Herzlich Willkommen – und schön, dass du dabei bist!
In diesem Repository findest du alle Infos zur Vorbereitung und während des Workshops den Quelltext unserer Beispielanwendung.
Du kannst dir entweder
- den Code als ZIP-Datei herunterladen: rxjs-playground.zip
oder - dieses Repository per Git herunterladen und in den Ordner
rxjs-playgroundwechseln.
cd rxjs-playground
npm install
ng serveÖffne den Browser unter der URL http://localhost:4300 (!), um die Anwendung zu sehen.
Die Übungen befinden sich im Ordner rxjs-playground/src/app/exercises/.
Damit wir gleich durchstarten können, solltest Du ein paar Vorbereitungen treffen.
Die gesamte Installation wird rund 30 Minuten dauern.
- Node.js 18 oder 20 (jeweils die aktuelle Nebenversionsnummer): https://nodejs.org
- Google Chrome: https://www.google.com/chrome/
- Visual Studio Code: https://code.visualstudio.com
oder eine andere geeignete IDE wie IntelliJ/WebStorm - Angular Language Service für VS Code: Angular Language Service (
Angular.ng-template)- Installiere die Extension über den Extensions Browser direkt im Editor.
Falls in deinem Unternehmensnetz der Internetzugang durch einen Proxy erfolgt, sind ggf. gesonderte Einstellungen nötig.
Wir haben dir hierfür folgende Anleitung erstellt:
https://workshop.angular.schule/proxy
Sollte es Probleme mit dem Proxy geben, melde Dich bitte bei uns, dann finden wir eine Lösung.
Die Angular CLI ist das offizielle Build-Tool für Angular. Mit folgendem Befehl kannst Du die CLI auf dem System installieren:
npm install -g @angular/clinode -v
> Erwartet: 18.10.x, 20.x.x oder höher, aber nicht 16.x, 19.x oder 21.x!
npm -v
> Erwartet: 6.x oder höher
ng version
> Erwartet: 16.x.x (!)
Falls du bereits eine ältere Version der Angular CLI auf deinem System installiert hast, führe die Installation bitte trotzdem durch. Global sollte stets die neueste Version installiert sein.
Bitte lege das Übungsprojekt schon vor Beginn des Workshops an. Die Angular CLI nimmt uns die meisten Schritte schon ab. Was die Parameter im Einzelnen bedeuten, besprechen wir natürlich im Workshop!
⚠️ Bitte erstelle das Projekt nicht auf einem Netzlaufwerk, sondern direkt auf der lokalen Festplatte!
Führe in Deinem Arbeitsverzeichnis die folgenden Befehle aus:
ng new book-rating --routing --style=scss --standalone
cd book-rating
ng serveDie Installation kann bei langsamer Internetverbindung sehr lange dauern.
Warte beim Schritt Installing packages (npm) mit Geduld ab!
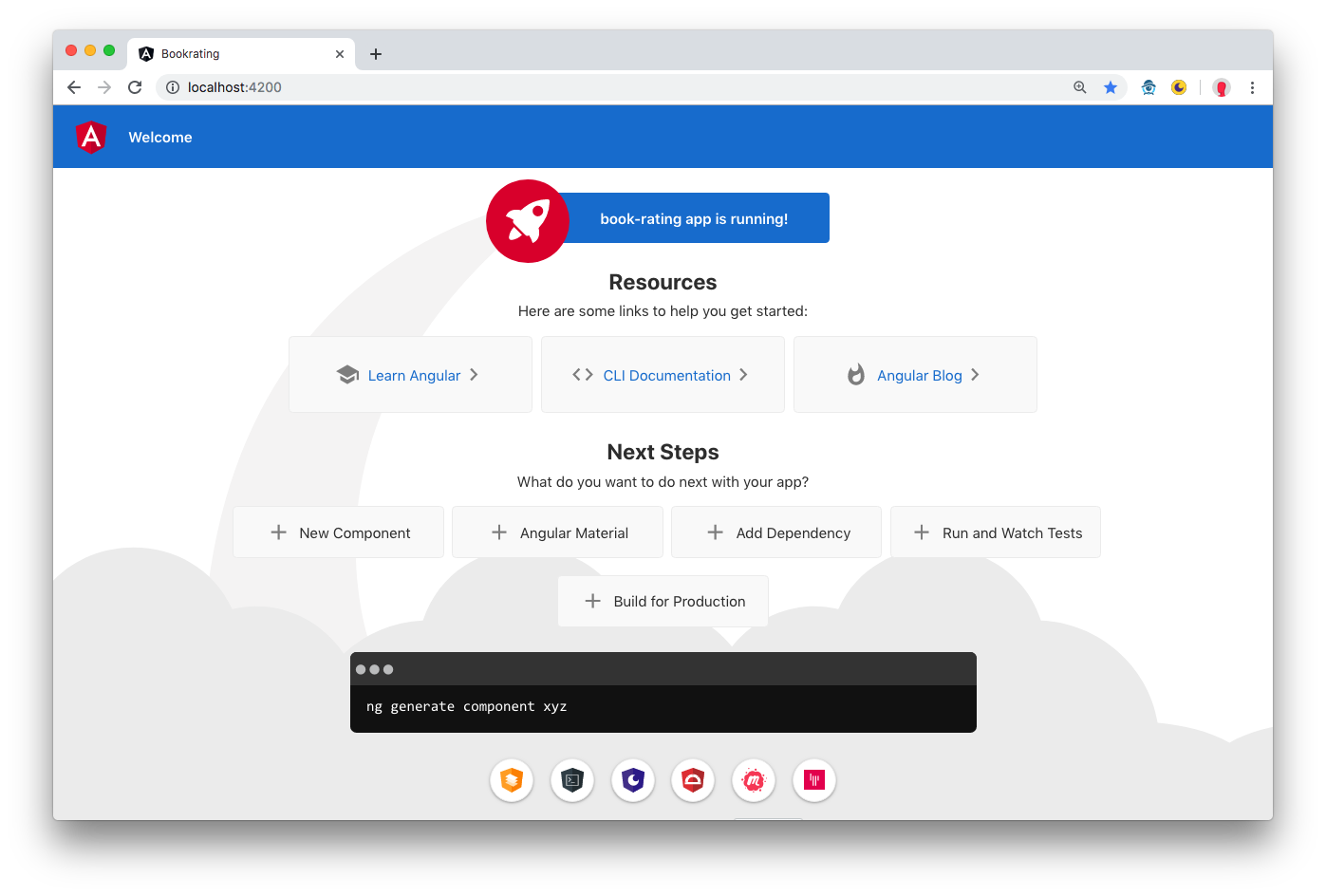
Auf http://localhost:4200 sollte nun eine Website mit dem Text "book-rating app is running!" erscheinen!
Beende danach den laufenden Webserver mit Strg + C.
Prüfe bitte, ob der folgende Befehl ohne Fehlermeldungen ausführt:
ng testAnschließend kannst du den Prozess wieder mit Strg + C beenden.
Bitte führe diesen Befehl im Projektverzeichnis book-rating aus, um unser Paket mit CSS-Styles zu installieren.
Die Warnungen bei der Installation kannst du ignorieren.
npm i @angular-schule/workshop-stylesÖffne dann bitte die Datei src/styles.scss im Projektordner book-rating und füge die folgende Zeile ein:
@import '@angular-schule/workshop-styles/index';Damit werden die installierten Styles global in das Projekt eingebunden und sind aktiv. Wir werden die Stylesheets im Workshop gemeinsam nutzen.
Öffne den Projektordner book-rating in deinem Editor.
Nimm dir nun ein paar Minuten Zeit, um die Struktur des generierten Projekts zu untersuchen.
So hast du die wichtigsten Dateien schon einmal gesehen, bevor wir den Aufbau in der Schulung ausführlich besprechen!
Wenn bei allen Teilnehmenden das Grundgerüst steht, können wir ohne Zeitverlust loslegen. Sollte es zu einer Fehlermeldung kommen, dann sende uns den Fehlertext einfach per Mail an [email protected] oder bringe deine Fragen zum Technikcheck mit.