example of what the theming syntax could look when complete. This may change slightly in final version. Refer to the THEMES.md documentation if you wish to create a theme which support the grid view.
<view name="grid">
<text name="md_title">
<!-- All the standard text settings -->
</text>
<imagegrid name="gamegrid">
<pos>
<size>
<margin>
<gameImage>
<folderImage>
<scrollDirection>
</imagegrid>
<gridtile name="default">
<size>
<padding>
<imageColor>
<backgroundImage>
<backgroundCornerSize>
<backgroundColor>
<backgroundCenterColor>
<backgroundEdgeColor>
</image>
<gridtile name="selected">
<size>
<padding>
<imageColor>
<backgroundImage>
<backgroundCornerSize>
<backgroundColor>
<backgroundCenterColor>
<backgroundEdgeColor>
</image>
</view>