Tencent Cloud Chat provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites.
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
- 1 Billion+ Monthly active users
- 550 Billion+ Daily peak messages
- 100,000+ Customers worldwid
- 99.99% Message success rate
👉🏻 Free Demo
In respect for the copyright of emoji designs, the Chat Demo/TUIKit project does not include large emoji element cutouts. Please replace them with your own designed or copyrighted emoji packs before the official commercial launch. The default QQ emojis are copyrighted by Tencent and do not support authorization. We ask for your understanding and to be aware of this.
- Log in to the Chat console.
- Click
Create Application, enter your app name, and clickCreate.
- After creation, you can see the status, service version, SDKAppID, creation time, tag, and expiration time of the new app on the overview page of the console.
- Click the target app card to go to the basic configuration page of the app.
- In the Basic info area, click
Display key, and then copy and save the key information, which is SECRETKEY.
# Please run the following code in the terminal.
$ git clone https://github.com/TencentCloud/chat-uikit-react
# Go to the project
$ cd chat-uikit-react/examples/sample-chat
# Install dependencies of the demo and build chat-uikit-react
$ npm install
- Open the
examples/sample-chatproject and locate theGenerateTestUserSig.jsfile in./examples/sample-chat/src/debug/GenerateTestUserSig.js. - Set the
SDKAppIDandSECRETKEYobtained at Step 2.
$ npm run start
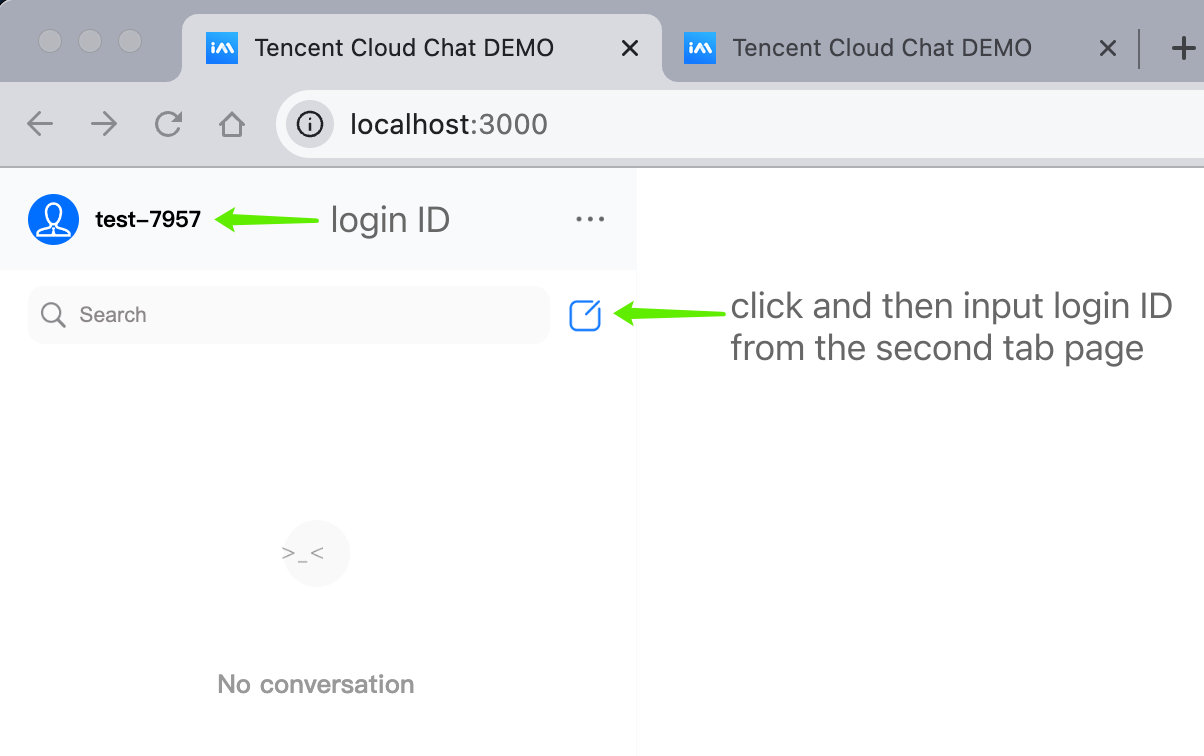
- Run the demo in two seperate tab pages.
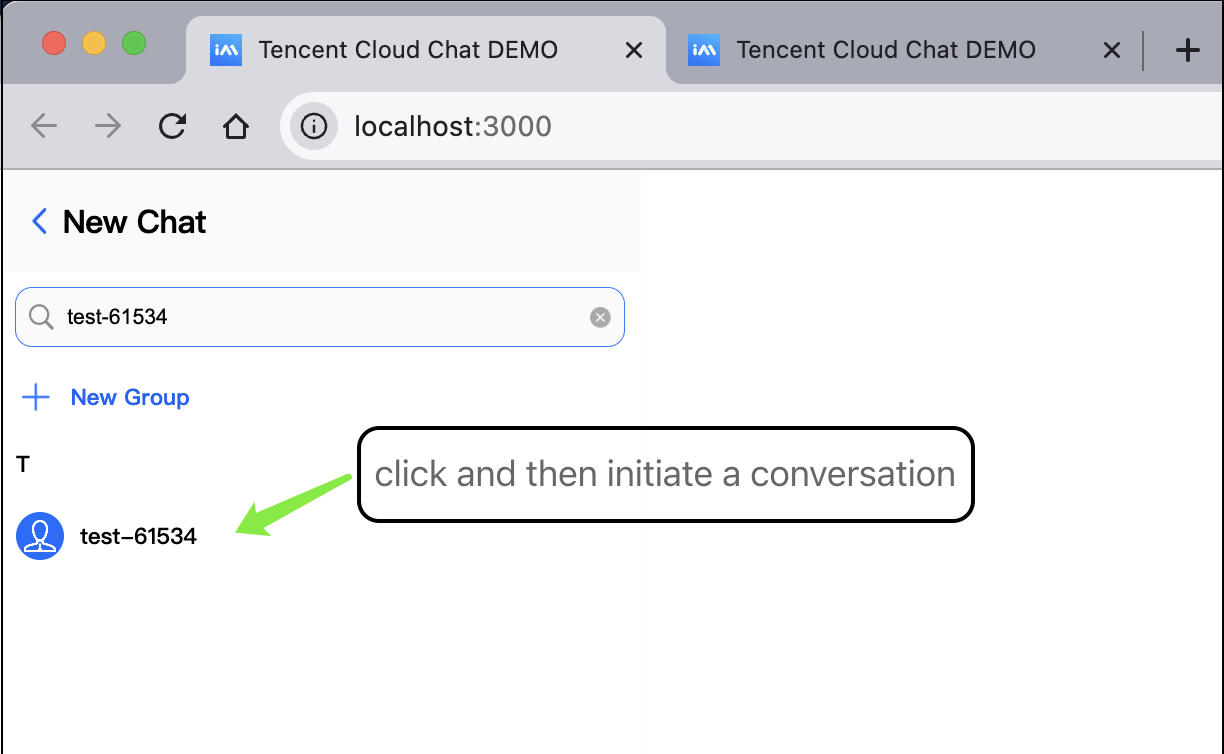
- In the search box of the demo in the first tab page, search for the login ID of the demo in the second tab page.
- Click on the user avatar to initiate a conversation.
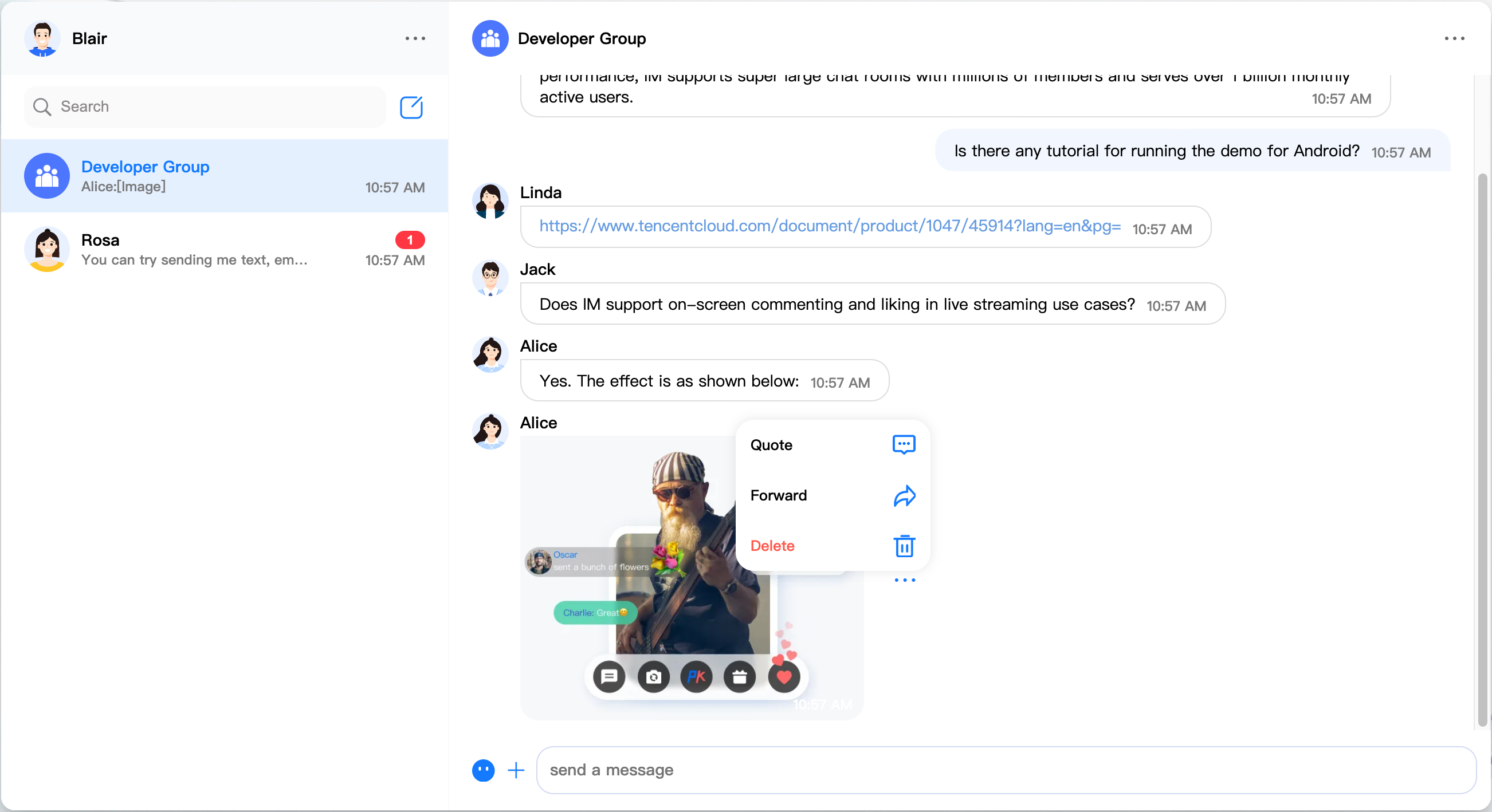
- Enter a message in the input box and press Enter to send it. Emoji/Image/Video/Document messages are supported.
Join a Tencent Cloud Chat developer group for Reliable technical support & Product details & Constant exchange of ideas.