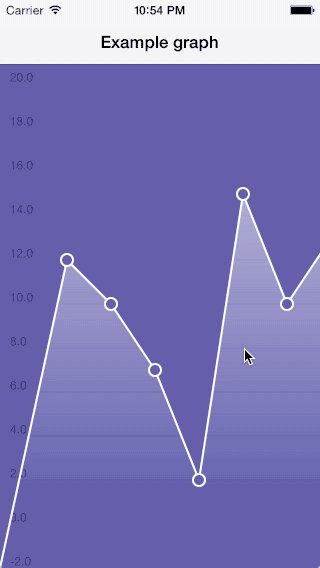
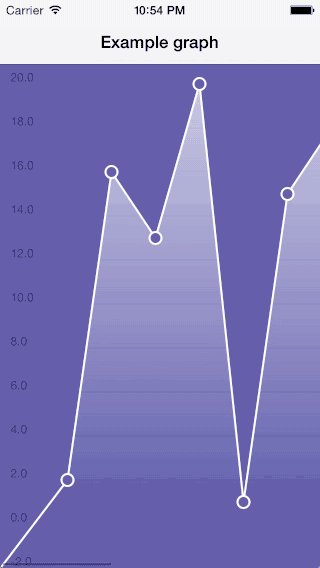
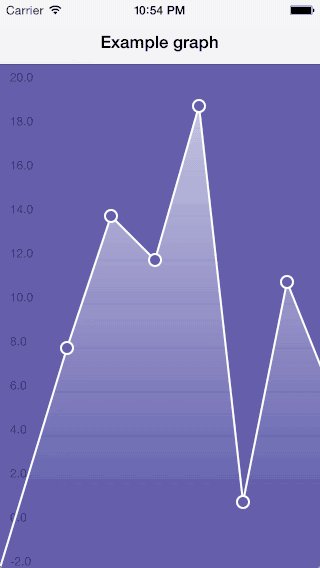
ANDLineChartView is easy to use view-based class for displaying animated line chart.
API is simple. Just implement following data source methods:
- (NSUInteger)numberOfElementsInChartView:(ANDLineChartView *)chartView;
- (CGFloat)chartView:(ANDLineChartView *)chartView valueForElementAtRow:(NSUInteger)row;
- (NSUInteger)numberOfGridIntervalsInChartView:(ANDLineChartView *)chartView;
- (NSString*)chartView:(ANDLineChartView *)chartView descriptionForGridIntervalValue:(CGFloat)interval;
- (CGFloat)maxValueForGridIntervalInChartView:(ANDLineChartView *)chartView;
- (CGFloat)minValueForGridIntervalInChartView:(ANDLineChartView *)chartView;You can also specify spacing between elements in chart by implementing optional delegate method :
- (CGFloat)chartView:(ANDLineChartView *)chartView spacingForElementAtRow:(NSUInteger)rowFont and colors are customizable through class properties.
To run the example project, just clone repo and open ANDLineChartView.xcworkspace .
iOS7 or later
ANDLineChartView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ANDLineChartView"
Andrzej Naglik, [email protected]
ANDLineChartView is available under the MIT license. See the LICENSE file for more info.