- G2 层支持 custom annotation html annotation (#2934) (6209203a)
- annotation: add support for mean / median (#2922) (f8054857)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- #2905: 无需传入 color,color 必须来源于字段映射 (#2945) (acf7ad40)
- annotation: text annotation re-render will be hidden (#2916) (9891f40b)
- median typo (#2925) (57648275)
- 修复 adjust-color label layout 对一些颜色不生效的问题 (#2919) (b1f2c2a1)
- 漏斗图 label position 可生效 (#2909) (c2727a82)
- issue-2905: 自定义 shape 的默认样式设置 (#2906) (dac96901)
- issue-2541: state 状态依然存在时,但由于 changeSize, changeData 等重绘后丢失 (#2871) (dcb39aa3)
- pie-demo: typo, fixed #2884 (#2897) (6aa10078)
- types: add legend option (#2892) (bf3531ff)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- improve interval label position (#2869) (81ae97fa)
- view padding sync (#2843) (032e9208)
- 添加 supportCSSTransform 属性, 使图表在 css transform 下事件和交互都生效 (#2829) (c2190595)
- support scrollbar component (#2813) (93436c11)
- geometry: add geometry.custom API for registerShape (#2831) (ab589e30)
- options: 支持配置项式声明分面 (#2788) (67cfdf34)
- 修复数据为空时 slider 报错的问题 (#2855) (1b706bec)
- fix slider changeSize bug and scrollbar overlap with legend (#2840) (38f07d4b)
- build before deploy to get latest type definition (#2833) (167daa3e)
- slider bugfix (#2828) (10edf2e6)
- add dom-util dependence (#2789) (0c54f436)
- demo: 修复环图自定义 label 的 demo, 获取 labelItems 为空 (#2838) (c1c764cf)
- typos: correct spelling (#2811) (7c671d0d)
- clear: chart.clear then render, momery leak (#2800) (a6f56a73)
- #2763: 修复 legend-filter 在 view 中行为错误 (#2802) (4432e0ed)
- offscreen: sync clip style in offscreen group (#2795) (554f619f)
- #2433: fix slider collide legend (#2793) (6b6479d5)
- issue-2778: 修复 label 点击的时候,没有获取到数据 (#2791) (85e3b147)
- view-recursive: add warning message before refactor (#2768) (c7f1e6a8)
- slider: export typedefine (#2766) (b35d925b)
- spider-label: 增加蜘蛛标签 & spider label layout (#2755) (dd765cc9)
- label: add adjust-color label layout (#2753) (b242cb44)
- label 增强: (#2747) (e52544d0)
- slider: slider + layout, add slider padding (#2776) (9a9d0679)
- legend: add legend padding (#2785) (de295ba5)
- tooltip: make tooltip enterable (#2762) (b98a42b0)
- background:
- gitee mirror action don't work when push gh-pages only (#2742) (36ddf10f)
- 移除 0.5px 的边框以及文本的描边 (#2759) (0d8a9d6f)
- the doc example error (#2750) (7bfc513c)
- background: 使用 shape 来绘制 dark 的背景色 (#2745) (6adbdbf4)
- annotation: text annotation 提供 content 回调,将图表 filteredData 作为回调参数 (#2735) (0e4d1f12)
- Tooltip supported customContent (#2739) (5dc5a36e)
- add api-extractor for extract typescript declare file (#2725) (22620898)
- pie-label: add pie-outer label layout (#2726) (d94157da)
- change-size: when size is equal, not render (#2734) (3f9f0ac1)
- resolve tooltip debounce (#2733) (f5114f47)
- bugs in wordcloud demo (#2723) (61abf9de)
- #2706 (#2710) (897e2bbb)
- Polygon 为 polygon 添加 square shape,用于绘制正方形矩阵块,同时支持 size 通道映射
- Facet 分面标题支持格式化
- Legend 图例新增 maxItemWidth 属性,超出自动省略
- Annotation annotation 中文本绘制能力增强,可设置自动缩略以及背景框
- v4.0.13 (0f184303)
- modified scale.md document error (#2655) (232241d9)
- uniform AntV navbar's order and naming (#2652) (abcb5ae8)
- event.en.md: fix typo (#2644) (6ae5c520)
- version: update version string (e5f73439)
- fix #2658 (#2659) (1b3d214c)
- tooltip controller isVisible not update (#2604) (82c2c8c6)
- 修复 interval 下 shape='line' 设置 lineCap 失效的问题 (#2645) (a8ee3dc4)
- issues of pie demo 2 (#2643) (98cfc07f)
- partial issues of code sandbox caused by relative path (#2641) (4d4910f0)
- do not use tooltip title for tooltip item name (#2593) (c81733b8)
- 修复#2279 canvas resize 之后 tooltip 越界的问题 (#2615) (31bd0d01)
- pie-label: 饼图 label 若干修复 (#2648) (235aa272)
- highlight-by-x Action toggle() 失效的问题
- 2570: 修复 appendPadding 设置后,图表更新不断缩小的问题 (#2577) (402e7b01)
- legend: 修改 legend 布局的宽高限制 (#2587) (055043f1)
- error if chart destroyed during resize (#2547) (2290ed38)
- 2505: 修复图表暗黑主题无背景色的问题 (#2512) (1a025c0a)
- annotation: fix regionFilter not work on sub view (#2531) (e8c58349)
- line 40: replace '!=' with '!==' (#2519) (02a22a56)
- #2495: fix layout error after render twice (#2496) (4abb8930)
- 图例应于坐标轴对齐 (#2488) (f8262a2e)
- update tooltip when mousemove on tooltip container (#2460) (8cbc5a64)
- 2365: 修复极坐标系圆弧坐标轴文本不响应坐标系 rotate 的问题 (#2424) (5c2bc3ff)
- 2371: 修复未判断 labels 为空导致的饼图图例过滤错误 (#2422) (a30eb71f)
- 2377: registerTheme 时,需要和基础主题进行合并 (#2416) (0c220765)
- 2412: 修复 axis title offset 设置不生效的问题,默认自动计算 (#2417) (a220df31)
- fix min/max value map to color (#2442) (b3d41214)
- do not set tooltip position when follow is false (62f5e279)
- delegation: mouse leave failed (d3a30ed2)
- element: 修复获取 state style 报错的问题 (320e22f0)
- view 上添加手势事件支持 (e4f74a22)
- geometry: geometry.clear() 以及 destroy() 时要清空、销毁内部变量 (c89ff974)
- #2272: 当映射数据中不存在 x 和 y 时,不绘制 label (df60733e)
- 性能优化,详见 MR
- 添加 Gestrue 手势使用文档 (2c459853)
- event: 添加 plot:enter 和 plot:leave 事件 (1f9b96be)
- interaction:
- view:
- force-fit: add forceFit api for chart (719b61b3)
- theme:
- 移除 coord.getRadius() 的 ts-ignore 注释 (a02b7316)
- geometry: 修复层叠点图上下区间点全部绘制的问题。Closed #2202 (d7edf5e6)
- view: 修复 syncScale() 调用时机不当导致分面渲染性能直线下降的问题 (d492c0ea)
- #2264: 修复 canvas 样式导致的 resize 问题, 修复容器层级 (10200851)
- #2232: fix 当 legend item 点击的时候, 图例项变少 (19ca46ff)
- #2173: fix legend overlap when in same direction (59db3b59)
- #2212: fix when slider option has no start or end (36a3b5db)
- #2222: fix scale pool memory leak (7f23a4c0)
- #2215: fix chart min size = 100 (e49646d3)
- #2195: fix autoFit 不生效 (92d607ec)
- use unpkg other than browser field in package.json (0185949b)
- theme: 移除注册样式表机制,只提供根据样式表生成主题的方法 (9b0020ad)
- geometry: 将获取 shape 默认属性时机从 Element 绘制提到 Geometry getDrawCfg() (cf9b2f4f)
- sync-scale: use Map for perf (76813745)
- axis: 支持转置极坐标坐标轴的渲染, Closed #1744 (67a8beb0)
- scale: 支持用户指定确定数据 id 的字段 (25caa91f)
- tooltip:
- event: 添加 element:statechange 事件 (de161f49)
- interaction: 新增 legend, axis highlight actions (ab256905)
- action:
- export 所有的类型定义,生成对应的 API 文档 (219126ed)
- label:
- tooltip:
- Action:
- active-region: 修复背景框计算错误的问题 (7b5f651b)
- options: 修复 chart.updateOptions() 更新失败的问题 (b1dff91b)
- event: 调整 afterpaint 的抛出时机 (f1f8206c)
- geometry: 修复 element 打标策略导致的数据未被全部绘制的问题,Closed #2141 (071fa7c2)
- data: 修复使用数据引用造成数据未更新的问题 (bb258fc6)
- event 修复当鼠标在图表上页面无法滚动的问题,Closed #2111
- label:
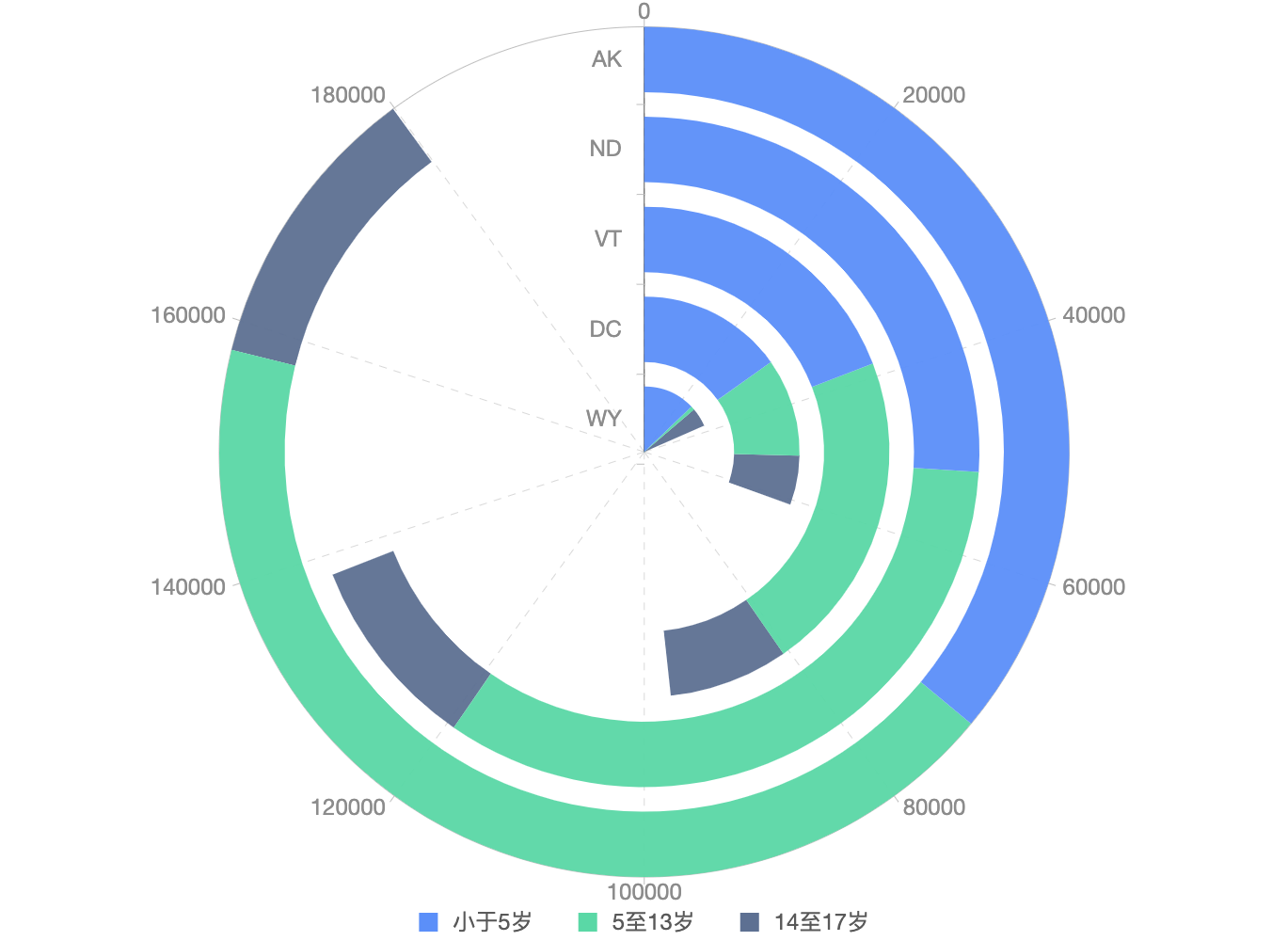
- 更新图表演示实例,优化实现代码,同时新添加动态气泡图以及带坐标轴的极坐标下的层叠柱状图
 |
 |
|---|
- 更新事件、交互以及 FAQ 文档
- slider: when changeData, slider min max text should be update (b06c9ee3)
- auto-fix: fix height when autoFit and container has padding (1102a4a7)
- annotation: 修复 chart.annotation() 接口中 animateOption 属性不生效的问题,Closed #2146 (6a3ecba1)
- scale: 修复日期正则表达式将 '20200229' 判断为 time 类型的问题, related #2115 (f31ccca7)
- 更新网站 H5 模板 (624e5023)
- action: 添加新的 Action 类: ElementLinkByColor (67c66d4e)
作为图形语法(the Grammar of Graphics)的前端实现,G2 已经经历多个版本的迭代。本次 G2 4.0 是一个新的起点,我们对底层架构做了大量的重构工作,G2 会更加关注于:图形语法,交互语法以及可视化组件体系的建设。我们希望 G2 4.0 会成为一个专业的、给用户带来更多可能性的可视化底层引擎,在满足传统型统计图表需求的基础上,能够更好地赋能于(但不限于):
- 让开发者基于 G2 4.0 可以更快更好地封装上层图表库
- 让交互式可视化更简单
- 成为可视化领域的专业工具
虽然我们对 G2 内部进行了大规模的重构工作,包括数据处理流程(引入数据更新机制),图表组件,view 渲染更新逻辑以及事件、交互机制改造等,但是为了保障用户项目能够更平滑得升级,G2 4.0 保持了最大程度上的兼容,但是仍然有一部分 breaking change 需要注意。
- 全面拥抱 TypeScript。
- 全新的可视化组件:面向交互,体验优雅。
- 强大的 View 模块:可单独使用,具备完备的可视化组件、事件,支持 View 嵌套以及自动布局。
- 全新的交互语法。
- 绘图引擎升级至 G 0.4 版本,支持双引擎切换。
- 引入数据更新机制。
- 动画机制改造,更细粒度,体验更好。
- 模块化管理,提供更加灵活的扩展机制。
G2 4.0 在功能上全面兼容 3.x 的功能,在 API 接口上,我们进行了一些优化,在最大程度兼容 3.x 语法的基础上,提供了对用户更加友好,更易理解的函数命名以及更合理的配置项结构,具体的变化记录如下:
- ❌
chart.source()接口废弃,请使用chart.data()接口,同时列定义请通过chart.scale()接口进行定义。 - ❌
chart.coord()接口废弃,请使用chart.coordinate()。 - ❌
chart.guide()接口废弃,请使用chart.annotation(),同时不再支持chart.guide().html()。 - ❌
chart.view()接口废弃,请使用chart.createView()。 - ❌
chart.interact()接口废弃,请使用chart.interaction()。 - ❌
chart.repaint()接口废弃,请使用chart.render(update: boolean)接口。 - ❌
G2.Global移除,默认的主题配置可以通过以下方式获取:
// 方式 1
import { getTheme } from '@antv/g2';
const defaultTheme = getTheme();
// 方式 2,通过 chart 示例获取当前主题
const theme = chart.getTheme();- ❌
geometry.active()废弃,请使用geometry.state()接口。 - ❌
geometry.select()废弃,请使用geometry.state()接口。 - ❌
geometry.opacity()废弃,请使用geometry.color()中使用带透明度的颜色或者geometry.style()接口。 - 以下语法糖不再支持:
- ❌
pointJitter()废弃,请使用point().adjust('jitter')。 - ❌
pointDodge()废弃,请使用point().adjust('dodge')。 - ❌
intervalStack()废弃,请使用interval().adjust('stack')。 - ❌
intervalDodge()废弃,请使用interval().adjust('dodge')。 - ❌
intervalSymmetric()废弃,请使用interval().adjust('symmetric')。 - ❌
areaStack()废弃,请使用area().adjust('stack')。 - ❌
schemaDodge()废弃,请使用schema().adjust('stack')。
- ❌
- ❌
Venn以及Violin几何标记暂时移除,后续考虑以更好的方式支持。 - ❌ 移除 Interval 几何标记以下两个 shape: 'top-line' 及 'liquid-fill-gauge',用户可以通过自定义 Shape 机制自己实现。
- ❌ 移除 tail 类型的图例。
- 内置常量重命名,一致使用小写 + '-' 命名规则,比如
shape('hollowCircle')变更为shape('hollow-circle')。
我们在 4.0 中对以下接口以及一些接口中的属性进行了部分变更,在兼容 3.x 原有功能的基础上,让配置项更具语义,同时结构更加合理,具体请参考 API 文档。
-
new Chart(cfg)接口属性更新(新老接口对比) -
chart.data()接口不再支持 DataView 格式数据,只支持标准 JSON 数组,所以在使用 DataSet 时,要取最后的 JSON 数组结果传入 G2:chart.data(dv.rows); -
所有同绘图相关的配置全部定义在 style 属性中:
chart.axis('value', {
label: {
style: {
textAlign: 'center',
}, // 设置坐标轴文本样式
},
line: {
style: {
stroke: '#E9E9E9',
lineDash: [3, 3],
}, // 设置坐标轴线样式
},
grid: {
line: {
style: {
lineDash: [3, 3],
},
}, // 设置坐标系栅格样式
},
});chart.tooltip()配置项更新,同时将 G2 3.x 版本中一些针对特定图表的内置规则删除,需要用户自己通过提供的配置项进行配置,具体配置属性详见 API。chart.legend()配置项更新,详见 API。chart.axis()配置项更新,详见 API。chart.annotation()各个类型的 annotation 配置项更新,详见 API。geometry().style()方法的回调函数写法变更,不再支持一个配置属性一个回调的方式,而是使用一个回调:
style('a', (aVal) => {
if (a === 1) return { fill: 'red' };
return { fill: 'blue' };
});详见 API。
geometry.label()接口更新,不再支持 html 类型的 label,详见 API。