-
Notifications
You must be signed in to change notification settings - Fork 12
Script overlays
This guide assumes that you have installed a Chatbot script that includes an html overlay and that the script tab is set up properly. If you need a guide for that you can find one over HERE
- Insert API key
- Locate html URL
- Add overlay to streaming software
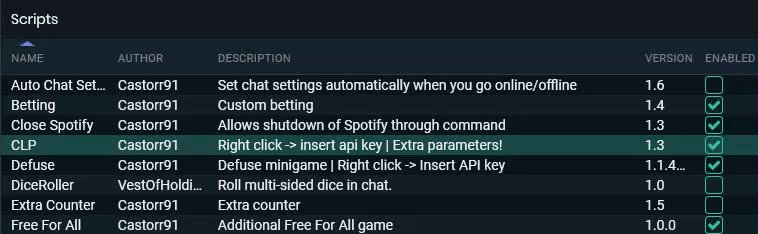
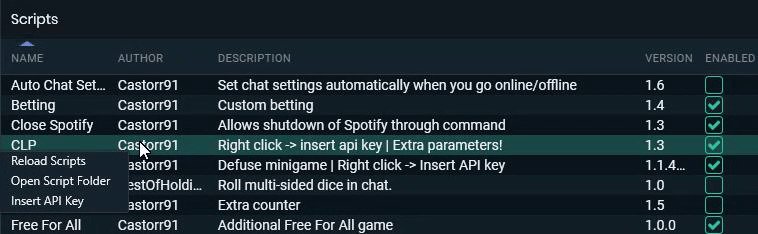
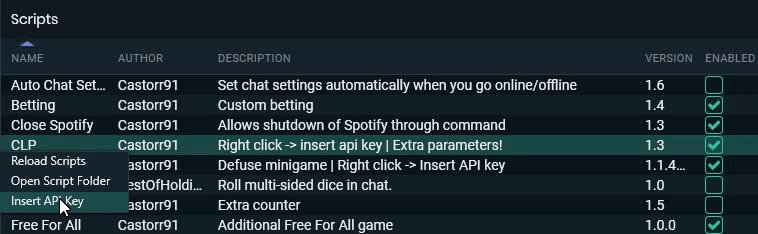
In Streamlabs Chatbot head over to the Scripts tab and locate the script you are setting up the overlay for. Right click said script and press insert API key, in the image below I decided to insert the API key for the CLP script.
A popup message will appear confirming the insertion of the API key, here simply press Yes
During this step it's also recommended to double check that the script is enabled.
Scripts with animations or alert style overlays come with an html file that needs to be added to your streaming software. In order to locate this file you want to follow the steps below
- Right click on the selected script
- Select
open scripts folder - Go into the folder named the same as the script
- Double-click on the html file
You can identify the html file in two ways, in the filename if you show file extensions and in the type if you don't show file extensions.
Now that the file is open it's completely normal to just see a blank page. Just copy the entire URL of the file to your clipboard so it's ready for the next step.
The final step to do is to add a new source in your streaming software, you want to add a browser source and insert the URL. You want to leave all the other settings in the browser source properties to default and make sure that use local file is unchecked.
Here is an example of how the properties for the browser source in Streamlabs OBS would look using the URL I copied earlier.
You are now all set up to use overlays from scripts in your stream, enjoy!