-
Notifications
You must be signed in to change notification settings - Fork 375
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
<iframe> and the History API #184
Comments
|
@rniwa what is Apple doing here? |
|
@smaug---- so I guess the problem is all the state exposed on That kind of approach makes sense if you don't want to influence your container, but if you're a simple layout component that breaks expectations. Not sure if there's a good answer here. (We could make it depend on open vs closed...) |
|
For open case I could possibly live with normal nested browsing context handling. Given the recent example, bug in Google Ads where their scripts caused the container page to go back, I'd prefer to never expose history state even in open case, but at least in closed case the state shouldn't be shared. |
|
I would be okay with blocking history from "shadow-iframe" by default. And then later figuring out if we want to make that work. @hayatoito @rniwa? |
|
I'm not sure if throwing would be best by the way. It depends on what kind of things end up being embedded. If you throw a bunch of existing pages will likely break when embedded in this way. |
|
but if the page called go(<not_zero>), it sure would expect something to happen, and if we wouldn't throw, the page would be broken in some other way. This is tricky, but I'm not sure we have any other good option to effectively disable all history API in shadow-iframes. |
I am okay with this. Blocking history from "shadow-iframe" by default should be a safe option. [Updated] On the second thought, go() should work, IMO. Let me think further. |
|
My opinion is:
We might want to have another APIs, such as DocumentOrShadowRoot.history, if we want to make that work somehow later. |
|
How can |
|
|
|
To be a tad more precise, go() works in browsing context tree. Not putting shadow dom iframe loads to session history, but having go() to work would lead to very surprising behavior. The browsing context in iframe could expect its page loads are in session history, but go() wouldn't actually know about those loads so it would always affect to some ancestor or sibling browsing context, never the browsing context in iframe. (go() is super error prone API to use :/ ) |
|
Yeah, I think we can not have a perfect solution here. We have to compromise for window.history because it's globally accessible. |
|
That doesn't really solve this issue though, does it? I guess we still have the corresponding issue against the HTML Standard to define what should happen here... |
|
Let me reopen. Should we define how go() works? |
|
Yeah, and all the other members. |
|
So the conclusion here is to leave the history API work as is, even in closed shadow root, As dimitri's comment pointed out, whether shadow DOM is detectable is not a concern. I'll work on a draft for pull request. |
|
That does not seem the conclusion here... ;) Let me explain the context: I and @TakayoshiKochi discussed this topic yesterday, and we got a rough consensus: |
|
That conclusion seems directly opposed to comments from folks from Apple and Mozilla that very much want encapsulation at all cost, even if it means losing features like |
|
Yeah, this is the opposite. Actually, I have changed my mind. Yesterday, I tried to have a good proposal, but I can not have any concrete proposal if we are to block iframe in a shadow tree. That made me in a trouble. Some of the concerns in #184 (comment) can not be resolved. After that, I am starting to tend to agree with Dimitir's comment in this particular case:
Maybe I might change my mind again, but as of now, I am fine with "not blocking at all". |
|
I'm very worried about exposing shadow iframes in the the light DOM's session history. It would make using history API in light DOM super error prone: it would become really hard for light DOM to know what the current state actually is. |
|
@smaug---- is the concern shadow-dom specific? I may not be understanding the case you quoted. In my understanding the injected Google Ads script mistakenly ran That's a reasonable concern but it should be addressed at nested browsing context and history API's behavior about joint session history, not at the level of shadow tree boundary. |
|
Let's say a social network site starts using shadow DOM and an iframe for its own widget to display comments. Then, you don't want navigations within that iframe to affect the navigation history of the embedding page. It DOES happen today but I don't think that's really intended / desirable. |
Suppose there are 2 components, one with Shadow DOM and the other without Shadow DOM I don't have the backing data to support this, such as how frequently this pattern would be used in real world, unfortunately. But I guess the situation happens for polyfilled Shadow DOM and native Shadow DOM for the time being until everyone implements. Having separate list and not exposing history to UI doesn't come as free. Even when we can So the question is whether we (browser implementors) can impose the (possible) pain to the users, |
|
I haven't read too far past #184 (comment), but for number 3 to be possible, which is
then this means that Nodes that are distributed into a ShadowDOM tree (into slot elements) must somehow be aware that they have been distributed into a ShadowDOM tree (even if the tree is closed) in order to decide to behave differently than when not in a ShadowDOM tree. There is currently no part of webcomponents spec (as far as I'm aware, please let me know if otherwise) that would explain how a Node can possibly be aware of such a thing as having been distributed into a shadow tree. So, this leads me to link here to an idea I made earlier: |
I'm leaning to this. (I got the same idea and then realized that perhaps it was proposed already) |
|
Thanks @smaug---- for giving more thought on this. How feasible do you feel for implementing it in Gecko/Firefox? I'm curious what do you think if you get back to Entry1: A1 |
|
I am now triaging issues. Is there any update on this issue? |
|
@smaug---- any update on this? |
|
Sorry, no. I'm hoping this can be chatted during TPAC. But I'll try to look at this before that anyhow. |
|
Thanks for the update. I'll be at TPAC next week. |
|
@TakayoshiKochi , @rniwa |
|
We didn't have a time to discuss it at TPAC 2017. |
|
This was discussed at TPAC 2016, and the approach we agreed to try out was going to be implemented in webkit, IIRC, to get more experience on this issue before spec'ing it. |
|
Yeah, sorry, I haven't had a time to implement it. If Gecko or some other engine is interested in implementing the proposed approach, please move ahead & give us any feedback. |
|
So do you disable |
|
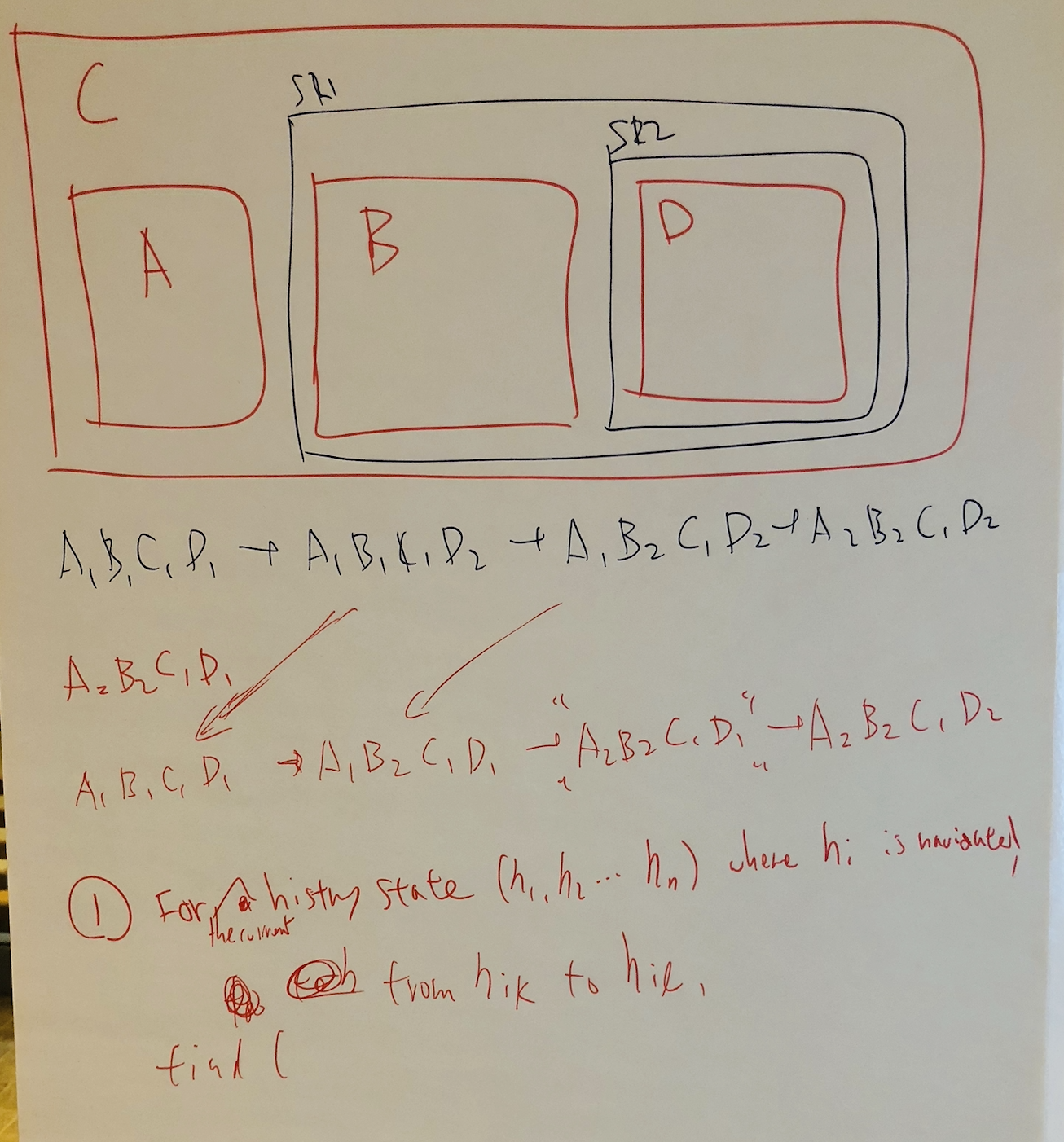
Yeah, I don't know what blink and webkit do now. Probably something somewhat random, which exposes the existence of shadow DOM to the outside world by using the same session history. Did anyone take pictures of the plan we draw 2016? |
|
But, if there are two iframe in a shadow DOM, should those use the same session history? |
|
We're willing to make backwards incompatible changes on our end to match the new spec if any. |
|
Here's a strawman proposal:
|
|
TPAC F2F Consensus / action item: Take back the above proposal and see each browser engine can implement it or not. |


See https://www.w3.org/Bugs/Public/show_bug.cgi?id=27325 for details.
The text was updated successfully, but these errors were encountered: