Releases: Splines/eslint-plugin-erb
Don't report unused disable directive
What's Changed
This release doesn't change any code but adds a suggested linter options for users of this plugin, namely:
linterOptions: {
// The "unused disable directive" is set to "warn" by default.
// For the ERB plugin to work correctly, you must disable
// this directive to avoid issues described here
// https://github.com/eslint/eslint/discussions/18114
// If you're using the CLI, you might also use the following flag:
// --report-unused-disable-directives-severity=off
reportUnusedDisableDirectives: "off",
},
also see the updated README here. The related discussion for this can be found here.
Full Changelog: v2.0.0...v2.0.1
Support ESLint Flat config
Warning
v2.0.0 is breaking. We now use the new ESLint flat config format. Use erb:recommended-legacy if you want to keep using the old .eslintrc.js format. See the Readme for how to migrate.
Starting of v9 ESLint provides a new flat config format (eslint.config.js). Also see the configuration migration guide. With this release, we hop on the train to provide you the brand-new syntax 🙌
Changes
Full Changelog: v1.1.2...v2.0.0
Fix broken Readme image (again)
Try to fix broken on image on npm again...
Unfortunately, I haven't found any documentation for this and the behavior on npm is kind of indeterministic as to what GitHub URLs it accepts to properly show the image...
Fix broken Readme image
Fix ERB Regex & add tests ✔
Changes
- Previously, the rule
@stylistic/quotesdid not work for ERB tags inside JS strings. This is now fixed. - The repo now contains many tests which should (hopefully) catch regressions in the future. Feel free to open an issue if you experience problems with the processor plugin when linting on
.js.erbfiles. - The README was updated to contain some recommended settings for usage with VSCode (
settings.json). You will also find a basic.eslintrc.jsconfig file using some@stylisticrules, see their webiste. You may use this file as a starting point for your own ESLint configuration.
Wish you a great weekend ;)
Full Changelog: v1.0.2-0...v1.1.0
Fix wrong quotes replacement
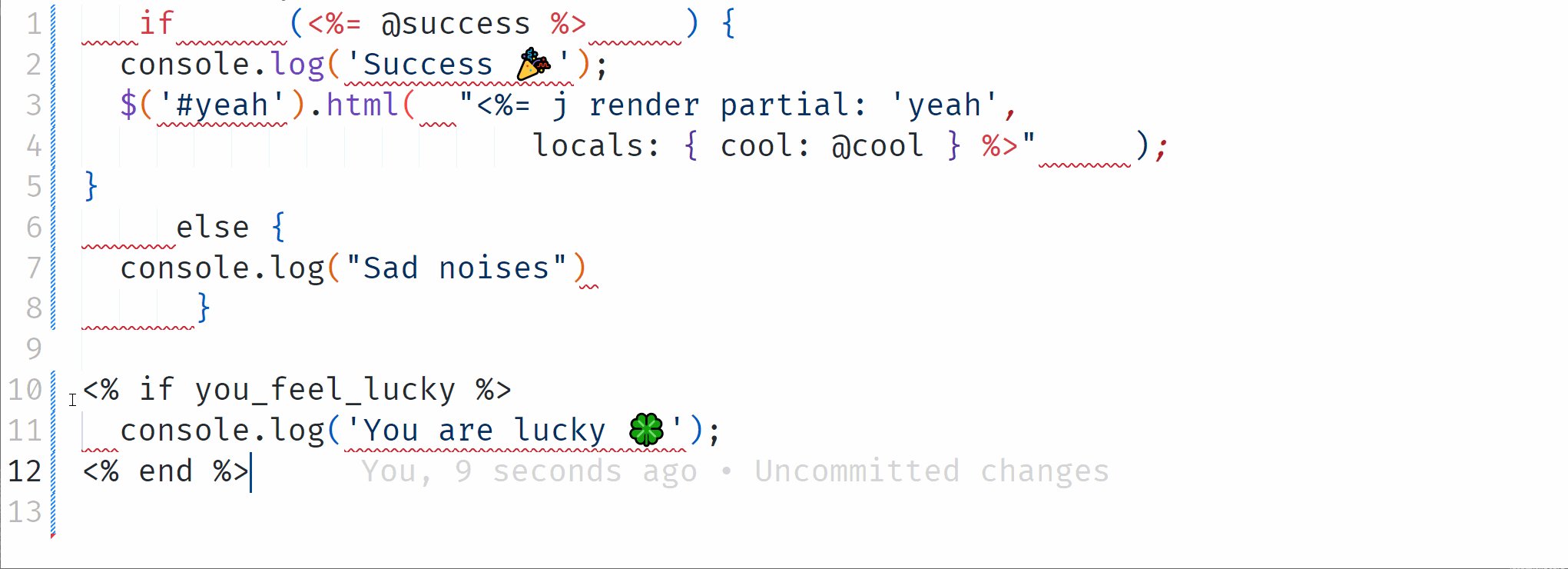
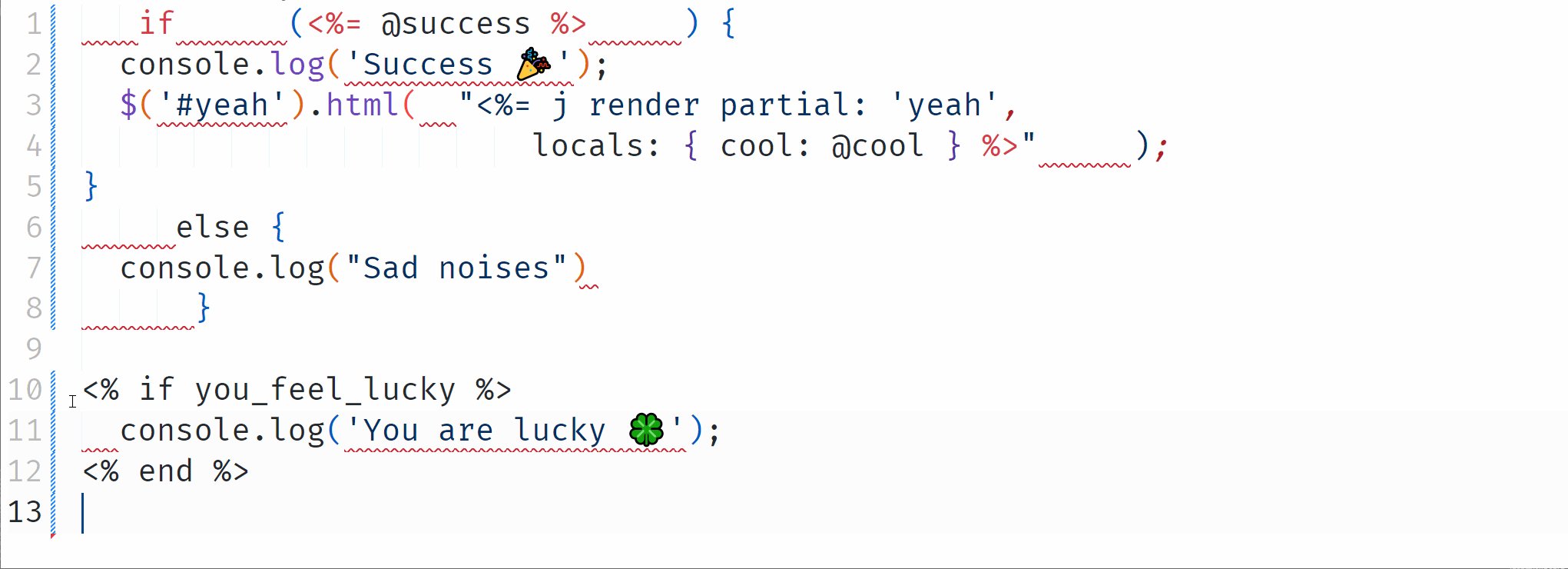
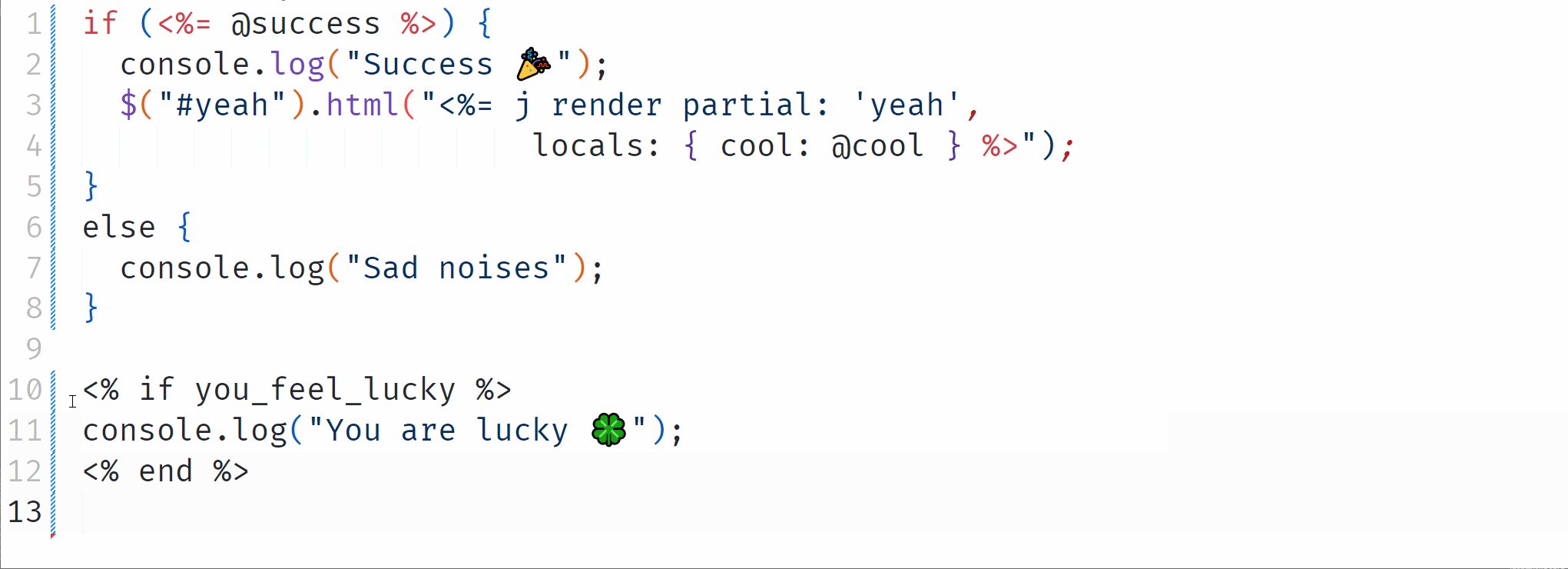
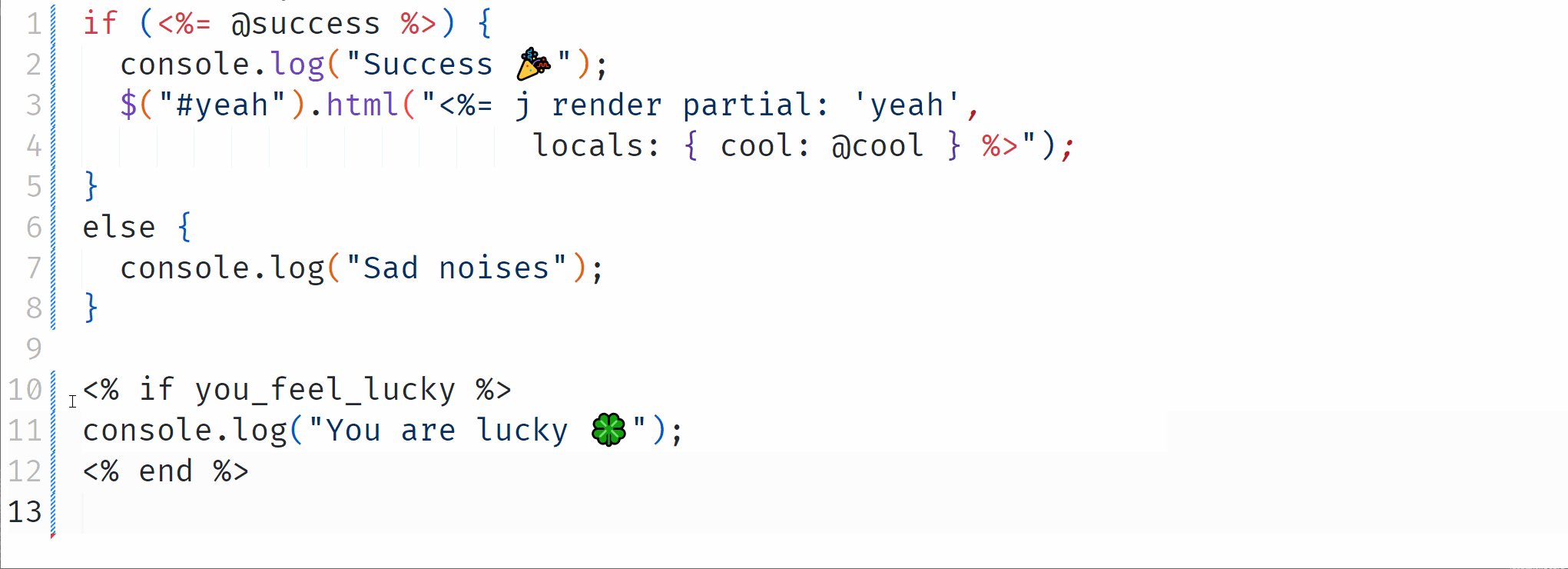
The @stylistic/quotes rule provides an auto fix, e.g. to replace single quotes ' by double quotes ". In the plugin, the autofix produced incorrect replacements as seen in #1. This is now fixed.
First working version 🎉
Hey, do you also feel disappointed that you can't get your .js.erb files linted? Be no more.
Introducing eslint-plugin-erb, an ESLint plugin that lets you lint the JavaScript code inside your .js.erb files.
It even supports ESLint autofixes. Have fun with it. If you encounter any problems, feel free to open an issue with a reproducible example.