-
Notifications
You must be signed in to change notification settings - Fork 12k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Regression wrong error message during tests if runtime error occurs after constructor #7296
Comments
|
For me it's failing in addEventListner() Running cli 1.2.4 |
|
@playground as a temporary workaround you can run tests with |
|
@playground I had this same issue, and when I ran Where |
|
@JSMike @nathanBrenner thanks, I will give that a try. |
|
@nathanBrenner thanks, disabling sourcemaps for unit tests lets me now debug the actual error I have a component with a formGroup, and I accessed its status value in my template. During unit-tests the formgroup was undefined, which caused a runtime null-pointer. The error message was the same as OP. |
|
I have same result on 1.3.0: Same inputs and outputs. I have some component with exception and I get error like topic started mentioned. I expect that I will see exception. |
|
When the project has been ejected, how can we translate the |
bug in angular-cli angular/angular-cli#7296
This was particularly tricky due to an angular-cli bug, documented here: angular/angular-cli#7296 Recommendation: use `ng test --sourcemaps=false` for now while running unit tests.
|
Had that issue until I just reinstalled the |
|
Sadly, the |
|
@kamok Try running |
|
@etaiso That was it. I upgraded to the latest node and angular/cli and it still didn't work with Edit: So turns out you need another |
* Fixes existing lint errors. * mport FormsModule for required test modules * Fix failing unit test message on travis Reference: angular/angular-cli#7296 * Removes yarn due to failing tests on travis only.
|
Whether I run |
|
@joey-borowicz full stack trace? |
|
@benelliott sorry, should have been more clear. There is no stack trace, and I was hoping that |
|
@joey-borowicz Have you tried re-enabling source maps, then using the Debug button in the Karma window and opening up your console to see the error? |
|
@benelliott thanks, now I see that I am getting a server error |
|
@kamok "npm test --anything" is not working. You have to use "npm test -- --anything" to pass parameters to whatever Or you also can just run |
|
This approach, In Chrome, some additional information appeared in the browser console of Karma DEBUG runner: I think the root cause is here. So, I switch to Firefox. It works. So, I think the fundamental reason here is that Chrome's cross-domain detection is stronger than Firefox, blocking the So, I think, maybe we can just replace the "ng: ///" prefix with a prefix such as "http: ///" to resolve this issue. |
|
I found that this only happens when an error occurs during CD in my case. to confirm this you can do with your component looking like Now if you run with |
|
Angular CLI v6 doesn't seem to support the $ ng test --sourcemap=false
> Unknown option: '--sourcemap'
|
|
@danguilherme It's still there you just need to configure it via |
|
@diminutivesloop Thanks, it worked! Just for completeness, in |
|
In angular 6, the cryptic error message related to http call is now replaced with Also for command line: EDIT: in our case we also ended up getting |
|
any update? sourceMap=false doesn't help (angular-cli 6.0.8) |
|
@Viktor-Bredihin it's |
|
Using Angular CLI 1.3.2, Angular 4.4.7, and the given demo, I get
instead of the failed to execute send. The above workaround still works. |
|
We have had this issue for more than a year now. We have to switch between |
|
I have found the cause. It has nothing to do with karma, but the issue is triggered by the The Angular source maps refer to paths like Should be fixed by evanw/node-source-map-support#222 and/or by the Angular CLI. |
|
After deleted my node_modules and install them again with yarn, I still have the same issue as described here: Here is my package.json: |
workaround for known bug in Angular CLI angular/angular-cli#7296
|
In my case the error was reported to unrelated test, tried to comment out tests until I found the cause. The test alone ( In my case I was missing the error handler in |
|
I found same solution like @felikf |
* migrate and adapt indicator box component from workspace navigator * disable source maps for unit testing workaround for known bug in Angular CLI angular/angular-cli#7296
|
Closing this as I cannot reproduce locally the first issue on master: Please note that the comments about subscription and asynchronicity in Jasmine are not CLI issues, and are working as intended. Do you need to have a |
|
If you find a similar or different issue, please open a new issue so we can track that one. Original issue was fixed. |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |




Bug Report or Feature Request (mark with an
x)Versions.
@angular/cli: 1.2.2
node: 6.11.0
os: win32 x64
@angular/animations: 4.3.3
@angular/common: 4.3.3
@angular/compiler: 4.3.3
@angular/core: 4.3.3
@angular/forms: 4.3.3
@angular/http: 4.3.3
@angular/platform-browser: 4.3.3
@angular/platform-browser-dynamic: 4.3.3
@angular/router: 4.3.3
@angular/cli: 1.2.2
@angular/compiler-cli: 4.3.3
@angular/language-service: 4.3.3
Repro steps.
ng testSimple runtime error example:
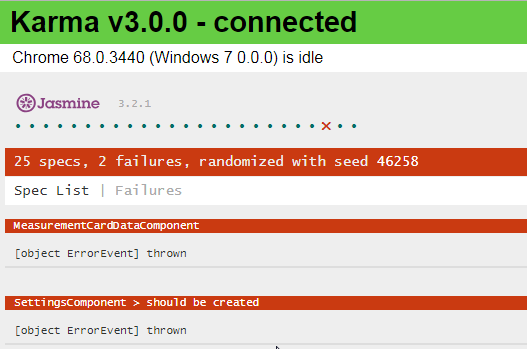
The log given by the failure.
Desired functionality.
Display the actual error message with details about the error. Here's the output from 1.2.1.
@angular/cli: 1.2.1
node: 6.11.0
os: win32 x64
@angular/animations: 4.3.3
@angular/common: 4.3.3
@angular/compiler: 4.3.3
@angular/core: 4.3.3
@angular/forms: 4.3.3
@angular/http: 4.3.3
@angular/platform-browser: 4.3.3
@angular/platform-browser-dynamic: 4.3.3
@angular/router: 4.3.3
@angular/cli: 1.2.1
@angular/compiler-cli: 4.3.3
@angular/language-service: 4.3.3
Mention any other details that might be useful.
This error is still occurring in 1.3.0-rc.5, the regression was added in 1.2.2, 19f04af.
If a runtime errors occur during the constructor then the proper error displays, but sourcemaps still fail to show line in TypeScript.
It would be best if the actual error and line in typescript could be referenced.
The text was updated successfully, but these errors were encountered: